Cum să faci o imagine de fundal. Setarea unui fundal perfect în HTML
Introducere
Dacă nu știți încă cum să instalați un fundal pe un site web, vă va fi util să citiți acest articol. Din acesta veți învăța cum să setați o imagine ca imagine de fundal, să setați parametrii pentru afișarea acesteia sau pur și simplu să umpleți fundalul o anumită culoare.
CSS pentru a ne ajuta
După cum probabil ați ghicit, vom seta fundalul folosind adăugarea CSS stiluri la obiect html. Responsabil pentru afișarea fundalului unui element proprietate universală fundal. Dacă trebuie să adăugați un fundal unui anumit element, atunci adăugați proprietăți CSS la id-ul sau clasa sa. Dacă pentru întregul site, atunci la eticheta corpului sau la identificatorul (clasa) containerului (învelișului), dacă se suprapune corpului. În acest articol, în exemple vom lucra cu elementul body.
Culoare de umplere
Să începem cu cel mai simplu lucru - umplerea cu o anumită culoare. Pentru a face acest lucru, trebuie doar să cunoaștem codul de culoare și proprietate CSS culoare de fundal.
Corp (culoare de fundal: #000; /* Umpleți fundalul cu negru */ )
Acest cod va seta un fundal negru solid pentru site-ul dvs. Orice altă culoare poate fi selectată ca culoare de fundal prin schimbarea codului acesteia.
Dacă utilizați o umplere de fundal pentru element specific, de exemplu, pentru un titlu (h1-h6), paragraf (p), etc., apoi asigurați-vă că culoarea textului nu se va amesteca în fundal și nu va pierde lizibilitatea. Utilizați proprietatea color pentru a schimba culoarea textului.
P (culoare de fundal: #000; /* Umpleți fundalul cu negru */ culoare: #fff; /* Text alb pentru un fundal negru */ )
Imagine de fundal
Imaginea de fundal pentru un element este setată folosind proprietatea imagine de fundal, care utilizează calea către fisier grafic. Calea către fișier este specificată folosind url(
Este recomandat să începeți folder separat pentru toate imaginile și specificați calea absolută către fișier, adică din folderul rădăcină. Acest lucru va îmbunătăți structura site-ului dvs. și va elimina problemele dacă decideți să schimbați locația fișierului CSS în sine.
Corp ( imagine de fundal: url(/images/background.png); /* Calea absolută la imaginea de fundal background.png */ )
Dacă este folosit imagine de fundal, atunci se recomandă specificarea simultană a umplerii de culoare (cu proprietatea background-color). În acest caz, dacă imaginea nu se încarcă (imaginea nu este disponibilă dintr-un motiv oarecare; utilizatorul a dezactivat afișarea imaginilor) sau se încarcă cu întârziere (imaginea se încarcă complet mai târziu decât pagina), atunci umplerea fundalului va fi afișat în locul imaginii sau până când se încarcă complet.
Corp ( imagine de fundal: url(/images/background.png); /* Calea absolută către imaginea de fundal background.png */ culoare de fundal: #ab11cf; /* Umpleți fundalul cu o anumită culoare */ )
Aceste două proprietăți din exemplul de mai sus pot fi combinate într-una singură folosind proprietatea generică de fundal.
Corp ( fundal: #ab11cf url(/images/background.png); /* Culoarea de umplere și calea către imaginea de fundal */ )
proprietate de fundal
Proprietatea generică de fundal vă permite să setați toate opțiunile de afișare a imaginii de fundal într-o singură linie. Să ne uităm la opțiunile disponibile.
Fundal: | moşteni
Ordinea valorilor poate fi arbitrară, iar dacă o proprietate nu este specificată, se folosește valoarea implicită.
atașament de fundal
Această proprietate determină dacă imaginea de fundal derulează împreună cu conținutul elementului. Dacă trebuie să remediați imaginea, utilizați valoarea fixă. În acest caz, imaginea va rămâne nemișcată la derularea conținutului paginii. Dacă doriți ca imaginea să se mute cu conținutul site-ului, utilizați valoarea de defilare. În mod implicit, este setat să deruleze.
Corp ( imagine de fundal: url(/images/background.png); /* Calea absolută către imaginea de fundal background.png */ background-attachment: fix; /* Imagine fixă */ culoare de fundal: #ab11cf; /* Umpleți fundalul cu o anumită culoare */ )
Echivalent:
Corp (fundal: #ab11cf url(/images/background.png) fix; /* Culoarea de umplere și calea către imaginea de fundal fixă */ )
fundal-poziție
Dacă este specificată o imagine de fundal, atunci această proprietate o defineste pozitia de pornire. Are două valori separate printr-un spațiu: poziție orizontală și poziție verticală. Valorile pot fi setate folosind Cuvinte cheie: stânga dreapta sus centru jos. Ordinea în care apar nu este importantă. Dacă valorile sunt specificate în procente, pixeli etc., atunci este indicată mai întâi valoarea orizontală, apoi valoarea verticală. În mod implicit, poziția este setată în colțul din stânga sus (stânga sus).
fundal-repetare
Determină modul în care se repetă imaginea de fundal. Poate fi repetat doar pe orizontală (repeat-x), sau numai pe verticală (repeat-y), sau simultan pe orizontală și pe verticală (repetare), sau fără repetări deloc (no-repeat). Valoarea implicită este repetarea.
moşteni
Folosit pentru a indica în mod explicit moștenirea proprietăților de la un element părinte.
Salutare tuturor! Umilul tău slujitor este în legătură cu tine cu o porțiune de material util și practic despre cum să stabilești un fundal pentru un site web. Acesta este chiar începutul în aspect htmlși aici voi demonstra clar cu un exemplu cum se procedează fundal frumos pentru un site care va cuceri cu siguranță utilizatorul de internet și va adăuga originalitate.
Dacă ați observat, majoritatea oamenilor de afaceri online folosesc un fundal unic în paginile lor de vânzări și abonament. Astăzi vom analiza componenta tehnică a acestui proces.
Deci, mai întâi avem nevoie, desigur, de o imagine. ÎN Internet străin există un site foarte bun de unde puteți descărca gratuit diferite imagini pentru fundalul site-ului. Pur și simplu există un număr mare de ei acolo. Site-ul se numește Subtle Patterns.
Apare pe primul loc în lista motorului de căutare Google, așa că o recomand pentru serviciu. De asemenea, puteți găsi un numar mare de alte site-uri dacă introduceți într-un motor de căutare ceva de genul „modele de imagine de fundal”, „descărcați imaginea de fundal pentru site” și așa mai departe.
Dacă nu aveți probleme cu limba engleză, o veți înțelege fără dificultate.
In acest articol am ales un subiect si se numeste tweed. Îl poți descărca.
Așa arată într-o versiune mică pe site
Mai întâi creăm document nouîntr-un program

Și înainte de a-l edita, asigurați-vă că îl salvați sub un nume, de exemplu index.htmlși creați un folder pe computer, de exemplu, puteți crea un folder „Site-ul meu” și puneți-ne fișier index(index.html). Este mai bine să creați un folder pe Limba engleză, astfel încât să nu existe confuzii în browser și afișare incorectă a site-ului.

În plus, în folderul principal „site-ul meu” trebuie să creați încă două subdosare, într-unul ne vom plasa toate imaginile și se va numi „imagini”, iar celălalt îl vom numi „CSS” (stil în cascadă). foi) și puneți dosarul acolo stil.css

Acum putem lucra în documentul nostru. Următorul pas trebuie să introducem spațiul liber cod html, așa-numitul cadru de bază de la care începe totul. Îl poți descărca direct. Apoi, vom copia totul din acest fișier și îl vom transfera în fișierul nostru de program. Rezultatul final ar trebui să fie ceva de genul următor

Lângă numele fișierului veți observa o dischetă roșie. Deci, dacă este roșu, înseamnă că fișierul nu a fost salvat, asigurați-vă că faceți clic pe butonul de salvare, astfel încât discheta să devină albastră.

ÎN eticheta de titlu puteți schimba numele documentului, de exemplu îl puteți face „Prima mea pagină web”. Și asigurați-vă că pagina dvs. este salvată în codificare UTF-8

În caz contrar, dacă există o altă codificare, de exemplu Windows-1251, atunci textul documentului din browser va fi afișat în hieroglife. Puteți modifica codificarea în secțiunea „Codări – Codificare în Utf-8 (fără BOM)” din bara de instrumente a programului.

Și nu uitați să salvați fiecare acțiune pe care o întreprindem.
Acum să începem să creăm fundalul în documentul nostru. Voi spune imediat că toate acțiunile noastre privind designul unei pagini web vor avea loc folosind foi de stil în cascadă numite CSS, adică vom crea cadrul în html și îl vom aduce la stil frumosși să ne uităm la el folosind CSS.
In felul acesta te vei obisnui cu in ordinea corecta actiuni. Nu sta chiar înăuntru document html Dacă nu doriți să vă ocupați de stiluri, este mai bine să le puneți într-un document separat.
Pentru a face acest lucru în nostru Programul Notepad++ Să creăm un alt fișier și să-l numim Style.css și să-l salvăm într-un nou folder css, care va fi localizat în folder impartit"Site-ul meu"

Grozav! Pentru ca browserul nostru să afișeze corect pagina, trebuie să conectăm foaia de stil la documentul nostru html. Iată cum se face

Intrăm direct pe toată linia de mai sus. Cu această linie conectăm foaia noastră de stil.
Acum vom defini o imagine de fundal pentru eticheta corpului nostru prin foaia de stil. Pentru a face acest lucru, creăm următoarea structură în documentul style.css (doar să o luăm și să o scriem în codul programului)

Lasă-mă să explic puțin aici. Atributul de fundal are multe valori, dintre care una este background-repeat, care este responsabilă pentru extinderea imaginii noastre de fundal pentru documentul web.
FUNDAL-REPETARE:
REPEAT //(întinde pe orizontală și pe verticală) REPEAT-X // (întinde doar pe orizontală) REPEAT-Y //(întinde doar pe verticală) NU REPETĂ //(nu repeta imaginea de fundal)
În cazul nostru, replicăm imaginea noastră mică atât pe verticală, cât și pe orizontală. Drept urmare, întreaga pagină este umplută cu imaginea noastră. Iată cum arată în browser:

Am făcut și o selecție de site-uri special pentru tine de unde poți descărca un fundal frumos pentru site
2 voturiBine ati venit pe blogul meu. Continuăm să înțelegem elementele de bază ale html. Acest tutorial va fi atât de simplu și interesant încât sper că veți dori să aflați mai multe despre limbajele de programare. În doar câteva minute vei învăța cum să faci o imagine ca fundal în HTML și să obții rezultate excelente.

Voi vorbi și despre câteva nuanțe care vor face fundalul cât mai neted și frumos. Ei bine, începem?
Selectarea unei imagini
Aș dori să încep prin a alege o imagine. Pentru a arăta mai uniform și mai frumos pe pagină și nu trebuie să vă deranjați cu dimensiunile și alinierea. Vă sugerez să căutați imediat texturi fără sudură. Ce este?
Din păcate, este imposibil să întindeți o imagine în html pentru a umple întregul ecran. Fotografia este folosită la dimensiunea reală. Dacă imaginea este mică, atunci va acoperi întreaga zonă, ca în captura de ecran de mai jos. Pentru a întinde imaginea, va trebui să creați o imagine suplimentară document css, fără aceasta nu va funcționa.

Deși, aveți posibilitatea de a ocoli sistemul. Pentru a face acest lucru, utilizați Photoshop și imagini până la lățimea ecranului (1280x720). Deși în acest caz, la derularea în jos, imaginea va înlocui pe alta.
Mult cea mai bună opțiune dacă nu doriți să utilizați css, va fi folosit texturi fără sudură. Nu au articulații vizibile. Sunt ca tapetul sau plăcile moderne în design. Unul îl înlocuiește pe celălalt și nu sunt vizibile îmbinări.

Daca esti interesat de absenta consecinte juridice pentru utilizarea lor, recomand sa cautati pe site Pixabay.com .

HTML
Acum să lucrăm cu codul. Ar trebui să remarc imediat că acum lucrăm cu html, adică schimbăm imaginea nu pentru întregul site, ci doar pentru unul. pagina specifică, pentru care este scris codul. Dacă sunteți interesat să schimbați întreaga resursă, atunci trebuie să codificați folosind css, Dar mai multe despre asta mai târziu.
Deci, puteți lucra în notepad, eu prefer NotePad++. Este mult mai convenabil să lucrezi în el: codul este completat pentru tine, etichetele sunt evidențiate. Programul este gratuit și cântărește aproximativ 3 MB. Îl recomand cu căldură, mai ales dacă ești începător.
Deci, la etichetă corp trebuie să adăugați un atribut fundalși indicați un link către imaginea de unde va fi făcută fotografia. Așa arată în program.

Puteți doar să deschideți notepad și să copiați acest cod. Între ghilimele, pune un link către poza care îți place.
| <html> <cap> <titlu > Imagine de fundal</titlu> </cap> <fundalul corpului = „https://pixabay.com/static/uploads/photo/2015/05/05/09/59/triangle-753534_960_720.png”> </corp> </html> |
Aș dori să notez pentru începători, acesta este ideea. Dacă luați o imagine de la Pixabay, atunci trebuie să lipiți linkul nu pe pagina cu imaginea, ci să deschideți imaginea în fila următoare.

Copiați această adresă URL exactă.

Salvați documentul. Nu uita că, dacă folosești notepad, trebuie să folosești extensia .html . Numiți documentul, de exemplu, înapoi.html . În caz contrar, va fi salvat ca Document text iar browserul pur și simplu nu va înțelege ce trebuie să facă.

Gata, pagina este umplută cu o culoare diferită.

Dacă doriți să aflați mai multe despre html, vă sugerez să descărcați curs gratuit Evgenia Popova . Din el veți învăța mai multe etichete, capacități lingvistice, veți încerca câteva tehnici noi și veți afla mai multe.

Nu voi spune că cursurile lui Evgeniy Popov sunt extrem de populare. Mulți experți îl certa, iar dacă ați dat peste astfel de afirmații, atunci iată părerea mea. Aceste lecții sunt oferite gratuit și, în ciuda acestui fapt, fac o treabă excelentă în sarcina lor principală - să arate începătorului elementele de bază și să-l actualizeze.
Așa cum fiecare scriitor are propria sa viziune despre cum să scrie, tot așa programatorii au propriul stil. Îți poți petrece întreaga viață învățând cum să creezi site-uri web, dar trebuie să începi de undeva. Din cărți? Nu asta. Da, conțin informații mai fiabile, informații la zi, dar sunt atât de greu de stăpânit.
Nu sunteți de acord cu mine? Pot oferi o alternativă. Carte de Elizabeth și Erica Freeman Învățarea HTML, XHTML și CSS " Nu este un bestseller foarte plictisitor și a fost lansat nu cu mult timp în urmă, în 2016. Informațiile nu au devenit încă depășite.

CSS
Dacă aveți nevoie ca fundalul să fie repetat pe toate paginile site-ului dvs., atunci CSS este o necesitate. Desigur, puteți specifica calea de fiecare dată, ca în capitolul anterior. Dar imaginați-vă dacă în timp trebuie să îl înlocuiți: linkul devine depășit sau pur și simplu doriți să schimbați designul. Mergi la fiecare pagină și schimbi codul? Acest lucru nu va funcționa.
CSS ajută la rezolvarea acestei probleme. Trebuie să creați un fișier cu extensia css și să introduceți următorul cod:

Să vorbim puțin despre codul în sine. Între paranteze, după url puteți introduce un link către imagine din sursă terță parte, sau pur și simplu numele documentului, dacă imaginea se află în același folder cu acest fișier.
Pentru cei care vor să știe mai bine
La ajutor css te poți întinde imagine de fundal, asigurați-vă că nu se repetă, adăugați animație GIF și multe altele.
Nu poți scrie totul într-un articol. Și nu mi-am propus o asemenea sarcină. Există o mulțime de subtilități, iar dacă promit că vă vor spune totul într-un singur articol, atunci aceasta nu este altceva decât o înșelăciune.
Vrei să înveți cum să scrii corect site-uri web? Vă recomand să învățați limbaje de programare. Pot recomanda cursul lui Andrey Bernatsky” HTML5 și CSS3 de la Zero la Pro " Îmi place foarte mult acest autor. Nu am urmat acest curs anume în urmă cu câțiva ani, era ceva asemănător, dar mai puțin modern.

Autorul vorbește foarte frumos, totul este ușor și de înțeles. Punctul culminant al acestui curs este că nu doar studiezi, ci creezi un site web specific împreună cu profesorul. Drept urmare, vei primi o carte de vizită, un blog și chiar un magazin online. Foarte tare. Puteți urmări primele trei lecții teoretice despre HTML5 de la acest curs chiar aici și acum.
Apropo, împreună cu acest curs primești 7 bonusuri: elementele de bază ale html și css de Andrei Bernatsky, aspect pentru începători, crearea unei pagini de destinație într-o seară și multe altele. Înainte să te angajezi la un antrenament serios, încearcă cursul gratuit " Exersați HTML5 și CSS3 ».
Ei bine, asta e tot. Abonați-vă la newsletter pentru a afla mai multe. Foarte curand iti voi spune putin mai multe despre aspect adaptiv, mărește câștigurile de la orice blog și îți oferă multe sfaturi utile despre simplificarea muncii. Ne revedem și mult succes în demersurile tale.
Aproape fiecare site popular are un frumos aspect. În designul site-ului web parte importantă este fundalul, numit și fundal, pe care fiecare dintre noi îl poate crea sau schimba. În acest articol vă voi spune cum să puneți un fundal pe un site web.
Crearea unui nou fundal pentru site-uri web
Pentru a finaliza sarcina, puteți utiliza una dintre cele 4 metode:
- 1. Fundal cu o singură culoare
- 2. Fundal cu textură
- 3. Fundal folosind un gradient
- 4. Fundal dintr-o imagine mare
Creați un fundal folosind o singură culoare
Pentru a crea sau a schimba fundalul site-ul, care constă dintr-o singură culoare, trebuie să mergeți la fișier stil.css, în care găsiți valoarea - corp (este responsabil pentru corpul principal al site-ului). Acum trebuie să înregistrați funcția de culoare de fundal dacă nu a existat și să indicați codul de culoare. În cazul în care trebuie să creați un fundal pentru site alb, atunci va trebui să scrieți următorul cod:
culoare de fundal: #83C5E9; (fond albastru, ca în exemplu)
Puteți găsi o listă completă de culori pe site - (STM). Pentru a schimba culoarea, pur și simplu schimbați valoarea după două puncte și bucurați-vă de eforturile voastre.
Crearea unui fundal folosind textura
Această metodă este deosebit de populară în În ultima vreme, deoarece vă permite să creați un fundal frumos pentru site. Texturile pot fi simple, dar foarte frumoase, motiv pentru care sunt adesea folosite. Pentru a conecta orice textură, trebuie să o încărcați în folderul de imagini de pe găzduirea unde este instalat site-ul dvs. După aceasta, ar trebui să scrieți următorul cod:
culoare de fundal: #537759;
imagine de fundal: url(images/pattern.png);
Acest cod conține un parametru familiar pentru menținerea culorii (este verde) și un element care este responsabil pentru conectarea texturii verde.
Realizarea unui fundal folosind un gradient
Orice imagine care este conectată prin funcții css, poate fi repetat atât pe orizontală, cât și pe verticală (de-a lungul axelor XȘi Y). Această oportunitate ne permite să creăm orice fundal simplu pentru site cu propriile noastre mâini. Pentru a face acest lucru, trebuie să creați un gradient de 1 megapixel lățime (vezi imaginea de mai jos), să îl salvați ca imagine și să îl încărcați pe găzduirea dvs. După aceasta, puteți scrie codul necesar, și anume:
culoare de fundal: #83C5E9;
imagine de fundal: url(images/gradient.jpg);
background-repeat: repetare-x;
În acest set, în ordinea priorităților, există o funcție responsabilă de culoarea de fundal, pe care o folosim pentru reasigurare. După aceasta, un parametru care este responsabil pentru conectarea gradientului și, în sfârșit, o funcție care este responsabilă cu repetarea gradientului de-a lungul axei X.
Utilizarea unei imagini mari pentru fundalul site-ului
Această metodă este a doua cea mai populară deoarece vă permite să utilizați poze diverse pentru a crea un fundal. Pentru a implementa această metodă, trebuie doar să descărcați imagine mareîn folderul cu imaginile site-ului și scrieți următorul cod:
culoare de fundal: #000000;
imagine de fundal: url(imagini/titlu imagine.jpg);
fundal-poziție: centru sus;
background-repeat: fără repetare;
Dacă totul este clar cu primii doi parametri, atunci ultimii doi trebuie acoperiți. A treia funcție vă permite să fixați imaginea în centrul site-ului și ultimul parametru blochează repetarea acesteia în întreaga structură a paginii.
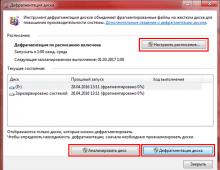
Schimbarea fundalului pe site-urile web ucoz
Aceste metode de creare a unui fundal pentru un site web pot fi utilizate pe sisteme diferite management site, dar nu pe site-uri - ucoz. Pentru a schimba fundalul pentru site-ul web ucoz, trebuie să accesați panoul de control al site-ului, accesați „Managementul designului”, și apoi în „Editarea șabloanelor”.
Acum trebuie să deschideți Foaia de stil (CSS), găsiți linia "corp"și parametru "fundal". După aceasta, trebuie să copiați linkul, să-l lipiți în browserul dvs. de internet și veți avea acces la imaginea care a fost fundalul.
Pentru a utiliza un fundal nou, trebuie doar să-l încărcați Manager de fișiere. În același timp, asigurați-vă că numele noii imagini de fundal este același ca înainte de schimbare. Salvați-vă munca și accesați site-ul web pentru a vedea lucrările efectuate.
Schimbarea fundalului site-ului în HTML
Dacă doriți să faceți fundalul pe un site html folosind o imagine, atunci pur și simplu introduceți linia în cod:
Și dacă doriți să faceți fundalul site-ului folosind culoare, atunci linia ar trebui să arate astfel:
Aceasta încheie povestea noastră. Acum știi cum să faci un fundal pentru un site web. Proiecte fericite!
La configurarea oricărui site web, pe lângă funcționalitate, designul este foarte important. Acesta este ceea ce stabilește propriul stilși designul unei anumite companii sau persoane pentru care este creat site-ul. Personalizarea culorii de fundal și a imaginii este ușoară, urmând instrucțiunile din acest articol.
Deschide-l pe al tău fișier HTML folosind un blocnotes sau orice altul editor de text, cu care ești obișnuit. De exemplu, să luăm o pagină web primitivă cu un minim de text. Puteți deschide fișierul folosind orice browser.

Introduceți în etichetă parametrul bgcolor=”*****”, unde ***** este codul de culoare. Puteți afla culorile pentru HTML în orice editor grafic selectând opțiunea „pentru web” sau pe site-ul web https://colorscheme.ru/color-names












- style="background-image: url(‘file:///C:/Users/FILE_PATH.jpg’)”






Vă rugăm să rețineți că utilizatorii cu rezoluție mai mare ecran, imaginea dvs. va fi duplicată în jos și în dreapta. Nu va arăta bine dacă imaginea nu este monocromatică. Există comenzi speciale pentru a corecta acest parametru.
- background-repeat: „Valoare”. Opțiunile pentru valoarea dvs. ar putea fi: „repeat-x” – repetă imaginea de fundal atât pe orizontală, cât și pe verticală. „repeat-y” – repetare numai pe verticală. „no-repeat” – imaginea este înghețată pe loc și nu se repetă. „spațiu” – întreaga pagină va fi umplută număr maxim copii ale imaginii, cele mai exterioare vor fi decupate. „rotund” – aceeași opțiune, dar marginile imaginii vor fi scalate cu atenție;
- atașament de fundal: „Valoare”. Dacă înlocuiți eticheta „defilare” în loc de cuvântul Valoare, imaginea va derula împreună cu site-ul. „fixat” – fundalul rămâne neschimbat la derulare;
- background-size: Value Value2. Aici valorile trebuie să ia o valoare în pixeli. De exemplu: 100px 200px. Pe lângă pixeli, sunt acceptate valori procentuale. Aceasta este o opțiune pentru a umple pagina cu o imagine. Pe lângă numere, puteți introduce doi parametri: „conține” – umple pagina cu o imagine pe partea lungă și „copertă” – umple pagina cu o imagine pe lățime.
Odată ce cunoașteți elementele de bază ale umplerii unei pagini cu fundal în HTML, sunteți gata să vă creați primul site web.