Editor HTML cu previzualizare vizuală. Cei mai buni editori HTML
Acest articol prezintă unele dintre cele mai funcționale Editori de cod CSS pentru dezvoltatorii front-end. Cu funcții precum evidențierea sintaxei, vizualizarea în timp real, depanarea și editarea în colaborare, aceste servicii pot fi o alegere excelentă pentru dezvoltarea web chiar în fereastra browserului dvs.
Editore de cod online
1. CodePen
Oferă suport pentru HTML, CSS și JavaScript și sumă uriașă preprocesoare. Haml, Markdown, Slim și Jade sunt acceptate, așa cum preprocesoare HTML. Pentru CSS, Less, SCSS, Sass și Stylus sunt acceptate. Pentru JavaScript, sunt acceptate CoffeeScript, TypeScript, LiveScript și Babel.
În plus, există o comunitate imensă de dezvoltatori care folosesc CodePen. Acest lucru face ușor să găsiți demonstrații și exemple create de dezvoltatori experimentați.
CodePen Pro acceptă modul cooperativ, permițându-vă să vă extindeți codul în timp real. Există, de asemenea, Modul Profesor, care permite unui grup de studenți să vă urmeze în timp ce explicați codul și puteți discuta cu ei.
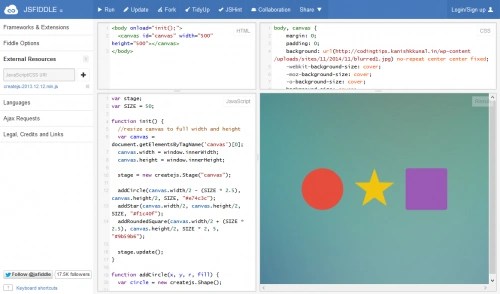
2. JSFiddle

Un alt popular editor online CSS. A fost folosit cu succes de dezvoltatori de ceva timp și a fost primul înainte de apariția CodePen. JSFiddle este un editor de cod online ușor de utilizat, cu editare colaborativă gratuită, text și chat vocal. Nici măcar nu trebuie să vă înregistrați pentru a utiliza funcția colaborare.
JSFiddle acceptă, de asemenea, SCSS și CoffeeScript. JSFiddle face destul de ușor colaborarea la cod sau la demonstrații de găzduire.
3. Liveweave

Acesta este un editor CSS online cu funcția previzualizare in timp real. Liveweave include indicii de cod HTML5, CSS3, JavaScript și JQuery, sensibile la context. De asemenea, vă permite să descărcați proiectul ca arhivă, ceea ce este foarte convenabil.
Liveweave face destul de ușor să conectați biblioteci externe, cum ar fi JQuery, AndgularJS, Bootstrap etc., la proiectele dvs. Are, de asemenea, un instrument de riglă care ajută la proiectare design web receptiv. Liveweave oferă „ Echipa sus", care oferă aceleași capacități ca și modul coeditareîn JSFiddle.
4. Plunker

Aceasta este o comunitate online (precum și CodePen) pentru a codifica, colabora și împărtăși idei de dezvoltare web. Serviciul este un editor online cu deschis cod sursa sub licență MIT. Cod sursă Plunker poate fi găsit pe GitHub.
Editor Stiluri CSS online vă permite să adăugați la Zona de lucru mai multe fișiere și oferă, de asemenea, șabloane create de comunitate pe care utilizatorii le pot folosi Lansare rapidă proiect.
5. JS Bin

Mediu cloud pentru colaborare cu cod JavaScript. Include suport pentru o serie de preprocesoare, cum ar fi SCSS, Less, CoffeeScript, Jade și altele. De asemenea, este disponibilă o consolă pentru depanare și revizuire a codului, care funcționează ca o consolă în Google Chrome sau Firefox.
JS Bin acceptă și modul interactivînregistrarea și difuzarea creării codului către orice număr de participanți. Acest mod este disponibil gratuit pentru utilizatorii înregistrați și anonimi.
6. Deck CSS

Acest editor CSS este puțin mai simplu în comparație cu alte instrumente. Pe lângă funcțiile de bază, include și o funcție de comentariu. Partajarea și încorporarea demonstrațiilor sunt, de asemenea, acceptate în CSS Deck.
7. test de cod

kodtest este util atunci când trebuie să vă testați codul pe diferite dimensiuni de ecran. Acest instrument online vă permite să comutați rapid între mai multe dimensiuni de ecran prestabilite.
Demonstrarea editorilor de cod online
Mai jos este un demo pe care l-am creat pe CodePen. Puteți comuta filele pentru a vedea codul HTML, CSS și JS. Sau experimentați mutând formele din fila „Rezultat”.
Vezi demonstrația
Concluzie
Editori CSS online poate fi folosit în diverse scopuri. De exemplu, dacă trebuie să lucrați împreună la proiecte sau să afișați o versiune demo unui client.
Editorii de cod pe web sunt, de asemenea, grozave în scopuri educaționale, deoarece nu necesită instalare și sunt accesibile de pe toate tipurile de dispozitive.
Dacă sunteți dezvoltator, scrieți în comentarii despre editorul de cod online preferat.
Traducerea articolului " 7 Gratis online Editori de cod pentru dezvoltare web front-end» a fost pregătit de echipa prietenoasă a proiectului Website Building from A to Z.
Scopul principal al editorului nostru HTML este de a simplifica generarea codului paginii de către specialiști atunci când dezvoltă resurse sau le umple cu conținut. Acest editor accelerează semnificativ acest proces și face posibilă previzualizarea imediată și vizuală a rezultatului.
De ce oamenii IT folosesc un editor HTML?
După cum știți, nicio resursă modernă nu se poate face fără utilizarea limbajului de marcare hipertext pentru site-uri web, iar lungimea codului pentru o pagină poate ajunge la câteva mii de linii. ÎN varianta clasica în cel mai bun mod posibil scrierea codului de marcare este un blocnotes obișnuit. Este prezentat utilizatorului în formă pură, unde etichetele principale trebuie introduse „de mână”. Acest lucru necesită o perioadă enormă de timp, iar riscul de a face o greșeală pur mecanică nu poate fi exclus. Ca un truc de viață, pentru a le ușura munca, dezvoltatorii web folosesc în mod activ un editor HTML, care oferă deja posibilitatea de a edita automat elemente, dar principalul lucru este că puteți introduce caractere nu manual, ci folosind coduri de program deja scrise pentru acestea. scopuri.
Editorul practic de cod HTML este suficient de simplu pentru ca utilizatorii potențiali să învețe și să îl ofere soluție optimă probleme cu aspectul paginii web chiar și pentru un utilizator neexperimentat.
Beneficiile unui editor HTML sunt maxime!
- Vă permite să introduceți corect codificarea elementelor fără teama de a pierde un caracter necesar, de a închide parantezele sau de a face o greșeală de scriere sau de greșeală. Trebuie doar să-l găsiți pe pagina de instrumente element necesar, faceți clic pe el - și toate datele vor fi introduse prompt, nici măcar nu trebuie să verificați conținutul.
- Viteza de scriere a codului crește semnificativ datorită utilizării semi-automatei software, utilizatorul se poate aștepta să primească economii de timp destul de mari pentru efectuarea unor acțiuni specifice. În consecință, codul este compilat mult mai rapid.
- Disponibil online fără instalare prealabilă pe PC. Editorul vă va permite să lucrați fără probleme oriunde în lume, asigurându-vă că datele sunt salvate mod automat, garantează confort maxim pentru interpret.
- Gratuit va economisi timp și bani în mod semnificativ potential client, îi va oferi un domeniu de activitate nelimitat și nu îi va oferi posibilitatea de a greși multe greșeli în munca sa. Nu va fi nevoie să plătiți cantități mari pentru utilizarea software-ului.
Ceea ce este de remarcat este faptul că mulți experți profesioniști recomandă să studieze cu astfel de editori. Ei bine, pentru dezvoltatorii de resurse deja consacrați propunere similară va deveni o alternativă demnă tastare manuală minuțioasă, capacitatea de a face totul rapid și practic.
Dacă doriți să dezvoltați site-uri web, trebuie să obțineți un editor HTML. Desigur, puteți folosi un blocnotes obișnuit, dar este puțin probabil să fie convenabil. Este important de reținut că editorii HTML trebuie să îndeplinească două sarcini importante: evidențierea codului și completarea automată. Desigur, sunt binevenite și funcții suplimentare, diverse teme de design, de exemplu. Există multe astfel de funcții suplimentare. Ei bine, acum să aruncăm o privire la câteva editori gratuiti HTML, care fac o treabă excelentă cu sarcinile enumerate mai sus.
Editor de cod gratuit - Blocnotes pentru programator

Acest editor oferă interfață modernă, care vine în două tipuri, deschis și întunecat. În plus, evidențierea sintaxei este foarte bună, iar schema de culori este bine aleasă. Cred că acest editor va îndeplini toate cerințele dumneavoastră.
Editor HTML - SynWrite

SynWrite este editor tare cu o gamă largă de posibilităţi. Ideea acestui editor a fost să combine toate avantajele altor editori HTML într-un singur produs de înaltă calitate. Funcționalitatea sa poate fi extinsă semnificativ cu ajutorul unor pluginuri suplimentare scrise în Python. in afara de asta specificații standard, SynWrite vă permite să editați imediat mai multe bucăți de cod simultan:

Această funcție vă va economisi mult timp.
Editor HTML gratuit - PlainEdit.NET

Acest editor poate deschide mai multe fișiere simultan și pot fi adăugate pluginuri care vor extinde semnificativ funcțiile editorului, inclusiv temele de design. În plus, puteți adăuga și modifica text folosind expresii obisnuite, chiar și în documentele care nu sunt deschise în prezent. Este de remarcat faptul că PlainEdit poate funcționa și de pe o unitate USB.
Notepad++

Acest editor este un clasic. Este foarte popular în întreaga lume. Notepad++ are tot ce trebuie să aveți editor de text. Interfața poate fi personalizată în funcție de dorințele dumneavoastră și pluginuri gratuite Voi ajuta la extinderea funcționalității editorului.
Editor gratuit - jEdit

Cu acest editor puteți deschide și edita aproape orice fișier. Simplifică foarte mult sarcina de a deschide mai multe fișiere în același timp. Orice caracteristici lipsă pot fi completate folosind o varietate de pluginuri.
jEdit vine din cutie cu încorporat funcții necesare, de exemplu, plierea codului, marcarea etichetelor și elementelor, manager de fișiere, precum și multe alte funcții.
Text sublim 2

Acesta este cel mai popular editor printre programatori și dezvoltatori web. Niciun alt editor nu a avut un asemenea triumf ca Text sublim 2. Mulți programatori îl laudă. Editorul este foarte personalizabil prin diferite rezoluții și fișiere JSON.
Pentru acest editor popular puteți găsi biblioteci extinse de documentație, atât oficiale, cât și neoficiale. Tutorialele Sublime Text 2 pot fi găsite peste tot.
Sublime Text 2 este parțial gratuit, licența costă 70 USD.
Editor nou - Paranteze

Brackets este un editor open source modern cu unele caracteristici interesante. Funcționează cu Adobe Creative Cloud pentru a aduce culori, fonturi și multe altele Fișier PSD. De asemenea, poate extrage straturi ca imagini. Foarte confortabil
Din păcate, Adobe Creative Cloud este un serviciu plătit.
Acest editor are toate funcțiile necesare unui editor de cod modern. Există multe extensii diferite care sunt lansate la fiecare 2 - 3 săptămâni.
Aptana Studio 3

Cele mai mari puncte forte ale editorului sunt personalizarea acestuia, integrarea Git și terminalul încorporat. Aptana Studio 3 acceptă cel mai nou web standarde precum HTML5 și CSS3.
Concluzie
Există multe editoare HTML, dar doar câteva dintre ele sunt utilizabile. Pentru uz non-zilnic există Notepad++, dar pentru uz zilnic nu ar fi suficient. Pentru asta există cele mai bune opțiuni, cum ar fi Sublime Text 2, care poate fi personalizat conform cerințelor utilizatorului. Ești curios să știi ce editori alegi?
Oferiți-le utilizatorilor oportunitatea formatarea textului fără a studia cod suplimentar este ceva la care dezvoltatorii au muncit din greu în ultimii ani. Și nu este în zadar, au făcut deja progrese semnificative. Vă prezentăm cele mai folosite 10 Editori WYSIWYG. Sperăm că veți găsi ceva pentru propriile proiecte.
01. NicEdit
NicEdit este o alternativă excelentă la editorii mari și greoi. Include toate caracteristicile necesare, dar rămâne foarte ușor de integrat într-un site web.
02. TinyMCE

TinyMCE este un liber HTML javascript Editor WYSIWYG. Este ușor de implementat pe site-ul dvs. și oferă o gamă largă de opțiuni de personalizare și aspect. TinyMCE este probabil cel mai „complet” editor din selecția noastră de astăzi. Aproape MSWord.
03.CKEditor

CKeditor este noul FCKEditor, care a câștigat devreme titlul de lider de piață. Editorul este dezvoltat pe baza acestuia și are ca scop remedierea problemelor apărute în FCKEditor. Rezultatul este un editor WYSIWYG extrem de productiv care oferă toate funcțiile pe care le-ați găsi în mod normal în MSWord sau Open Office.
04. Editor text îmbogățit YUI

Editor de text îmbogățit YUI- Acest GUI utilizatorii de la Yahoo, care transformă un câmp obișnuit de introducere a textului într-un editor WYSIWYG cu drepturi depline. Aplicația este furnizată în versiuni diferite, cu proprietăți și conținut diferite. Dar folosind orice versiune, veți obține toate funcțiile necesare pentru editor.

Marcare este un plugin jQuery care vă permite să transformați un câmp obișnuit de introducere a textului într-un editor de etichete și formatare. Html, Wiki și BBcode sunt doar câteva dintre ceea ce oferă pluginul. Markitup nu este un editor WYSIWYG, dar asta nu înrăutățește situația, deoarece vă oferă toate funcționalitățile de care aveți nevoie.
06. FreeTextBox

FreeTextBox este un editor HTML conceput special pentru ASP.NET. Aspectul editorului este foarte asemănător Microsoft Word. ÎN versiune gratuită Chiar nu există multe funcții, dar toate cele necesare sunt acolo.
07.MooEditable

Editorii WYSIWYG, în cea mai mare parte, oferă acum pluginuri pentru populara bibliotecă jQuery și, în mai puține cazuri, Mootools. MooEditable umple complet acest gol fiind o bibliotecă javascript simplă, dar foarte eficientă. Dacă ești fan Mootools, atunci nu vei avea probleme cu el.
08. OpenWysiwyg?

OpenWysiwyg este un editor cu drepturi depline pentru cross-browser, cu toate funcțiile necesare. Include chiar și meniuri și butoane derulante atractive. Din păcate, Chrome nu îl va accepta.
09. Spaw Editor- site-ul este mort

Spaw Editor este un editor WYSIWYG care permite dezvoltatorilor de site-uri web să înlocuiască standardul câmpuri de textîntr-un editor HTML controlat, cu o gamă largă de setări, în multe limbi și cu posibilitatea de a schimba aspect.
10.jHtmlArea

jHtmlArea este un alt editor de text WYSIWYG, care este un plugin pentru Jquery. Scopul pluginului este simplitatea și ușurința în utilizare. Include toate funcțiile necesare. Puteți personaliza aspectul, caracteristicile și limbile.
Un editor HTML este primul lucru de care veți avea nevoie pentru a începe să creați pagini web folosind HTML și CSS. Există multe editoare HTML gratuite, iar alegerea unuia poate fi o sarcină descurajantă.
HTML este destul de simplu și, prin urmare, puteți începe să lucrați pe paginile dvs. web folosind un editor de text simplu, cum ar fi Notepad, WordPad sau orice altul. De asemenea, puteți merge mai departe și utilizați unul dintre editorii mai bogat în funcții, cum ar fi Coffecup, Notepad++, Brackets, Notetab sau BlueGriffon. Avantajul utilizării unor editori mai avansati și funcționali este că obțineți mai multe instrumente care pot accelera semnificativ procesul de marcare și creare a conținutului.
Fie că doriți să creați bloguri și articole care sunt bine formatate pentru a fi citite de browsere, fie că intenționați să construiți un site web complet funcțional folosind HTML și CSS, alegerea editorului potrivit vă va îmbunătăți considerabil productivitatea. Dezvoltatori profesioniști paginile web petrec o cantitate semnificativă de timp alegând editorul și instrumentele care cel mai bun mod satisface nevoile acestora și crește productivitatea.
Ce editor HTML gratuit este potrivit pentru tine?
Răspunsul la această întrebare depinde în întregime de cerințele dumneavoastră, de produsul cu care intenționați să creați folosind HTML, de la nivelul dvs. actual de cunoaștere a acestui limbaj de marcare, dacă intenționați să învățați. Deoarece majoritatea acestor editori sunt gratuite, puteți restrânge lista la 2-3, puteți încerca funcționalitatea lor de bază și apoi decideți care vă place cel mai mult.
În plus, aproape fiecare editor enumerat în acest articol este acceptat pe mai multe sisteme de operare, inclusiv Windows, Linux și Mac, așa că nu trebuie să vă faceți griji prea mult cu privire la compatibilitate.
Rețineți că majoritatea nevoilor dvs. de editare pot fi satisfăcute cu ușurință de Notepad++ pentru Windows, Brackets pentru Mac (acest editor este acceptat și pentru Linux și Windows) sau Coffecup și Notetab. Cu toate acestea, dacă intenționați să creați un site web complex, ar trebui să optați pentru un mediu de dezvoltare cu funcții complete, cum ar fi Eclipse.
Pe de altă parte, dacă doriți doar să vă jucați cu HTML și CSS, există numeroase editoare online în care puteți scrie cod HTML și puteți vedea rezultatele imediat.
Să ne uităm la cele mai bune zece editoare HTML care sunt ușor de utilizat, bogate în funcționalități și populare printre dezvoltatorii web.
1. Notepad++ (cel mai bun editor HTML gratuit pentru Windows)
 notepad-plus-plus.org
notepad-plus-plus.org Acest editor este disponibil numai utilizatorii de Windows, așa că dacă aveți un Mac sau Linux, derulați. Notepad++ este cel mai bun editor HTML gratuit, pe care îl puteți instala pe computerul Windows. La prima vedere este foarte simplu, dar este unul dintre cele mai complexe și în același timp ușor de utilizat editori.
O mare parte din puterea enormă a Notepad++ provine de la pluginuri terțe, inclusiv PreviewHTML, plugin de etichetă HTML pentru evidențierea etichetelor, Tidy2 pentru indentare și multe altele.
Caracteristicile cheie ale Notepad++ sunt interfață tabelară Pentru munca simultana cu fișiere multiple, restrângere foarte ușoară și evidențiere a sintaxelor, GUI personalizabil (cu opțiune minimalistă), tabele cu buton de închidere, mese verticale, multilingv (adică puteți configura interfața în engleză, franceză, spaniolă și chineză, precum și în alte 80 de limbi).
Notepad++ a fost dezvoltat de Dong Ho și lansat în 2003. Este gratuit atât pentru uz personal, cât și pentru uz comercial și este licențiat sub Licența publică generală GNU.
Pentru utilizatorii de Mac, o alternativă excelentă la Notepad++ este Brackets, pe care o vom trata în continuare.
2. Paranteze (gratuit pentru Mac, Windows și Linux)

Paranteze este un alt instrument popular și de încredere pentru dezvoltarea web și editarea codului HTML. Spre deosebire de Notepad++, acest editor este acceptat pentru Mac, Ubuntu, Debian și Windows. De asemenea, este gratuit pentru uz personal și comercial (licență MIT).
Brackets este ușor de utilizat și are multe extensii care îi îmbunătățesc funcționalitatea. Extensii populare:
- Emmet – accelerează scrierea codului CSS și HTML;
- Beutify – formate fișiere HTML, CSS și JavaScript;
- Validare W3C – verifică valabilitatea codului HTML.
Brackets este un editor frumos, cu un design modern, minimalist. Modificările efectuate în cod sunt afișate imediat în browser. Puteți face modificări la codul CSS sau HTML și puteți vedea cum acestea schimbă aspectul site-ului dvs. în timp real.
Citiți despre Paranteze aici – Editor pentru HTML: Paranteze
3. Coffecup (există atât versiuni gratuite, cât și versiuni cu plată)

Coffecup este probabil cel mai bun editor HTML disponibil atât în versiunea gratuită, cât și în cea comercială. Celui gratuit îi lipsesc unele funcții, dar este suficient de complex pentru a fi pe lista noastră.
LA funcții cheie Versiunea gratuită include:
- bare de instrumente personalizabile,
- completarea codului pentru elemente, atribute și selectori,
- teme și șabloane gata de utilizare,
- suport pentru formatul de reducere pentru HTML,
- Suport FTP/SFTP,
- funcția de glisare și plasare pentru imagini,
- opțiune de previzualizare,
- evidențierea sintaxelor,
- un tezaur pentru a găsi alternative pentru un cuvânt și multe altele.
Versiunea plătită nu este prea scumpă. Include mai multe funcții suplimentare, cum ar fi validarea codului HTML și CSS, biblioteca de etichete, curățarea codului, corectorul ortografic dinamic.
Coffecup oferă, de asemenea, mai multe module avansate pentru a funcționa într-un stil prietenos cu dispozitivele mobile, fără a fi nevoie să scrieți niciun cod, folosind doar funcțiile drag and drop. Aceste module includ Foundation framer, Bootstrap builder și Responsive site designer.
Coffecup este pe piață din 1996 și este folosită de freelanceri, startup-uri, întreprinderi mici, precum și dezvoltatori web de la companii mari. Acesta este un instrument excelent pentru crearea de site-uri web, pagini web, buletine informative, note formatate în HTML și conținut pentru rețelele sociale.
4. NoteTab (două versiuni, plătită și gratuită)

NoteTab este un alt editor HTML și CSS care oferă funcții pentru dezvoltare rapida. Acesta este un produs al software-ului Fookes, care a lucrat la instrumente pentru a accelera procesul de dezvoltare în ultimii 20 de ani.
Popularitatea NoteTab este confirmată de faptul că este folosit de NASA, FBU, VISA, CIA Hewlett Packard,MIT.
NoteTab are trei versiuni, Light, Standard și Pro. Versiunea Light este distribuită gratuit pentru uz individual. Nu are toate caracteristicile versiunii Pro, dar acceptă biblioteci HTML5 și CSS3, bootstrap, completare automată HTML, fuzionarea fișierelor în proiecte, suport HTML Tidy, HTML în text și, de asemenea, are multe teme.
NoteTab poate fi lansat direct de pe o unitate flash și nu necesită instalare pe computer. Pentru bloggeri și persoanele implicate în conținutul site-ului, acest editor acceptă numărul de cuvinte și statisticile SEO.
Puteți cunoaște mai bine NoteTab pe site-ul oficial.
5. Eclipse (editor HTML gratuit)

Eclipse este greu și poate exagerat pentru dezvoltarea HTML și CSS, dar poate fi folosit cu mare avantaj dacă nu vă deranjează să instalați și să configurați bestia. Acest un instrument grozav, dacă intenționați să creați site-uri complexe cu baze de date combinate cu alte surse de date etc. Configurarea poate dura ceva timp și necesită instalarea de pluginuri suplimentare.
Eclipse este cel mai popular mediu de dezvoltare integrată open source. Acest editor este adesea folosit pentru Java, JavaScript, PHP, Ruby, Android și multe alte limbaje de programare.
Puteți afla mai multe aici -
6. HTML-Online

Când vine vorba de editarea codului HTML online, în browserul dvs., nimic nu depășește HTML-online.com. Puteți începe procesul de codare imediat, fără a descărca sau instala vreun software și este gratuit.
Unul dintre avantajele acestui editor este Conversia cuvintelorîn HTML, astfel încât să vă puteți copia conținutul din fișiere Microsoft Word și aplicați automat markup HTML. De asemenea este si Asistență Google documente, PDF, Excel, PowerPoint și multe alte tipuri de documente.
Este de încredere editor vizual, care vă va ajuta să vă creați pagina web și, în același timp, să monitorizați modificările codului în fereastra adiacentă. Alte caracteristici care merită menționate includ curățarea codului HTML, turnarea elementelor de tabel în div-uri și o opțiune de căutare și înlocuire.
7. BlueGriffon (licență gratuită, de bază și EPUB)

BlueGriffon provine de la casa „Disruptive Innovations SAS”. Este construit pe Gecko, motorul de randare web al Mozilla. BlueGriffon este editor puternic, care moștenește majoritatea caracteristicilor sale de la Netscape, Composer, Nvu și Mozilla.
BlueGriffon are trei variante, prima fiind gratuită, a doua este distribuită sub o licență de bază, iar cea mai puternică este sub o licență EPUB.
Demon versiunea platita poate face, de asemenea, o mulțime de lucruri. Are teme negre și luminoase, suport pentru forme audio, video și HTML5, funcțiile de editare CSS3 includ tranziții, transformări 3D și 2D, crearea SVG, tehnologia WYSIWYG, fonturi google manager, manager fonturi veveriță, suport pentru format de reducere, interfața cu utilizatorulîn peste 20 de limbi.
Puteți descărca și instala BlueGriffon pe Windows. Linux Ubuntuși OS X pe Mac. Puteți afla mai multe pe site -
8. Emacs cu pluginuri
 www.gnu.org
www.gnu.org Emacs este unul dintre cei mai îndrăgiți editori din toate timpurile. Este gratuit de utilizat (licență GNU). Emacs este un editor de cod scop general, pe care îl puteți personaliza în funcție de nevoile dvs. Conectarea pluginurilor distribuite gratuit îl transformă într-un editor de cod puternic, cu funcționalități bogate.
Când vine vorba de editarea HTML, Emacs oferă un mod HTML care face editarea codului foarte ușoară. Citiți mai multe aici – Emacs
9. Atom
 atom.io
atom.io Atom este un editor de text configurabil de la dezvoltatorii GitHub. Popularitatea sa crește foarte repede. Acest editor este gratuit atât pentru uz personal, cât și pentru uz comercial (licență MIT). Comunitatea dezvoltatorilor caută în mod constant să îmbogățească editorul cu noi funcții.
Cum să transformi Atom într-un editor HTML gratuit?
Atom vine cu toate caracteristicile de bază de care aveți nevoie pentru a vă edita codul, dar pentru a-l transforma într-un editor HTML complet funcțional, va trebui să instalați pachete suplimentare. Acestea includ Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml și jade.
Atom este acceptat pentru Windows, Ubuntu ( Debian Linux), Fedora (de la versiunea 22), Mac și Red Pălărie Linux. Este mai potrivit pentru dezvoltarea web decât scrierea de conținut, deoarece este mai orientat spre cod și necesită puțină personalizare.
10. Comunitatea Visual Studio

Studio vizual Community este un mediu de dezvoltare complet funcțional de la Microsoft și este gratuit pentru toată lumea. Visual Studio oferă funcții preconfigurate Editare HTMLși CSS, care pot fi îmbunătățite și mai mult cu extensii.
Extensiile populare care merită menționate sunt HTML Snippets, HTMLHint, HTML CSS support, Intellisense for Clasa CSS Nume.
La fel ca Eclipse, comunitatea Visual Studio este o alegere excelentă pentru site-uri complexe, foarte scalabile, care necesită multe tehnologii.
Concluzie
Limba Marcaj HTML folosit peste tot. Există multe editoare HTML care au fost create cu mult timp în urmă, dar totuși țin pasul cu vremurile și sunt destul de potrivite pentru dezvoltarea web. Dar mai sunt și altele cărora nu le mai lipsește funcționalitatea și productivitatea. Apar noi editori, cum ar fi Brackets și Atom, care oferă o editare eficientă a codului.
Majoritatea editorilor enumerați în acest articol au propriile lor caracteristici, dar au un singur scop - crearea de pagini web. Acestea măresc viteza de dezvoltare și ajută la organizarea codului, ținând cont în același timp de posibilitatea de scalare a acestuia.
Aruncă o privire la opțiunile menționate în acest articol, notează nevoile tale cheie, restrânge lista la câțiva editori, încearcă fiecare și vezi care îți place cel mai mult. Probabil veți găsi cel puțin un editor HTML bun pentru Linux, Mac și Windows.