Σκίτσο ή Photoshop: Ποιο εργαλείο σχεδίασης ιστοσελίδων είναι κατάλληλο για εσάς; Γιατί οι ειδικοί διεπαφής χρήστη εγκαταλείπουν το Photoshop και μεταβαίνουν στο Sketch
Πριν από 25 χρόνια, στις 19 Φεβρουαρίου 1990, τα αδέρφια John και Thomas Knoll κυκλοφόρησαν μικρό πρόγραμμα, το οποίο συνέδεσε τον υπολογιστή με το σαρωτή. Το έργο ονομαζόταν Photoshop. Για δύο δεκαετίες ήταν μονοπώλιο στην αγορά προγράμματα γραφικών, και η λέξη «Photoshop» έχει γίνει οικιακή λέξη.
Ωστόσο, η πρωτοκαθεδρία του Photoshop μπορεί να διαβρώνεται. Σήμερα, πολλοί σχεδιαστές ιστοσελίδων μεταβαίνουν στο Sketch, ένα προϊόν που δημιουργήθηκε ειδικά για ειδικούς UI. Ο αρχισυντάκτης του ιστότοπου μίλησε με προγραμματιστές διεπαφής και ανακάλυψε εάν ο κλάδος είναι έτοιμος να αλλάξει προμηθευτές λογισμικό.
«Για μένα, η μετάβαση από το Photoshop στο Sketch ήταν εξαιρετικά επώδυνη», λέει ο Artur Kasimov, σχεδιαστής προϊόντων στη Yandex. - Είμαι, όπως λένε, άνθρωπος της παλιάς σχολής. Θυμάμαι τα πρώτα Εκδόσεις Photoshop" Για 25 χρόνια, το Photoshop έχει γίνει το πρότυπο για τη βιομηχανία σχεδιασμού ιστοσελίδων, παρά το «βάρος» του (το πρόγραμμα καταλαμβάνει περισσότερο από 1 GB χώρος στο δισκο), αζήτητες λειτουργίες στη διεπαφή και μια εξαιρετικά μπερδεμένη διαδικασία αγοράς, για την οποία παραπονέθηκε ακόμη και ο δημιουργός του κοινωνικού δικτύου VKontakte Pavel Durov.
Κυκλοφορεί και η Adobe Vector εικονογράφος, εξαιτίας του οποίου οι προγραμματιστές διεπαφής έπρεπε συχνά να κρατούν ανοιχτά δύο προγράμματα επεξεργασίας ανά πάσα στιγμή. "Μερικοί άνθρωποι βγαίνουν από αυτήν την κατάσταση επιλέγοντας το Illustrator, αλλά λόγω των καθιερωμένων συνηθειών, ήταν χάσιμο χρόνου για αυτό", λέει ο ειδικός UI Anton Frolov.
«Το Photoshop δημιουργήθηκε και αναπτύχθηκε ως λογισμικό για φωτογράφους. Ύστερα τον γέμισαν με ό,τι του ερχόταν στο μυαλό. Αυτό έκανε τον συντάκτη να μοιάζει με έναν αδέξιο ιπποπόταμο», λέει ο σχεδιαστής προϊόντων της Yandex, Artur Kasimov. Οι δυσκολίες προέκυψαν τόσο με την ταχύτητα όσο και με την παραγωγικότητα. Για παράδειγμα, διατάξεις που περιέχουν ένας μεγάλος αριθμός απόΤα επίπεδα επιβράδυναν αισθητά τις διαδικασίες στο Photoshop. Τα «φρένα» έγιναν ιδιαίτερα αισθητά όταν ταυτόχρονη εργασίασε πολλές διατάξεις.
Επιπλέον, για τη δημιουργία τυπικών στοιχείων διεπαφής - όπως π.χ Κουμπί Mac OS, αναπτυσσόμενη λίστα προγράμματος περιήγησης ή ορθογώνιο με στρογγυλεμένες άκρες- μερικές φορές έπρεπε να κάνω μια ντουζίνα ενέργειες. Όλα αυτά αντικατοπτρίστηκαν στην ταχύτητα της δουλειάς του σχεδιαστή. «Το Photoshop και το Illustrator δεν έχουν σχεδιαστεί για σχεδιασμό ιστοσελίδων. Ως εκ τούτου, η σχεδίαση διεπαφής και οποιεσδήποτε προσπάθειες να γίνει κάτι κατανοητό δεν μπορούν να ονομαστούν διαφορετικά από πατερίτσες», λέει ο Dmitry Novikov, ειδικός UI στο MacPaw.
Ωστόσο, στην αγορά εμφανίστηκαν εναλλακτικές λύσεις για το Photoshop: GIMP, Krita, Paint.NET και άλλες. Ωστόσο, δεν μπορούσαν να προσφέρουν ούτε από κοντά απαραίτητο σετεργαλεία για το σχεδιασμό διεπαφών, σύμφωνα με ειδικούς UI.
Η εμφάνιση του Σκίτσου
Πριν από μερικά χρόνια, οι προγραμματιστές της Bohemian Coding κυκλοφόρησαν ένα πρόγραμμα για Mac OS που ονομάζεται Sketch. Η πρώτη διαφορά που τράβηξε αμέσως τα βλέμματα ήταν ότι η εφαρμογή ήταν εναλλακτική του Photoshop, αλλά η διεπαφή της έμοιαζε περισσότερο με ένα πρόγραμμα από το πακέτο iWork - εγγενή εικονίδια από το Cocoa, ελάχιστος αριθμός εργαλείων στον πίνακα, ένα μόνο μπλοκ ρυθμίσεων που προσαρμόζεται στις ενέργειες του χρήστη.
Σε αντίθεση με το Photoshop, το Sketch δεν χρησιμοποιεί τα δικά του εργαλεία για την απόδοση του δημιουργημένου περιεχομένου - αυτές οι λειτουργίες εκχωρούνται στο ενσωματωμένο Mac εργαλεία OS X: QuickTime, Quartz Extreme, Core Image, Core Animation, OpenGL και ColorSync. Χάρη σε αυτό, ακόμη και η τελευταία έκδοση του προγράμματος καταλαμβάνει μόνο 42 MB χώρου στο δίσκο.
Ωστόσο, δεν έγιναν όλα τόσο ομαλά με τις πρώτες εκδόσεις. Πολλοί σχεδιαστές παρατήρησαν το νέο προϊόν, αλλά φοβήθηκαν να εγκαταλείψουν το Photoshop. Τότε, οι προγραμματιστές του Sketch δεν μπορούσαν να αποφασίσουν για ποιον θα κυκλοφορούσαν το προϊόν - έτσι ορισμένες από τις λειτουργίες έμοιαζαν με πρόγραμμα επεξεργασίας γραφικών και το άλλο μέρος έμοιαζαν με μια εφαρμογή για τη δημιουργία ιστοσελίδων. Το σκίτσο 2 έδωσε την απαραίτητη έμφαση - το πρόγραμμα απευθυνόταν σε ειδικούς UI. Αλλά το πρόβλημά του ήταν ένας μεγάλος αριθμός σφαλμάτων.
«Προσπαθήσαμε να μεταβούμε στο Sketch στα τέλη του 2013. Αλλά αυτή ήταν η δεύτερη έκδοσή του - ήταν πολύ λάθη. Σκοτώσαμε πολύ χρόνο και μετά έπρεπε να επιστρέψουμε στο Photoshop», δήλωσε ο Yuri Vetrov, επικεφαλής του τμήματος σχεδιασμού και σχεδίασης διεπαφής του Mail.Ru Group.
Η εμφάνιση της καλά διορθωμένης τρίτης έκδοσης του Sketch οδήγησε στην έναρξη της διάδοσης του προγράμματος μεταξύ των ειδικών.
Σκίτσο
"Το σκίτσο είναι πολύ βελτιστοποιημένο - μπορούν να σχεδιαστούν δεκάδες οθόνες εφαρμογών σε ένα έγγραφο, διαθέσιμες για επεξεργασία χωρίς περιττές ενέργειες και χωρίς μείωση της απόδοσης", λέει ο Anton Frolov, "Επιπλέον, μια πολύ καλά μελετημένη διεπαφή, η αίσθηση ότι αυτό είναι λογισμικό από αυτούς που αυτό χρειάζεται - γρήγορη εμφάνισηεσοχή, βολική δουλειάμε σύμβολα και στυλ, παραμέτρους στοιχείων, έξυπνες συντομεύσεις και ούτω καθεξής."
Για παράδειγμα, σε Photoshop για σχεδιαστέςΈπρεπε να προσαρμόζομαι συνεχώς στο πλέγμα των εικονοστοιχείων για να απαλλαγώ από τις θολές άκρες των αντικειμένων. Οι προγραμματιστές του Sketch έχουν προσθέσει αυτόματη απόσπαση περιεχομένου στο πλέγμα, το οποίο βοηθά στην αποφυγή θολών άκρων και άλλων ανωμαλιών.
Ένα άλλο παράδειγμα είναι οι στρογγυλεμένες άκρες σε ορθογώνια αντικείμενα. Στο Photoshop, ήταν δυνατό να οριστεί μια στρογγυλοποίηση μόνο πριν σχεδιάσουν ένα αντικείμενο - εάν ήταν απαραίτητο, οι σχεδιαστές έπρεπε να αλλάξουν τη θέση των καμπυλών χειροκίνητα pixel προς pixel. Το Sketch παρέχει τη δυνατότητα προσαρμογής των φιλετών επιπέδων ανά πάσα στιγμή μέσω του πίνακα ρυθμίσεων.
ΣΕ τελευταία έκδοσηΤο Sketch έχει πλέον ακόμη βαθύτερη ενοποίηση με εγγενείς Mac σημαίνει OS X: Υποστήριξη iCloud, Μηχανή του χρόνου, αυτόματη αποθήκευση, απόδοση εγγενών γραμματοσειρών, μετάφραση διατάξεων σε φορητή συσκευή.
«Το πιο σημαντικό πράγμα, κατά τη γνώμη μου, είναι μια καλά μελετημένη διεπαφή για την κοπή γραφικών, η οποία με μερικά κλικ σας επιτρέπει να καθορίσετε ποιους φακέλους, με ποια ονόματα και μεγέθη να κόψετε τα γραφικά. Από προεπιλογή, υποστηρίζεται η κοπή για iOS και Android, αλλά μπορείτε να προσθέσετε τις δικές σας μορφές», μοιράζεται την εμπειρία του ο Anton Frolov.
Επιπλέον, ορισμένες από τις εργασίες στο Sketch μπορούν να αυτοματοποιηθούν χρησιμοποιώντας πρόσθετα. Για παράδειγμα, το Measure και το InVision, που σας επιτρέπουν να προετοιμάζετε γρήγορα και εύκολα τις προδιαγραφές για προγραμματιστές. «Με το Sketch, άρχισα να ενδιαφέρομαι περισσότερο για την αυτοματοποίηση της εργασίας. Τώρα κάνω πολλά πράγματα που προηγουμένως αφιέρωσα πολύ χρόνο και προσοχή στη χρήση προσθηκών, προσπαθώ να βρω ένα απλούστερο και περισσότερο γρήγορος τρόποςλύνοντας το πρόβλημα», λέει ο Arthur Kasimov.
Μετάβαση στο Σκίτσο
"Το πλεονέκτημα του Sketch είναι το χαμηλό εμπόδιο εισόδου, κυριολεκτικά ο καθένας μπορεί να μάθει να εργάζεται σε αυτό σε λίγες μέρες", λέει ο Dmitry Novikov, ειδικός διεπαφής χρήστη στο MacPaw. "Είναι σημαντικό εδώ να συμμετέχετε άμεσα στο σχεδιασμό και να μην εργάζεστε στον επεξεργαστή - δηλαδή, το ίδιο το πρόγραμμα γίνεται αόρατο και μπορείτε να εστιάσετε στο προϊόν που δημιουργείτε."
Η μετάβαση από το Photoshop στο Sketch, ωστόσο, μπορεί να είναι μια περίεργη εμπειρία. «Ήμουν τόσο συνηθισμένος στο Photoshop που και μόνο η σκέψη άλλων γραφικών επεξεργαστών με έκανε να νιώθω άβολα», λέει ο Kasimov. - Η κατάσταση περιπλέκεται από το γεγονός ότι οι συνάδελφοί μου σχεδιαστές, με τους οποίους συνεργαζόμουν τότε, είχαν ήδη μεταβεί στο Sketch και το επαίνεσαν με κάθε δυνατό τρόπο. Με κορόιδευαν και γελούσαν. Συνέχισα όμως να βρίσκω δικαιολογίες (κυρίως για τον εαυτό μου). Στην αρχή είπα ότι θα αλλάξω όταν έκαναν "zoom" με τον τροχό του ποντικιού, μετά διαβεβαίωσα τον εαυτό μου ότι στο τέλος του έργου θα τελειώσω με το Photoshop. Ο ίδιος έχω δει ότι η ταχύτητα εργασίας των συναδέλφων μου στο Sketch έχει αυξηθεί».
Ο Novikov λέει ότι μπόρεσε να μεταβεί γρήγορα σε ένα νέο εργαλείο χάρη σε μια ριζοσπαστική απόφαση - διέγραψε τα πάντα από το Mac του και άφησε μόνο το Sketch: "Μόλις μια εβδομάδα και είναι σαν να δουλεύω σε αυτό όλη μου τη ζωή."
Μία από τις δυσκολίες, σύμφωνα με τον σχεδιαστή προϊόντων Yandex, Artur Kasimov, ήταν οι ασυνήθιστες "συντομεύσεις" του Photoshop - στο Sketch ήταν διαφορετικές από προεπιλογή: "Δεν σκέφτηκα αμέσως να προσαρμόσω τα πάντα χειροκίνητα για τον εαυτό μου. Αλλά όταν το έκανα αυτό, η ταχύτητα της εργασίας αυξήθηκε αισθητά».
Επίσης, οι χρήστες του Photoshop δεν θα είναι εξοικειωμένοι με την αρχή της εργασίας διανυσματικά αντικείμενα- στο Sketch μοιάζει περισσότερο με το Illustrator: «Μου πήρε πολύ καιρό να το συνηθίσω. Αλλά τώρα καταλαβαίνω ότι αυτή η αρχή είναι καλύτερη. Πολύ καλύτερα», λέει ο Kasimov.
Εγκατάλειψη του Photoshop
Το Sketch δεν είναι τέλειο προϊόν, σύμφωνα με πολλούς ειδικούς UI που ρωτήθηκαν από την CPU. Υπάρχουν ακόμα πολλά σφάλματα στο πρόγραμμα. Υπάρχουν ακόμη και ξεχωριστοί πόροι στο Διαδίκτυο που συλλέγουν λάθη και παρακολουθούν τη διόρθωσή τους.
«Δεν υπάρχουν αρκετά εργαλεία για ΟΜΑΔΙΚΗ ΔΟΥΛΕΙΑ, κάτι που είναι πολύ σημαντικό για στούντιο και εταιρείες με ξεχωριστές ομάδες σχεδιαστών», παραπονιέται ο Frolov. Επιπλέον, στο Sketch δεν υπάρχει πρακτικά καμία εργασία με ράστερ, κάτι που σε ορισμένες εργασίες δεν επιτρέπει ακόμη την πλήρη εγκατάλειψη των προϊόντων της Adobe.
«Πιστεύω ότι δεν υπάρχει λόγος να τα παρατήσουμε καλό εργαλείο, - Ο Ντμίτρι Νόβικοφ απαντά στην ερώτηση σχετικά με την εγκατάλειψη του Photoshop. - Το Sketch δεν αντικαθιστά πλήρως το Photoshop, είναι εξαιρετικό για τη δημιουργία ιστοσελίδων και διεπαφών, αλλά αυτό δεν σημαίνει ότι δεν μπορώ να χρησιμοποιήσω Προϊόν Adobeγια την προετοιμασία φωτογραφιών ή ένα πρόγραμμα επεξεργασίας 3D για μοντελοποίηση και απόδοση."
Ωστόσο, δεδομένου του χαμηλού κόστους απόκτησης του Sketch σε σύγκριση με το Photoshop (99,99 $), η Adobe μπορεί να χάσει μεγάλο κομμάτιΤακτικοί πελάτες που εκπροσωπούνται από ειδικούς UI, πιστεύουν οι σχεδιαστές.
Σήμερα θα μάθουμε πώς να φτιάξουμε ένα υπέροχο μοντέρνο εφέ - κείμενο με τη μορφή σκιαγραφημένων γραμμών. Αρχικά, θα δημιουργήσουμε μόνοι μας μια τραχιά υφή για το φόντο. Στη συνέχεια θα γράψουμε το κείμενο και θα το μετατρέψουμε σε διαδρομή εργασίας. Στη συνέχεια, επιλέξτε ένα κατάλληλο πινέλο και παίξτε μερικά μαγικά με τις ρυθμίσεις του πινέλου. Αυτό είναι το πιο σημαντικό στάδιομάθημα, αφού είναι οι ρυθμίσεις του πινέλου που σας επιτρέπουν να επιτύχετε αυτό το αποτέλεσμα. Στη συνέχεια θα ενισχύσουμε λίγο το εφέ σκίτσου με σύντομες πινελιές στις γωνίες των γραμμάτων.
Βήμα 1.
Αρχικά, ας ετοιμάσουμε μια κατάλληλη υφή. Δημιουργούμε νέο έγγραφο, γεμίστε το με 50% γκρι. Δημιουργήστε ένα αντίγραφο του στρώματος και αλλάξτε τη λειτουργία ανάμειξης σε "Οθόνη" (Οθόνη), μειώστε τη διαφάνεια του στρώματος στο 20%. 
Βήμα 2.
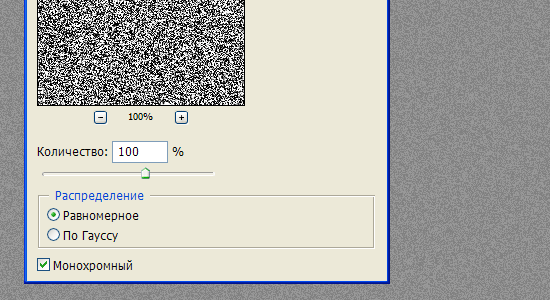
Ας εφαρμόσουμε ένα φίλτρο θορύβου σε αυτό το στρώμα με παραμέτρους όπως στην παρακάτω εικόνα. 
Βήμα 3.
Δημιουργήστε ένα αντίγραφο του επιπέδου θορύβου, αλλάξτε τη λειτουργία ανάμειξης σε "Πολλαπλασιασμός" και πατήστε Ctrl+I για αντιστροφή. Στη συνέχεια μετακινήστε το επίπεδο 1 pixel προς τα κάτω. Τώρα μπορείτε να συνδυάσετε και τα τρία στρώματα. 
Βήμα 4.
Για να κάνω το φόντο πιο σκούρο, αντιγράψω το επίπεδο που προέκυψε και άλλαξα ξανά τη λειτουργία ανάμειξης του στρώματος σε Πολλαπλασιασμός. 
Βήμα 5.
Πάρτε οποιαδήποτε γραμματοσειρά και γράψτε μια λέξη. Σε αυτό το παράδειγμα, χρησιμοποίησα τη γραμματοσειρά Tahoma, μέγεθος 200 px, απόσταση μεταξύ των γραμμάτων 50. Ραστεροποίηση της γραμματοσειράς. 
Βήμα 6
Κρατήστε πατημένο το Ctrl και κάντε κλικ στο επίπεδο κειμένου για να το επιλέξετε. Στη συνέχεια, επιλέξτε «Παράθυρο» > «Περιγράμματα» από το μενού. Στη συνέχεια, κάντε κλικ στο εικονίδιο στο κάτω μέρος της παλέτας "Δημιουργία διαδρομής εργασίας από την επιλεγμένη περιοχή". Το επίπεδο κειμένου μπορεί να απενεργοποιηθεί. 
Θα πρέπει να αποδειχθεί έτσι. 
Βήμα 7
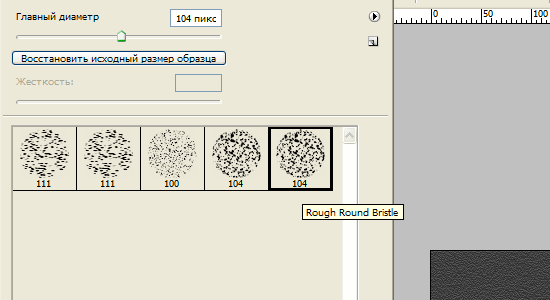
Επιλέξτε το εργαλείο Brush. Στην προεπιλεγμένη διαμόρφωση του Photoshop, βρήκα τα πινέλα “Thik Heavy Brushes” και από εκεί επέλεξα το τελευταίο πινέλο. 
Βήμα 8
Πατήστε F5 και εμφανίστε την παλέτα ρυθμίσεων πινέλου. Στην καρτέλα "Σχήμα αποτύπωσης πινέλου", ορίστε τις τιμές όπως στην παρακάτω εικόνα. 
Βήμα 9
Στην καρτέλα "Διπλή βούρτσα", ορίστε τις τιμές όπως στην παρακάτω εικόνα. 
Βήμα 10
Δημιουργούμε νέο στρώμα. Και στην παλέτα "Contours", κάντε κλικ στο εικονίδιο "Stroke a contour with a brush". Αφαιρούμε το κύκλωμα εργασίας για να μην παρεμβαίνει. Στη συνέχεια, μπορείτε να εφαρμόσετε το φίλτρο "Sharpness" στο κείμενο (εφέ 100%, ακτίνα 1 px). Για να κάνω το κείμενο να φαίνεται πιο φωτεινό, αντιγράψαμε το επίπεδο. Αυτό είναι το αποτέλεσμα. 
Βήμα 11
Τώρα επιλέξτε το εργαλείο Pencil, μέγεθος 1 px, χρώμα λευκό και σχεδιάστε σύντομες γραμμέςστις γωνίες των γραμμάτων. Στη συνέχεια, εφαρμόστε το φίλτρο «Gaussian Blur» (ακτίνα 0,5 px) και το φίλτρο «Θόρυβος» με τις τιμές όπως στο Βήμα 2. Για λόγους σαφήνειας, απενεργοποίησα το επίπεδο γράμματος και άφησα μόνο τις πινελιές. 
Ο τελικός
Τελικά αυτό είναι το αποτέλεσμα. 
ΣΕ ΠρόσφαταΤο ζήτημα των εργαλείων για ειδικούς UI/UX είναι πολύ πιεστικό: ποιο λογισμικό πρέπει να χρησιμοποιήσω για την ανάπτυξη διεπαφών; Και εμείς στην εταιρεία μας συζητάμε θερμά αυτό το θέμα. Και οι συζητήσεις είναι συχνά πολύ έντονες. Τι να επιλέξετε για δουλειά; Ποιος επεξεργαστής είναι πιο λειτουργικός για την εργασία ενός συγκεκριμένου σχεδιαστή; Η λίστα των εργασιών μας είναι αρκετά μεγάλη, ξεκινώντας από τη δημιουργία εταιρική ταυτότητακαι τελειώνει πλήρης κύκλοςανάπτυξη σύνθετων ψηφιακών προϊόντων. Για παράδειγμα, εφαρμογές για κινητάγια τη διαχείριση συστημάτων έξυπνο σπίτι, πλήρως εξοπλισμένα συστήματα ηλεκτρονικού εμπορίου.
Δεν θα είμαι ο πρώτος που θα θέσω αυτά τα ερωτήματα, αλλά θα προσπαθήσω να δώσω συνοπτικές απαντήσεις σε αυτά. Ίσως το άρθρο μου να ενδιαφέρει αρχάριους σχεδιαστές που δεν έχουν ακόμη αποφασίσει οριστικά την κατεύθυνση της δραστηριότητάς τους ή σχεδιαστές που θέλουν να επανεκπαιδευτούν από τη μια ειδικότητα στην άλλη.
Τα τελευταία είκοσι χρόνια, το Adobe Photoshop παραμένει το πιο δημοφιλές πρόγραμμα επεξεργασίας γραφικών για τους σχεδιαστές. Ωστόσο, πρόσφατα το πρωτάθλημα της εταιρείας Πλίθαστην αγορά εργαλείων για ψηφιακούς σχεδιαστές κλονίστηκε, το 2012 η εταιρεία Bohemian Codingκυκλοφόρησε Σκίτσο. Σκίτσοείναι ένα επαγγελματικό πρόγραμμα επεξεργασίας διανυσματικών γραφικών σχεδιασμένο ειδικά για δημιουργία γραφικές διεπαφές: web, εφαρμογές για κινητά, προγράμματα επιτραπέζιου υπολογιστή και άλλα. Επί αυτή τη στιγμή τρέχουσα έκδοσηείναι το Sketch 3. Μέσα σε αυτά τα 3,5 χρόνια, η Bohemian Coding έχει κάνει πολλή δουλειά για να βελτιώσει το προϊόν της, διόρθωσε πολλά σφάλματα, αύξησε τη λειτουργικότητα και πραγματικά έγινε ένας σοβαρός ανταγωνιστής του Photoshop. Θέλω να κάνω μια σημαντική σημείωση αμέσως: δεν θεωρώ το Sketch ως άμεσο ανταγωνιστή Photoshop. Σαφώς, ο σκοπός αυτών των προγραμμάτων είναι αρχικά διαφορετικός, επομένως αυτό που θα είναι πλεονέκτημα για έναν μπορεί να είναι σοβαρό μειονέκτημα για έναν άλλο. Επομένως, θα ήταν σωστό να μην το κάνουμε συγκριτική ανασκόπηση, όπως κάνουν πολλοί, αλλά για να επισημάνουμε τα κύρια πλεονεκτήματα και ιδιότητες του καθενός από τους συντάκτες για μια συγκεκριμένη περίπτωση.
Σκοπός

Γι' αυτό πιστεύω ότι είναι σωστό να φαίνεται ο σκοπός κάθε προγράμματος ως πρώτο σημείο.
Το Photoshop λειτουργεί κυρίως με εικόνες ράστερ
, ωστόσο έχει κάποια διανυσματικά εργαλεία. Είναι απαραίτητο για ρετουσάρισμα φωτογραφιών και επεξεργασία εικόνας. Αλλά η λειτουργικότητα που έχει σχεδιαστεί για να λειτουργεί διανυσματικά γραφικάείναι αρκετά συμβατικό. Πολλοί θαυμαστές της Adobe θα αντιταχθούν σε εμένα, αλλά τότε προκύπτει μια λογική ερώτηση: γιατί η Adobe έχει ξεχωριστό διανυσματικό πρόγραμμα επεξεργασίας Illustrator, αν το Photoshop μπορεί να κάνει τα πάντα; Είναι η παρουσία δύο διεπαφών που περιπλέκει την εργασία και απαιτεί επιπλέον χρόνο κατά την επίλυση προβλημάτων με διανυσματικά γραφικά.
Το Sketch σχεδιάστηκε αρχικά για να λειτουργεί με διανύσματα, καθώς η ανάπτυξη διεπαφής περιλαμβάνει τη δημιουργία πρωτοτύπων, πλαισίων, εικονιδίων, στοιχείων διεπαφής χρήστη και συχνά αυτά τα στοιχεία πρέπει να είναι διανυσματικά.
Έτσι, για να επιλέξετε ποιο πρόγραμμα επεξεργασίας θα χρησιμοποιήσετε, πρέπει να καταλάβετε ποιες εργασίες θα πρέπει να επιλυθούν χρησιμοποιώντας αυτή η εργαλειοθήκη.
Τιμή

Η δεύτερη πιο σημαντική, αλλά όχι η πιο σημαντική, παράμετρος για την επιλογή ενός συγκεκριμένου προγράμματος επεξεργασίας είναι το κόστος και ο τρόπος πληρωμής για αυτό το λογισμικό. Μπορείτε να αγοράσετε Photoshop αποκλειστικά με συνδρομή! Το κόστος της μηνιαίας χρήσης του editor είναι 20$ , και αυτός ο αριθμός μπορεί να διαφέρει για διαφορετικές περιοχές. Όμως η ουσία παραμένει η ίδια. Σε αντίθεση με την Adobe, η Bohemian Coding ακολούθησε τον αντίθετο δρόμο: Το Sketch πωλείται για 99$ , αυτή είναι μια εφάπαξ πληρωμή και ο χρήστης λαμβάνει όλες τις ενημερώσεις δωρεάν. Ίσως στο μέλλον αλλάξει η οικονομική στρατηγική της εταιρείας, αλλά προς το παρόν κατακτούν την αγορά με αυτόν τον τρόπο. Είναι αυτός ο παράγοντας που σίγουρα θα παίξει ρόλο στην κλίμακα της εταιρείας. Αν και για τους ελεύθερους επαγγελματίες, ο οικονομικός προγραμματισμός των πόρων τους είναι επίσης σημαντικός.
Πολυπλατφόρμα

Ένα άλλο σημαντικό επιχείρημα για την επιλογή εργαλείων για τους σχεδιαστές θα είναι η πλατφόρμα στην οποία εκτελείται αυτό ή εκείνο το λογισμικό. Στην εταιρεία μας, οι σχεδιαστές εργάζονται αποκλειστικά συσκευές Macκαι η πλειοψηφία προγραμματιστές front-endΙδιο. Επομένως το γεγονός ότι Το Sketch είναι αποκλειστικό για το OS X, δεν μας έγινε πρόβλημα. Αλλά για σχεδιαστές που έχουν στη διάθεσή τους συσκευές Windows, αυτό σαφώς δεν είναι ένα επιλύσιμο ζήτημα. Φυσικά, μπορείτε να μπερδευτείτε και να εγκαταστήσετε έναν εξομοιωτή OS X στα Windows, αλλά τίποτα καλό δεν μπορεί να προκύψει από αυτό, θα φορτώσετε τον επεξεργαστή σας και λειτουργικό σύστημαεπεξεργασία περιττές διαδικασίες. Σε αντίθεση με το Sketch, Το Photoshop έχει ξεχωριστές εκδόσεις για Windows και OS X. Επομένως, στο θέμα της πολυπλατφόρμας, ο σταθερός ηγέτης παραμένει Adobe Photoshop. Αλλά, και πάλι, αυτό που με την πρώτη ματιά φαίνεται σαν μειονέκτημα είναι ένα ισχυρό πλεονέκτημα σε συγκεκριμένες συνθήκες. Δεδομένου ότι το Sketch είναι διαθέσιμο μόνο για Mac, όλα είναι δημιουργημένο περιεχόμενοαποδίδεται χρησιμοποιώντας τα εργαλεία του άξονα Mac, χρησιμοποιείται το τυπικό μηχανή γραφικώναπό την Apple. Έτσι οι προγραμματιστές πέτυχαν τη μέγιστη παραγωγικότητα και ταχύτητα εργασίας.
Ταχύτητα και μέγεθος του αρχείου λήψης

Ως εγγενής εφαρμογή Cocoa, το Sketch χρησιμοποιεί μη τυποποιημένα στοιχεία διεπαφής στο ελάχιστο, επομένως είναι μικρό σε μέγεθος. Αρχείο εκκίνησηςζυγίζει μόνο περίπου 22 MB. Είναι αρκετά καλά βελτιστοποιημένο, σε αντίθεση με το Photoshop, ο όγκος αρχείο εγκατάστασηςπου αφορά 1 GB.
Ενσωμάτωση

Ένα σημαντικό σημείο για κάθε εργαλειοθήκη είναι η ικανότητά του να ενσωματώνεται με άλλο λογισμικό. Για παράδειγμα, αφού αναπτυχθεί πλήρως η διάταξη του ιστότοπου και είναι έτοιμη να μεταφερθεί στο τμήμα ανάπτυξης front-end, τίθεται το ερώτημα της απευθείας μεταφοράς του πηγαίου κώδικα για περαιτέρω ανάπτυξη του έργου. Σήμερα, τόσο το Sketch όσο και το Photoshop διαθέτουν σοβαρά εργαλεία ενσωμάτωσης. Και οι δύο συντάκτες μπορούν να εξάγουνυλικά σε λογισμικό για επικοινωνία μεταξύ προγραμματιστών και σχεδιαστών, όπως Avocode, Zeplin και άλλα. Αν εξετάσουμε αυτή την περίπτωση για μια εταιρεία, τότε αυτή την απόφασηεξαιρετικά σημαντικό, βοηθά στην εξοικονόμηση χρημάτων σε πρόσθετα αντίγραφα προγραμμάτων επεξεργασίας γραφικών για προγραμματιστές front-end.
Εκπαίδευση

Εάν αποφασίσετε να κατακτήσετε το Photoshop ή να επεκτείνετε τις γνώσεις σας σχετικά με αυτό το πρόγραμμα επεξεργασίας γραφικών, τότε στη διάθεσή σας πολλές εκπαιδευτικές πηγές. Υπάρχουν εκπαιδευτικοί πόροι, τόσο επί πληρωμή όσο και δωρεάν. Η ποιότητα των υλικών ποικίλλει επίσης πολύ: από πρωτόγονα άρθρα από μη έγκυρους συγγραφείς έως τέλεια δομημένα διαδοχικά μαθήματα βίντεο από καταρτισμένους επαγγελματίες εκπαιδευτές. Λόγω του γεγονότος ότι το Sketch είναι ένα σχετικά νέο λογισμικό, αυτό ο αριθμός των πόρων κατάρτισης είναι ασύγκριτα μικρότεροςπαρά Photoshop. Και, κατά κανόνα, αυτά είναι υλικά επί πληρωμή. Για παράδειγμα, στο διάσημο εκπαιδευτικό πόροΤο Udemi έχει λιγότερα από 40 μαθήματα Sketch. Ωστόσο, υπάρχουν ήδη κριτικές από επαγγελματίες του Sketch. Ελπίζω ότι με την πάροδο του χρόνου ο αριθμός του εκπαιδευτικού υλικού στο δίκτυο θα αυξηθεί ανάλογα με την αυξανόμενη δημοτικότητα του προγράμματος επεξεργασίας γραφικών Sketch.
Ο ανταγωνισμός είναι η κινητήρια δύναμη της προόδου
Υπάρχουν πολλές άλλες παράμετροι και χαρακτηριστικά του Photoshop και του Sketch, είναι αρκετά δύσκολο να τα καλύψουμε όλα, αλλά το συμπέρασμα είναι σαφές: καθένας από τους επεξεργαστές γραφικών που εξέτασα είναι καλός για επίλυση συγκεκριμένο έργο. Αν σκεφτούμε την ανάπτυξη διεπαφών, τότε στην εταιρεία μας κάναμε μια σαφή επιλογή υπέρ του Sketch. Αυτό διευκολύνθηκε από ένα σύνολο παραγόντων που αναφέρονται σε αυτό το άρθρο. Το Photoshop εξακολουθεί να είναι ο ηγέτης στην εργασία ράστερ γραφικά, αλλά δεν μπορούμε να αγνοήσουμε το γεγονός ότι η εμφάνιση του Sketch έδωσε ισχυρή ώθηση στην ανάπτυξη του Photoshop. Η πιο εντυπωσιακή απόδειξη αυτού είναι η εμφάνιση πολλών πινάκων τέχνης και η δυνατότητα εμφάνισης προεπισκοπήσεων σε κινητή συσκευή. Πράγματι: ο ανταγωνισμός είναι η κινητήρια δύναμη της προόδου.Είναι η καλύτερη εναλλακτική Photoshop, το οποίο είναι πλήρως προσαρμοσμένο στη σχεδίαση διεπαφής. Θα ήθελα να επισημάνω ότι οι πόροι για το Sketch δεν είναι ιδιαίτερα εντυπωσιακοί αυτή τη στιγμή, και είναι αποστολή μου να το διορθώσω.
Σημείωση: Είναι πολύ χρήσιμο να μαθαίνετε αναλύοντας (ή ακόμα και αντιγράφοντας) τη δουλειά άλλων, αλλά παρόλα αυτά βρείτε τον δικό σας τρόπο για να ξεκινήσετε.
Σκεφτείτε την κατάσταση σε σχέση με τα προβλήματα που προσπαθείτε να λύσετε. Μάθετε τεχνικές που θα μπορούσατε να εφαρμόσετε στη δική σας διαδικασία σχεδιασμού.
Πώς να αλλάξω από το Photoshop στο Sketch;
Κατεβάστε τη δωρεάν δοκιμαστική έκδοση

5) Εισαγάγετε το αρχείο SVG στο Sketch και επεξεργαστείτε όπως απαιτείται.
Μετανάστευση: τα μοτίβα μου
Αν δεν είστε καθαρά σχεδιαστής επίπεδης επιφάνειας, πρέπει να χρησιμοποιείτε υφές παντού. Ο πελάτης σας μπορεί να τα ζητήσει. Το Sketch έχει ρυθμίσεις θορύβου, αλλά αν χρειάζεστε περισσότερες, θα χρειαστείτε Υφές Photoshopως μεμονωμένα μοτίβα γραφικών που εισάγονται στη βιβλιοθήκη μοτίβων Sketch. Δυστυχώς, δεν υπάρχει έτοιμο εργαλείο μετεγκατάστασης. Αλλά, εάν χρειάζεστε κάποιες πηγές για να ξεκινήσετε, προτείνω να δοκιμάσετε τα Λεπτά Μοτίβα

Τι γίνεται με τα αρχεία PSD μου;
Εδώ έχετε την ευκαιρία να ξεκινήσετε από το μηδέν. Ως σχεδιαστής, θα πρέπει να αποφύγετε να κοιτάξετε πίσω στο δικό σας παλιά δουλειά. Δεδομένου ότι το Sketch είναι 100% διανυσματικό, δεν υπάρχει τρόπος εισαγωγής αρχείων PSD από πλήρης διατήρησηστυλ. Από το δικό μου προσωπική εμπειρίαμε τα πυροτεχνήματα, και εκεί η διαδικασία ήταν κάθε άλλο παρά τέλεια: πολλά στυλ έσπασαν. Ακόμη και η τυπογραφία δεν φαινόταν σωστή.

Τα καλά νέα είναι ότι η αναπαραγωγή σχεδίων Photoshop στο Sketch είναι αρκετά εύκολη. Είναι πολύ εύκολο να σχεδιάσετε σχήματα, να επιλέξετε χρώματα και να εφαρμόσετε τις ίδιες ρυθμίσεις σκιών όπως στο Photoshop. Τα εικονίδια και οι υφές είναι τα πιο βαριά και τα περισσότερα σημαντικό βήμα, καθώς αποτελούν μέρος της βασικής βιβλιοθήκης σας. Ως σχεδιαστής, θα πρέπει πάντα να εστιάζετε στις βασικές αρχές (αρχές σχεδίασης, βασικά στοιχεία σχεδίασης, προσαρμογή εικονοστοιχείων κ.λπ.) και να σταματήσετε να βασίζεστε σε ασήμαντα στοιχεία όπως στυλ, φίλτρα και άλλες προσαρμογές που εξαρτώνται από την εφαρμογή.

Το Sketch είναι ακόμα νέο, αλλά ακόμη και πολύ διάσημοι σχεδιαστές έχουν ήδη αρχίσει να μοιράζονται τα αρχεία τους Sketch, να ανταλλάσσουν τεχνικές και συμβουλές. Για να είμαστε ειλικρινείς, ένα αρχείο Sketch είναι πολύ πιο εύκολο να προσαρμοστεί από ένα αρχείο PSD.
συμπεράσματα
Αν δεν έχετε αφιερώσει περίπου 3 μήνες από τον χρόνο σας (πλήρους απασχόλησης) στο Sketch όπως έκανα εγώ, θα συνεχίσετε να βασίζεστε στο Photoshop και να σκέφτεστε με τις ίδιες αρχές με την επεξεργασία παλαιών αρχείων PSD, χρησιμοποιώντας το Photoshop για επεξεργασία φωτογραφιών, σχεδίαση, και τα λοιπά. γραφικά έργα. Αλλά εξακολουθεί να είναι χρήσιμο να υπάρχει μια εναλλακτική για τη δημιουργία σχεδίων διεπαφές χρήστη. Ένα εργαλείο που συνδυάζει τα καλύτερα χαρακτηριστικά του Photoshop, του Illustrator και του Omnigraffle. Ένα εργαλείο που είναι μεγάλος ανταγωνιστής της Adobe.
εάν έχετε χρήσιμα αρχείαΣχεδιάστε σαν κιτ διεπαφής χρήστη, πρότυπα τηλεφώνου και σύνολα εικονιδίων, μοιραστείτε τα στα σχόλια.
Το σκίτσο (από το αγγλικό Sketch - σκίτσο, περίγραμμα, σκίτσο) είναι ένα είδος διαγράμματος, διάταξης διάφορα στοιχεία. Στο scrapbooking, τα σκίτσα μπορούν να χρησιμοποιηθούν τόσο για σελίδες όσο και για καρτ ποστάλ.
Ένα σκίτσο μπορεί απλά να αποτελείται από γραφικά στοιχεία, ή μπορεί να συμπληρωθεί με σχέδια ή διακοσμητικά στοιχεία.


Και θα ήταν ωραίο να υπάρχει μια βάση δεδομένων με διάφορα στοιχεία Μορφή PNG(επί διάφανο φόντο), εικόνες φόντουκαι σετ από διάφορα πινέλα.
Τα κιτ για ψηφιακό σκραπ μπορούν να βρεθούν και να ληφθούν στο Διαδίκτυο. Για παράδειγμα, υπάρχουν μερικές καλές δωρεάν συλλογές.
Μπορείτε επίσης να αναζητήσετε ενδιαφέροντα πινέλα στο Διαδίκτυο, για παράδειγμα.
Διαβάστε αναλυτικά για την εργασία με βούρτσες και τις ρυθμίσεις τους.
Για να δημιουργήσετε σκίτσα, πρέπει επίσης να μπορείτε να εργαστείτε με στρώματα. Τουλάχιστον στην πραγματικότητα επίπεδο εισόδου. Χωρίς αυτό, δυστυχώς, δεν υπάρχει τρόπος.
Έγραψα επίσης για τα επίπεδα, ας καταλάβουμε το θέμα και.
Και τώρα θα προσπαθήσουμε να κάνουμε ένα τέτοιο σκίτσο.

1. Αποφασίστε τι μέγεθος θα φτιάξουμε το σκίτσο. Θυμόμαστε ότι θα είναι άβολο να εργάζεστε με πολύ μικρά και θα είναι αδύνατο να το αυξήσετε χωρίς να χάσετε την ποιότητα. Και δεν φαίνεται να είναι απαραίτητο να είναι πολύ μεγάλο. Θα εγκατασταθούμε στη χρυσή μέση - 1000x1000 pixel.
Δημιουργήστε ένα νέο έγγραφο συγκεκριμένου μεγέθους. Αρχείο/Νέο.
Ρυθμίστε το πλάτος και το ύψος. (Προσοχή στις μονάδες μέτρησης. Για να αποφύγετε τη δημιουργία αρχείου 1000x1000 cm)
Ανάλυση 300 pixel ανά ίντσα.

2. Ας καταλάβουμε από ποια στοιχεία θα αποτελείται το σκίτσο μας. Εδώ έχουμε σαφώς κύκλους. Θα τα κάνουμε λοιπόν.
Στην παλέτα στρώσεων, δημιουργήστε ένα νέο κενό επίπεδο κάνοντας κλικ στο κουμπί Δημιουργία νέου επιπέδου

Για να κάνετε κύκλο και όχι οβάλ, κρατήστε πατημένο το shift ενώ δημιουργείτε.

Μετά από αυτό, αφαιρέστε την επιλογή - ctrl+D

Για να προσθέσετε ένα περίγραμμα σε έναν νέο κύκλο, κάντε τα εξής.
Το στρώμα με τον λευκό κύκλο πρέπει να είναι ενεργό. Κάντε κλικ στο κουμπί Εφέ επιπέδου στο κάτω μέρος της παλέτας Επιπέδων.

Στο παράθυρο που ανοίγει, προσαρμόστε το πάχος και το χρώμα του περιγράμματος

Λουλούδια/κλαδάκια/κουμπιά - σύρετέ τα πάνω στο έγγραφο από το πρόγραμμα προβολής ή το διοικητή. Απλώς πάρτε το αρχείο με το ποντίκι και σύρετέ το στο έγγραφο. Όταν σύρετε, οι εικόνες θα γίνουν έξυπνα αντικείμενα. Μπορείτε να διαβάσετε για τα χαρακτηριστικά της εργασίας μαζί τους.
Σύρετε το στοιχείο και πατήστε Enter


4. Για να δημιουργήσετε ένα στοιχείο χρησιμοποιώντας ένα πινέλο (για εμάς είναι δαντέλα και λεκέ), κάντε τα εξής.
Εάν δεν έχετε το απαιτούμενο πινέλο στο σετ σας, κατεβάστε το σετ από το Διαδίκτυο (αρχείο με επέκταση .abr)
Επιλέξτε το εργαλείο Brush, κάντε κλικ στις παραμέτρους της βούρτσας στον πίνακα ιδιοτήτων, μετά κάντε κλικ στο κουμπί με το γρανάζι και επιλέξτε Load brushes από την αναπτυσσόμενη λίστα.

Κάντε κλικ στο OK και τα πινέλα θα εμφανιστούν στο σετ σας στο κάτω μέρος.
Επόμενο ΣΗΜΑΝΤΙΚΟ: Και πάλι, δημιουργήστε ένα νέο επίπεδο, επιλέξτε το πινέλο που σας αρέσει, προσαρμόστε το μέγεθός του και μόνο μετά κάντε κλικ στο έγγραφο ΜΙΑ φορά. Στη συνέχεια, μπορείτε να επιλέξετε το εργαλείο Μετακίνηση και να εργαστείτε με το στοιχείο που προκύπτει με τον ίδιο τρόπο όπως κάναμε με τους κύκλους και τις εικόνες.
Φυσικά, εάν θέλετε να δημιουργήσετε μια υφή με ένα πινέλο, τότε πρέπει να κάνετε κλικ στο ίδιο στρώμα αρκετές φορές.
Τα επίπεδα στοιβάζονται το ένα πάνω στο άλλο με τη σειρά που τα δημιουργείτε. Αλλά στην παλέτα Layers μπορούν να αντικατασταθούν.
5. Κάθε στοιχείο στο σκίτσο σας έχει διαφορετικό χρώμα. Μπορείτε να εργαστείτε με κάθε στρώμα ξεχωριστά και να φέρετε την εργασία στον επιθυμητό συνδυασμό χρωμάτων. Ή μπορείτε να κάνετε το έγγραφο ασπρόμαυρο.
Ο ευκολότερος τρόπος, κατάλληλος για ένα έγγραφο με πολλά επίπεδα, είναι να δημιουργήσετε ένα επίπεδο προσαρμογής.
Κάντε κλικ στο ανώτερο επίπεδο στην παλέτα Layers.
Στη συνέχεια, από το κάτω μέρος της παλέτας, κάντε κλικ στο κουμπί για να δημιουργήσετε ένα επίπεδο προσαρμογής και επιλέξτε Απόχρωση / Κορεσμός (Χρώμα / Κορεσμός)

Και θα ανοίξει μια παλέτα με ρυθμίσεις επιπέδου. Σε αυτό, ορίστε την τιμή Κορεσμού σε "-100"

Εάν σκοπεύουμε να συνεχίσουμε να κάνουμε αλλαγές σε αυτό το έγγραφο, αποθηκεύουμε το αρχείο σε μορφή PSD. Όλα τα στρώματα θα διατηρηθούν. Για το Διαδίκτυο κάνουμε οικονομία Μορφή JPG. Όλα τα επίπεδα θα συγχωνευθούν αυτόματα σε ένα.
Ελπίζω το MK να σας ήταν χρήσιμο.
Εάν κάτι δεν είναι ξεκάθαρο, κάντε ερωτήσεις.



