Πώς να δημιουργήσετε ένα μενού για φορητές συσκευές. Κινητή έκδοση του μενού
Γειά σου! Συνεχίζουμε να αναλύουμε τα πιο ενδιαφέροντα και τα πιο χρήσιμα πρόσθεταγια έναν ιστότοπο WordPress! Σήμερα θα μάθετε πώς να προσθέτετε ένα μενού για κινητά στον ιστότοπό σας. Μπορείτε να προσαρμόσετε ένα μενού που θα εμφανίζεται μόνο στο κινητές συσκευέςΩ. Θα μπορείτε να καθορίσετε το μέγιστο μέγεθος οθόνης στο οποίο θα εμφανίζεται το μενού για κινητά. Μπορείτε να δημιουργήσετε δύο μενού, με το αριστερό και με σωστη πλευραοθόνη, μπορείτε να καθορίσετε ένα ξεχωριστό μενού τοποθεσίας για κάθε μενού. Μπορεί να προσαρμοστεί εμφάνισημενού, χρώματα, μέγεθος, επένδυση κ.λπ.

Μπορείτε να εγκαταστήσετε το πρόσθετο απευθείας από Πίνακες διαχείρισης WordPress. Μεταβείτε στη σελίδα: Προσθήκες – Προσθήκη νέου, πληκτρολογήστε το όνομα της προσθήκης στη φόρμα αναζήτησης, πατήστε Enter, εγκαταστήστε και ενεργοποιήστε την προσθήκη.



Ας δούμε τις ρυθμίσεις:
Γενικές επιλογές.
– Ενεργοποίηση Mobile Menu, μπορείτε να ενεργοποιήσετε ή να απενεργοποιήσετε το μενού για κινητά.
– Ενεργοποιήστε το αριστερό μενού κεφαλίδας, ενεργοποιήστε ή απενεργοποιήστε το αριστερό μενού.
– Ενεργοποίηση δεξιού μενού κεφαλίδας, ενεργοποίηση ή απενεργοποίηση του δεξιού μενού.
– Width Trigger, καθορίστε σε τι μέγιστο μέγεθοςΘα εμφανιστεί το μενού για κινητά.
– Απόκρυψη στοιχείων, απόκρυψη οποιουδήποτε στοιχείου από τον ιστότοπο κατά την εμφάνιση του μενού για κινητά. Μπορείτε να καθορίσετε Κλάση CSSή αναγνωριστικό στοιχείου.
– Προσαρμοσμένο CSS, μπορείτε να καθορίσετε το δικό σας Στυλ CSSγια το μενού.
– Αποθήκευση αλλαγών, αποθήκευση των αλλαγών.
Επιλογές κεφαλίδας.
– Λογότυπο τοποθεσίας, μπορείτε να επιλέξετε τι θα εμφανίζεται στον ιστότοπο για κινητά. Λογότυπο ή Κείμενο.
– Λογότυπο, κάντε κλικ στο πεδίο για να φορτώσετε το λογότυπο.
– Εναλλακτική διεύθυνση URL λογότυπου, μπορείτε να καθορίσετε μια εναλλακτική διεύθυνση URL λογότυπου.
– Header Height, μπορείτε να καθορίσετε το ύψος του μενού.
– Logo Top Margin, μέγεθος εσοχής, από την κορυφή του ιστότοπου μέχρι το λογότυπο.
– Κείμενο κεφαλίδας, μπορείτε να καθορίσετε το κείμενο που θα εμφανίζεται στην κεφαλίδα, εάν επιλέξετε να εμφανίζεται κείμενο στην αρχή.
– Κείμενο κεφαλίδας Μέγεθος γραμματοσειράς, μπορείτε να επιλέξετε το μέγεθος του κειμένου του τίτλου.
– Αποθήκευσε τις αλλαγές.
Επιλογές αριστερού μενού.
– Αριστερό μενού, επιλέξτε το μενού τοποθεσίας για το αριστερό μενού.
– Εικονίδιο μενού, μπορείτε να επιλέξετε ένα εικονίδιο ή μια εικόνα για το μενού.
– Μενού Εικονίδιο Εικόνα, κάντε κλικ στο πεδίο για να φορτώσετε ένα εικονίδιο ή μια εικόνα.
– Left Menu Panel Width, μπορείτε να καθορίσετε το μέγεθος του πλάτους του αριστερού πίνακα μενού.
– Εικονίδιο επάνω περιθώριο, κορυφαίο περιθώριοαπό το εικονίδιο.
– Εικονίδιο Αριστερό περιθώριο, εσοχή στην αριστερή πλευρά στο εικονίδιο.
– Αποθήκευσε τις αλλαγές.
Δεξιά Επιλογές Μενού. Οι ρυθμίσεις εδώ είναι οι ίδιες με το αριστερό μενού. Εδώ είναι οι ρυθμίσεις για το σωστό μενού.
Επιλογές χρώματος.
-Επί κεφαλής Χρώμα του φόντου, μπορείτε να επιλέξετε ένα χρώμα για τον τίτλο του μενού.
– Χρώμα κειμένου κεφαλίδας, μπορείτε να επιλέξετε ένα χρώμα για το κείμενο του τίτλου του μενού.
Επιλογή χρώματοςγια αριστερό και δεξί μενού (ίδιες ρυθμίσεις).
– Χρώμα εικονιδίου αριστερού μενού, χρώμα εικονιδίου.
– Χρώμα φόντου, χρώμα φόντου μενού.
– Χρώμα κειμένου, χρώμα κειμένου μενού.
– Χρώμα αιώρησης φόντου, χρώμα φόντου κατά την αιώρηση.
Πολλοί άνθρωποι προσπαθούν ήδη να προσαρμόσουν τον ιστότοπό τους για κινητές συσκευές. Χρησιμοποιούν τις νέες δυνατότητες του CSS3 τόσο σε απλούς ιστότοπους όσο και σε πολύ πιο σύνθετους. Ορισμένες δυσκολίες προκύπτουν στη διαδικασία, και μία από τις πιο σημαντικές είναι η συμπεριφορά του μενού του ιστότοπου όταν προβάλλεται σε μικρές οθόνες. Αυτό το πρόβλημα, όπως αποδείχθηκε, επιλύεται με διάφορους τρόπους. Για μένα είναι το ίδιο αυτή η εργασίαέχει γίνει πρόσφατα ιδιαίτερα επίκαιρο, γι' αυτό παρακολουθώ υλικά στο Διαδίκτυο σχετικά με προσαρμοστικός σχεδιασμός. Και πρόσφατα συνάντησα καλή ανάλυσηυπάρχοντα προσαρμοστικά μοτίβα πλοήγησης.
Δεδομένου ότι έχω σχέση με το προσαρμοστικό πρότυπο HTML5 ανοιχτού κώδικα Simpliste, το αποφάσισα όλες τις υπάρχουσες επιλογές πλοήγησηςδοκιμάστε το στην πράξη. Εκτός όμως από τη λήψη δική σας εμπειρία, μπόρεσα να δημιουργήσω αρκετά οπτικά παραδείγματα που είναι διαθέσιμα για χρήση από οποιονδήποτε, καθώς και να ετοιμάσω μια περιγραφή της διαδικασίας, με την οποία σας προσκαλώ να εξοικειωθείτε.
Το ίδιο το άρθρο, που με ενδιέφερε και με ώθησε στη δράση, ονομάζεται Responsive Navigation Patterns. Θα βασιστώ σε αυτό και τα παραδείγματα θα είναι οι σελίδες του προτύπου Simpliste με την υλοποίηση μοτίβων και πλήρης περιγραφήπώς να πετύχετε το ίδιο αποτέλεσμα.
Υπάρχουν διάφορες προσεγγίσεις για την απόκριση πλοήγησης. Ας τα δούμε με τη σειρά.

1. Πλοηγηθείτε στην κορυφή ή αφήστε τα πάντα ως έχουν
Ο πιο προφανής και πιο συνηθισμένος τρόπος. Απλώς πρέπει να βεβαιωθείτε ότι όλα ταιριάζουν στο πλάτος της οθόνης και δεν προεξέχουν. ΣΕ Δομή HTMLτίποτα δεν αλλάζει, αλλά οι σύνδεσμοι μενού ενδέχεται να λάβουν ελαφρώς αλλαγμένα στυλ, είναι δυνατά διάφορα είδη παραλλαγών με την εμφάνιση των συνδέσμων, τα οποία μπορούν να απλοποιηθούν, να κεντραριστούν, να αντικατασταθούν με εικονίδια ή να μιμηθούν την εμφάνιση διεπαφών φορητών συσκευών.Αυτή η προσέγγιση χρησιμοποιείται σε θέματα Simpliste.
Πλεονεκτήματα
Το πιο εύκολο να επιτευχθεί. Δεν χρειάζεται να χρησιμοποιήσετε Javascript (και καμία εξάρτηση από αυτό), δεν απαιτούνται φανταχτεροί ελιγμοί CSS.Ελαττώματα
Το πρόβλημα μπορεί να ξεκινήσει όταν ο αριθμός των στοιχείων μενού είναι πολύ μεγάλος. Πρώτον, το ύψος του μπλοκ πλοήγησης μπορεί να γίνει τέτοιο ώστε να καλύπτει πλήρως το περιεχόμενο του ιστότοπου στην πρώτη σελίδα και ο χρήστης θα πρέπει να κάνει «κύλιση» προς τα κάτω στον ιστότοπο για να φτάσει στις πληροφορίες που χρειάζεται. Και έτσι σε κάθε σελίδα του ιστότοπου. Δεύτερον, τίθεται το θέμα των πολυεπίπεδων μενού. Αν απλώς παρατάσσονται το ένα κάτω από το άλλο, τότε επιστρέφουμε στο πρόβλημα του ύψους του μπλοκ πλοήγησης. Τρίτον, εάν δεν έχουν προβλεφθεί όλα εκ των προτέρων, τότε η προσθήκη νέων στοιχείων μενού μπορεί να προκαλέσει δυσάρεστες «μετακομίσεις» και μεταφορές.
2. Σύνδεσμος στο υποσέλιδο, στην πλοήγηση
Επίδειξη με πλήρη περιγραφή.Αυτή η μέθοδος δεν είναι τόσο συνηθισμένη. Η ουσία του είναι ότι δημιουργείται ένας σύνδεσμος στην κεφαλίδα, ο οποίος είναι κρυμμένος σε ευρείες οθόνες και εμφανίζεται, εάν είναι απαραίτητο, σε κινητές συσκευές. Αυτός ο σύνδεσμος αγκύρωσης οδηγεί στο μενού, το οποίο βρίσκεται στο υποσέλιδο του ιστότοπου. Σε αυτήν την περίπτωση, το ίδιο το μενού τοποθετείται είτε με χρησιμοποιώντας CSS, ή διπλό στην κεφαλίδα και το υποσέλιδο, τότε το μενού στην κεφαλίδα αποκρύπτεται σε χαμηλές αναλύσεις. Μπορείτε να χρησιμοποιήσετε είτε κείμενο είτε κάποιο καθαρό εικονίδιο ως σύνδεσμο.
Πλεονεκτήματα
Ο μόνος σύνδεσμος που απομένει είναι στην κεφαλίδα, η οποία καταλαμβάνει πολύ λίγο χώρο. Καμία εξάρτηση από σενάρια.Ελαττώματα
Θα πρέπει να προσθέσετε επιπλέον κώδικα CSS για να μετακινήσετε το μενού από το υποσέλιδο προς τα πάνω επιτραπέζιους υπολογιστές(χρησιμοποιώντας position:absolute ή position:fixed) ή αποκρύψτε το μενού στην κεφαλίδα σε κινητές συσκευές εάν αντιγράφει το μενού του υποσέλιδου. Επιπλέον, η αίσθηση ενός απότομου «άλματος» κατά την πλοήγηση σε έναν τέτοιο σύνδεσμο μπορεί να αιφνιδιάσει τον χρήστη.
3. Αναπτυσσόμενη λίστα (
Επίδειξη με πλήρη περιγραφή.Αυτή η προσέγγιση γίνεται ολοένα και πιο κοινή. Χρησιμοποιεί Javascript, το οποίο «τρέχει» όλα τα στοιχεία του μενού, δημιουργώντας μια λίστα από αυτά. Δηλαδή, η πλοήγηση θα είναι το στοιχείο διεπαφής που υποστηρίζεται λειτουργικό σύστημαεπισκέπτης.
Η διαδικασία συγγραφής ενός σεναρίου για ένα τέτοιο μενού περιγράφηκε λεπτομερώς σε άρθρο στο Smashing Magazine. Αλλά μπορείτε να χρησιμοποιήσετε ένα έτοιμο πρόσθετο jQuery, όπως έκανα στη δική μου λύση.
Πλεονεκτήματα
Σιδερώνει συμπαγή. Αναγνωρισμένο ως στοιχείο πλοήγησης και οικείο στον χρήστη. Για τοποθεσίες με πολύπλοκη πλοήγηση και ένθετα μενού, αυτή μπορεί να είναι μια εξαιρετική λύση.Ελαττώματα
Θα είναι δύσκολο να κάνετε ένα στοιχείο διεπαφής λειτουργικού συστήματος κινητού να φαίνεται όπως θέλετε. Επί διαφορετικές συσκευέςη εμφάνιση και η συμπεριφορά θα είναι ελαφρώς διαφορετικές. Εξάρτηση Javascript. Πραγματικά άβολο στην πλοήγηση μεγάλα μεγέθη, όταν όλα τα σημεία παρατάσσονται σε μια μεγάλη, μονότονη σειρά, αν και διατηρείται η ένθεση των επιπέδων.
4. Αναπτυσσόμενο μενού
Επίδειξη με πλήρη περιγραφή.Αυτή η προσέγγιση είναι επίσης αρκετά δημοφιλής. Ειδικά λαμβάνοντας υπόψη την ευκαιρία να πειραματιστείτε με το σχεδιασμό. Η ουσία του είναι ότι στην έκδοση για κινητά το μενού είναι κρυφό, αλλά παραμένει ένας σύνδεσμος ή ένα κουμπί, κάνοντας κλικ στο οποίο μπορείτε να ανοίξετε την πλοήγηση. Όλα λειτουργούν με χρησιμοποιώντας Javascript. Μπορείτε να συγκρίνετε την προσέγγιση με έναν σύνδεσμο προς το υποσέλιδο, αλλά σε αυτήν την περίπτωση το μενού εμφανίζεται στο ίδιο σημείο όπου ο χρήστης έκανε κλικ στο κουμπί, δηλαδή στο επάνω μέρος της σελίδας. Εναλλακτικά, μπορείτε να αφήσετε μερικούς από τους πιο σημαντικούς συνδέσμους και όταν κάνετε κλικ στο κουμπί, αναπτύξτε τους υπόλοιπους.
Πλεονεκτήματα
Μπορεί να φαίνεται ό,τι θέλετε. Ο χρήστης δεν μεταφέρεται πουθενά. Για ένθετα μενού, είναι δυνατή η δημιουργία ιεραρχιών που επεκτείνονται όταν κάνετε κλικ.Ελαττώματα
Εξάρτηση Javascript. Πιθανά προβλήματαμε απόδοση εάν χρειάζεται να κάνετε κίνηση στο μενού.
5. Συρόμενο μενού με μετατόπιση περιεχομένου
Επίδειξη με πλήρη περιγραφή.Αυτή η επιλογή έχει περιγραφεί ως ξεχωριστή προσέγγιση. Αλλά στην πραγματικότητα είναι περισσότερο μια παραλλαγή ενός αναπτυσσόμενου μενού. Η ουσία του είναι ότι όταν κάνετε κλικ σε έναν σύνδεσμο ή ένα κουμπί, το μενού όχι μόνο ανοίγει, αλλά μετακινείται από την άκρη του παραθύρου του προγράμματος περιήγησης, μετατοπίζοντας έτσι το περιεχόμενο έξω από το παράθυρο.
Δεν ήταν δυνατό να βρεθεί μια έτοιμη λύση, έτσι δημιουργήσαμε τη δική μας.
$(function())( $("body").addClass("js"); $(".link_nav").click(function())($("body").toggleClass("mobile_nav"); )) ;))
Στην πραγματικότητα, όχι πολλά σενάρια.
Η κύρια εργασία γίνεται από το CSS. Κατά την αλλαγή τάξης ετικέτα σώματος αλλάζει η θέση του μενού, το οποίο τοποθετείται χρησιμοποιώντας θέση:σταθερό και το περιεχόμενο παίρνει έμεινε επιπλέον χώρος, δίνοντας τη θέση του στο μενού. Στα προγράμματα περιήγησης Webkit ήταν ακόμη δυνατή η επίτευξη κινούμενων εικόνων μέσω μεταβάσεων CSS, δηλαδή, σε iPhone και Android το μενού θα μετακινηθεί αποτελεσματικά. Και πάλι, μπορείτε να δείτε και να πάρετε τα απαραίτητα στυλ
Το Shifter είναι ένα πρόσθετο jQuery για απλή μετατόπιση πλοήγηση για κινητά. Το Shifter λειτουργεί ελέγχοντας στοιχεία-στόχους στο DOM και δεσμεύοντας συμβάντα σε αυτά.
SlickNav
Το SlickNav είναι μια ανταποκρινόμενη προσθήκη μενού για κινητά για jQuery με λειτουργίες όπως υποστήριξη μενού πολλαπλών επιπέδων, συμβατότητα με διαφορετικά προγράμματα περιήγησης, ευέλικτη, απλή σήμανση και υποβαθμίζεται με χάρη χωρίς JavaScript.
Menutron
Το Menutron σας μεταμορφώνει μενού πλοήγησηςαπό τη λίστα στο μενού επιλογής κατά την αλλαγή μεγέθους του προγράμματος περιήγησης. Σε κινητές συσκευές, το μενού επιλογής ανεβάζει τον δικό του έλεγχο, διευκολύνοντας την επιλογή ενός στοιχείου.
Μενού απόκρισης και αφής
Εκμάθηση για τη δημιουργία αναπτυσσόμενης πλοήγησης με απόκριση και φιλική στην αφή. Η τεχνική αποτελείται από 3 κύρια μέρη, τα οποία είναι: Απλή πλοήγηση, αναπτυσσόμενο μενού Βασισμένο σε HTMLκαι CSS, υλοποιώντας την Responsiveness χρησιμοποιώντας εργαλεία μέσα μαζικής ενημέρωσηςαιτήματα και αποδεχτείτε τα για συσκευές με οθόνη αφής χρησιμοποιώντας ένα εξαιρετικά μικροσκοπικό πρόσθετο jQuery.
jQuery.mmenu
Το MMENU είναι ένα πρόσθετο jQuery για τη δημιουργία κομψών, συρόμενων μενού που μοιάζουν με την εφαρμογή για τον ιστότοπο για κινητά ή τον ιστότοπο που αποκρίνεται.
Navobile
Το JQuery Navobile είναι ένα πρόσθετο jQuery που διευκολύνει την πλοήγηση σε κινητά. Το Navobile χρησιμοποιεί CSS για να εφαρμόσει μεταφράσεις CSS3, εντοπισμό φορητών συσκευών και καθορισμό θέσης πλοήγησης.
FlexNav
Το FlexNav είναι ένα πρώτο παράδειγμα για φορητές συσκευές χρήσης ερωτημάτων πολυμέσων και ενός ωραίου μενού πολλαπλών επιπέδων με υποστήριξη αφής, άνοιγμα του ποντικιού και προσβασιμότητα πληκτρολογίου καρτελών.
Μενού Responsive Retina-Ready
Προσαρμοστικό μενού με τρεις διατάξεις για διάφορα μεγέθηπρόγραμμα περιήγησης. Το μενού αλλάζει αυτόματα σε μία από τις τρεις διαφορετικές διατάξεις ανάλογα με το μέγεθος του παραθύρου του προγράμματος περιήγησης: μια ενσωματωμένη έκδοση "επιτραπέζιου υπολογιστή", μια βελτιστοποιημένη έκδοση για tablet δύο στηλών και μια έκδοση για κινητά με σύνδεσμο μενού για εμφάνιση και απόκρυψη πλοήγησης για μικρές οθόνες. Μια γραμματοσειρά χρησιμοποιείται ως εικονίδια για την αποφυγή θαμπώματος όταν διαφορετικές αναλύσεις.
slimMenu
Το slimMenu είναι ένα ελαφρύ πρόσθετο JQuery που έχει σχεδιαστεί για να δημιουργεί γρήγορα και μενού πολλαπλών επιπέδωνπλοήγηση εν κινήσει.Με το slimMenu, δεν θα παλεύετε πλέον με αιτήματα πολυμέσων για τη δημιουργία μενού με απόκριση ή οποιεσδήποτε άλλες βαριές προσθήκες για τη δημιουργία υπομενού πολλαπλών επιπέδων. Είναι 100% ανταποκρίνεται σε κινητά.
Οριζόντιο συρόμενο μενού
Ένα απλό, οριζόντιο μενού διαφανειών με διάταξη πλέγματος μικρογραφιών, όπως για ένα υπομενού. Το μενού ολισθαίνει από την κορυφή όταν γίνεται κλικ σε ένα στοιχείο του κύριου μενού και τα δευτερεύοντα στοιχεία εξαφανίζονται. Μόλις γίνει κλικ σε άλλο στοιχείο, το ύψος του υπομενού θα προσαρμοστεί και Το περιεχόμενο θα εξασθενίσει μέσα και έξω κατά την εναλλαγή.
Επί του παρόντος χρόνος jQueryΤα μενού πλοήγησης δεν είναι απλώς μπλοκ κειμένου με συνδέσμους σε αυτά. Σου είπα πώς χρησιμοποιώντας JQueryκαι CSS3 μπορείτε να δημιουργήσετε ένα μενού πλοήγησης που φαίνεται πολύ ωραίο.
Χρησιμοποιώντας τη δύναμη του JQuery, μπορούμε να μετατρέψουμε το μενού πλοήγησης σε δυναμικό μενού. Ενώ προς το παρόν μπορείτε να χρησιμοποιήσετε μόνο το CSS3 για να δημιουργήσετε δυναμική πλοήγηση, το JQuery κάνει τα μενού ακόμα πιο ισχυρά.
Εκτός από τις δυναμικές λειτουργίες, σημαντικό ρόλο παίζει και ο σχεδιασμός. Μόνο και μόνο επειδή αυτό βλέπουν πρώτα οι επισκέπτες όταν έρχονται στον ιστότοπό σας.
Εάν το μενού δεν παρουσιάζεται, θα προσφέρει στους χρήστες κακή εμπειρία χρήστη. Καλό σχέδιοτο μενού, με τη σειρά του, θα αυξήσει την ποιότητα του ιστότοπού σας και θα δώσει καλύτερη εμπειρίααλληλεπιδράσεις των χρηστών.
Σήμερα σας παρουσιάζω 30 εξαιρετικά παραδείγματα μενού πλοήγησης jQuery.
1.Πιεσμένος
Το Pushy είναι ένα μενού πλοήγησης που δεν αποκρίνεται σε καμβά και χρησιμοποιεί μετασχηματισμούς και μεταβάσεις CSS. Λειτουργεί εξαιρετικά σε φορητές συσκευές. Φροντίστε να παρακολουθήσετε το demo και σίγουρα θα σας αρέσει.
Επίδειξη | Κατεβάστε
2. Ξυπνημένος

Αυτό είναι ένα άλλο εξαιρετικό μενού jQuery για τη δημιουργία όμορφων λιστών πλοήγησης με δυνατότητα κύλισης. Του διακριτικό χαρακτηριστικόείναι το μικρό μέγεθος των αρχείων προέλευσης.
Επίδειξη | Κατεβάστε
3. jQuery Pop Menu

Αυτό είναι ένα απλό αναδυόμενο μενού με απόκριση με πολύ ενδιαφέροντα χαρακτηριστικά. Όταν κάνετε κλικ στο εικονίδιο μενού, εμφανίζεται ένα παράθυρο μενού με εικονίδια στοιχείων. Δείτε το demo.
Επίδειξη | Κατεβάστε
4. Slidebars

Το Slidebars είναι ένα πλαίσιο JQuery για γρήγορη και εύκολη εφαρμογή στυλ εφαρμογών χωρίς να συνδέεται με καμβά. Το Slidebars χειρίζεται επίσης αλλαγές προσανατολισμού και αλλαγή μεγέθους.
Επίδειξη | Κατεβάστε
5. Μενού jQuery Square

Μενού JQuery, το οποίο εμφανίζει ένα τετράγωνο κινούμενο μενού ιστότοπου χρησιμοποιώντας JQuery και CSS3. Βεβαιωθείτε για αυτό παρακολουθώντας το demo.
Επίδειξη | Κατεβάστε
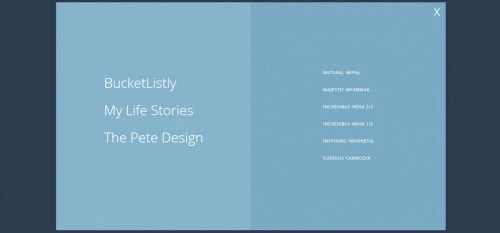
6. Πλοήγηση με προοπτική προβολής σελίδας

Αυτό το μενού πλοήγησης jQuery μετατρέπει μια σελίδα σε τρισδιάστατο μενού. Η ιδέα είναι να δημιουργήσετε ένα σχέδιο εφαρμογή κινητού, στο οποίο όταν κάνετε κλικ στο εικονίδιο του μενού, τα περιεχόμενα της σελίδας μετακινούνται στο πλάι και το μενού φέρεται στο προσκήνιο.
Επίδειξη | Κατεβάστε
7. SlickNav

Πρόσθετο για τη δημιουργία responsive jQuery για κινητάμενού με πολλά επίπεδα και ευέλικτες αλλά απλές ρυθμίσεις. Συμβατό με διαφορετικά προγράμματα περιήγησης, η πλοήγηση με χρήση του πληκτρολογίου είναι δυνατή.
Επίδειξη | Κατεβάστε
8. Μενού

Μενού jQuery για εφαρμογές με και χωρίς σύνδεση στον καμβά με αναδυόμενα υποστοιχεία. Χάρη σε πολλές επιλογές, πρόσθετα και επεκτάσεις, είναι δυνατό ευέλικτη ρύθμισημενού.
Επίδειξη | Κατεβάστε
9. Σίδρ

Πρόσθετο jQuery για τη δημιουργία μενού και απλή προσθήκηπροσαρμοστικές λειτουργίες. Με τον Sidr μπορείτε να δημιουργήσετε διάφορα στοιχείατον ιστότοπό σας, καθώς και προσαρμοστικά μενού.
Επίδειξη | Κατεβάστε
10. slimMenu

Το slimMenu είναι ένα μικρό πρόσθετο jQuery που θα σας βοηθήσει να αναπτύξετε μενού πλοήγησης πολλαπλών επιπέδων απόκρισης. Αυτό που είναι ωραίο σε αυτό είναι ότι μπορείτε να έχετε πολλά διαφορετικά μενού, και θα είναι όλα πλήρως προσαρμοστικά.
Επίδειξη | Κατεβάστε
11.HorizontalNav

Μενού πλοήγησης jQuery που σας επιτρέπει να ορίσετε οριζόντιο μενούσε όλο το πλάτος του δοχείου. Αυτό το πρόσθετο το κάνει πολύ εύκολο. Επιπλέον, μπορεί να υλοποιηθεί υποστήριξη για IE7.
Επίδειξη | Κατεβάστε
12.FlexNav

Αυτό είναι ένα πρώτο παράδειγμα για φορητές συσκευές χρήσης ερωτημάτων πολυμέσων και JavaScript για τη δημιουργία ενός υπέροχου μενού πολλαπλών επιπέδων με υποστήριξη οθόνες αφής, εφέ αιώρησης και πλοήγηση με πληκτρολόγιο.
Επίδειξη | Κατεβάστε
13. Μενού jQuery-Στόχος

Μενού jQuery που ενεργοποιεί συμβάντα όταν το ποντίκι τοποθετείται πάνω από ένα στοιχείο του αναπτυσσόμενου μενού. Ιδανικό για τη δημιουργία αναπτυσσόμενων μενού με απόκριση όπως αυτό της Amazon.
Επίδειξη | Κατεβάστε
14. SmartMenus

Ένα πρόσθετο μενού jQuery που προσφέρει έναν απλό και διαισθητικό τρόπο εμφάνισης μενού. Δημιουργεί λίστες μενού με απόκριση. Λειτουργεί σε όλες τις συσκευές!
Επίδειξη | Κατεβάστε
15. Shifter

Το Shifter είναι ένα εύκολο στη χρήση πρόσθετο jQuery για κινητά για τη δημιουργία μενού διαφανειών που γλιστρούν από τη δεξιά πλευρά όταν κάνετε κλικ στο κουμπί διακόπτη. Υπάρχει μόνο μία επιλογή maxWidth για διαμόρφωση. Σας επιτρέπει να προσαρμόσετε την ανάλυση/προσανατολισμό για κινητές συσκευές.
Επίδειξη | Κατεβάστε
16.Χάμπουργκερ

Το Hamburger είναι ένα πρόσθετο jQuery για τη δημιουργία μενού διαφανειών με στυλ Εφαρμογή Android, στο οποίο ένα αναδυόμενο μενού βρίσκεται στη δεξιά άκρη της οθόνης. Όταν ανοίγετε το μενού πλήρες μέγεθος, επικαλύπτει την περιοχή περιεχομένου αλλά όχι τη γραμμή ενεργειών.
Επίδειξη | Κατεβάστε
17. Εστίαση

Το Focucss είναι ένα μενού πλοήγησης jQuery που δημιουργεί ένα μενού πλαϊνής γραμμής χωρίς καμβά με δροσερά χαρακτηριστικάθόλωση, με τη βοήθεια του οποίου μπορείτε να επιστήσετε την προσοχή των χρηστών στις κύριες ενότητες του ιστότοπου και να κάνετε λιγότερο εμφανείς ενότητες που δεν είναι πολύ χρήσιμες.
Επίδειξη | Κατεβάστε
18. Συρτάρι

Το Drawer είναι ένα πρόσθετο jQuery για τη δημιουργία ενός ανταποκρινόμενου, κινούμενου μενού που αναδύεται από το πλάι της οθόνης όταν κάνετε κλικ. Παρόμοια χαρακτηριστικάμπορεί να έχετε δει σε εφαρμογές Android.
Επίδειξη | Κατεβάστε
19.Datmenu

Datmenu - premium jQuery ανταποκρινόμενο μενούΜε διάφορες λειτουργίες CSS3 κινούμενα σχέδια. Αυτό που είναι υπέροχο σε αυτό το πρόσθετο είναι η δυνατότητα να πλήρης προσαρμογήχρησιμοποιώντας επιλογές js.
Επίδειξη | Κατεβάστε
20. Μενού jPanel

Το jPanelMenu είναι ένα όμορφο και μοντέρνο μενού jQuery που σας επιτρέπει να δημιουργήσετε ένα μενού πλοήγησης πίνακα με λειτουργίες μετάβασης κινούμενων εικόνων CSS3. Το στυλ jPanelMenu μοιάζει με κινητά εκδόσεις Facebookκαι Google. Το πρόσθετο μπορεί να χρησιμοποιηθεί για μια ποικιλία εφαρμογών για κινητές συσκευές.
Επίδειξη | Κατεβάστε
21. Μενού Fly Side

Το Fly Side Menu είναι ένα δροσερό πρόσθετο μενού πλοήγησης που χρησιμοποιεί CSS3 για να δημιουργήσει ένα πλευρικό μενού με τρισδιάστατους μετασχηματισμούς και μεταβάσεις.
Επίδειξη | Κατεβάστε
22. Προσθήκη μενού jQuery PageScroll

Το PageScroll είναι ένα προσαρμοσμένο μενού jQuery για κινητά που συνιστάται για χρήση σε οποιονδήποτε ιστότοπο καθώς και σε σελίδες προορισμού.
Επίδειξη | Κατεβάστε
23.Μενού εικονιδίου DD
![]()
Το DD Icon Menu είναι ένα πρόσθετο jQuery που σας επιτρέπει να δημιουργείτε κατακόρυφο μενούεικονίδια που βρίσκονται στην άκρη της οθόνης με υποστοιχεία μενού που επεκτείνονται όταν τοποθετείτε το δείκτη του ποντικιού από πάνω.
Επίδειξη | Κατεβάστε
24. JQuery Mobile Date Navigation

Μενού jQuery που σας επιτρέπει να πλοηγηθείτε κατά ημερομηνίες στο επιλεγμένο εύρος ( εβδομάδα, μήνα ή έτος). Ιδανικό για να ζητάτε πληροφορίες χρησιμοποιώντας κλήσεις AJAX.
Επίδειξη | Κατεβάστε
25. Navobile

Πρόσθετο μενού πλοήγησης jQuery που καθιστά εξαιρετικά εύκολη τη δημιουργία του μενού για κινητά. Χρησιμοποιεί μεταβάσεις CSS για να ορίσει τη θέση του μενού σε κινητές συσκευές.
Επίδειξη | Κατεβάστε
26. Μενού Push πολλαπλών επιπέδων

Το Multi-Level Push Menu είναι μια βιβλιοθήκη Javascript που δημιουργήθηκε από τη MARY LOU από την Codrops. Δημιουργεί μενού πολλαπλών επιπέδων που γλιστρούν προς τα έξω από την αριστερή πλευρά της οθόνης και μετατοπίζουν το περιεχόμενο προς τα δεξιά.
Επίδειξη | Κατεβάστε