Μενού πολλαπλών επιπέδων για μια ομάδα VKontakte. Πώς να δημιουργήσετε ένα μενού για μια ομάδα VKontakte: οδηγίες και συστάσεις βήμα προς βήμα
Ο στόχος του δημιουργού μιας ομάδας στα social media. δίκτυα για να προσελκύσουν περισσότερους επισκέπτες. Είναι σημαντικό ο επισκέπτης να θέλει να εγγραφεί, να υπογράψει, να διαβάσει πληροφορίες, να αφήσει ένα σχόλιο ή να παραγγείλει ένα προϊόν. Η ανάγκη για το τελικό αποτέλεσμα διαφέρει από την κατεύθυνση της δραστηριότητας.
Τα πρώτα δευτερόλεπτα της διαμονής διαμορφώνουν τις περαιτέρω ενέργειες του επισκέπτη. Αυτός είναι ο λόγος για τον οποίο η διεπαφή παίζει μεγάλο ρόλο.
Παράγοντες που αφήνουν έναν επισκέπτη:
- avatar?
- περιγραφή;
- Ονομα;
- όμορφο και πρακτικό μενού.
- πολύχρωμο?
- περιεχόμενο.
Είναι εύκολο να δημιουργήσετε ένα πρακτικό μενού που παρακινεί περισσότερα από τη δράση. Αλλά πρώτα πρέπει να καταλάβετε τι πρέπει να είναι.
Πώς πρέπει να είναι το μενού;
Χρησιμοποιώντας ένα καλά σχεδιασμένο μενού, ο επισκέπτης μπορεί εύκολα να περιηγηθεί σε αυτό και να λάβει γρήγορα απαντήσεις στις ερωτήσεις του. Η πλοήγηση σάς επιτρέπει επίσης να δημιουργήσετε τη σωστή εντύπωση του έργου.
Τρεις κύριοι στόχοι των ομάδων:
- εκπτώσεις;
- αύξηση της κυκλοφορίας?
- αύξηση των ενεργών επισκεπτών.
Για πωλήσεις, η ομαδική πλοήγηση αντικαθιστά την εμφάνιση στο κατάστημα.

Τα πιο σημαντικά κουμπιά πρέπει να είναι εδώ:
- κατάλογος;
- τιμή;
- διανομή;
- προωθητικές προσφορές·
- κριτικές.
Για να αυξήσετε την επισκεψιμότητα, δίνεται έμφαση στο περιεχόμενο και τη γεύση του ιστότοπου ή του ιστολογίου.

Ένα κατά προσέγγιση σύνολο κουμπιών:
- ενδιαφέροντα άρθρα?
- χρήσιμες πληροφορίες?
- Εγγραφείτε;
- κριτικές.
Για να αυξήσετε τη δραστηριότητα των συμμετεχόντων, θα πρέπει να τους τονώσετε με προσφορές, έρευνες και ενδιαφέρον και ασυνήθιστο περιεχόμενο.
Προσφέρουμε τα ακόλουθα κουμπιά:
- εγγραφείτε σε ειδήσεις.
- Κάντε μια ενδιαφέρουσα θεματική ερώτηση.
- στοκ;
- ερωτηματολόγιο;
- ψήφος.

Ας δούμε πώς να δημιουργήσετε ένα μενού για μια ομάδα VKontakte, όλες τις τεχνικές πτυχές που απαιτούν ελάχιστη γνώση ενός επεξεργαστή γραφικών και τα βασικά της εργασίας με το VKontakte.
Δημιουργούμε σταδιακά
Η δημιουργία πλοήγησης είναι μια ενδιαφέρουσα, περίπλοκη και χρονοβόρα διαδικασία. Αλλά το αποτέλεσμα αξίζει τον κόπο.
Η όλη διαδικασία χωρίζεται σε 2 στάδια:
- εργασία με photoshop?
- τεχνική προσθήκη.
βίντεο: μενού για κοινό
Εργασία με Photoshop
Πριν ξεκινήσετε, πρέπει να οπτικοποιήσετε το σχέδιο ή τη συνολική εμφάνιση, καθώς και τα στοιχεία του. Δεν απαιτούνται ειδικές γνώσεις, απλώς ακολουθήστε τα βήματα των οδηγιών.
Αλγόριθμος ενεργειών:
- Εγκαταστήστε και ξεκινήστε το πρόγραμμα Photoshop.

- στο στοιχείο "Αρχείο", επιλέξτε "Δημιουργία".
- στο παράθυρο που εμφανίζεται, ορίστε:

Αυτό γίνεται χρησιμοποιώντας το εργαλείο Rectangular Marquee:

Εργασία με γραφικά:

Θα πρέπει να μοιάζει κάπως έτσι:

Αποθηκεύστε το ορθογώνιο που βρίσκεται στα δεξιά ως ξεχωριστή εικόνα, ορίζοντας το μέγεθος σε 200x500 pixel. Αυτό είναι ένα έτοιμο avatar, που μεταφορτώνεται μέσω του κουμπιού "Μεταφόρτωση φωτογραφίας" στην ομάδα VK.

Η δεύτερη εικόνα πρέπει ακόμα να διαιρεθεί με τον αριθμό των πόντων. Αυτό γίνεται για να εκχωρηθεί ένας σύνδεσμος σε κάθε κουμπί.
Πρώτα πρέπει να κάνετε τη σήμανση:

Δημιουργία θραυσμάτων:

Αποθήκευση εικόνων:

Πώς να καθαρίσετε τον υπολογιστή σας από περιττά προγράμματα; Οδηγίες εδώ.
Τεχνικό μέρος
Οι ολοκληρωμένες εικόνες πρέπει να μεταφερθούν στην ομάδα. Ακολουθώντας τα παρακάτω βήματα, αυτή η εργασία μπορεί να ολοκληρωθεί εύκολα.
Σπουδαίος! Η μεταφόρτωση ενός μενού διαφέρει από τη συνηθισμένη μεταφόρτωση φωτογραφιών ή εικόνων.
Όλα με τη σειρά:

Τώρα το πιο σημαντικό είναι γιατί έγιναν όλα αυτά. Προσθήκη λειτουργικότητας μενού. Σε μια ξεχωριστή εικόνα πρέπει να εκχωρηθεί ο δικός της σύνδεσμος.
- βρείτε την απαιτούμενη καταχώρηση.
- κάντε αριστερό κλικ πάνω του.
- αντιγράψτε τη διεύθυνση URL στη γραμμή διευθύνσεων.
- μεταβείτε στην πηγή όπου πρέπει να μεταφέρετε τον επισκέπτη.
- αντιγράψτε την απαιτούμενη διεύθυνση.

Αποθηκεύστε τις αλλαγές χρησιμοποιώντας το αντίστοιχο κουμπί στο κάτω μέρος του παραθύρου.
Προσοχή! Οι αλλαγές ενδέχεται να μην αντικατοπτρίζονται αμέσως. Συνιστάται να αποσυνδεθείτε στο κύριο προφίλ σας και στη συνέχεια να συνδεθείτε ξανά στην ομάδα.
Πώς να δημιουργήσετε ένα μενού σε μια σήμανση wiki ομάδας VKontakte
Η σήμανση Wiki είναι μια ειδική γλώσσα που χρησιμοποιείται για το σχεδιασμό ιστοσελίδων σε ομάδες κοινωνικών δικτύων.

Αυτό το εργαλείο σας επιτρέπει να δημιουργήσετε:
- υπάρχοντα;
- ασυνήθιστα μενού?
- σημάδια?
- στοιχεία πλοήγησης.
- μορφή κειμένου.
Με μια λέξη, αυτή η σήμανση σάς επιτρέπει να δημιουργήσετε έναν mini ιστότοπο VKontakte. Αυτό είναι πολύ βολικό, ειδικά για πωλήσεις και στρατολόγηση συνδρομητών.
Αυτό το σχέδιο αναγκάζει διαισθητικά τον επισκέπτη να μείνει και να κάνει κλικ στο κουμπί. Δηλαδή, καθυστερεί και διεγείρει τη δράση – και αυτό ακριβώς χρειάζεται.
Οπτικά, ένα τέτοιο σύστημα μοιάζει πολύ με τη διάταξη HTML. Δεν απαιτεί όμως πολύωρη εκπαίδευση και ιδιαίτερη νοοτροπία.
Βίντεο: μενού με αναζήτηση ανά κατηγορία
Αποχρώσεις της δημιουργίας
Στην πραγματικότητα, αυτό που έγινε παραπάνω (διαίρεση και φόρτωση της εικόνας) είναι ήδη στοιχεία σήμανσης. Αυτό είναι το πλεονέκτημα αυτού του εργαλείου. Αυτόματη μετατροπή σε ετικέτες κατά την απλή φόρτωση εικόνων.
Ωστόσο, είναι σημαντικό να γνωρίζετε τις επιμέρους ετικέτες για να προσθέσετε ακόμα περισσότερη λειτουργικότητα και ομορφιά. Για παράδειγμα, όταν γεμίζουμε μεμονωμένα μέρη της εικόνας, μπορεί να σχηματιστούν λευκές ρίγες μεταξύ τους. Μπορείτε να τα αφαιρέσετε προσθέτοντας απλώς την ετικέτα noborder.
Σαν αυτό: []
Οι κύριες ετικέτες παρουσιάζονται στον παρακάτω πίνακα:

Εργασία με εικόνες
[] .
Όπου οι επιλογές αντικαθίστανται με:
- χωρίς σύνορα- αφαίρεση του πλαισίου γύρω από την εικόνα.
- nopadding- αφαίρεση κενών μεταξύ των εικόνων.
- πεδιάδα- Εισαγάγετε έναν σύνδεσμο προς την εικόνα. Σχεδιασμένο ως κείμενο, χωρίς γραφικά.
- nolink- αφαίρεση του συνδέσμου προς την εικόνα.
- κουτί- άνοιγμα μιας εικόνας σε ένα παράθυρο.
- NNNxYYYpx ή NNNpx- ορίζει το μέγεθος της φωτογραφίας σε pixel.
Δημιουργία πίνακα
Ανεξάρτητα από το είδος του μενού (κείμενο ή γραφικό) που δημιουργείτε, είναι απίθανο να κάνετε χωρίς να εισάγετε πίνακα. Διαφορετικά, μπορείτε απλώς να επικολλήσετε το κείμενο στο πεδίο ειδήσεων και να μην το μορφοποιήσετε, χάνοντας τόσο πολύ χρόνο.

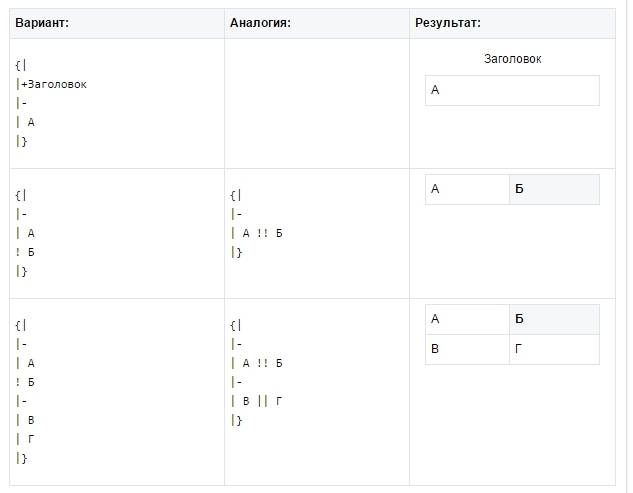
Ένας πίνακας δημιουργείται χρησιμοποιώντας ένα ειδικό σύνολο χαρακτήρων, όπου καθένας από αυτούς είναι υπεύθυνος για ένα συγκεκριμένο μέρος του πίνακα:

Αυτό το άρθρο θα είναι ένα λεπτομερές εγχειρίδιο και θα σας πω πώς να δημιουργήσετε ένα μενού για μια ομάδα VKontakte. Ένα όμορφα σχεδιασμένο μενού ομάδας VK συμβάλλει στην πραγματική αύξηση των επισκεπτών και στην αύξηση των πωλήσεων στον ιστότοπο.
Γεια σας αγαπητοί μου αναγνώστες. Επιτρέψτε μου να σας πω σήμερα πώς να φτιάξετε ένα όμορφο μενού για μια ομάδα VKontakteκαι εντελώς δωρεάν. Παρεμπιπτόντως, έχοντας μάθει να δημιουργείτε τέτοια θέματα, μπορείτε να κερδίσετε λίγα χρήματα από αυτό -))). Ούτε ένας εμπορικός ιστότοπος δεν λειτουργεί χωρίς να δημιουργήσει τη δική του κοινότητα στα κοινωνικά δίκτυα, ειδικά το VK, το οποίο εγγυάται ότι θα βοηθήσει στην προσέλκυση νέων πελατών, καθώς και στην προώθηση της επιχείρησής σας.

Αλλά αν η κοινότητά σας δεν είναι ελκυστική και όπως όλοι οι άλλοι, ποιος θα θέλει να μείνει εκεί; Νομίζω κανένας!!! Ας διακοσμήσουμε λοιπόν τις ομάδες μας με σχεδιασμό υψηλής ποιότητας και ας μάθουμε πώς να το κάνουμε πολύ γρήγορα. Πριν ξεκινήσετε τη δημιουργία γραφικών και του μελλοντικού μας μενού, πρέπει να εγκαταστήσετε το πρόγραμμα Photoshop στον υπολογιστή σας για περαιτέρω κοπή εικόνων. Πολλοί θα ρωτήσουν γιατί πρέπει να κόψετε καθόλου φωτογραφίες. Το θέμα εδώ είναι ότι για κάθε σύνδεσμο μενού θα πρέπει να δημιουργήσουμε μια ξεχωριστή λωρίδα από το γενικό banner.
Σήμερα υπάρχουν διάφοροι τύποι μενού που δημιουργούνται:
- Άνοιγμα με ενεργά στοιχεία.
- Κλειστό ως καρφιτσωμένη ανάρτηση.
- Με μεμονωμένες εικόνες ή μια κοινή διπλανή εικόνα του banner και του μενού.
Η ουσία της δημιουργίας και των δύο επιλογών είναι η ίδια. Η μόνη κύρια διαφορά είναι στα πρόσθετα στοιχεία και τους τύπους εγγραφών, και αυτό θα συζητηθεί με περισσότερες λεπτομέρειες σε αυτό το άρθρο.
Θα μας βοηθήσει να δουλέψουμε με το μενού σήμανση wiki, το οποίο είναι ενσωματωμένο στο πρόγραμμα επεξεργασίας κειμένου VKontakte σήμερα. Διαφέρει από το συνηθισμένο στο ότι θα χρησιμοποιεί τυπικές εντολές για την εμφάνιση μιας συγκεκριμένης εικόνας και την εισαγωγή συνδέσμων με τα απαραίτητα στοιχεία. Η ίδια η σήμανση wiki σάς επιτρέπει να εισάγετε κώδικα για την εμφάνιση εικόνων, βίντεο και άλλων στοιχείων.
Κλειστό μενού της ομάδας VK
Σε αυτήν την περίπτωση, θα δούμε στα αριστερά του avatar της κύριας ομάδας έναν υπερσύνδεσμο με τη μορφή της επιγραφής "ομαδικό μενού", όταν κάνετε κλικ στο, θα ανοίξει το μενού μας με ενεργά στοιχεία και εικόνες.
Το μενού θα μοιάζει με αυτό:

Άνοιγμα μενού ομάδας (καρφιτσωμένο υλικό)
Η ιδέα είναι να δημιουργήσετε ήδη ανοιχτά στοιχεία μενού που θα εμφανίζονται στην περιγραφή της ίδιας της ομάδας, όπου συνήθως εμφανίζεται για όλες τις συνθήκες. Η εικόνα μας θα επισυναφθεί στην περιγραφή, την οποία θα προετοιμάσουμε εκ των προτέρων και θα τη συνδέσουμε με τη σελίδα στην οποία θα έχουμε ενεργά στοιχεία. Αυτό το μενού έχει γίνει πολύ δημοφιλές πρόσφατα και είναι σε ζήτηση μεταξύ των πελατών. Μοιάζουν με αυτό:

Πώς να φτιάξετε ένα όμορφο μενού για μια ομάδα VKontakte: οδηγίες βήμα προς βήμα
Έτσι, πρώτα απ 'όλα, θα χρειαστεί να δημιουργήσουμε το κύριο avatar της ομάδας, το οποίο θα τοποθετήσουμε στα δεξιά, και το στέλεχος για το μενού μας σε μορφή banner.
- Για avatar 200x332 pixel.
- Για το banner του κύριου μενού, 395x282 pixel.
Όπως ίσως έχετε παρατηρήσει, το ύψος των εικόνων είναι διαφορετικό και αυτό γίνεται έτσι ώστε οι εικόνες να μην κατεβαίνουν σε ύψος και να βρίσκονται στο ίδιο επίπεδο αφού το ύψος του ονόματος και της κατάστασης της κοινότητας καταλαμβάνει περίπου 50 px και θα πρέπει να αφαιρέσετε αυτήν την τιμή από το ύψος του μενού.
Για να γίνει σαφές, αν το ύψος του κύριου avatar μιας ομάδας είναι 332, τότε αφαιρούμε 50 από αυτό και παίρνουμε το ύψος του κύριου μενού ίσο με 282. Εάν οι διαστάσεις δεν έχουν σημασία, τότε το ύψος μπορεί να οριστεί αυθαίρετα .

Το επόμενο βήμα μετά τη δημιουργία μιας κοινότητας θα είναι η δημιουργία υλικών και εδώ πρέπει να απαγορεύσουμε στους συμμετέχοντες να δημιουργούν πρόσθετες σελίδες και μπλοκ, αλλά μόνο να γράφουν στον τοίχο. Για να το κάνετε αυτό, θα χρειαστεί να μεταβείτε στην ενότητα κάτω από το avatar της ομάδας που ονομάζεται "Διαχείριση κοινότητας" όπου πρέπει να κάνουμε τα υλικά μας "περιορισμένα" όπως φαίνεται παρακάτω.

Τώρα ας αρχίσουμε να δημιουργούμε τη συνολική σύνθεση. Μπορείτε, φυσικά, απλώς να εισαγάγετε μια εικόνα αντί για ένα avatar και στην περιγραφή, αλλά ας μην είμαστε ερασιτέχνες και θα σας δείξω πώς να το κάνετε επαγγελματικά, ώστε να είναι μια πλήρης εικόνα, που μετατρέπεται η μία στην άλλη .
Ας δημιουργήσουμε έναν νέο καμβά στο Photoshop με διαστάσεις 600x350 pixels, τον οποίο θα χρησιμοποιήσουμε ως στένσιλ κόβοντας μέσα του ανοίγματα για τις φωτογραφίες μας. Για να δουλέψουμε, πρέπει να μετατρέψουμε τα μεγέθη όλων των στοιχείων και των χάρακα σε pixel και αυτό γίνεται στην ακόλουθη διαδρομή: «Επεξεργασία-εγκατάσταση-κύριο» και εδώ ορίζουμε τα pixel.
Το επόμενο βήμα για τη δημιουργία ενός ανοιχτού μενού είναι να δημιουργήσουμε εγκοπές για το banner και το avatar, τα οποία στη συνέχεια θα λάβουμε για λήψη. Για να το κάνετε αυτό, μεταβείτε στην ενότητα του αριστερού κατακόρυφου μενού και επιλέξτε κοπή.

Χρησιμοποιώντας το αριστερό κουμπί του ποντικιού, σαν να επιλέγατε μια περιοχή, πρέπει να επιλέξετε μπλοκ των μεγεθών που χρειαζόμαστε και μετά από κάθε επιλογή, πατήστε το κουμπί "Διαγραφή" και επιλέξτε 50% γκρι. Τέτοιες ενέργειες θα οδηγήσουν στο να έχουν τα μπλοκ του απαιτούμενου μεγέθους και να τονίζονται με διαφορετικό χρώμα από το κύριο φόντο.
Θα πρέπει να μοιάζει με αυτό:

Τώρα απλώς επιλέγουμε τη γόμα και χρησιμοποιούμε τη λειτουργία "μαγική γόμα" για να κάνουμε κλικ σε κάθε γκρι μπλοκ και να πάρουμε ένα στένσιλ με εγκοπές. Το επόμενο βήμα είναι να επιλέξετε την κύρια εικόνα μας και να την τοποθετήσετε κάτω από το φόντο και να λάβετε έτοιμες φωτογραφίες στις οποίες μπορείτε να γράψετε κείμενο με το όνομα του μενού ή άλλα διαφημιστικά στοιχεία.

Εξαιρετική. Αφού τοποθετήσετε μια εικόνα του σχεδίου μας, πρέπει απλώς να επιλέξουμε «αποθήκευση για Web» και ως αποτέλεσμα λαμβάνουμε 2 από τις φωτογραφίες μας. Τώρα επιστρέφουμε στην ομάδα μας και μπορούμε να συμπληρώσουμε το κύριο avatar (κάθετο). Θα χρησιμοποιήσουμε το banner για το μενού λίγο αργότερα όταν εργαζόμαστε με τον κώδικα σήμανσης wiki.
Ας δημιουργήσουμε το ίδιο το μενού, με ενεργά στοιχεία που θα ανακατευθύνουν τον χρήστη στις απαραίτητες ενότητες ενός ιστότοπου τρίτου μέρους ή σε άλμπουμ και καταλόγους στην ίδια την ομάδα. Θα χρησιμοποιήσουμε μια νέα εικόνα για ποικιλία -))).
Λοιπόν, ας επιστρέψουμε στο Photoshop και ας δημιουργήσουμε έναν νέο καμβά με διαστάσεις 400x300 pixel. Στη συνέχεια, επιλέξτε στην ενότητα: αρχείο-τόπος και επιλέξτε μια εικόνα για το φόντο του μενού.
Τοποθετούμε τα κουμπιά του μελλοντικού μας μενού στην εικόνα και κόβουμε την εικόνα όπως κάναμε παραπάνω επιλέγοντας τα απαραίτητα μπλοκ. Μετά από αυτό, επιλέγουμε επίσης "αποθήκευση για web" και παίρνουμε ένα φάκελο με τις περικοπές μας. Στην περίπτωσή μου, πήρα 4 φωτογραφίες σε ξεχωριστό φάκελο.

Τώρα πρέπει να ανεβάσουμε τις εικόνες που έχουν ληφθεί από το Photoshop σε ένα ξεχωριστό άλμπουμ και να τις κρύψουμε από τα αδιάκριτα βλέμματα. Μετά τη λήψη, κάθε εικόνα θα λάβει το νέο της όνομα και το μοναδικό αναγνωριστικό.
Σημειώστε ότι πρέπει να έχετε:
- Τα υλικά ανοίγουν σε "περιορισμένη" λειτουργία.
- Συζητήσεις που περιλαμβάνονται?
- Ο φάκελος με τις φωτογραφίες είναι ανοιχτός σε όλους.
Τώρα το μόνο που μένει είναι να διαμορφώσουμε τη σελίδα μας όπου θα εμφανίζεται το μενού. Για να το κάνετε αυτό, μεταβείτε στην κεντρική σελίδα της κοινότητας και επιλέξτε φρέσκα υλικά και επεξεργαστείτε και καλέστε το "ΜΕΝΟΥ ΜΑΣ".
Στη συνέχεια, πρέπει να εισαγάγουμε τις εικόνες που λάβαμε κατά την κοπή στο Photoshop. Μερικοί άνθρωποι χρησιμοποιούν κωδικούς σήμανσης, αλλά για να μην το σκεφτείτε υπερβολικά, σας προτείνω να επιλέξετε απλώς την εισαγωγή μιας εικόνας κάνοντας κλικ στο εικονίδιο της κάμερας και να τη μεταφορτώσετε το ένα μετά το άλλο.

Δουλεύοντας σε ένα πρόγραμμα επεξεργασίας κειμένου, εάν μετά τη φόρτωση των εικόνων, κάνουμε κλικ στο εικονίδιο με τη μορφή αγκύλων στην επάνω δεξιά γωνία, θα πρέπει να δούμε αυτόν τον κωδικό:
Συμβουλή:Ένα σημαντικό σημείο μετά τη φόρτωση των εικόνων είναι να αφαιρέσετε το padding. Αυτό μπορεί να λυθεί με την εισαγωγή "nopadding" πριν από τα μεγέθη της εικόνας.
Για διευκρίνιση, γράφει από κάτω τι προέρχεται από πού, αλλά λαμβάνοντας υπόψη ότι όλα θα μπαίνουν αυτόματα και δεν χρειάζεται να είμαστε έξυπνοι, και να ανοίγουμε καθώς κάποιοι γράφουν την κάθε φωτογραφία και παίρνουν το id, τότε απλά κατεβάζουμε και αποθηκεύουμε.
[]
όπου xxxxx είναι το αναγνωριστικό της εικόνας σας
εεεε - πλάτος σε pixel (μέγιστο 388)
Θα πρέπει να καταλήξει να μοιάζει με αυτό:
Τώρα οι φωτογραφίες μας συγκεντρώνονται σε ξεχωριστό banner. Και για να προσθέσετε έναν σύνδεσμο σε κάθε στοιχείο, απλώς κάντε κλικ στην εικόνα με απενεργοποιημένη τη σήμανση και επικολλήστε την αντιγραμμένη διεύθυνση url στην ενότητα συνδέσμου.
Και τώρα φτάνουμε στο πιο σημαντικό και τελευταίο σημείο στη δημιουργία του μενού VKontakte. Τώρα πρέπει να αποθηκεύσουμε τη σελίδα μας με φωτογραφίες και να αντιγράψουμε τη διεύθυνσή της. Στην περίπτωσή μου μοιάζει με αυτό:
http://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit

Θυμηθείτε, στην αρχή του άρθρου φτιάξαμε ένα στέλεχος μενού, το οποίο θα είναι συνέχεια του κύριου avatar μας, και φτιάξαμε ένα στένσιλ για αυτό. Αυτό ακριβώς χρειαζόμαστε τώρα.
Μεταβείτε στην κεντρική σελίδα και κάντε τα εξής:
Βήμα 1.
Επικολλάμε τη διεύθυνση της σελίδας στο πεδίο κειμένου για μια νέα ανάρτηση στον τοίχο, μετά την οποία θα μετατραπεί σε σύνδεσμο.
Βήμα 2.
Επισυνάπτουμε μια εικόνα του σύμβολο κράτησης θέσης του μενού μας στην ανάρτηση και κάνουμε κλικ στην αποστολή.

Βήμα #3.
Τώρα, αφού δημοσιεύσετε την ανάρτηση, κάντε κλικ στον χρόνο δημιουργίας στο κάτω αριστερό μέρος της ανάρτησης και επιλέξτε "PIN".


Εξαιρετική!!! Ας τελειώσουμε εδώ. Τώρα ξέρετε πώς να δημιουργείτε όμορφα μενού και μπορείτε να κερδίσετε καλά χρήματα από αυτό. Σας συμβουλεύω να κάνετε τα πάντα με την ακόλουθη σειρά:
- Καταλήξαμε σε μια δομή και παραγγέλνουμε το σχεδιασμό εικόνων μενού.
- Αλλάζουμε το μέγεθος και κόβουμε όλες τις εικόνες.
- Εισαγωγή εικόνων σε άλμπουμ.
- Επεξεργαζόμαστε όλες τις περικοπές στο πρόγραμμα επεξεργασίας και τις δημοσιεύουμε στις κύριες σελίδες της ομάδας.
Ως αποτέλεσμα της δουλειάς μας, θα λάβουμε αυτό το μενού.

Αλλά το ίδιο το μενού, όταν κάνετε κλικ, θα εμφανιστεί με ενεργούς συνδέσμους. Αξίζει να παίξετε με τα μεγέθη και να τα προσαρμόσετε ώστε να ταιριάζουν στην οθόνη σας, αλλά μην ξεχνάτε την εμφάνιση σε κινητές συσκευές.

ΣΠΟΥΔΑΙΟΣ: Μετά την αλλαγή του σχεδίου VK το 2016, έγιναν νέες αλλαγές κατά τη δημιουργία εικόνων και απαιτήσεων για εικόνες για τις οποίες.
Κατεβάστε το πρότυπο μενού της ομάδας VK + όλες τις πηγές μαθήματος
Ελπίζω ότι το υλικό ήταν χρήσιμο και τώρα καταλαβαίνετε εύκολα πώς να φτιάξετε ένα όμορφο μενού για μια ομάδα VKontakte. Εγγραφείτε σε ενημερώσεις ιστολογίου και θα τα πούμε σύντομα σε νέες αναρτήσεις. Εάν έχετε οποιεσδήποτε ερωτήσεις, γράψτε τις στα σχόλια και σίγουρα θα σας βοηθήσω.
Επισυνάπτω ένα βίντεο για να ενισχύσω αυτό που διαβάζετε -))).
Εάν προωθείτε ενεργά την ομάδα σας και θέλετε να την κάνετε πιο δημοφιλή, τότε πιθανότατα γνωρίζετε ότι μια όμορφα σχεδιασμένη ομάδα είναι μια πολύ σημαντική πτυχή της ανάπτυξης της επωνυμίας σας, αλλά προτού σκεφτείτε να σχεδιάσετε μια δημόσια σελίδα VKontakte, θα πρέπει να σκεφτείτε σχετικά με το σκοπό της ομάδας VK σας!
Κατά κανόνα, ένας ειδικός SMM, αφού ολοκληρώσει τη δημιουργία μιας ομάδας VK, αρχίζει να την γεμίζει. Είναι περιεχόμενο που μπορεί να κρατήσει άτομα σε μια ομάδα. Αλλά απλά πρέπει να το κάνετε αποτελεσματικά και ικανά! Αφού η ομάδα περιέχει: περιγραφές, αναρτήσεις τοίχου, άλμπουμ με φωτογραφίες και βίντεο, ηχογραφήσεις, θα πρέπει να ξεκινήσετε την εφαρμογή ενός λειτουργικού μενού. Και αφήστε το μενού στην αρχή του ταξιδιού να μην είναι εξαιρετικά όμορφο, όπως συνηθίζουμε να βλέπουμε στην αρχή της δουλειάς, αλλά μάλλον απλό. Καταρχάς, σημαντική είναι η χρησιμότητα του υπάρχοντος περιεχομένου!
Σε αυτό το άρθρο θα βρείτε πληροφορίες για το πώς να δημιουργήσετε μόνοι σας ένα μενού ομάδας VK! Επομένως, αν σας προβληματίζει η ερώτηση: πώς να δημιουργήσετε ένα μενού ομάδας VKontakte, αυτή η κριτική είναι για εσάς!
Γρήγορη πλοήγηση:
Τι είναι το ομαδικό μενού
Το μενού μπορεί να θεωρηθεί μια λίστα με όλες τις διαθέσιμες δημόσιες λειτουργίες. Χρησιμοποιώντας το μενού, μπορείτε να εμφανίσετε όλα τα σημαντικά στοιχεία σε μια τακτοποιημένη και όμορφη λίστα, να ορίσετε ένα μεμονωμένο εικονίδιο ή εικόνα για έναν συγκεκριμένο σύνδεσμο και να στείλετε ειδοποιήσεις στους επισκέπτες σχετικά με προγραμματισμένες αλλαγές γρήγορα και εύκολα. Το μενού μπορεί να εμφανίζει τα ακόλουθα στοιχεία: όλα τα είδη συνδέσμων σε ιστότοπους τρίτων, συννεφάκια συζήτησης, μουσική, άλμπουμ και άλλες υποενότητες στον ιστότοπο VK, εικόνες και τη συνήθη δομή του κοινού σας. Με βάση τις παρακάτω οδηγίες, μπορείτε να δημιουργήσετε ένα μενού για την κοινότητα VKontakte με τις δικές σας προσπάθειες.
Δημιουργία ενός μενού ομάδας VKontakte στο Διαδίκτυο
Εάν προηγουμένως, για να δημιουργήσετε ένα μενού, έπρεπε να ταλαιπωρηθείτε με την εισαγωγή διαφόρων κωδικών, κάτι που είναι αρκετά δύσκολο για άτομα που δεν έχουν δεξιότητες προγραμματισμού, αλλά τώρα μπορείτε να δημιουργήσετε ένα υψηλής ποιότητας και όμορφο μενού για μια ομάδα σε ηλεκτρονική επαφή χρησιμοποιώντας εξειδικευμένες υπηρεσίες.
Λοιπόν, τώρα ας ρίξουμε μια πιο προσεκτική ματιά στο πώς λειτουργούν τέτοιοι κατασκευαστές. Αξίζει να σημειωθεί ότι όλα έχουν την ίδια λειτουργικότητα, οπότε μόλις καταλάβετε ένα, μπορείτε να εργαστείτε ελεύθερα σε οποιοδήποτε από αυτά.
Η αρχή της δημιουργίας ενός μενού μπορεί να χωριστεί σε διάφορα βήματα:
Βήμα 1. Αποφασίστε για ένα πρότυπο σχεδίασης.
Σε ιστότοπους που σας επιτρέπουν να δημιουργήσετε μια ομάδα χρησιμοποιώντας πρότυπα, εργάζονται επαγγελματίες σχεδιαστές που σχεδιάζουν ποιοτικά δεκάδες πρότυπα διαφορετικών στυλ και χρωμάτων. Μπορείτε να επιλέξετε αυτό που ταιριάζει στην ομάδα σας. Στη συνέχεια, θα έχετε την ευκαιρία να αλλάξετε το πρότυπο ανά πάσα στιγμή.
Βήμα 2: Προσδιορίστε τον αριθμό των κουμπιών.
Αποφασίστε πόσα κουμπιά που συνδέονται με διαφορετικές σελίδες θα υπάρχουν στο μενού σας.
Βήμα 3. Καθορίστε συνδέσμους και λεζάντες.
Βήμα 4. Επαλήθευση και εξαγωγή.
Βεβαιωθείτε ότι το ολοκληρωμένο μενού λειτουργεί όπως το θέλατε και, στη συνέχεια, ανεβάστε το στην κοινότητά σας. Οι υπηρεσίες θα παράγουν ανεξάρτητα όλες τις απαραίτητες εικόνες, θα δημιουργήσουν τον κώδικα και, με την άδειά σας, θα ανεβάσουν τα πάντα στη δημόσια σελίδα σας.
Βήμα 5. Πραγματοποίηση αλλαγών.
Εάν πρέπει να κάνετε αλλαγές, για παράδειγμα, να προσθέσετε νέα κουμπιά, να διορθώσετε συνδέσμους και επιγραφές, να αλλάξετε τη σχεδίαση, απλώς μεταβείτε στον λογαριασμό σας, κάντε τις αλλαγές και εξάγετε ξανά το μενού.
Όπως έχετε ήδη δει μόνοι σας, η δημιουργία ενός υψηλής ποιότητας, προσβάσιμου και όμορφου μενού χρησιμοποιώντας ειδικούς διακομιστές είναι η καλύτερη επιλογή για τους διαχειριστές VK. Αξίζει να σημειωθεί ότι τέτοιοι διακομιστές προσφέρουν δωρεάν υπηρεσίες μόνο για μία φορά – μια δοκιμή. Η επακόλουθη χρήση πόρων αυτού του είδους πρέπει να πληρωθεί. Όμως, παρόλα αυτά, το αποτέλεσμα της χρήσης της λειτουργικότητας αναμφίβολα θα δικαιολογήσει την επένδυσή σας.
Δημιουργήστε ένα banner για μια ομάδα VKontakte δωρεάν!
Υπάρχουν εξειδικευμένοι ιστότοποι όπου, χωρίς μεγάλη προσπάθεια και λογισμικό, μπορείτε να φτιάξετε ένα όμορφο banner για την ομάδα VKontakte. Για παράδειγμα https://bannermakers.ru/banners-vk/.
Εκτός από τη δημιουργία ενός μενού με αυτόν τον τρόπο, υπάρχουν επίσης τρόποι για να δημιουργήσετε ένα μενού σε μια ομάδα VK με άλλους τρόπους. Διαβάστε σχετικά παρακάτω.
Σήμανση wiki μενού VK
Η σήμανση Wiki είναι μια μεγάλη βοήθεια στη δημιουργία μιας όμορφης και αποτελεσματικής κοινότητας! Αυτός είναι ένας πολύ βολικός και αποτελεσματικός τρόπος για να δημιουργήσετε μια δημόσια σελίδα στο δημοφιλές δίκτυο VKontakte. Αυτή η σήμανση μοιάζει πολύ στη δράση της με τον κώδικα html. Αλλά για όσους δεν ασχολούνται με τον προγραμματισμό,
θα είναι αρκετά σαφές λόγω της ευκολίας εφαρμογής. Αυτή η σήμανση πήρε το όνομά της χάρη στη Wikipedia, όπου πολλοί χρήστες είχαν για πρώτη φορά την ευκαιρία να εξοικειωθούν με τα κύρια χαρακτηριστικά των λειτουργιών της. Η σήμανση Wiki επιτρέπει σε άτομα χωρίς δεξιότητες προγραμματισμού να δημιουργήσουν εύκολα και γρήγορα μια ομάδα:
· Δημιουργήστε spoilers και πίνακες γραφικά.
· Μορφοποίηση εικόνων και κειμένου.
Λοιπόν, ας προχωρήσουμε στην ανάλυση του τρόπου δημιουργίας ενός μενού για την κοινότητα VK;
Φυσικά, κατά τη διαδικασία σχεδιασμού ενός ομαδικού μενού, ενδέχεται να απαιτούνται πρόσθετες συστάσεις, αλλά γενικά, μπορείτε να κατανοήσετε την αρχή της δημιουργίας χρησιμοποιώντας αυτόν τον οδηγό. Εάν λάβουμε υπόψη το html, τότε για να μελετήσετε και να εργαστείτε μαζί του πρέπει να περάσετε αρκετές ημέρες ή περίπου μια εβδομάδα. Η εργασία με τη σήμανση Wiki με καλή μνήμη θα απαιτήσει μόνο λίγο χρόνο. Πώς πρέπει να δημιουργηθεί; Ποιες προσεγγίσεις πρέπει να ακολουθηθούν;
Ας σταθούμε λίγο στην ιστορία του και μετά θα μιλήσουμε για την τεχνολογία. Ο Ward Cunningham εισήγαγε για πρώτη φορά τους ανθρώπους στην έννοια του "wiki", που σημαίνει "γρήγορο" στα Χαβάη. Έτσι, εξέφρασε την απλότητα και την ταχύτητα της χρήσης σήμανσης.
Γρήγορη εγγραφή
Τώρα θα εξετάσουμε τις ερωτήσεις: "Πώς να δημιουργήσετε ένα μενού σε μια ομάδα στο VK" και να διευκρινίσουμε πώς να το εφαρμόσετε αποτελεσματικά. Στη διαδικασία, μπορείτε να ακολουθήσετε πολλά μονοπάτια, καθένα από τα οποία έχει τη δική του κατεύθυνση και οδηγεί στον τελικό στόχο - έχοντας ένα ομαδικό μενού υψηλής ποιότητας.
Ας το δούμε με τη σειρά. Εάν η ομάδα φέρει το νόημα μιας κοινωνικής κατεύθυνσης, τότε μπορεί να εισαχθεί ένα μενού κειμένου. Τα πλεονεκτήματά του βρίσκονται στη σοβαρή του εμφάνιση. Καλό είναι οι εμπορικές και ψυχαγωγικού τύπου κοινότητες να καθορίζουν την τιμή στο μενού - γραφικά. Μην ξεχνάτε ότι υπάρχουν έτοιμα πρότυπα για μενού ομάδων VK. Η χρήση εικόνων θα επιστήσει την προσοχή των επισκεπτών σε αυτό που πρέπει να είναι ορατό. Η χρήση αυτής της προσέγγισης θα σας δώσει την ευκαιρία να κάνετε το να είστε σε μια ομάδα πιο διασκεδαστική και χαλαρωτική. Η σήμανση Wiki σάς επιτρέπει να δημιουργήσετε ένα ομαδικό μενού με εικόνες και φωτογραφίες, να δημιουργήσετε πίνακες, να ενσωματώσετε και να ανοίξετε συνδέσμους και πολλά άλλα. Φυσικά, αυτή δεν είναι ολόκληρη η λίστα των λειτουργιών, αλλά ο σχεδιασμός του μενού της κοινότητάς σας είναι εύκολος και σε αρκετά εντυπωσιακή κλίμακα.
Βασικά στοιχεία της σήμανσης Wiki για τη δημιουργία ενός μενού για μια ομάδα VK
 Οι θεματικές εικόνες και οι φωτογραφίες θα σας επιτρέψουν να δημιουργήσετε ένα μενού ομάδας VK που είναι όμορφο και ενδιαφέρον. Είναι σημαντικό να γνωρίζετε ότι στο VKontakte είναι δυνατή η εισαγωγή της απαραίτητης φωτογραφίας ή εικόνας χρησιμοποιώντας τη σήμανση wiki μόνο όταν έχουν ήδη μεταφορτωθεί στα άλμπουμ του ιστότοπου. Έτσι, μεταβείτε στο άλμπουμ, αποφασίστε για την επιθυμητή φωτογραφία και αντιγράψτε τη διεύθυνσή της. Ας πούμε ότι θα είναι έτσι: photo14523_90678. Τώρα πρέπει να το αποτυπώσετε σε διπλές αγκύλες. Το αποτέλεσμα θα πρέπει να είναι ως εξής: []. Τι γίνεται αν χρειαστεί να επισυνάψετε έναν σύνδεσμο ή ένα κείμενο σε μια εικόνα ή μια φωτογραφία; Ή μήπως υπάρχει ανάγκη επεξεργασίας της εξωτερικής εικόνας; Στη συνέχεια, η ακόλουθη ενέργεια θα σας βοηθήσει εδώ: χρειάζεστε το αρχείο να μοιάζει με αυτό - [[photo14523_90678|επιλογές|κείμενο/σύνδεσμος]] και αντί για τις τρεις τελευταίες λέξεις πρέπει να αντικαταστήσετε αυτό που χρειάζεστε. Κείμενο - πληκτρολογήστε αυτό που χρειάζεστε. Εδώ, πρόσθετες εξηγήσεις θα είναι πιθανώς ακατάλληλες. Ο σύνδεσμος που μεταφράζεται από τα αγγλικά είναι "σύνδεσμος". Σχεδιασμένο έτσι ώστε το αυτοκίνητο του επισκέπτη να καταλαβαίνει πού πρέπει να πάει. Επιλογές - οι ακόλουθες τιμές ορίζονται εδώ:
Οι θεματικές εικόνες και οι φωτογραφίες θα σας επιτρέψουν να δημιουργήσετε ένα μενού ομάδας VK που είναι όμορφο και ενδιαφέρον. Είναι σημαντικό να γνωρίζετε ότι στο VKontakte είναι δυνατή η εισαγωγή της απαραίτητης φωτογραφίας ή εικόνας χρησιμοποιώντας τη σήμανση wiki μόνο όταν έχουν ήδη μεταφορτωθεί στα άλμπουμ του ιστότοπου. Έτσι, μεταβείτε στο άλμπουμ, αποφασίστε για την επιθυμητή φωτογραφία και αντιγράψτε τη διεύθυνσή της. Ας πούμε ότι θα είναι έτσι: photo14523_90678. Τώρα πρέπει να το αποτυπώσετε σε διπλές αγκύλες. Το αποτέλεσμα θα πρέπει να είναι ως εξής: []. Τι γίνεται αν χρειαστεί να επισυνάψετε έναν σύνδεσμο ή ένα κείμενο σε μια εικόνα ή μια φωτογραφία; Ή μήπως υπάρχει ανάγκη επεξεργασίας της εξωτερικής εικόνας; Στη συνέχεια, η ακόλουθη ενέργεια θα σας βοηθήσει εδώ: χρειάζεστε το αρχείο να μοιάζει με αυτό - [[photo14523_90678|επιλογές|κείμενο/σύνδεσμος]] και αντί για τις τρεις τελευταίες λέξεις πρέπει να αντικαταστήσετε αυτό που χρειάζεστε. Κείμενο - πληκτρολογήστε αυτό που χρειάζεστε. Εδώ, πρόσθετες εξηγήσεις θα είναι πιθανώς ακατάλληλες. Ο σύνδεσμος που μεταφράζεται από τα αγγλικά είναι "σύνδεσμος". Σχεδιασμένο έτσι ώστε το αυτοκίνητο του επισκέπτη να καταλαβαίνει πού πρέπει να πάει. Επιλογές - οι ακόλουθες τιμές ορίζονται εδώ:
Noborder - αφαιρεί το πλαίσιο που βρίσκεται κοντά στη φωτογραφία. Πλαίσιο - η εικόνα βρίσκεται σε ένα παράθυρο.
Nopadding - τα κενά μεταξύ των εικόνων δεν εμφανίζονται.
NNNxYYYpx ή NNNpx - υποδεικνύουν το μέγεθος της εικόνας (σε pixel).
Κατά κανόνα, είναι απαραίτητο να ενσωματώσετε ένα στοιχείο στο μενού κειμένου και γραφικών μιας ομάδας VK που σας επιτρέπει να παρουσιάζετε πληροφορίες σε μια βολική μορφή για τον επισκέπτη, δηλαδή πίνακες. Λίγες κοινότητες στο VKontakte μπορούν να επιβιώσουν χωρίς αυτό. Για να δημιουργήσετε έναν πίνακα χρησιμοποιώντας σήμανση wiki, πρέπει να χρησιμοποιήσετε μια συγκεκριμένη λίστα συμβόλων. Παρακάτω θα μάθετε για ποια λειτουργικότητα είναι υπεύθυνο κάθε σύμβολο:
(| - ορισμός της αρχής του πίνακα. Είναι αδύνατο να γίνει χωρίς αυτό το σύμβολο όταν δημιουργείτε έναν πίνακα, είναι ένα απαιτούμενο χαρακτηριστικό.
| - χρησιμοποιείται για να δώσει στα κύτταρα ένα διαφανές αποτέλεσμα.
|+ - χρησιμοποιώντας αυτό το σύνολο χαρακτήρων, το όνομα του πίνακα τοποθετείται στο κέντρο. Αυτό δεν είναι υποχρεωτικό χαρακτηριστικό, αλλά θα πρέπει να τοποθετηθεί αμέσως μετά τα σημάδια που χαρακτηρίζουν την αρχή.
|- - έτσι ορίζονται οι νέες γραμμές (επίσης για κελιά).
Δημιουργεί σκούρο χρώμα. Εάν αυτό το σύμβολο λείπει, πρέπει να χρησιμοποιήσετε το σημάδι από το σημείο Νο. 2.
|) είναι ένα σύνολο χαρακτήρων που υποδηλώνουν το τέλος του πίνακα. Αυτό είναι ένα προαιρετικό χαρακτηριστικό. Ωστόσο, εξακολουθεί να συνιστάται η χρήση του για την αποφυγή σφαλμάτων.
Τώρα ας δούμε πώς να γεμίσουμε ένα κελί. Όλες οι πληροφορίες που πρέπει να περιλαμβάνονται σε αυτές τοποθετούνται μετά τις πινακίδες |. Εάν χρειάζεται να διαχωρίσετε κελιά το ένα από το άλλο, πρέπει απλώς να το αντιγράψετε ως εξής: ||.
Τώρα έχετε μελετήσει βήμα προς βήμα τις πληροφορίες σχετικά με το πώς να δημιουργήσετε ένα μενού σε μια ομάδα VK χρησιμοποιώντας σήμανση wiki. Χρησιμοποιώντας το παράδειγμα δημιουργίας μενού για τη δημόσια σελίδα σας, όλα θα σας γίνουν ακόμα πιο ξεκάθαρα.
Πώς να δημιουργήσετε ένα μενού σε μια ομάδα VK με νέο σχέδιο 2018
Ο νέος σχεδιασμός του VK όχι μόνο έφερε ευκολία στη λειτουργικότητα του ιστότοπου, αλλά και κάποια σύγχυση για τους δημόσιους διαχειριστές. Σε αυτήν την ενότητα, θα εξετάσουμε βήμα προς βήμα πώς να δημιουργήσετε ένα μενού για μια ομάδα σε νέο σχέδιο.
Έτσι, ένας οδηγός για το πώς να δημιουργήσετε ένα μενού στη νέα έκδοση του VK γρήγορα και, το πιο σημαντικό, χωρίς σφάλματα στον κώδικα είναι μπροστά σας. Ακολουθώντας πιστά τις οδηγίες, μπορείτε να δημιουργήσετε μόνοι σας το μενού, σωστά και γρήγορα! Ας ξεκινήσουμε!
1. Ανοίξτε την εικόνα του μενού στο Photoshop ή σε άλλο πρόγραμμα επεξεργασίας γραφικών.
2. Εξετάζουμε το μέγεθος της εικόνας και αν ξεπερνά τα 600 pixel σε πλάτος, αλλάζουμε το μέγεθος σε 600, το ύψος της εικόνας αλλάζει αναλογικά, δεν τη ρυθμίζουμε χειροκίνητα!
3. Χρησιμοποιήστε το εργαλείο κοπής και κόψτε την εικόνα μας σε κουμπιά.
4. Αποθηκεύστε την εικόνα στην παράμετρο "for WEB". Τώρα η εργασία στο Photoshop έχει τελειώσει. Ας πάμε στην κοινότητα.
5. Μεταβείτε στις ρυθμίσεις κοινότητας στο «Υλικά», επιλέξτε «Περιορισμένο» και κάντε κλικ στο «Αποθήκευση».
6. Μεταβείτε στην κεντρική σελίδα, στην υποενότητα «τελευταία νέα», κάντε κλικ στο «επεξεργασία».
7. Καταλήξαμε λοιπόν στον επεξεργαστή Wiki, τώρα θα ξεκινήσει η πιο βασική δραστηριότητα. Αλλάξτε τη στήλη "τελευταία νέα" σε "μενού" ή οποιαδήποτε άλλη και κάντε κλικ στο εικονίδιο της κάμερας, εισαγάγετε όλα τα κομμένα κομμάτια από τον αποθηκευμένο φάκελο.
Εάν εμφανιστούν εικόνες αντί για κώδικα αμέσως μετά την είσοδο στο πρόγραμμα επεξεργασίας μενού σήμανσης wiki, πρέπει να αλλάξετε τη λειτουργία σήμανσης wiki!
Τώρα έχουμε τον κωδικό για το μενού μας, αλλά πρέπει να τον τροποποιήσουμε λίγο για να αφαιρέσουμε τα κενά μεταξύ των εικόνων. Τώρα ο κώδικάς μας μοιάζει με αυτό: [][-][-][-][-]
Περνώντας στην προεπισκόπηση, θα παρατηρήσουμε ότι οι εικόνες δεν είναι εκεί που θα έπρεπε και, επιπλέον, υπάρχουν κενά μεταξύ τους.
8. Επεξεργαστείτε τον κωδικό: Από προεπιλογή, το VK έχει ενσωματωμένη ανάλυση για μέγιστο μέγεθος εικόνας 400 px σε πλάτος, το πρώτο κουμπί είναι 600, αλλάξτε τις παραμέτρους του πρώτου κουμπιού 400x89px σε 600px, δεν χρειάζεται για να καθορίσετε το ύψος. Εισάγουμε επίσης την ακόλουθη ετικέτα σε κάθε γραμμή: το nopadding πρέπει να διαχωρίζεται με ένα ερωτηματικό.
Σπουδαίος!Μην κάνετε κλικ στο ENTER μετά τις γραμμές κώδικα, εάν θέλετε να έχετε δύο κουμπιά το ένα δίπλα στο άλλο στην ίδια γραμμή μενού. Ο επεξεργαστής θα μετακινήσει αυτόματα σε μια νέα γραμμή τις παραμέτρους που δεν ταιριάζουν! Αυτός ο κώδικας θα πρέπει να μοιάζει με αυτό μετά την επεξεργασία:
[][-][-][-][-]
Τώρα, πηγαίνοντας στην «προεπισκόπηση» βλέπουμε ότι όλα είναι στη θέση τους. Προσθέτουμε τους απαραίτητους συνδέσμους σε κάθε ένα από τα κουμπιά στον κώδικα για ένα σαφές παράδειγμα, ο σύνδεσμος προς το πρώτο κουμπί δεν μπορεί να γίνει κλικ εδώ! Μην ξεχάσετε να αφαιρέσετε το επιπλέον διάστημα μεταξύ | Και ].
[][-][-][-][-]
Αφού βεβαιωθείτε ότι όλα γίνονται όπως σχεδιάστηκε, κάντε κλικ στο «αποθήκευση» και επιστρέψτε στη σελίδα. Λάβετε υπόψη ότι στη νέα έκδοση του 2018 δεν υπάρχει κουμπί "επιστροφή στη σελίδα", επομένως πρέπει απλώς να κάνετε κλικ στο όνομα της σελίδας στο επάνω μέρος.
9. Τώρα πρέπει να καρφιτσώσουμε το μενού μας. Για να το κάνετε αυτό, αντιγράψτε τον σύνδεσμο προς τη σελίδα από το μενού μας και επιστρέψτε στην κύρια σελίδα της ομάδας.
10. Πρέπει να επικολλήσετε τον αντιγραμμένο σύνδεσμο στο πεδίο νέου μηνύματος. Αφού εμφανιστεί ένα κομμάτι του μενού, ο σύνδεσμος πρέπει να διαγραφεί! Και χρησιμοποιώντας το εικονίδιο της κάμερας, πρέπει να προσθέσετε μια προετοιμασμένη εικόνα για το banner. Βάλτε "εκ μέρους της κοινότητας" κάνοντας κλικ στον κύκλο στα αριστερά του κουμπιού "αποστολή" και κάντε κλικ στο "αποστολή"
11. Τώρα ας διορθώσουμε το μενού, ας ανανεώσουμε τη σελίδα και ας αξιολογήσουμε το αποτέλεσμά μας. Η όλη εργασία, αργά, διαρκεί περίπου 15-20 λεπτά.
Πώς να δημιουργήσετε ένα μενού σε μια ομάδα VK με μεταβάσεις
Τώρα ας δούμε πώς μπορείτε να δημιουργήσετε ένα μενού ομάδας VK με μεταβάσεις.
Λοιπόν, πώς δημιουργείτε ένα μενού wiki μέσα σε ένα άλλο; Πρώτα απ 'όλα, το πρώτο μενού πρέπει να είναι έτοιμο. Θα ξεκινήσουμε από την εικόνα που είναι ήδη κομμένη σε κουμπιά. Προσθέτουμε κομμένα κομμάτια της εικόνας μέσω της αποθήκευσης κάμερας στο πρόγραμμα επεξεργασίας wiki. Εάν εμφανίζονται εικόνες αντί για τον κώδικα, αυτό σημαίνει ότι η λειτουργία σήμανσης wiki δεν είναι ενεργοποιημένη πριν προσθέσετε μια εικόνα, κάντε κλικ<>
Μην ξεχάσετε να κάνετε κλικ στο "Αποθήκευση" στο κάτω μέρος της σελίδας! Εάν είναι απαραίτητο, μπορείτε να αλλάξετε το μέγεθος της εικόνας και να προσθέσετε την ετικέτα nopadding στον κώδικα, από προεπιλογή απουσιάζει και το μέγεθος της εικόνας θα πρέπει να είναι το πολύ 400 pixel σε πλάτος, εάν η εικόνα χρειάζεται να διορθωθεί σε το επιθυμητό μέγεθος!
1. Αφού επεξεργαστείτε τον κώδικα, αποθηκεύστε και κάντε κλικ στο "return".
2. Ελέγξτε ότι το πρώτο μενού εμφανίζεται σωστά.
3. Εάν όλα είναι όπως θα έπρεπε, κάντε ξανά κλικ στο «επεξεργασία».
Τώρα πρέπει να δημιουργήσετε μια νέα σελίδα wiki όπου θα βρίσκεται το δεύτερο μενού. Στο τέλος του κώδικα γράφουμε την τιμή του μενού για το δημόσιο VK 2 ή οποιοδήποτε κείμενο χρειάζεστε. Αποθήκευση και επιστροφή. Ένας ενεργός σύνδεσμος με νέο όνομα θα πρέπει να εμφανίζεται στο κάτω μέρος. Για μέγιστη ευκολία, ανοίξτε το σε άλλη καρτέλα του προγράμματος περιήγησης.
Ενώ η σελίδα σας που δημιουργήθηκε πρόσφατα είναι ακόμα κενή, κάντε κλικ στο "επεξεργασία" ή "γέμισμα με περιεχόμενο"
Όπως ακριβώς κάναμε στην αρχή, προσθέτουμε ενότητες του δεύτερου μενού, αποθηκεύουμε και βλέπουμε πώς μοιάζει το νέο μενού.
Εάν όλα είναι όπως θα έπρεπε, αντιγράψτε τον σύνδεσμο στη νέα σελίδα μενού στη γραμμή διευθύνσεων του προγράμματος περιήγησής σας.
Ας υποθέσουμε ότι θα πρέπει να ανοίξει ένα νέο μενού όταν κάνετε κλικ στο κουμπί "Κριτικές" του πρώτου μενού. Πρέπει να μεταβείτε στην καρτέλα όπου δημιουργήσαμε το πρώτο μενού και να βρείτε την τρίτη γραμμή και να επικολλήσετε τον σύνδεσμο από το buffer, να αποθηκεύσετε και να επιστρέψετε.
Έτσι, όταν κάνετε κλικ στο κουμπί "Κριτικές", θα ανοίξει το δεύτερο μενού μας.
Πώς να δημιουργήσετε ένα μενού ομάδας VK από το τηλέφωνό σας
 Εάν είστε "αρκετά τυχεροί" να εργαστείτε ως διαχειριστής ομάδων VK ή να δημιουργήσετε τη δική σας ομάδα μόνο με ένα τηλέφωνο, τότε εάν προσαρμοστείτε, είναι πολύ πιθανό να δημιουργήσετε ένα ομαδικό μενού από το τηλέφωνό σας χωρίς μεγάλη προσπάθεια.
Εάν είστε "αρκετά τυχεροί" να εργαστείτε ως διαχειριστής ομάδων VK ή να δημιουργήσετε τη δική σας ομάδα μόνο με ένα τηλέφωνο, τότε εάν προσαρμοστείτε, είναι πολύ πιθανό να δημιουργήσετε ένα ομαδικό μενού από το τηλέφωνό σας χωρίς μεγάλη προσπάθεια.
Όλοι γνωρίζουν ότι οι δημιουργοί του VK προσφέρουν στους χρήστες τους μια αρκετά βολική έκδοση για κινητά και έχετε ήδη μάθει για διαφορετικούς τρόπους δημιουργίας μενού. Ωστόσο, η μη αυτόματη εισαγωγή κωδικών χρησιμοποιώντας τη σήμανση wiki είναι δυνατή, αλλά όχι εντελώς βολική. Αλλά η λήψη ενός προτύπου από ιστότοπους εξειδικευμένων υπηρεσιών και η εισαγωγή του στα απαραίτητα πεδία είναι πολύ πιο απλή και βολική και δεν θα σας πάρει πολύ χρόνο. Έτσι, μπορείτε να διαχειριστείτε τις ομάδες VKontakte απλά και άνετα.
Πρότυπα μενού ομάδας VKontakte
Όλες οι μέθοδοι που περιγράφονται παραπάνω για τη δημιουργία ενός μενού ομάδας VK είναι αρκετά απλές και αν τις εφαρμόσετε στην πράξη, μπορείτε να βεβαιωθείτε ότι δεν υπάρχει απολύτως τίποτα περίπλοκο σε αυτό. Η προσαρμογή στην εισαγωγή εικόνων και πινάκων με χρήση wiki markup είναι αρκετά απλή και γρήγορη. Αλλά είναι ακόμα πιο γρήγορο και πιο βολικό να χρησιμοποιείτε έτοιμα πρότυπα για ομαδικά μενού, τα οποία μπορείτε να βρείτε είτε στους πόρους που αναφέρονται παραπάνω είτε να τα κατεβάσετε από ιστολόγια και ιστότοπους των ίδιων χρηστών.
Αξίζει να σημειωθεί ότι τα πρότυπα υποδηλώνουν την παρουσία εικόνων και εικόνων διαφόρων θεμάτων. Έχουν επίσης πολυχρηστικά σχέδια. Εάν δεν έχετε χρόνο να αναζητήσετε εικόνες ή δεν έχετε αρκετή φαντασία για να δημιουργήσετε ένα πολύχρωμο μενού, καλύτερα να χρησιμοποιήσετε έτοιμα μενού
Το θέμα αυτού του άρθρου είναι ο νέος σχεδιασμός του VKontakte. Άλλαξε ξανά, τώρα μπορείτε να ορίσετε ένα οριζόντιο κάλυμμα σε μια ομάδα. Ο σχεδιασμός της κοινότητας VK σας με μια τέτοια κεφαλίδα είναι πολύ πιο ενδιαφέρον. Ειλικρινά, δεν απαιτούνται γνώσεις Photoshop εδώ. Και μπορείτε να δημιουργήσετε μια όμορφη εικόνα ακόμα και σε PowerPoint, Fotor, Canva, Pixlr Editor χωρίς ιδιαίτερες δεξιότητες.
Πηγαίνοντας στην ομάδα, θα παρατηρήσετε ότι σε αυτές τις ομάδες έχουν γίνει ορατά τα κουμπιά «Καρφιτσωμένη ανάρτηση», «Πληροφορίες» και «Μενού κλικ». Και πριν κρυφτούν. Όπως ήταν φυσικό, αμέσως ξεκίνησαν όλες οι εγγραφές των ομάδων.
Ανέβασμα νέου εξωφύλλου
Τώρα ας καταλάβουμε πώς να ενεργοποιήσετε τη δυνατότητα εγκατάστασης μιας οριζόντιας κεφαλίδας. Ας κάνουμε κλικ στο κουμπί "Διαχείριση".



Στη συνέχεια, κάντε κλικ στο τελευταίο και κατεβάστε το νέο εξώφυλλο της ομάδας VKontakte. Εδώ μπορείτε να καταλάβετε ότι το αρχείο λήψης μπορεί να είναι οποιουδήποτε μεγέθους! Αλλά όχι λιγότερο από το μέγεθος 1590x400 px. Δημιουργούμε ένα πρωτότυπο εξωφύλλου σε οποιοδήποτε πρόγραμμα επεξεργασίας. Στη συνέχεια, μπορούμε να επιλέξουμε και να αποθηκεύσουμε την περιοχή που πληροί τις απαιτήσεις VK. Ακολουθεί μια συμβουλή για το πού μπορείτε να βρείτε μια εικόνα εξωφύλλου και ποιο πρόγραμμα επεξεργασίας να χρησιμοποιήσετε
Τι είναι ενδιαφέρον για το νέο σχέδιο του VKontakte;
Το κύριο πράγμα: υπάρχει περισσότερος χώρος για πληροφορίες. Τώρα εδώ μπορείτε να γράψετε το όνομα της ομάδας, τον σκοπό της δημιουργίας της, μια παρότρυνση για δράση και ούτω καθεξής. Αυτό το σχέδιο θα είναι λογικά ολοκληρωμένο και πιο λειτουργικό. Αλλά μπορείτε να αφήσετε το παλιό σχέδιο, είναι θέμα γούστου του καθενός.
Όταν σχεδιάζετε ένα οριζόντιο εξώφυλλο, θα παρατηρήσετε ότι το εσωτερικό μενού πλέον ξεφεύγει από το γενικό πλαίσιο. Νομίζω ότι θα ήταν καλύτερο να καρφιτσώσετε την εικόνα για να πάτε στο μενού. Και χρησιμοποιήστε το για να φιλοξενήσετε σελίδες wiki στην ομάδα.
Ταυτόχρονα, θα ήθελα οι προγραμματιστές να προσθέσουν κάποια άλλη επιλογή για τη ρύθμιση μιας όμορφης μετάβασης στις σελίδες Wiki.
Θα ήθελα να σημειώσω ότι από το 2016, οι προγραμματιστές του κοινωνικού δικτύου VKontakte προσπαθούν ενεργά να δημιουργήσουν αυτό το δίκτυο για την προώθηση των επιχειρήσεων. Κάντε το πιο βολικό για επαγγελματικούς λόγους ή κάτι τέτοιο. Από την άποψή μου, αυτό είναι πολύ καλό και έχει μεγάλη ζήτηση από πολλούς επιχειρηματίες του Διαδικτύου.
Αλλά το πιο σημαντικό, κατά τη γνώμη μου, είναι ότι πρέπει να εξετάσουν προσεκτικά το σύστημα «Απαγορεύσεις», ώστε οι επιχειρηματίες να μπορούν να εργάζονται ήσυχα χωρίς να παρεμβαίνουν σε εκείνους τους χρήστες που ήρθαν για να διασκεδάσουν στο κοινωνικό δίκτυο.
Πώς να φτιάξετε ένα ομαδικό εξώφυλλο VKontakte στο διαδίκτυο
Χρησιμοποιήστε τη δημιουργικότητά σας και επιλέξτε αυτό που προτιμάτε: ένα οριζόντιο κάλυμμα ή το ήδη γνωστό σχέδιο VKontakte. Η δημιουργία online και η εγκατάσταση ενός νέου εξωφύλλου παρουσιάζεται ξεκάθαρα βήμα προς βήμα στο βίντεο κάτω από το άρθρο.
ΥΣΤΕΡΟΓΡΑΦΟ. Ελπίζω αυτές οι πληροφορίες να είναι χρήσιμες για εσάς.
P.S.S. Χρησιμοποιήστε τη δημιουργικότητά σας και καλή τύχη σε όλες τις προσπάθειές σας!
), κάντε ένα μενού.
Τώρα θα σας δείξω πώς να δημιουργήσετε ένα μενού σε μια ομάδα VKontakte και να το σχεδιάσετε σωστά.
Κάνοντας όμορφα γραφικά
Στη νέα σχεδίαση του ιστότοπου VKontakte, οι διαστάσεις για τα γραφικά έχουν αλλάξει. Παρακάτω θα βρείτε τις τρέχουσες τιμές.
- Avatar για την ομάδα - 200x300 px
- Banner στην περιγραφή - 510x271 px
Προετοιμάστε εικόνες στα απαιτούμενα μεγέθη. Θα βγάλω έτοιμες φωτογραφίες για να σας δείξω ένα παράδειγμα.
Ας κάνουμε λοιπόν ένα όμορφο σχέδιο χωρίζοντας τη συνολική εικόνα σε δύο μέρη. Ως αποτέλεσμα, θα έχουμε ένα ενιαίο σχέδιο.
Πρώτα, ανεβάστε το avatar σας. Μεταβείτε στην ομάδα και κάντε κλικ "Για να ανεβάσετε μια φωτογραφία".
Θα δείτε μια φόρμα στην οποία πρέπει να επιλέξετε ένα αρχείο στον σκληρό δίσκο του υπολογιστή σας. Κάνε το. Ως αποτέλεσμα, πήραμε τα εξής.

Τώρα ας προσθέσουμε το δεύτερο μέρος της εικόνας. Για να το κάνετε αυτό, πρέπει να δημοσιεύσετε μια εικόνα στον τοίχο και, στη συνέχεια, να την εγγράψετε με αυτήν, να την στερεώσετε στην επάνω περιοχή.
Πάμε στον τοίχο. Εδώ στο μπλοκ "Προσθήκη σημείωσης", πατήστε το εικονίδιο Φωτογραφία.

Ανεβάστε τη δεύτερη έτοιμη εικόνα. Φροντίστε να επιλέξετε να δημοσιεύσετε ως κοινότητα. Και μετά κάντε κλικ στο «Υποβολή».

Τώρα πρέπει να διασφαλιστεί η είσοδος (βλ.). Επιστρέφουμε στη νέα καταχώρηση και επεκτείνουμε το μενού στην επάνω δεξιά γωνία. Εδώ κάνουμε κλικ στο «Καρφίτσωμα».

Τώρα ανανεώστε τη σελίδα και δείτε το αποτέλεσμα.

Το μόνο αρνητικό είναι ότι οι εικόνες είναι σε διαφορετικά επίπεδα. Αυτό όμως οφείλεται στο γεγονός ότι δεν έχουν το σωστό μέγεθος. Το avatar θα πρέπει να είναι μεγαλύτερο κάθετα. Τότε θα είναι στο ίδιο επίπεδο.
Πώς να δημιουργήσετε ένα μενού σε μια ομάδα VKontakte
Ας επιστρέψουμε στο παράδειγμά μας και ας φανταστούμε ότι πρέπει να κάνουμε ένα κουμπί "Περισσότερες λεπτομέρειες". Είναι ήδη στη φωτογραφία. Πώς μπορούμε να το κάνουμε ένα κουμπί έτσι ώστε όταν πατηθεί, ένα άτομο να μεταφερθεί στον κύριο ιστότοπό μας; Θα σας δείξω τώρα.
Για να δημιουργήσουμε ενεργά κουμπιά μενού, πρέπει να τα κόψουμε ως ξεχωριστές εικόνες. Για αυτό χρειαζόμαστε Photoshop.
Ανοίξτε την εικόνα μας στο πρόγραμμα επεξεργασίας και ενεργοποιήστε το εργαλείο "Cutting".
Κόψτε το κάτω μέρος με το κουμπί. Κρατήστε πατημένο το αριστερό κουμπί του ποντικιού και σχεδιάστε μια οριζόντια γραμμή, κόβοντας την εικόνα σε δύο μέρη.


Τώρα πατήστε Alt+Ctrl+Shift+S για να αποθηκεύσετε τις έτοιμες εικόνες.
Https://vk.com/pages?oid=-120208137&p=menu
Κοιτάξτε, μετά τα σύμβολα "odi=-", πρέπει να εισαγάγετε το αναγνωριστικό της ομάδας σας (βλ.). Και στο τέλος του συνδέσμου, γράψτε το όνομα για τη σελίδα του μενού σας. Στο παράδειγμα, θα αφήσουμε το "Μενού" ως έχει.


Εδώ κάνουμε κλικ στο εικονίδιο της κάμερας και ανεβάζουμε τις έτοιμες εικόνες.

Τώρα ας προχωρήσουμε στη δημιουργία ενός μενού για την ομάδα στο VK. Θα πρέπει να φαίνεται κάτι παρόμοιο.

Στη συνέχεια πηγαίνουμε στην ενότητα "Επεξεργασία". Εδώ, για κάθε εικόνα, πρέπει να αφαιρέσουμε το padding έτσι ώστε να συγχωνεύονται σε μια ενιαία εικόνα. Για να το κάνετε αυτό, προσθέστε την ακόλουθη τιμή στον κώδικα: "nopadding;" . Και προσθέστε έναν σύνδεσμο προς την επιθυμητή σελίδα ή ιστότοπο, εισάγοντας την τιμή "https://site.ru/page.html" (υποδείξτε τις διευθύνσεις σας!). Στο παράδειγμά μας, το κουμπί "Περισσότερες λεπτομέρειες" θα πρέπει να οδηγεί στον ιστότοπο. Αυτό πρέπει να συμβεί.
[] []

Αποθηκεύστε τη σελίδα. Μην ξεχάσετε να αντιγράψετε τη διεύθυνσή της από τη γραμμή διευθύνσεων. Θα πρέπει να μοιάζει με:
https://vk.com/page-120208137_52523487
Επιστρέφουμε στον τοίχο της ομάδας και δημιουργούμε μια νέα καταχώρηση. Σε αυτό εισάγουμε έναν σύνδεσμο προς τη σελίδα και επισυνάπτουμε την αρχική εικόνα. Δημοσιεύουμε και καρφιτσώνουμε.
Αυτό είναι το μενού στο οποίο καταλήξαμε.




