Πώς να δημιουργήσετε φόντο χρησιμοποιώντας html. Εικόνα φόντου
Βλαντ Μέρζεβιτς
Λόγω των ιδιαιτεροτήτων των ιστοσελίδων, οι εικόνες φόντου παίζουν σημαντικό ρόλο στη διάταξη των εγγράφων του ιστότοπου. Ταυτόχρονα, συμμετέχουν ενεργά σε διάφορα πράγματα, για παράδειγμα, αυτοματοποιώντας τη διαδικασία προσάρτησης εικόνων στο κείμενο, δημιουργία μεταβάσεων διαβάθμισης και, φυσικά, προσθήκη φόντου κάτω από το περιεχόμενο. Ακολουθούν ορισμένες πτυχές της χρήσης εικόνων φόντου.
Φόντο σε μια ιστοσελίδα
Εγκατάσταση εικόνα φόντουσε μια ιστοσελίδα εμφανίζεται παραδοσιακά μέσω του χαρακτηριστικού φόντου της ετικέτας
. Αυτό το μοτίβο επαναλαμβάνεται οριζόντια και κάθετα, γεμίζοντας έτσι ολόκληρο το παράθυρο του προγράμματος περιήγησης. Είναι ξεκάθαρο ότι ειδικές επιλογέςΔεν υπάρχει χώρος για δημιουργικότητα εδώ, οπότε ας στραφούμε στα στυλ και ας δούμε τι μπορείτε να κάνετε με το CSS.Το CSS έχει πέντε χαρακτηριστικά που ελέγχουν την εικόνα φόντου: την προσθήκη, τη θέση και την επανάληψη της. Ωστόσο, όλες αυτές οι παράμετροι αντικαθίστανται από μια καθολική ιδιότητα, το background , την οποία θα χρησιμοποιήσουμε στο μέλλον.
Προσθήκη ταπετσαρίας
Η προσθήκη μιας εικόνας πραγματοποιείται ορίζοντας τη διεύθυνση της εικόνας χρησιμοποιώντας τη λέξη-κλειδί url. Για τον έλεγχο της επανάληψης μιας εικόνας, χρησιμοποιούνται τα ορίσματα no-repeat, repeat-x (επανάληψη οριζόντια) και repeat-y (επανάληψη κάθετα). Χάρη σε αυτό, μπορείτε να αποκτήσετε την ιστοσελίδα που φαίνεται στο Σχ. 1.
Για να ορίσετε μια εικόνα σε μια ιστοσελίδα, πρέπει να προσθέσετε μια ιδιότητα στυλ φόντου στον επιλογέα BODY, όπως φαίνεται στο Παράδειγμα 1.
Παράδειγμα 1: Εικόνα φόντου
ΣΕ σε αυτό το παράδειγμα γραφικό σχέδιοΤο target.gif ορίζεται ως το φόντο μιας ιστοσελίδας χωρίς επανάληψη της εικόνας. Για να αποτρέψετε την προσαρμογή της εικόνας στις άκρες του προγράμματος περιήγησης, μετατοπίζεται κατά 30 εικονοστοιχεία προς τα δεξιά και 20 εικονοστοιχεία προς τα κάτω από την αρχική της θέση.
Επανάληψη ενός μοτίβου
Λόγω του γεγονότος ότι μπορείτε να ρυθμίσετε το μοτίβο φόντου να επαναλαμβάνεται οριζόντια ή κάθετα, υπάρχουν πολλές επιλογές για το σχεδιασμό ιστοσελίδων. Για παράδειγμα, για να δημιουργήσετε κάθετη ρίγακατά μήκος της αριστερής άκρης (Εικ. 2) θα χρειαστείτε την εικόνα που φαίνεται στο Σχ. 3.

Το μοτίβο πρέπει να είναι τέτοιο ώστε να ταιριάζει κάθετα μεταξύ τους χωρίς εμφανείς ραφές, και επίσης να σχηματίζει ένα ενιαίο σύνολο με καθορισμένο χρώμαφόντο ιστοσελίδας. Το Παράδειγμα 2 δείχνει πώς να δημιουργήσετε μια τέτοια εικόνα φόντου, χρησιμοποιώντας ξανά την ιδιότητα φόντου και την τιμή της επανάληψης-y.
Παράδειγμα 2. Επανάληψη του φόντου κάθετα
Ομοίως, μπορείτε να επαναλάβετε το φόντο οριζόντια, για παράδειγμα, δημιουργώντας μια διαβάθμιση και ορίζοντας την ως εικόνα φόντου (Εικ. 4).

Για να λάβετε την ιστοσελίδα που φαίνεται στην Εικ. 4, θα χρειαστεί πρώτα να δημιουργήσετε μια εικόνα με μετάβαση σε κλίση. Το πλάτος είναι αρκετό για να καθορίσετε 20-40 pixel και το ύψος της εικόνας εξαρτάται από τον σκοπό του εγγράφου και το αναμενόμενο ύψος του περιεχομένου της ιστοσελίδας. Δεν πρέπει επίσης να ξεχνάμε ότι το σχέδιο μεγάλο μέγεθοςθα οδηγήσει σε αύξηση του όγκου αρχείο γραφικών. Και αυτό θα επηρεάσει αρνητικά την ταχύτητα φόρτωσης και, τελικά, θα οδηγήσει σε πιο αργή εμφάνιση στο φόντο. Για αυτήν την περίπτωση, μια εικόνα 30x200 pixel ήταν αρκετά κατάλληλη (Εικ. 5).
Το Παράδειγμα 3 δείχνει τον κώδικα HTML για τη δημιουργία φόντου ντεγκραντέ.
Παράδειγμα 3: Οριζόντια επανάληψη φόντου
Ένας σχεδιασμός ντεγκραντέ ταιριάζει καλά με ένα μπλοκ συμπαγούς χρώματος, επομένως σε αυτό το παράδειγμα προσθέτουμε ένα επίπεδο για να εμφανίσουμε το περιεχόμενο της ιστοσελίδας.
Προσθήκη εικόνας στο κείμενο
Με τη χρήση εικόνα φόντουΜπορείτε να αυτοματοποιήσετε τη διαδικασία προσθήκης εικόνων σε συγκεκριμένο κείμενο, όπως επικεφαλίδες. Για το σκοπό αυτό χρησιμοποιείται καθολική ιδιοκτησίαφόντο που εφαρμόζεται στον επιθυμητό επιλογέα. Η τιμή είναι η διαδρομή προς την εικόνα και, για να μην επαναληφθεί, το όρισμα μη επανάληψης (παράδειγμα 4).
Παράδειγμα 4: Προσθήκη εικόνας
Επικεφαλίδα
Κύριο κείμενο
Όπως φαίνεται σε αυτό το παράδειγμα, η εικόνα μπορεί να μετατοπιστεί οριζόντια και κάθετα σε σχέση με αυτήν θέση εκκίνησης, από προεπιλογή αυτή είναι η επάνω αριστερή γωνία στοιχείο μπλοκ. Η μετατόπιση φόντου σάς επιτρέπει να τοποθετήσετε την εικόνα σε σχέση με το κείμενο με τον επιθυμητό τρόπο. Για να αποτρέψετε την επικάλυψη του κειμένου της εικόνας, πρέπει να προσθέσετε την ιδιότητα padding-left, λόγω της οποίας το κείμενο μετατοπίζεται προς τα δεξιά κατά την καθορισμένη απόσταση. Είναι ατομικό σε κάθε περίπτωση και συνήθως ισούται με το πλάτος της εικόνας συν το επιθυμητό διάστημα μεταξύ της εικόνας και του κειμένου.
Γεια σας φίλοι! Πρόσφατα έκανα μια ανάλυση του ιστολογίου μου για να βρω αδυναμίες στο σχεδιασμό και κατέληξα στο συμπέρασμα ότι το φόντο φαίνεται πολύ φτωχό και δεν ταιριάζει με τον κύριο χρωματικό συνδυασμό του ιστότοπου στο σύνολό του.
Αυτό οφείλεται στο γεγονός ότι το φόντο ταιριάζει με τα κύρια χρώματα του προτύπου προσωπικά, αυτό με ερεθίζει λίγο και τα μάτια μου είναι πολύ κουρασμένα.
Σε αυτό το σύντομο άρθρο θα σας πω πώς να φτιάξετε και να αλλάξετε το φόντο του ιστότοπου, να διαβάσετε προσεκτικά μέχρι το τέλος και να μάθετε τι προέκυψε από αυτό.
Πώς να δημιουργήσετε φόντο για έναν διαδικτυακό ιστότοπο
Πριν δημιουργήσουμε το φόντο, θα πρέπει να καταλάβετε ότι δεν πρέπει να το επιλέξετε μεγάλη εικόνα, το οποίο θα δημιουργήσει μόνο πρόσθετο φορτίο στο έργο, με αποτέλεσμα να χρειαστεί πολύς χρόνος για να φορτώσει.
Έγραψα για το πώς να αυξήσετε την ταχύτητα φόρτωσης ενός ιστολογίου σε προηγούμενα άρθρα: "" και "".
Επομένως, είναι καλύτερο να χρησιμοποιήσετε το PATTERN ως εικόνα φόντου.
Πρότυπο- Αυτό μικρή εικόνα, το οποίο δεν έχει ραφές, το οποίο όταν επαναλαμβάνεται σχηματίζει ένα μεγάλο φόντο που γεμίζει όλο τον χώρο του ιστότοπου.
Υπάρχει ένας τεράστιος αριθμός τρόπων για να δημιουργήσετε ένα φόντο (μοτίβο). Για παράδειγμα, μπορείτε να ανοίξετε οποιαδήποτε μηχανή αναζήτησης και να εισαγάγετε το ερώτημα στη γραμμή αναζήτησης "Λήψη φόντου για τον ιστότοπο", και μετά αφιερώστε πολύ χρόνο περιηγώντας σε διάφορους ιστότοπους με την ελπίδα να βρείτε ένα κατάλληλο μοτίβο.
Αλλά πώς να φτιάξετε ένα φόντο με ελάχιστη προσπάθεια; Σας προτείνω να δώσετε προσοχή στην επιλογή ηλεκτρονική υπηρεσία ov, το οποίο έχει εκατοντάδες έτοιμα υπόβαθρα στη βάση δεδομένων του το μόνο που έχετε να κάνετε είναι να τα επεξεργαστείτε και να τα προσαρμόσετε σύμφωνα με τις προτιμήσεις σας.
1) PatternCooler

Ένα από τα μεγαλύτερα αποθετήρια μιας επιλογής υποβάθρων. Εδώ μπορείτε να βρείτε ένα μοτίβο διαφορετικών υφών, να αλλάξετε μόνοι σας τις παραμέτρους χρώματος και επίσης να επιλέξετε ένα δημοφιλές από την κορυφή.
Δείτε τι μπόρεσα να διαλέξω για τον εαυτό μου:
2) Stripegenerator

Ούτε άσχημα διαδικτυακή γεννήτριαυπόβαθρα. Υπάρχει ένας μικρός αριθμός ρυθμίσεων και μια αρκετά μεγάλη βάση δεδομένων κενών.
Το αποτέλεσμα μου:

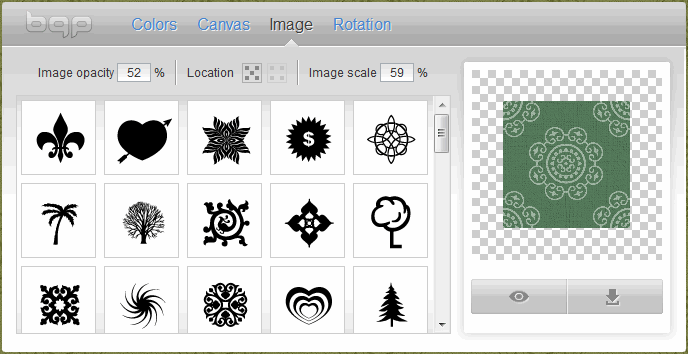
3) BgPatterns

Μια πολύ ενδιαφέρουσα υπηρεσία για δημιουργία διαδικτυακό φόντο. Μπορείτε να επιλέξετε διαφορετικά σχέδια (καρδιές, αστέρια, κύκλους) και τον συνδυασμό χρωμάτων του δημιουργημένου φόντου.
Δείτε τι διάλεξα για τον εαυτό μου:
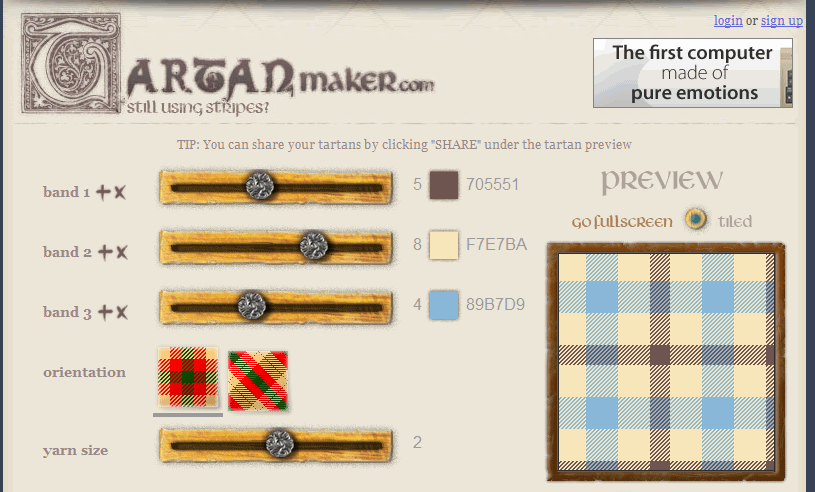
4) Ταρτοποιός

Για όσους θέλουν να δημιουργήσουν ένα καρό φόντο για τον εαυτό τους, θα πρέπει να επισκεφτούν αυτήν την ηλεκτρονική υπηρεσία φόντου.

Πώς να αλλάξετε το φόντο σε ιστότοπους HTML και PHP
Εάν εργάζεστε με έναν ιστότοπο που έχει αναπτυχθεί αποκλειστικά σε HTML, τότε θα χρειαστεί να εισαγάγετε ένα φόντο στην αρχική ετικέτα
... Θα πρέπει να μοιάζει κάπως έτσι:Εάν το κύριο μοτίβο δεν έχει φορτωθεί, θα φορτωθεί το χρώμα που καθορίζεται στο bgcolor (FFFFFF).
Βασικά, οι περισσότεροι αρχάριοι και ακόμη και προχωρημένοι webmasters το χρησιμοποιούν ως μηχανή ιστολογίου. CMS WordPress, επομένως, για να εγκαταστήσετε το φόντο στον ιστότοπο, πρέπει να ανεβάσετε το μοτίβο που δημιουργήθηκε παραπάνω στον φάκελό σας με τις εικόνες του θέματος.
Για να το κάνω αυτό, ανεβάζω μια εικόνα (μοτίβο) στη φιλοξενία, ο φάκελος βρίσκεται σε αυτήν τη διεύθυνση:
| / httpdocs/ wp- content/ themes/ Prosumer/ εικόνες |
/httpdocs/wp-content/themes/Prosumer/images
| φόντο: #FFFFFF url(images/fon-1.png) επανάληψη. |
φόντο: #FFFFFF url(images/fon-1.png) επανάληψη.
Βασικές ρυθμίσεις:
- — επανάληψη - η εικόνα θα επαναληφθεί τόσο κάθετα όσο και οριζόντια.
- — επανάληψη-x - επανάληψη μόνο οριζόντια.
- — επανάληψη-y - επανάληψη μόνο κάθετα.
- — μη επανάληψη – απαγόρευση επανάληψης.
Δοκιμάστε, πειραματιστείτε, γιατί μόνο έτσι μπορείτε να δημιουργήσετε ή να αλλάξετε το φόντο που θα εναρμονίζεται καλύτερα με τη σχεδίαση του ιστότοπου.
Δείτε το βίντεο "Πώς να αλλάξετε το φόντο σε έναν ιστότοπο" και δεν πρέπει να έχετε ερωτήσεις.
Από τον συγγραφέα:Γεια σε όλους. Τα χρώματα και οι εικόνες φόντου παίζουν τεράστιο ρόλο στη σχεδίαση ιστοσελίδων, καθώς σας επιτρέπουν να σχεδιάζετε πιο ελκυστικά οποιαδήποτε στοιχεία. Σήμερα θα δούμε πώς να δημιουργήσουμε ένα φόντο σε HTML.

Είναι δυνατόν να χρησιμοποιήσετε HTML για να ορίσετε το φόντο;
Θα πω αμέσως ότι όχι. Γενικά, η html δεν δημιουργήθηκε για να σχεδιάζει ιστοσελίδες. Απλώς είναι πολύ άβολο. Για παράδειγμα, υπάρχει ένα χαρακτηριστικό bgcolor, με το οποίο μπορείτε να ορίσετε χρώμα του φόντου, αλλά είναι πολύ άβολο.
Αντίστοιχα, θα χρησιμοποιήσουμε Cascading Style Sheets (CSS). Υπάρχουν πολύ περισσότερες ευκαιρίες για τη δημιουργία φόντου. Σήμερα θα δούμε τα πιο βασικά.
Πώς να ορίσετε ένα φόντο χρησιμοποιώντας css;
Επομένως, πρώτα απ 'όλα, πρέπει να αποφασίσετε σε ποιο στοιχείο θέλετε να ορίσετε το φόντο. Δηλαδή, πρέπει να βρούμε έναν επιλογέα στον οποίο θα γράψουμε έναν κανόνα. Για παράδειγμα, εάν χρειάζεται να ορίσετε το φόντο για ολόκληρη τη σελίδα ως σύνολο, μπορείτε να το κάνετε μέσω του επιλογέα σώματος και για όλα τα μπλοκ μέσω του επιλογέα div. Λοιπόν, κλπ. Το φόντο μπορεί και πρέπει να συνδεθεί με οποιονδήποτε άλλο επιλογέα: κλάσεις στυλ, αναγνωριστικά κ.λπ.
Αφού αποφασίσετε για τον επιλογέα, πρέπει να γράψετε το ίδιο το όνομα του ακινήτου. Για να ορίσετε το χρώμα φόντου (δηλαδή ένα συμπαγές χρώμα, όχι μια κλίση ή μια εικόνα), χρησιμοποιήστε την ιδιότητα χρώματος φόντου. Μετά από αυτό πρέπει να βάλετε μια άνω τελεία και να γράψετε το ίδιο το χρώμα. Αυτό μπορεί να γίνει με διάφορους τρόπους. Για παράδειγμα, χρησιμοποιώντας λέξεις-κλειδιά, δεκαεξαδικός κώδικας, μορφές rgb, rgba, hsl. Οποιος η μέθοδος θα λειτουργήσει.
Η πιο συχνά χρησιμοποιούμενη μέθοδος δεκαεξαδικός κώδικας. Για να επιλέξετε χρώματα, μπορείτε να χρησιμοποιήσετε ένα πρόγραμμα που εμφανίζει τον κωδικό χρώματος. Για παράδειγμα, photoshop, paint ή κάποιο διαδικτυακό εργαλείο. Αντίστοιχα, ως παράδειγμα, θα γράψω ένα γενικό υπόβαθρο για ολόκληρη την ιστοσελίδα.
σώμα (χρώμα φόντου: #D4E6B3; )
Αυτός ο κωδικός πρέπει να εισαχθεί στο τμήμα κεφαλής. Είναι σημαντικό τα αρχεία να βρίσκονται στον ίδιο φάκελο.
Εικόνα ως φόντο
Θα χρησιμοποιήσω ένα μικρό εικονίδιο ως εικόνα. γλώσσα html:
Ας δημιουργήσουμε ένα κενό μπλοκ με ένα αναγνωριστικό:
< div id = "bg" > < / div > |
Ας του δώσουμε σαφείς διαστάσεις και φόντο:
#bg(πλάτος: 400 εικονοστοιχεία; ύψος: 250 εικονοστοιχεία; εικόνα φόντου: url(html.png); )
#bg( πλάτος: 400 px; ύψος: 250 px; φόντο - εικόνα : url (html . png ) ; |
Από αυτόν τον κωδικό μπορείτε να δείτε ότι χρησιμοποίησα μια νέα ιδιότητα - background-image. Προορίζεται ειδικά για την εισαγωγή μιας εικόνας ως φόντου σε ένα στοιχείο html. Ας δούμε τι έγινε:

Για να καθορίσετε μια εικόνα, πρέπει να γράψετε τη λέξη-κλειδί url μετά την άνω και κάτω τελεία και, στη συνέχεια, να υποδείξετε τη διαδρομή προς το αρχείο σε παρένθεση. Σε αυτήν την περίπτωση, η διαδρομή καθορίζεται με βάση το γεγονός ότι η εικόνα βρίσκεται στον ίδιο φάκελο με το έγγραφο html. Πρέπει επίσης να καθορίσετε τη μορφή εικόνας.
Εάν το έχετε κάνει και το φόντο δεν εμφανίζεται ακόμα στο μπλοκ, ελέγξτε ξανά εάν γράψατε σωστά το όνομα της εικόνας, εάν η διαδρομή και η επέκταση έχουν οριστεί σωστά. Αυτά είναι τα περισσότερα κοινούς λόγουςότι το φόντο απλά δεν εμφανίζεται επειδή το πρόγραμμα περιήγησης δεν μπορεί να βρει την εικόνα.
Παρατήρησες όμως ένα πράγμα; Το πρόγραμμα περιήγησης πήρε και πολλαπλασίασε την εικόνα σε όλο το μπλοκ. Έτσι, για να ξέρετε, αυτή είναι η προεπιλεγμένη συμπεριφορά των εικόνων φόντου - επαναλαμβάνονται κάθετα και οριζόντια, εφόσον μπορούν να χωρέσουν στο μπλοκ. Με αυτή τη συμπεριφορά μπορείτε εύκολα να ελέγξετε. Για να το κάνετε αυτό, χρησιμοποιήστε την ιδιότητα background-repeat, η οποία έχει 4 κύριες τιμές:
Repeat – προεπιλεγμένη τιμή, η εικόνα επαναλαμβάνεται και στις δύο πλευρές.
Repeat-x – επαναλαμβάνεται μόνο στον άξονα x.
Repeat-y – επαναλαμβάνεται μόνο κατά μήκος του άξονα y.
Χωρίς επανάληψη – δεν επαναλαμβάνεται καθόλου.
Μπορείτε να γράψετε κάθε τιμή και να δείτε τι συμβαίνει. Θα το γράψω ως εξής:
background-repeat: repeat-x;
φόντο - επανάληψη : επανάληψη - x ; |
Τώρα επαναλάβετε μόνο οριζόντια. Εάν ρυθμίσετε τη μη επανάληψη, τότε θα υπάρχει μόνο μία εικόνα.
Τέλεια, μπορούμε να τελειώσουμε εδώ, καθώς αυτές είναι οι βασικές δυνατότητες εργασίας με το φόντο, αλλά θα σας δείξω 2 ακόμη ιδιότητες που σας επιτρέπουν να αποκτήσετε περισσότερο έλεγχο.
Μέσω της επανάληψης, οι σχεδιαστές διάταξης συνήθιζαν να δημιουργούν υφές φόντου και διαβαθμίσεις χρησιμοποιώντας μια μικροσκοπική εικόνα. Θα μπορούσε να είναι 30 επί 10 pixel ή ακόμα και μικρότερο. Ή ίσως λίγο περισσότερο. Η εικόνα ήταν τέτοια που όταν επαναλαμβανόταν στη μία ή και στις δύο πλευρές, δεν φαινόταν καμία μετάβαση, οπότε το αποτέλεσμα ήταν ένα ενιαίο, χωρίς ραφή φόντο. Παρεμπιπτόντως, αυτή η προσέγγιση θα πρέπει να χρησιμοποιηθεί τώρα εάν θέλετε να χρησιμοποιήσετε απρόσκοπτη υφήστον ιστότοπό σας ως φόντο. Σήμερα το gradient μπορεί ήδη να εφαρμοστεί χρησιμοποιώντας μεθόδους css3, σίγουρα θα μιλήσουμε γι 'αυτό αργότερα.
Θέση φόντου
Από προεπιλογή, η εικόνα φόντου, εκτός εάν έχει ρυθμιστεί να επαναλαμβάνεται, θα βρίσκεται στην επάνω αριστερή γωνία του μπλοκ της. Αλλά η θέση μπορεί εύκολα να αλλάξει χρησιμοποιώντας την ιδιότητα background-position.
Μπορείτε να το ρυθμίσετε με διαφορετικούς τρόπους. Μια επιλογή είναι να υποδείξετε απλώς τις πλευρές στις οποίες πρέπει να βρίσκεται η εικόνα:
φόντο-θέση: πάνω δεξιά;
φόντο-θέση: πάνω δεξιά; |

Δηλαδή, κάθετα όλα παραμένουν ίδια: η εικόνα φόντου βρίσκεται στην κορυφή, αλλά οριζόντια αλλάξαμε την πλευρά προς τα δεξιά, δηλαδή δεξιά. Ένας άλλος τρόπος για να ορίσετε τη θέση είναι ως ποσοστό. Σε αυτή την περίπτωση, η αντίστροφη μέτρηση ξεκινά σε κάθε περίπτωση από την επάνω αριστερή γωνία. 100% - ολόκληρο το μπλοκ. Έτσι, για να τοποθετήσουμε την εικόνα ακριβώς στο κέντρο, τη γράφουμε ως εξής:
φόντο-θέση: 50% 50%;
φόντο-θέση: 50% 50%; |

Θυμηθείτε ένα σημαντικό πράγμα σχετικά με την τοποθέτηση - η πρώτη παράμετρος είναι πάντα η οριζόντια θέση και η δεύτερη είναι η κατακόρυφη θέση. Έτσι, εάν δείτε μια τιμή 80% 20%, τότε μπορείτε αμέσως να συμπεράνετε ότι η εικόνα φόντου θα μετατοπιστεί πολύ προς τα δεξιά, αλλά δεν θα μειωθεί πολύ.
Και τέλος, μπορείτε να καθορίσετε τη θέση σε pixel. Όλα είναι ίδια, μόνο αντί για % θα υπάρχει px. Σε ορισμένες περιπτώσεις, μια τέτοια τοποθέτηση μπορεί να είναι απαραίτητη.
Συντομογραφία
Συμφωνήστε ότι ο κώδικας αποδεικνύεται αρκετά δυσκίνητος εάν όλα έχουν ρυθμιστεί όπως τα κάναμε. Αποδεικνύεται ότι πρέπει να καθοριστεί η διαδρομή προς την εικόνα, η επανάληψη και η θέση. Φυσικά, η επανάληψη και η θέση δεν είναι πάντα απαραίτητες, αλλά σε κάθε περίπτωση, θα ήταν πιο σωστό να χρησιμοποιήσετε μια συντομογραφία για το ακίνητο. Μοιάζει με αυτό:
φόντο: #333 url(bg.jpg) μη επανάληψη 50% 50%;
Ιστορικό: #333 url(bg.jpg) μη επανάληψη 50% 50%; |
Δηλαδή, το πρώτο βήμα είναι να καταγράψετε το συνολικό συμπαγές χρώμα φόντου, εάν είναι απαραίτητο. Στη συνέχεια η διαδρομή προς την εικόνα, η επανάληψη και η θέση. Εάν κάποια παράμετρος δεν χρειάζεται, τότε απλώς παραλείψτε την. Συμφωνώ, αυτό είναι πολύ πιο γρήγορο και πιο βολικό και μειώνουμε επίσης σημαντικά τον κωδικό μας. Γενικά, σας συμβουλεύω να γράφετε πάντα σε συντομογραφία, ακόμα κι αν χρειάζεται μόνο να υποδείξετε ένα χρώμα ή μια εικόνα.
Έλεγχος του μεγέθους της εικόνας φόντου
Η τρέχουσα εικόνα μας δεν είναι πολύ καλή για να δείξουμε το επόμενο κόλπο, οπότε θα πάρω άλλο ένα. Αφήστε το να έχει το μέγεθος ενός μπλοκ ή μεγαλύτερο. Φανταστείτε λοιπόν ότι αντιμετωπίζετε το καθήκον να δημιουργήσετε μια εικόνα φόντου έτσι ώστε να μην γεμίζει εντελώς το μπλοκ της. Και η εικόνα, για παράδειγμα, είναι ακόμη μεγαλύτερη από το μέγεθος του μπλοκ.
Τι μπορείτε να κάνετε σε αυτή την περίπτωση; Φυσικά, η απλούστερη και πιο λογική επιλογή θα ήταν απλώς να μειώσετε την εικόνα, αλλά δεν είναι πάντα δυνατό να το κάνετε αυτό. Ας πούμε ότι βρίσκεται στον διακομιστή και μέσα αυτή τη στιγμήδεν υπάρχει χρόνος ή ευκαιρία να το μειώσεις. Το πρόβλημα μπορεί να λυθεί χρησιμοποιώντας την ιδιότητα background-size, η οποία μπορεί να ονομαστεί σχετικά νέα και η οποία σας επιτρέπει να χειριστείτε το μέγεθος της εικόνας φόντου, και μάλιστα οποιουδήποτε φόντου.
Έτσι, η εικόνα μου καταλαμβάνει τώρα όλο το χώρο στο μπλοκ, αλλά θα της δώσω ένα μέγεθος φόντου:
Μέγεθος φόντου: 80% 50%;
Μέγεθος φόντου: 80% 50%; |

Και πάλι, η πρώτη παράμετρος ορίζει το οριζόντιο μέγεθος, η δεύτερη - το κατακόρυφο μέγεθος. Βλέπουμε ότι όλα εφαρμόστηκαν σωστά - η φωτογραφία έγινε το 80% του πλάτους του μπλοκ σε πλάτος και το μισό σε ύψος. Εδώ πρέπει απλώς να κάνετε μια διευκρίνιση - ορίζοντας το μέγεθος ως ποσοστό, μπορείτε να επηρεάσετε τις αναλογίες της εικόνας. Προσοχή λοιπόν αν θέλετε να μην ανατρέψετε τις αναλογίες.
Όπως μπορείτε να μαντέψετε, το μέγεθος του φόντου μπορεί επίσης να καθοριστεί σε pixel. Υπάρχουν δύο ακόμη λέξεις-κλειδιά που μπορούν επίσης να χρησιμοποιηθούν:
Εξώφυλλο – η εικόνα θα κλιμακωθεί έτσι ώστε τουλάχιστον στη μία πλευρά να γεμίζει πλήρως το μπλοκ.
Contain – κλιμακώστε το έτσι ώστε η εικόνα να χωράει πλήρως στο μπλοκ στο μέγιστο μέγεθός του.
Το πλεονέκτημα αυτών των τιμών είναι ότι δεν αλλάζουν τις αναλογίες της εικόνας, αφήνοντάς τις ίδιες.
Θα πρέπει επίσης να καταλάβετε ότι το τέντωμα της εικόνας μπορεί να οδηγήσει σε υποβάθμιση της ποιότητάς της. Μπορώ να δώσω ένα παράδειγμα από τη ζωή και την πραγματική πρακτική των σχεδιαστών layout. Όλοι γνωρίζουν και καταλαβαίνουν ότι όταν σχεδιάζετε για επιτραπέζιους υπολογιστές, πρέπει να προσαρμόσετε τον ιστότοπο στα πλάτη της κύριας οθόνης: 1280, 1366, 1920. Εάν τραβήξετε μια εικόνα φόντου με μέγεθος, ας πούμε, 1280 επί 200 και δεν τη δώσετε ένα μέγεθος φόντου και, στη συνέχεια, θα εμφανιστούν οθόνες με μεγαλύτερο πλάτος κενό μέρος, η εικόνα δεν θα γεμίσει πλήρως το πλάτος.
Στο 99% των περιπτώσεων, αυτό δεν ταιριάζει στον προγραμματιστή ιστού, επομένως ορίζει το μέγεθος φόντου: εξώφυλλο έτσι ώστε η εικόνα να εκτείνεται πάντα στο μέγιστο πλάτος του παραθύρου. Αυτό καλό καλωσόρισμα, το οποίο θα πρέπει να χρησιμοποιηθεί, αλλά τώρα θα αντιμετωπίσετε το πρόβλημα ότι οι χρήστες με πλάτος οθόνης 1920 pixel μπορεί να δουν μη βέλτιστη ποιότητα εικόνας.
Να σας υπενθυμίσω, θα τεντωθεί στο μέγιστο πλάτος του. Κατά συνέπεια, η ποιότητα θα επιδεινωθεί αυτόματα. Μόνο η σωστή απόφασηθα χρησιμοποιήσει αρχικά την εικόνα εδώ μεγαλύτερο μέγεθος– Πλάτος 1920 pixel. Μετά στο πολύ ευρείες οθόνεςθα είναι στο φυσικό του μέγεθος και σε άλλα απλά θα περικοπεί σταδιακά, αλλά ταυτόχρονα, με την κατάλληλη επιλογή της εικόνας φόντου, εμφάνισηΑυτό δεν θα επηρεάσει τον ιστότοπο.
Σε γενικές γραμμές, αυτό είναι μόνο 1 παράδειγμα για το πώς να χρησιμοποιήσετε τις γνώσεις που αποκτήσατε σε αυτό το άρθρο κατά τη διαμόρφωση πραγματικών διατάξεων.
Διαφανές φόντο με χρήση css
Ένα άλλο χαρακτηριστικό που μπορεί να εφαρμοστεί με χρησιμοποιώντας css – ημιδιαφανές φόντο. Δηλαδή, μέσα από αυτό το υπόβαθρο θα είναι δυνατό να δούμε τι κρύβεται πίσω από αυτό.
Ως παράδειγμα, θα ορίσω ολόκληρη τη σελίδα ως φόντο στην εικόνα που χρησιμοποιήσαμε νωρίτερα στα παραδείγματα. Για το μπλοκ με αναγνωριστικό bg, στο οποίο διεξάγουμε όλα τα πειράματά μας, θα ορίσουμε το φόντο χρησιμοποιώντας τη μορφή ρύθμισης χρώματος rgba.
Όπως είπα νωρίτερα, υπάρχουν πολλές μορφές για τη ρύθμιση των χρωμάτων στο CSS. Ένα από αυτά είναι το rgb, αρκετά γνωστή μορφήσε όσους εργάζονται σε συντάκτες γραφικών. Είναι γραμμένο ως εξής: rgb(17, 255, 34);
Η πρώτη τιμή στις αγκύλες είναι ο κορεσμός του κόκκινου, μετά πράσινου και μετά μπλε. Η τιμή μπορεί να είναι αριθμητική από 0 έως 255. Συνεπώς, μορφή rgbaδεν διαφέρει, προστίθεται μόνο μία ακόμη παράμετρος - το κανάλι άλφα. Η τιμή μπορεί να είναι από 0 έως 1, όπου το 0 είναι πλήρης διαφάνεια.
Σχεδόν κάθε δημοφιλής ιστότοπος έχει ωραία εμφάνιση. Στο σχεδιασμό ιστοσελίδων σημαντικό σημείοείναι το φόντο, που ονομάζεται επίσης φόντο, το οποίο ο καθένας από εμάς μπορεί να δημιουργήσει ή να αλλάξει. Σε αυτό το άρθρο θα σας πω πώς να βάλετε φόντο σε έναν ιστότοπο.
Δημιουργία νέου φόντου για ιστότοπους
Για να ολοκληρώσετε την εργασία, μπορείτε να χρησιμοποιήσετε μία από τις 4 μεθόδους:
- 1. Φόντο με ένα χρώμα
- 2. Φόντο με υφή
- 3. Φόντο με χρήση ντεγκραντέ
- 4. Φόντο από μεγάλη εικόνα
Δημιουργήστε ένα φόντο χρησιμοποιώντας ένα χρώμα
Για να δημιουργήσετε ή να αλλάξετε το φόντο του ιστότοπου, το οποίο αποτελείται από ένα χρώμα, πρέπει να μεταβείτε στο αρχείο στυλ.css, στο οποίο βρείτε την τιμή - σώμα (είναι υπεύθυνος για το κύριο σώμα του ιστότοπου). Τώρα πρέπει να καταχωρήσετε τη συνάρτηση χρώματος φόντου εάν δεν υπήρχε και να καθορίσετε τον κωδικό χρώματος. Στην περίπτωση που πρέπει να δημιουργήσετε ένα φόντο για τον ιστότοπο άσπρο, τότε θα πρέπει να γράψετε τον ακόλουθο κώδικα:
χρώμα φόντου: #83C5E9 ; (μπλε φόντο, όπως στο παράδειγμα)
Μπορείτε να βρείτε μια πλήρη λίστα χρωμάτων στον ιστότοπο - (STM). Για να αλλάξετε το χρώμα, απλώς αλλάξτε την τιμή μετά την άνω και κάτω τελεία και απολαύστε τις προσπάθειές σας.
Δημιουργία φόντου χρησιμοποιώντας υφή
Αυτή η μέθοδος είναι ιδιαίτερα δημοφιλής σε Πρόσφατα, καθώς σας επιτρέπει να δημιουργήσετε ένα όμορφο φόντο για τον ιστότοπο. Οι υφές μπορεί να είναι απλές αλλά πολύ όμορφες, γι' αυτό και χρησιμοποιούνται συχνά. Για να συνδέσετε οποιαδήποτε υφή, πρέπει να την ανεβάσετε στο φάκελο εικόνας στο hosting όπου είναι εγκατεστημένος ο ιστότοπός σας. Μετά από αυτό θα πρέπει να γράψετε τον ακόλουθο κώδικα:
χρώμα φόντου: #537759;
background-image: url(images/pattern.png);
Αυτός ο κωδικός περιέχει μια γνωστή παράμετρο για τη διατήρηση του χρώματος (είναι πράσινο) και ένα στοιχείο που είναι υπεύθυνο για τη σύνδεση της πράσινης υφής.
Δημιουργία φόντου χρησιμοποιώντας μια κλίση
Οποιαδήποτε εικόνα που συνδέεται με συναρτήσεις css, μπορεί να επαναληφθεί τόσο οριζόντια όσο και κάθετα (κατά μήκος των αξόνων ΧΚαι Υ). Αυτή η ευκαιρία μας επιτρέπει να δημιουργήσουμε οποιοδήποτε απλό υπόβαθρο για τον ιστότοπο με τα χέρια μας. Για να το κάνετε αυτό, πρέπει να δημιουργήσετε μια διαβάθμιση πλάτους 1 megapixel (δείτε την παρακάτω εικόνα), να την αποθηκεύσετε ως εικόνα και να την ανεβάσετε στη φιλοξενία. Μετά από αυτό, μπορείτε να γράψετε τον απαραίτητο κωδικό, δηλαδή:
χρώμα φόντου: #83C5E9;
background-image: url(images/gradient.jpg);
background-repeat: repeat-x;
Σε αυτό το σετ, με σειρά προτεραιότητας, υπάρχει μια συνάρτηση υπεύθυνη για το χρώμα φόντου, την οποία χρησιμοποιούμε για αντασφάλιση. Μετά από αυτό, μια παράμετρος που είναι υπεύθυνη για τη σύνδεση της διαβάθμισης και τέλος μια συνάρτηση που είναι υπεύθυνη για την επανάληψη της διαβάθμισης κατά μήκος του άξονα Χ.
Χρήση μεγάλης εικόνας για το φόντο του ιστότοπου
Αυτή η μέθοδος είναι η δεύτερη πιο δημοφιλής επειδή σας επιτρέπει να τη χρησιμοποιήσετε διάφορες εικόνεςγια να δημιουργήσετε φόντο. Για να εφαρμόσετε αυτήν τη μέθοδο, χρειάζεται μόνο να ανεβάσετε μια μεγάλη εικόνα στο φάκελο εικόνων του ιστότοπου και να εισαγάγετε τον ακόλουθο κώδικα:
χρώμα φόντου: #000000;
background-image: url(images/image title.jpg);
φόντο-θέση: κεντρική κορυφή.
background-repeat: no-repeat;
Εάν όλα είναι ξεκάθαρα με τις δύο πρώτες παραμέτρους, τότε οι δύο τελευταίες πρέπει να καλυφθούν. Η τρίτη λειτουργία σάς επιτρέπει να καρφιτσώσετε την εικόνα στο κέντρο του ιστότοπου και τελευταία παράμετροςμπλοκάρει την επανάληψή του σε όλη τη δομή της σελίδας.
Αλλαγή φόντου σε ιστότοπους ucoz
Αυτές οι μέθοδοι δημιουργίας φόντου για έναν ιστότοπο μπορούν να χρησιμοποιηθούν διαφορετικά συστήματαδιαχείριση ιστότοπου, αλλά όχι σε ιστότοπους - ucoz. Για να αλλάξετε το φόντο για τον ιστότοπο ucoz, πρέπει να μεταβείτε στον πίνακα ελέγχου του ιστότοπου, μεταβείτε στο "Διαχείριση σχεδιασμού", και μετά μέσα "Επεξεργασία προτύπων".
Τώρα πρέπει να ανοίξετε το Φύλλο στυλ (CSS), να βρείτε τη γραμμή "σώμα"και παράμετρος "Ιστορικό". Μετά από αυτό, πρέπει να αντιγράψετε τον σύνδεσμο, να τον επικολλήσετε στο πρόγραμμα περιήγησής σας στο Διαδίκτυο και θα έχετε πρόσβαση στην εικόνα που ήταν το φόντο.
Για να χρησιμοποιήσετε ένα νέο φόντο, πρέπει απλώς να το ανεβάσετε σε Διαχείριση αρχείων. Ταυτόχρονα, βεβαιωθείτε ότι το όνομα της νέας εικόνας φόντου είναι το ίδιο όπως πριν από την αλλαγή. Αποθηκεύστε την εργασία σας και μεταβείτε στον ιστότοπο για να δείτε την εργασία που έγινε.
Αλλαγή του φόντου για τον ιστότοπο σε HTML
Εάν θέλετε να δημιουργήσετε το φόντο σε έναν ιστότοπο html χρησιμοποιώντας μια εικόνα, τότε απλώς εισαγάγετε τη γραμμή στον κώδικα:
Και αν θέλετε να φτιάξετε το φόντο του ιστότοπου χρησιμοποιώντας χρώμα, τότε η γραμμή θα πρέπει να μοιάζει με αυτό:
Αυτό ολοκληρώνει την ιστορία μας. Τώρα ξέρετε πώς να δημιουργήσετε ένα φόντο για έναν ιστότοπο. Χαρούμενα έργα!
27/12/14 55,8ΚΟποιοδήποτε δωμάτιο θα φαίνεται πολύ καλύτερο εάν το πάτωμά του είναι καλυμμένο με ένα ακριβό περσικό χαλί. Γιατί λοιπόν ο ιστότοπός σας είναι χειρότερος; Ίσως ήρθε η ώρα να «καλύψετε» το πάτωμά του με ένα ακριβό κομψό χαλί αυτοφτιαγμένο. Ας ρίξουμε μια πιο προσεκτική ματιά στον τρόπο δημιουργίας φόντου για έναν ιστότοπο:
Φόντο για την τοποθεσία
Συμβαίνει αυτό παλιό σχέδιοΈχω βαρεθεί ήδη το site. Και θέλω κάτι νέο και νόστιμο. ΕΝΑ νέο σχέδιοέτσι θα είναι αν το μαγειρέψετε με τα χέρια σας.
Αλλά η πλήρης αλλαγή ολόκληρου του σχεδιασμού ενός πόρου από μόνος σας είναι μια άχαρη εργασία. Και τα χέρια όλων δεν είναι κατάλληλα εκπαιδευμένα για αυτό το έργο. Επομένως, είναι πιο εύκολο να ανανεώσετε παλιό πρότυποαλλάζοντας το χρώμα φόντου του πόρου ή την εικόνα φόντου του.
Υπάρχουν διάφοροι τρόποι για να αλλάξετε το φόντο σε έναν ιστότοπο. Για αυτό, χρησιμοποιούνται οι δυνατότητες CSS ή html. Αλλά πολλές από τις ιδιότητες για εργασία με το φόντο έχουν το ίδιο όνομα και μέθοδο εφαρμογής σε αυτές τις τεχνολογίες web.
Τα βασικά της εργασίας με φόντο σε html
Πολλά στοιχεία μπορούν να χρησιμοποιηθούν ως φόντο:
- Χρώμα;
- Εικόνα φόντου;
- Εικόνα υφής.
Ας δούμε τη χρήση καθενός από αυτά με περισσότερες λεπτομέρειες.
Για να ορίσετε το χρώμα ΙστορικόΓια τον ιστότοπο, χρησιμοποιείται η ιδιότητα χρώματος φόντου του χαρακτηριστικού στυλ. Δηλαδή, για να ορίσετε το κύριο χρώμα για μια ιστοσελίδα, πρέπει να το γράψετε μέσα στην ετικέτα
. Για παράδειγμα:Υπόβαθρο ιστότοπου #55D52B

Εκτός από τον δεκαεξαδικό χρωματικό κώδικα, υποστηρίζεται μια τιμή σε μορφή λέξης-κλειδιού ή RGB. Παραδείγματα:
Ιστοσελίδα φόντου rgb(23,113,44)

Ιστοσελίδα φόντο πράσινο

Η ρύθμιση του χρώματος φόντου με χρήση λέξεων-κλειδιών έχει ορισμένους περιορισμούς σε σύγκριση με τις άλλες δύο μεθόδους.
Η HTML υποστηρίζει μόνο 16 λέξεις-κλειδιά για να ορίσετε χρώματα. Εδώ είναι μερικά από αυτά: λευκό, κόκκινο, μπλε, μαύρο, κίτρινοκαι άλλοι.
Επομένως, για να ορίσετε το φόντο για έναν ιστότοπο html, είναι καλύτερο να χρησιμοποιήσετε μορφή δεκαεξαδικού ή RGB.
Εκτός από την επιλογή χρώματος, είναι διαθέσιμες και άλλες επιλογές προσαρμογής. Εάν η ιδιότητα χρώματος φόντου έχει οριστεί σε διαφανές , το φόντο της σελίδας θα γίνει διαφανές. Αυτό είναι το νόημα αυτό το ακίνητοέχει εκχωρηθεί από προεπιλογή.
Τώρα ας δούμε τις δυνατότητες της γλώσσας υπερκειμένου για τη ρύθμιση μιας εικόνας φόντου για έναν ιστότοπο. Αυτό μπορεί να γίνει χρησιμοποιώντας την ιδιότητα background-image.

Όπως μπορείτε να δείτε από τον κώδικα, η εικόνα συνδέεται μέσω της διαδρομής url που καθορίζεται σε παρένθεση. Αλλά δεν είναι όλες οι εικόνες τόσο μεγάλες ώστε το μέγεθός τους να καλύπτει ολόκληρη την περιοχή της οθόνης. Ας δούμε πώς θα εμφανίζεται η μικρότερη εικόνα.
Ας υποθέσουμε ότι αναπτύσσουμε έναν ιστότοπο για την ποίηση και πρέπει να χρησιμοποιήσουμε μια εικόνα του Πήγασου ως φόντο. Το φτερωτό άλογο θα προσωποποιήσει την ελευθερία της δημιουργικής σκέψης του ποιητή!

Χρειαζόμαστε μια φορά η εικόνα να εμφανίζεται στη μέση της οθόνης. Αλλά, δυστυχώς, το πρόγραμμα περιήγησης δεν κατανοεί τις υψηλές επιθυμίες μας. Και εμφανίζει μια μικρότερη εικόνα για το φόντο του ιστότοπου όσες φορές μπορεί να χωρέσει η περιοχή της οθόνης:

Ίσως τέσσερα χαμογελαστά άλογα με φτερά να είναι υπερβολική έμπνευση για τους ποιητές. Επομένως, απαγορεύουμε την κλωνοποίηση του Πήγασου μας. Αυτό το κάνουμε χρησιμοποιώντας την ιδιότητα background-repeat. Πιθανές τιμές:
- repeat-x – επαναλάβετε την εικόνα φόντου οριζόντια.
- επανάληψη-y – κάθετα.
- επανάληψη – και στους δύο άξονες.
- μη επανάληψη – η επανάληψη απαγορεύεται.
Μεταξύ των επιλογών που αναφέρονται, μας ενδιαφέρει η τελευταία. Πριν αλλάξουμε το φόντο του ιστότοπου, το χρησιμοποιούμε στον κώδικά μας:

Αλλά, φυσικά, θα ήταν καλύτερα το φυλλάδιο μας να βρισκόταν στη μέση της οθόνης. Η ιδιότητα background-position προορίζεται ακριβώς για την τοποθέτηση της εικόνας φόντου στη σελίδα. Μπορείτε να ορίσετε τις συντεταγμένες τοποθεσίας με διάφορους τρόπους:
- Λέξη-κλειδί ( πάνω, κάτω, κέντρο, αριστερά, δεξιά);
- Ποσοστό – η μέτρηση ξεκινά από την επάνω αριστερή γωνία.
- Σε μονάδες μέτρησης (pixel).
Ας εκμεταλλευτούμε τα περισσότερα απλή επιλογήκεντράρισμα:
Συμβαίνει ότι πρέπει να διορθώσετε τη θέση μιας εικόνας κατά την κύλιση. Επομένως, πριν δημιουργήσετε μια εικόνα ως φόντο του ιστότοπου, χρησιμοποιήστε ειδική ιδιοκτησίαφόντο-συνημμένο. Οι τιμές που δέχεται είναι:
- πάπυρος;
- σταθερός.
Χρειαζόμαστε την τελευταία τιμή. Τώρα ο κώδικας του παραδείγματός μας θα μοιάζει με αυτό:
Ιστοσελίδα υφή φόντου
Στο πρώτο παράδειγμα χρησιμοποιήσαμε ένα μεγάλο και όμορφο τοπίο της ερήμου για φόντο. Αλλά πρέπει να πληρώσετε πλήρως για μια τέτοια ομορφιά. Το βάρος της εικόνας υψηλή ποιότητα, μπορεί να φτάσει αρκετά megabyte.
Αυτός ο τόμος δεν επηρεάζει με κανέναν τρόπο την ταχύτητα φόρτωσης της σελίδας του προγράμματος περιήγησης όταν είναι συνδεδεμένο σε σύνδεση υψηλής ταχύτητας στο Διαδίκτυο. Αλλά τι γίνεται με κινητό internet, που θα πάρει πολύ χρόνο για να φορτώσει αρκετά «μέτρα»;