Css bloc apăsat. Umbre interioare în CSS
Proprietatea CSS box-shadow adaugă una sau mai multe umbre unui element. Pentru a specifica mai multe umbre, trebuie să adăugați valori suplimentare de umbră, separate prin virgulă.

Suport pentru browser
| Proprietate | Operă | IExplorer | Margine |
|||
|---|---|---|---|---|---|---|
| cutie-umbră | 10.0 4.0 -webkit- | 4.0 3.5 -moz- | 10.5 | 5.1 3.1 -webkit- | 9.0 | 12.0 |
Sintaxa CSS:
cutie-umbra: „niciunul| inserare h-umbră v-umbră încețoșare rază răspândită culoare rază | inițială | moștenire”;Sintaxa JavaScript:
Object.style.boxShadow = „10px 5px 5px roșu”
Valorile proprietatii
| Sens | Descriere |
|---|---|
| nici unul | Umbra nu este afișată. Aceasta este valoarea implicită. |
| medalion | Valoare opțională. Dacă această valoare nu este specificată (implicit), umbra va fi pe exteriorul elementului și va crea efectul de bombare a elementului. Dacă cuvântul cheie inserat (valoare) este prezent, umbra va cădea în interiorul elementului și va crea un efect de indentare. Cu alte cuvinte, este o schimbare de la o umbră exterioară la una interioară. |
| h-umbra | Valoare cerută. Setează locația umbrei orizontale. Sunt permise valori negative. |
| v-umbră | Valoare cerută. Setează locația umbrei verticale. Sunt permise valori negative. |
| raza de estompare | Valoare opțională. Setează raza de estompare. Cu cât valoarea este mai mare, cu atât este mai mare neclaritatea, făcând umbra mai mare și mai ușoară. Dacă valoarea nu este specificată, valoarea va fi 0 (sharp - umbre distincte). Valorile negative nu sunt permise. |
| raza de raspandire | Valoare opțională. Dimensiunea umbrei (raza de întindere a umbrei). Cu valori pozitive umbra se va extinde, iar cu valori negative se va micșora. Dacă nu este specificată nicio valoare, valoarea va fi 0 (umbra corespunde mărimii elementului). |
| culoare | Valoare opțională. Definește culoarea umbrei (HEX, RGB, RGBA, HSL, HSLA, „Culori predefinite”). Valoarea implicită este negru. |
| Setează proprietatea la valoarea implicită. | |
| Indică faptul că valoarea este moștenită de la elementul părinte. |
Versiunea CSS
CSS3Mostenit
Nu.Animabil
Da.Exemplu de utilizare
Adaugă o umbră unui element. Este posibil să folosiți mai multe umbre, indicând parametrii acestora despărțiți prin virgule la aplicarea umbrelor, prima umbră din listă va fi mai mare, ultima mai mică; Dacă pentru un element este specificată o rază de rotunjire prin proprietatea rază-chenar, atunci umbra va avea și colțuri rotunjite. Adăugarea unei umbre mărește lățimea elementului, astfel încât o bară de defilare orizontală poate apărea în browser.
informatie scurta
Sintaxă
Cutie-umbră: niciuna |<тень> [,<тень>]*
Unde<тень>:
medalion<сдвиг по x> <сдвиг по y> <размытие> <растяжение> <цвет>
Denumiri
| Descriere | Exemplu | |
|---|---|---|
| <тип> | Indică tipul valorii. | <размер> |
| A && B | Valorile trebuie să fie afișate în ordinea specificată. | <размер> && <цвет> |
| A | B | Indică faptul că trebuie să selectați o singură valoare dintre cele propuse (A sau B). | normal | litere mici |
| A || B | Fiecare valoare poate fi folosită independent sau împreună cu altele în orice ordine. | lățime || numara |
| Grupează valori. | [ recolta || cruce ] | |
| * | Repetați de zero sau de mai multe ori. | [,<время>]* |
| + | Repetați una sau mai multe ori. | <число>+ |
| ? | Tipul, cuvântul sau grupul specificat este opțional. | medalion? |
| (A, B) | Repetați cel puțin A, dar nu mai mult de B ori. | <радиус>{1,4} |
| # | Repetați o dată sau de mai multe ori, separate prin virgule. | <время># |
Valori
none Anulează adăugarea unei umbre. inset Umbra este desenată în interiorul elementului.<сдвиг по x>Deplasarea orizontală a umbrei în raport cu elementul. O valoare pozitivă a acestui parametru setează deplasarea umbrei la dreapta, o valoare negativă - la stânga.<сдвиг по y>Deplasarea verticală a umbrei în raport cu elementul. O valoare pozitivă mută umbra în jos, o valoare negativă o mută în sus.<размытие>Setează raza de estompare a umbrei. Cu cât această valoare este mai mare, cu atât umbra este mai netezită, devenind mai largă și mai deschisă. Dacă acest parametru nu este specificat, valoarea implicită este setată la 0, ceea ce va face umbra mai degrabă clară decât neclară.<растяжение>O valoare pozitivă întinde umbra, o valoare negativă, dimpotrivă, o comprimă. Dacă acest parametru nu este specificat, valoarea implicită este 0, ceea ce va face ca umbra să aibă aceeași dimensiune cu elementul.<цвет>Culoarea umbrei în orice format CSS disponibil, umbra implicită este neagră.
Este posibil să specificați mai multe umbre, separându-le parametrii cu o virgulă. Se ține cont de următoarea ordine: prima umbră din listă este plasată în partea de sus, ultima din listă este în partea de jos.
Exemplu
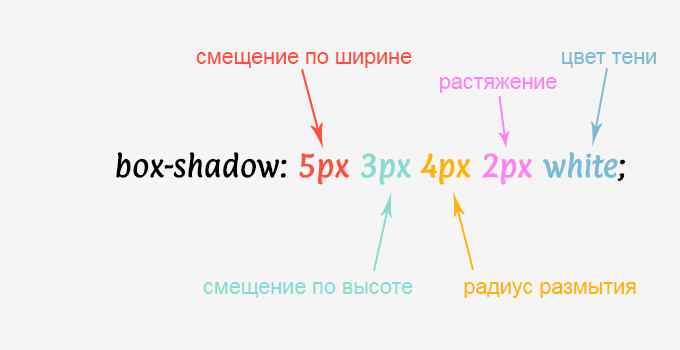
Rezultatul exemplului este prezentat în Fig. 1.
Orez. 1. Tipul de umbră
Model de obiect
Un obiect.style.boxShadow
Notă
Safari înainte de versiunea 5.1, Chrome înainte de versiunea 10.0, Android înainte de versiunea 4.0 acceptă proprietatea -webkit-box-shadow.
Firefox înainte de versiunea 4.0 acceptă proprietatea -moz-box-shadow.
Internet Explorer înainte de versiunea 9.0 nu acceptă proprietatea box-shadow, puteți utiliza proprietatea filtru:
Filtru: progid:DXImageTransform.Microsoft.dropshadow(offX=5, offY=5, color=#000000);
Aici: offX - compensarea umbrei orizontale; offY — offset vertical de umbră; culoare — culoarea umbrei.
Folosirea filtrului de umbră produce o umbră clară și clară, astfel încât să puteți utiliza filtrul de umbră pentru un efect de estompare.
Filtru: progid:DXImageTransform.Microsoft.shadow(direction=120, color=#000000, strength=10);
Aici: direcție — unghi de direcție a umbrei de la 0 la 360°; culoare — culoarea umbrei; putere — compensarea umbrei în pixeli.
Specificație
Fiecare specificație trece prin mai multe etape de aprobare.
- Recomandare - Specificația a fost aprobată de W3C și este recomandată ca standard.
- Recomandarea candidatului ( Recomandare posibilă) - grupul responsabil de standard este mulțumit că își îndeplinește obiectivele, dar necesită ajutor din partea comunității de dezvoltare pentru a implementa standardul.
- Recomandare propusă Recomandare sugerată) - în această etapă documentul este înaintat Consiliului Consultativ W3C pentru aprobare finală.
- Proiect de lucru - O versiune mai matură a unui proiect care a fost discutat și modificat pentru revizuire comunitară.
- Schița redactorului ( Proiect editorial) - o versiune preliminară a standardului după ce au fost făcute modificări de către editorii de proiect.
- Ciornă ( Proiect de specificație) - prima versiune a standardului.
Proprietatea box-shadow adaugă una sau mai multe umbre unui element. Umbra este o copie a elementului compensată cu distanța specificată. Umbrele pot fi externe sau interne, neclare sau plate și pot urma contururile blocurilor cu colțuri rotunjite. Folosind cuvântul cheie inset, umbrele sunt create în interiorul elementului, făcând elementul vizual voluminos sau deprimat.
Cum se face o umbră de casetă folosind proprietatea box-shadow
Suport pentru browser
IE: 9.0
Margine: 12.0
Firefox: 4,0, 3,5 -moz-
Crom: 10.0, 4.0 -webkit-
Safari: 5.1, 3.1 -webkit-
Operă: 11.5
iOS Safari: 5.1, 3.1 -webkit-
Browser Android: 4.0, 2.1 -webkit-
1. Sintaxa proprietății box-shadow
Fiecare umbră ia de la unu la cinci parametri: offset orizontal, offset vertical, raza de estompare (opțional), raza de răspândire (opțional) și culoarea umbrei. Umbrele nu afectează aspectul și se pot suprapune elementelor adiacente sau umbrele acestora. Proprietatea nu este moștenită.
 Orez. 1. Sintaxa proprietății box-shadow
Orez. 1. Sintaxa proprietății box-shadow | Valori: | |
| x-offset | Valoare cerută. Deplasarea orizontală a umbrei în raport cu blocul. Poate lua atât valori pozitive, cât și negative, una pozitivă mută umbra la dreapta blocului, una negativă – la stânga. |
| y-offset | Valoare cerută. Deplasarea verticală a umbrei în raport cu blocul. Poate lua atât valori pozitive, cât și negative, pozitive mută umbra în jos, negativă mută umbra în sus. |
| estompa | Valoare opțională. Determină raza de estompare a umbrei. Cu cât raza este mai mare, cu atât umbra este mai neclară. Pot fi folosite doar valori pozitive. |
| întinderea | Opțional, extinde umbra, îngroșând porțiunea solidă dintre marginile neclare. Acceptă atât valori pozitive, cât și negative, specificate în unități de lungime - px, etc. |
| culoare | Valoare opțională. În mod implicit, umbra este neagră. Pentru a seta valoarea, puteți utiliza următoarele formate de înregistrare a culorilor: #RRGGBB , rgb(red, green, blue) , rgba(red, green, blue, alpha) . Pentru Safari, trebuie specificată culoarea umbrei. |
| medalion | Creează o umbră în interiorul blocului. |
| nici unul | Valoarea implicită înseamnă că nu există umbră. |
| iniţială | Setează valoarea proprietății la valoarea implicită. |
| moşteni | Moștenește valoarea proprietății de la elementul părinte. |
2. Blocați exemple de umbre
2.1. Umbra interioara
.example-shadow-1 ( fundal: #e6e3df; text-align: center; ) .example-shadow-1 span ( margine: 50px; înălțime: 100px; lățime: 200px; afișare: inline-block; box-shadow: inset 2px 2px 5px rgba(154, 147, 140, 0,5), 1px 1px 5px rgba(255, 255, 255, 1);
2.2. Umbră plată pe o parte
apartament
apartament
.example-shadow-2 ( fundal: bej; text-align: center; ) .example-shadow-2 a ( display: inline-block; chenar-radius: 5px; padding: 15px 35px; font-size: 22px; margine : 20px; culoare: alb: #55acee-umbra: 0 5px;Umbrele obișnuite sunt ușor de implementat folosind box-shadow sau text-shadow. Dar dacă trebuie să faci umbre interne? Acest articol descrie cum să faci aceste umbre cu doar câteva linii de cod.
Sintaxă
Mai întâi, să ne uităm la cele două modalități principale de a implementa umbre în CSS.
cutie-umbră
Proiecta cutie-umbră conține mai multe semnificații diferite:
Offset orizontalȘi offset vertical— deplasarea orizontală, respectiv verticală. Aceste valori indică direcția în care obiectul își va arunca umbra:

Raza de estompareȘi raza de răspândire putin mai complicat. Care este diferența? Să ne uităm la un exemplu cu două elemente, unde valorile raza de estompare diferă:

Marginea umbrei este pur și simplu neclară. Cu valori diferite raza de răspândire vedem urmatoarele:

În acest caz, vedem că umbra este împrăștiată pe o zonă mare. Dacă nu specificați o valoare raza de estompareȘi raza de răspândire, atunci ele vor fi egale cu 0.
text-umbră
Sintaxa este foarte asemănătoare cu cutie-umbră:

Semnificațiile sunt similare, dar nu răspândit-umbră. Exemplu de utilizare:

Inserat în casetă-umbră
Pentru a „întoarce” umbra în interiorul obiectului, trebuie să adăugați medalionîn CSS:

Odată ce înțelegeți sintaxa de bază a casetei-umbră, este foarte ușor de înțeles cum să implementați umbrele interioare. Valorile sunt în continuare aceleași, puteți adăuga culoare (RGB în hex):

Culoarea este în format RGB, valoarea alfa este responsabilă pentru transparența umbrei:

Imagini cu umbre
Adăugarea unei umbre interioare unei imagini este puțin mai dificilă decât adăugarea unei umbre obișnuite div. Pentru început, iată codul obișnuit al imaginii:
Este logic să presupunem că puteți adăuga o umbră ca aceasta:
Img (
box-shadow: inset 0px 0px 10px rgba(0,0,0,0.5);
}
Dar umbra nu este vizibilă:

Există mai multe modalități de a rezolva această problemă, fiecare dintre ele având avantajele și dezavantajele sale. Să ne uităm la două dintre ele. Primul este să înfășurați imaginea într-un mod obișnuit div:
Div(
înălțime: 200px;
latime: 400px;
}
img(
înălțime: 200px;
latime: 400px;
poziție: relativă;
indicele z: -2;
}

Totul funcționează, dar trebuie să adăugăm puțin cod suplimentar HTML și CSS. A doua modalitate este să setați imaginea ca fundal al blocului dorit:
Div(
înălțime: 200px;
latime: 400px;
fundal: url(http://lorempixum.com/400/200/transport/2);
box-shadow: inset 0px 0px 10px rgba(0,0,0,0.9);
}

Iată ce se poate întâmpla atunci când folosiți umbrele interioare:

Inserare la text-shadow
Pentru a implementa o umbră interioară de text, pur și simplu adăugați la cod medalion nu funcționează:

Pentru a rezolva, aplicați mai întâi la antet h1 Setați un fundal întunecat și o umbră deschisă:
H1 (
culoare de fundal: #565656;
culoare: transparent;
}
Iată ce se întâmplă:

Adăugarea unui ingredient secret clip de fundal care decupează orice se extinde dincolo de text (până la un fundal întunecat):
H1 (
culoare de fundal: #565656;
culoare: transparent;
text-shadow: 0px 2px 3px rgba(255,255,255,0.5);
-webkit-background-clip: text;
-moz-background-clip: text;
clip de fundal: text;
}

S-a dovedit aproape exact ceea ce aveam nevoie. Acum doar întunecăm puțin textul (alfa) și gata.



