Tendințe în design web. Videoclipul este un element funcțional. Creșterea textului UX continuă
În 2016, au apărut multe site-uri interesante, unde tendințele moderne s-au manifestat clar. Nu există nicio îndoială că anul viitor ne va aduce multe soluții de design uimitoare. Desigur, unele tendințe vor scădea, în timp ce altele, dimpotrivă, vor începe să capete putere. Este destul de dificil de prezis cum vor deveni lucrurile de fapt, dar puteți vedea deja ce tendințe vor domina designul web în 2017.
Atentie, continut

Dezvoltarea rapidă a web-ului a dus la faptul că designerii s-au lăsat prea duși de design în sine: bare laterale, anteturi, bannere publicitare, ferestre pop-up, butoane de rețele sociale, îndemnuri, formulare de înregistrare... Toate acestea, desigur, este foarte necesar, dar ca urmare site-urile s-au dovedit a fi supraîncărcate cu elemente de funcționalitate care au ocupat mult spațiu și au distras atenția utilizatorilor de la cel mai important lucru – conținutul.
Așadar, în 2017, s-ar putea să vedem o revenire lentă la elemente de bază, designerii punând conținutul pe primul loc. Unele elemente funcționale nu vor mai fi relevante, este foarte posibil ca designul lor să fie regândit și poate să apară funcționalități noi, mai ușor de înțeles. Se simte deja că tendința spre simplificare capătă putere, așa că mișcarea către elementele de bază nu este o regresie, ci o mișcare înainte. Utilizatorul nu are nevoie de butoane CTA de lux sau de formulare de înregistrare – tot ceea ce le pasă oamenilor astăzi este conținutul, iar designerii trebuie să îl livreze într-un mod care să nu lase vizitatorii site-ului fără bariere inutile în interacțiunea cu conținutul.
Sfârșitul erei designului plat

Se pare că designul plat a atins apogeul dezvoltării sale: au apărut multe site-uri web care arată exact la fel și nu există un sentiment de individualitate sau creativitate în designul lor. Aceleași tehnici, elemente similare, scheme de culori comune - toate acestea au dus la o monotonie vizibilă în designul site-ului web.
Până de curând, designul plat era o tendință foarte „fierbinte”, avea o estetică proprie, opusă esteticii skeuomorfismului și, în plus, designul plat se potrivea foarte bine în mediul mobil. Dar dorința de unificare, în anumite privințe, nu a beneficiat de web design în ansamblu: site-urile și aplicațiile au devenit atât de asemănătoare între ele, încât designerii trebuie să depună eforturi semnificative pentru ca proiectele lor să iasă în evidență față de concurență. Designul plat, desigur, nu merge nicăieri, dar marșul său triumfal, deoarece cea mai actuală tendință pare să s-a încheiat.
Forme geometrice, linii și modele

Formele geometrice și diverse modele au fost una dintre cele mai vizibile tendințe ale anului trecut și această tendință va rămâne cu noi în 2017. Există multe modalități de a folosi forme geometrice în designul site-ului web. Acestea nu sunt doar imagini înscrise într-un cerc, care se găsesc peste tot - varietatea de forme și modele este atât de mare încât nimic nu limitează imaginația designerului. Folosirea de modele, linii și forme interesante vă poate duce designul la următorul nivel și poate adăuga personalitate site-ului dvs. Designul plat privează site-urile web de identitatea lor, așa că designerii caută modalități de a rezolva această problemă și diverse elemente non-standard îi ajută să facă aspectul paginilor web unic și recunoscut.

În 2016, a existat o tendință foarte vizibilă de utilizare a antetelor cu design nestandard. Au apărut multe site-uri unde elementul principal de pe pagina principală era numele. Logo-ul, situat de obicei în colțul din stânga sus al paginii, a lăsat adesea loc unui titlu spectaculos într-un font frumos. Totul este rezultatul dorinței de originalitate - designerii caută oportunități de a-și exprima creativitatea, iar tipografia impresionantă este o modalitate excelentă de a oferi unui site acea personalitate atât de necesară. Desigur, această tendință va fi destul de locală, este puțin probabil ca zona sa de influență să se extindă dincolo de proiectele de artă și de sectorul divertismentului. Cu toate acestea, titlurile non-standard ar trebui folosite dacă stilul proiectului o permite. În toate celelalte cazuri, un logo clasic în partea de sus a paginii ar fi mai potrivit.

În căutarea atenției utilizatorilor, multe mărci folosesc imagini în două culori și gradiente neobișnuite în designul site-urilor lor web. Duotone a fost o tendință notabilă a ultimului an și nu există nicio îndoială că mulți designeri vor continua să folosească această tehnică în viitor. Poate că uneori nu va fi doar un duoton, imaginea poate conține și alte culori dacă acest lucru vă permite să obțineți efectul dorit. În același timp, imaginile de astăzi în care duotonul este combinat cu un gradient arată foarte proaspăt. Designul plat „a ajutat” să scape de majoritatea degradelor, dar acum au revenit, într-o formă modificată, dar în același timp foarte atractivă.
Utilizarea pe scară largă a animației

Animația devine din ce în ce mai comună în designul site-urilor web, deoarece este o modalitate excelentă de a spune utilizatorilor ce ar trebui să facă sau pur și simplu de a transmite mai rapid ideea principală. Anterior, utilizatorii aveau de-a face cu GIF-uri obișnuite, dar acum o tendință câștigă amploare în care animația se face folosind capabilitățile SVG și CSS. Această abordare este mai complexă, dar în același timp vă permite să implementați aproape orice idee a designerului.
Este clar că utilizarea animației va deveni și mai comună în 2017, pe măsură ce conținutul devine interactiv, iar animația face interacțiunea mai rapidă și mai ușoară cu utilizatorul. Citirea textului sau vizionarea unui videoclip necesită timp, dar cu ajutorul animației îți poți atinge obiectivele într-o perioadă mult mai scurtă de timp.
Navigare simplificată

Ponderea utilizatorilor de internet mobil este în creștere constantă, pentru a accesa rețeaua, oamenii folosesc din ce în ce mai mult un smartphone sau o tabletă. Pe măsură ce societatea devine mai mobilă, abordările anterioare ale navigării pe site-uri web nu mai funcționează. Utilizatorii trebuie ajutați să navigheze pe site, iar acest lucru se poate face doar prin simplificarea navigării.
Site-urile cu meniuri mari devin un lucru din trecut, utilizatorii nu mai doresc să petreacă mult timp căutând informațiile de care au nevoie, așa că tot mai multe site-uri abandonează navigarea complexă și lasă 4-5 articole în meniu. Elementele de navigare rămase, dacă există, rămân ascunse și apar doar atunci când este necesar.

În designul UX, o experiență pozitivă a utilizatorului este cheia. Prin urmare, microinteracțiunile ar trebui să ajute utilizatorii să înțeleagă cum să interacționeze cu interfața fără confuzii inutile. Răsfoirea fotografiilor, derularea graficelor și alte acțiuni ale utilizatorului ar trebui să fie cât se poate de naturală. Ajutând utilizatorul să interacționeze eficient cu aplicația, puteți folosi micro-interacțiuni pentru a încuraja oamenii să vizualizeze conținutul. Principalul lucru este să rețineți în mod constant atenția utilizatorului, oferindu-i opțiuni convenabile pentru vizualizarea informațiilor interesante. Adopția pe scară largă a dispozitivelor mobile a făcut din microinteracțiuni una dintre cele mai notabile tendințe ale anului 2016 și nu există nicio îndoială că această tendință va fi una dintre cele mai relevante în anul următor.
Grafică personalizată

Elementele de design care arată ca și cum ar fi fost desenate manual devin din ce în ce mai solicitate. Acest lucru se aplică nu numai imaginilor - de foarte multe ori puteți vedea fonturi scrise de mână, grafică originală, butoane sau pictograme non-standard în design. Micile modificări în designul elementelor familiare pot oferi site-ului individualitate, făcându-l mai „viu” și mai atractiv pentru utilizatori. Dacă specificul proiectului permite o abordare informală, atunci folosirea graficelor personalizate va fi o modalitate excelentă de a rezolva problema fără a utiliza elemente standard.
Importanța crescândă a paginilor de destinație

Astăzi, pe măsură ce utilizatorii interacționează cu diferite tipuri de conținut, este esențial să le oferim informațiile de care au nevoie cât mai repede posibil. Prin urmare, în 2017 vom observa o creștere a importanței paginilor de destinație. Se va acorda în continuare multă atenție designului paginii de pornire, dar uneori există atât de mult conținut pe site încât pur și simplu trebuie să fie plasat compact pe paginile de destinație. Această tendință a fost condusă de agenții de marketing care doresc să atragă trafic către pagini de destinație dedicate pentru a ajuta utilizatorii să găsească mai rapid ceea ce au nevoie.
În loc de o concluzie
Timpul va spune ce tendințe vor părăsi scena și care vor rămâne. Vor apărea și noi tendințe - în ciuda faptului că mulți oameni cred că designul web a încetat să se dezvolte, nu este absolut cazul. Așa că anul viitor ne putem aștepta cu toții să vedem o mulțime de site-uri web frumoase cu design neobișnuit.
Articolul este împărțit în două domenii principale: grafică în design și dezvoltare web în sine, iar fiecare secțiune are propriile componente.
TENDINȚE DE WEB DESIGN
Așadar, vom începe cu tendințele de design web din 2017 și ce ne așteaptă în 2018. Ce schimbări au avut loc în grafică, utilizarea fonturilor, animației și videoclipurilor și așa mai departe.
Design grafic
Tendința care este considerată la modă este Flat Design. Grafica vectorială este utilizată cu adăugarea de grafice raster pentru a sublinia exemple de astfel de site-uri. Minimalism și design responsive, simplu și ușor de înțeles pentru utilizatorii site-ului.
 |
 |
 |
Imagini vectoriale
Utilizarea vectorului pe site-uri este în creștere; este ușor, ceea ce înseamnă că încărcarea este mai rapidă. Deoarece vectorul poate fi întins și comprimat după cum doriți, grafica dvs. va arăta întotdeauna grozav pe ecranul oricărui dispozitiv la orice rezoluție. Pentru imagini vectoriale, utilizați formatul SVG (Scalable Vector Graphics). Majoritatea editoarelor vectoriale vă permit să salvați în acest format și nu este nevoie de un software specific.
Incolor - butoni fantomă
Trecerea către minimalism a influențat și designul butoanelor. Utilizarea acestui tip de butoane în designul site-urilor este în creștere. Astfel de butoane nu supraîncărcă site-ul și arată original. Site-ul nostru web folosește, de asemenea, astfel de butoane în partea de jos a blocului de articole.
 |
 |
 |
Click pe imagine pentru a o mari
Grafică 3D elegantă
Grafica 3D ia amploare si in noul an. Compozițiile 3D merg bine cu designul plat și îl completează, oferindu-i mai multă profunzime și subliniind modernitatea.
Click pe imagine pentru a o mari
Animație, video și obiecte interactive
Site-urile web au început să folosească fotografii și fundaluri live, acest lucru atrage cu siguranță atenția și oferă site-ului o anumită dinamică. S-a înregistrat, de asemenea, o creștere a utilizării videoclipurilor și a tot felul de animații pentru interacțiunea utilizatorului.







Ochiuri complexe
La sfârșitul anului 2016, a apărut o tendință pentru site-urile web care utilizează grile dinamice, complexe, cu un design de ultimă oră.

Geometrie sub diferite forme
Utilizarea diferitelor tipuri de forme geometrice pentru text, blocuri evidențiate informaționale și fundaluri. Dreptunghiurile și pătratele sunt excelente pentru a evidenția lucruri importante.
 |
 |
 |
Click pe imagine pentru a o mari
Culori la modă
Iată cui îi place ce și ce, prin definiție, este potrivit pentru fiecare proiect. Singurul lucru care se poate spune este că culorile devin din ce în ce mai vibrante. În combinație și contrast bun, este mai convenabil pentru utilizator să navigheze pe site și să perceapă informații.

Adaptare necondiționată
Acum nu este nevoie să spunem că site-urile web ar trebui să fie prietenoase cu dispozitivele mobile. Adaptarea este un factor absolut al unui site web modern. Este foarte important să te gândești la design în versiunea mobilă, astfel încât toate elementele importante să fie la îndemână pentru utilizator, iar acesta să înțeleagă intuitiv navigarea pe site.

Disputele nu scad cu privire la dacă este mai bine să puneți o pictogramă sau o inscripție. Rezultatele testelor pe 240.000 de utilizatori de dispozitive mobile.

Alternative pentru meniul mobil
Dacă nu există multe secțiuni pe site, atunci este mai bine să utilizați filele ca meniu sau să adăugați un buton la ele la sfârșit într-un meniu suplimentar derulant.

Meniu dinamic flexibil
Soluția constă într-un meniu care se ajustează la lățimea ecranului, afișând cât mai multe file posibil și ascunzând ceea ce nu este inclus sub „Mai multe”.

TENDINȚE DE DEZVOLTARE WEB
Design atent
Dezvoltarea unui design de site ar trebui să implice nu doar un designer grafic, ci și specialiști în promovare și marketeri. Amplasarea fiecărui element are propriul scop, pentru o ședere confortabilă a utilizatorului.
Mai puțin text este mai bine!
Partea de text a site-ului trebuie să fie concisă, pe cât posibil, și să dezvăluie subiectul propus. Dacă este posibil, completați-l cu detalii tehnice, precum prețuri, caracteristici etc.
Evaluare CMS
Puteți vedea întotdeauna cea mai recentă evaluare. Indiferent de opțiunea pe care o alegeți, rețineți că, conform declarațiilor oficiale de la motoarele de căutare, nu există nicio diferență fundamentală în ceea ce privește site-ul dvs. Orice motor sau cadru va trebui modificat pentru cea mai bună funcționalitate a proiectului dumneavoastră.
Există din ce în ce mai multe informații pe Internet, interacțiunile utilizatorilor cu site-urile web devin din ce în ce mai scurte, iar cerințele lor pentru paginile de Internet sunt din ce în ce mai mari. Tehnicile și instrumentele de web design care păreau noi și interesante astăzi în urmă cu doar un an nu mai evocă aceeași entuziasm și sunt adesea de-a dreptul enervante.
În acest sens, designerii web lucrează în mod constant pentru a îmbunătăți experiența utilizatorului, bazându-se pe capacitățile tehnologice ale dispozitivelor mobile, pe analize și pe feedback-ul utilizatorilor.
Iată șase tendințe de design web care ar putea declanșa în 2017.
Designul cardurilor devine un lucru din trecut
De câțiva ani, designerii folosesc în mod activ structura de carduri a site-ului. Acest tip de vizualizare a devenit larg răspândit datorită Pinterest și dezvoltării site-urilor web responsive. Blocurile sunt într-adevăr foarte convenabile pentru a se adapta la orice dimensiune a ecranului. Dezvoltarea designului cardurilor este acum la apogeu, dar cel mai probabil va începe treptat să-și piardă poziția. Acesta va fi înlocuit cu un design unic, curat, cu o structură simplă sau, dimpotrivă, mai originală.
Dezvoltarea tendințelor: elementele animate mici se potrivesc foarte natural în aspectul general al paginii. Utilizatorul este gata intuitiv pentru ei, așa că uneori nici nu le observă prezența, dar îmbunătățesc experiența de interacțiune cu pagina, făcând-o mai convenabilă și mai ușor de înțeles. Mai mult, utilizarea unor astfel de elemente devine din ce în ce mai ușoară în fiecare zi datorită dezvoltării bibliotecilor JavaScript.

Vor fi mai puține site-uri de defilare
În ciuda faptului că tendința de defilare a paginilor a apărut în urmă cu doi ani, aceasta a primit în continuare dezvoltarea principală în 2016. Trebuie remarcat faptul că astfel de site-uri nu vor dispărea complet în viitorul apropiat, deoarece lucrul cu ele de pe dispozitive mobile este foarte convenabil. Pe de altă parte, utilizatorul, când ajunge la o pagină de derulare, nu știe întotdeauna ce trebuie să facă, iar acest lucru îi afectează grav experiența de a interacționa cu site-ul. Cel mai probabil, anul viitor vor fi mai multe pagini cu navigare clasică și site-uri care vor combina elemente de derulare și „clasice” în designul lor.
Dezvoltarea tendințelor: Derularea se încadrează într-o serie de tehnici de design web care au devenit deja puțin plictisitoare pentru publicul de pe internet. Site-urile de derulare uneori nu corespund așteptărilor utilizatorilor, așa că schimbările în acest domeniu vor fi dictate în primul rând de nevoile de optimizare a experienței utilizatorului.

Fonturile vor deveni elementul grafic principal
Tendința de utilizare a fonturilor și a literelor mari ca elemente cheie ale designului site-ului web, care a început în 2016, va continua să se dezvolte în 2017. Moda pentru minimalism și expansiunea tehnologică a dispozitivelor mobile joacă în mâinile acestei tendințe. Minimalismul impune necesitatea reciclării componentelor de design de bază, ceea ce permite inscripțiilor să devină elemente independente în forma lor pură. De asemenea, este de remarcat faptul că fontul în sine este un element grafic foarte puternic, care va fi folosit din ce în ce mai des la crearea paginilor de internet.
Dezvoltarea tendințelor: Datorită necesității de a optimiza site-urile pentru ecranele mobile, toate fonturile au devenit mult mai mari. Au început să ocupe partea principală a paginii, îndepărtând alte elemente. Fontul, ca element principal al designului grafic, arată bine pe ecranele smartphone-urilor și tabletelor și, dacă este poziționat corect, atrage atenția, transmițând astfel direct un mesaj utilizatorului. Site-urile cu text complet pot concura cu paginile de pornire mari bazate pe imagini construite în jurul utilizării fotografiilor de format mare.

Videoclipul va fi folosit mai des pentru designul site-ului web
Împreună cu rolul din ce în ce mai mare al elementelor animate în designul web, este posibil ca videoclipurile cu ecran lat să preia spațiul ocupat în prezent de fotografia cu ecran lat. Acest lucru este susținut și de faptul că includerea unor astfel de videoclipuri în designul site-ului a devenit mult mai ușoară datorită faptului că videoclipurile în sine au devenit mai ușor de încărcat pe dispozitivele moderne.
Această tendință este preluată în mod activ de multe companii și, în curând, vom vedea videoclipuri pe fiecare al doilea site web, ceea ce va crește și nevoia de conținut nou interesant. Prin urmare, secțiunile video ale bibliotecilor de stocuri vor fi, de asemenea, reumplute în mod activ.
Dezvoltarea tendințelor: utilizatorii sunt obișnuiți cu fotografiile și imaginile statice. Videoclipul provoacă surpriză și atrage atenția datorită faptului că „animă” vizual pagina. Cu toate acestea, chiar dacă acum pare nou, tendința probabil nu va dura mult. Pentru că se vor obișnui și cu videoclipurile, iar peste câțiva ani va rămâne doar în acele zone în care utilizarea acestuia este adecvată.

Dacă doriți să ne oferiți un sfat de știri, trimiteți un e-mail editorului un indiciu (dar nu este nevoie să trimiteți comunicate de presă la această secțiune). Dacă ești timid, poți trimite știrile anonim.
În 2016, multe companii și-au reproiectat site-urile web, reducând numărul de opțiuni de navigare. Această tendință va continua și în 2017.
Meniurile de antet de pagină care includeau anterior 5-7 opțiuni vor oferi acum 3-4 opțiuni.
Mai puține opțiuni fac utilizatorului să găsească mai ușor informațiile de care au nevoie și să evite „paralizia alegerii”.
Un bun exemplu de abordare nouă este Ikea. În capturile de ecran de mai jos puteți compara versiunile vechi și noi ale site-ului companiei.
Versiune veche:
Noua versiune lansata in 2016:

- Refuzul meniului de hamburger
Un meniu hamburger nu oferă utilizatorului nicio idee despre profunzimea site-ului sau a aplicației. Ca urmare, el rămâne dezorientat.
Spotify a abandonat deja meniul de hamburger din aplicația sa. Mai multe companii îi vor urma exemplul în 2017.

- Duotonuri
Utilizarea duotonurilor face ca designul site-ului web să fie minimalist și vă permite să păstrați atenția utilizatorului asupra mesajului sau navigației principale.
În 2017, ne așteptăm la o utilizare mai activă a duotonurilor în locul fundalurilor pline de culoare.

- Design tactil
Dezavantajul defilării cu paralaxă este că încetinește viteza de încărcare a paginii.
În 2016, animația a fost văzută ca o tendință promițătoare. Anul acesta însă, dezvoltatorii se concentrează pe performanță. Din acest punct de vedere, defilarea cu paralaxă nu este cea mai optimă soluție.

- Acțiune semnificativă
Unul dintre principiile de bază ale designului materialului este „acțiunea semnificativă”. Google crede asta „acțiunea trebuie să fie semnificative și adecvate, servesc la atragerea atenției și la menținerea continuității".
Aplicația Tumblr este un bun exemplu al acestui principiu. A câștigat premiul Material Design Award 2016 pentru animație.
- Evitați imaginile de stoc de calitate scăzută
Site-urile web ale companiei ar trebui să invite utilizatorii să interacționeze și să reflecte valorile afacerii. Nu mai este loc pentru imagini de stoc de calitate scăzută și plictisitoare. Ca aceasta:

- Mai puține aplicații, mai multe PWA
Tehnologia PWA (Progressive Web Apps) permite unui site web să funcționeze ca o aplicație. Inclusiv offline. Este deja folosit de publicații și companii atât de mari precum The Washington Post, Airberlin și Flipkart. Anul acesta, popularitatea tehnologiei va crește.

- Fonturi Google
Google a creat o bibliotecă de fonturi open source în 2010. În 2016, în timp ce a continuat să lucreze la designul materialelor, compania și-a îmbunătățit și serviciul Google Fonts. Ca urmare, previzualizările fonturilor au devenit mai rapide și personalizarea lor mai ușoară. Secțiunea Featured conține fonturi care se potrivesc bine cu designul materialului.

În 2017, chiar mai mulți designeri web vor lucra cu fonturile Google.
- Minimalism
Această tendință combină multe alte tendințe menționate mai sus. Minimalismul înseamnă un accent pe performanță (viteză) și utilizare. În această abordare, tipografia, contrastul și spațiul joacă un rol important.
Inițial, a fost planificat să postăm o traducere a unui articol în limba engleză despre tendințele de design web în 2017, dar după ce am studiat diverse surse, am decis să schimbăm ușor conceptul acestui articol. Chestia este că în ultima lună au fost publicate pe internet destul de multe materiale tematice despre cele moderne, iar opiniile, după cum se spune, diferă. Pe de o parte, acest lucru este logic, deoarece Diferiți autori au propriile lor ipoteze despre ceea ce va fi relevant pentru site-uri web în acest an. Pe de altă parte, aceste previziuni sunt foarte subiective.
În general, am adunat toate opțiunile și am compilat ceva de genul un rezumat al tendințelor de design web 2017. Să începem cu cele mai populare tendințe, care sunt observate de mulți experți, și să trecem treptat la idei mai „unice”. Apropo, dacă aveți completări și păreri pe această temă, nu ezitați să le împărtășiți în comentarii. În plus, vă recomandăm să citiți despre - de asemenea, o postare utilă.
1. Design „abstract” non-standard
O grilă de site este considerată a fi un concept de bază bine stabilit care ajută la organizarea corectă a spațiului unei pagini web. În același timp, ea a împins designerii deosebit de creativi în anumite limite. Cu toate acestea, întotdeauna au existat temerari care creează soluții originale care nu sunt controlate de niciun fel de granițe rigide. Astfel de lucrări, de regulă, se găsesc în subiecte de imagine și creative, dar în 2017 această tendință de design de site-uri web se va răspândi la proiecte corporative stricte.
Aranjamentul non-standard al elementelor oferă posibilități mai interesante: vă permite să utilizați întregul spațiu al paginii, să adăugați stratificarea obiectelor și un sentiment de profunzime aspectului. Puteți crea un design care va impresiona utilizatorii chiar și fără un videoclip sau o animație colorată pe ecran complet. Cu sute de mii de machete clasice pe web, modelele abstracte, unice, aproape întotdeauna vor ieși în evidență și vor atrage atenția vizitatorilor site-ului (cum ar fi factorul WOW). Și trebuie să folosești asta!





2. Noi opțiuni de navigare
Pentru un proiect non-standard - un meniu avansat. Astăzi nu trebuie să plasați unul orizontal în antet. Datorită popularității tot mai mari a layout-urilor adaptive, mulți utilizatori s-au obișnuit deja cu pictograma meniului Hamburger (constă din trei dungi orizontale), care apare din ce în ce mai mult pe versiunile obișnuite ale site-urilor. Limita dintre designul mobil și cel desktop se estompează treptat. Anul acesta vom vedea o mulțime de experimente cu plasarea și forma meniurilor - aceasta ar putea deveni una dintre principalele tendințe de web design din 2017.
Astfel de soluții vă permit să utilizați spațiul paginii într-un mod diferit. Pe lângă derularea intuitivă în jos și în lateral, precum și un bloc de navigare vertical fix, vor fi populare diverse elemente de alunecare ascunse. Cu ajutorul lor, puteți plasa toate elementele necesare din submeniu pe un singur ecran. Într-un fel, acest lucru face navigarea pe site mai detaliată și mai utilă pentru utilizatori. Este important doar ca aceștia să poată înțelege soluția dvs. non-standard. Asigurați-vă că îi testați eficacitatea în practică.






3. Carduri în design
Cardurile sunt departe de a fi o nouă tendință în designul site-urilor web, dar în 2017 va continua să fie relevantă. Această soluție prezintă în mod eficient informații pe diferite platforme: de la aplicații mobile până la vizionare pe ecrane TV mari. Acest format de organizare a datelor va face cât mai convenabil pentru utilizatori să concentreze toate informațiile pe obiecte.
Această abordare este folosită de multe proiecte populare din rețea: Facebook, Pinterest, Netflix. Ultima opțiune este, în general, un exemplu excelent de implementare cu succes a cardurilor într-un design care combină minimalismul, capacitățile de navigare și eficiența.





4. Împărțiți machetele cu ecranul împărțit în 2 părți
Anul acesta vom vedea mai multe layout-uri cu afișare bifurcată a informațiilor pe ecran. Această tendință de web design va fi deosebit de activă în 2017 pe paginile de start și. Vizual, implementarea arată grozav în modelele minimaliste cu fundaluri sau imagini contrastante.
Designerul va putea folosi diverse tehnici de design vizual în blocuri adiacente în cadrul unui proiect web. Iar rezultatul va părea natural. Apropo, aspectele împărțite funcționează bine pentru Call to Action în paginile de destinație. Mai multe detalii despre metoda.






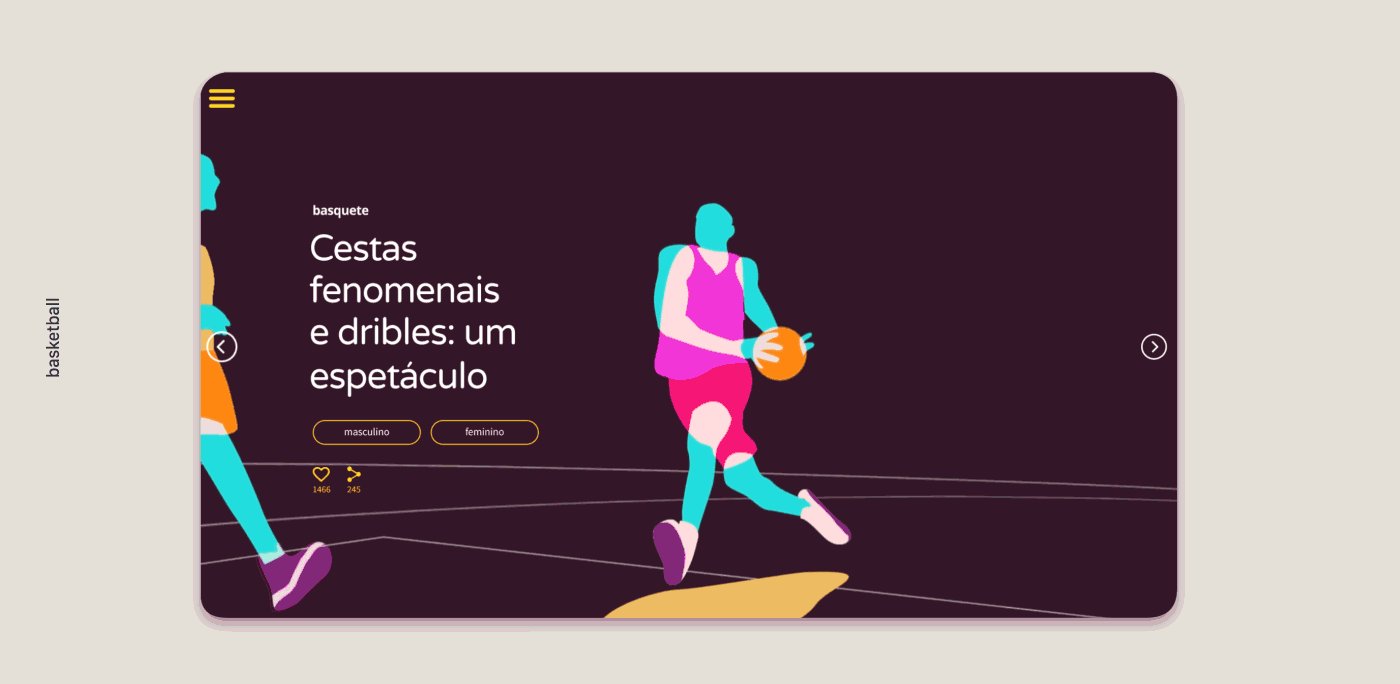
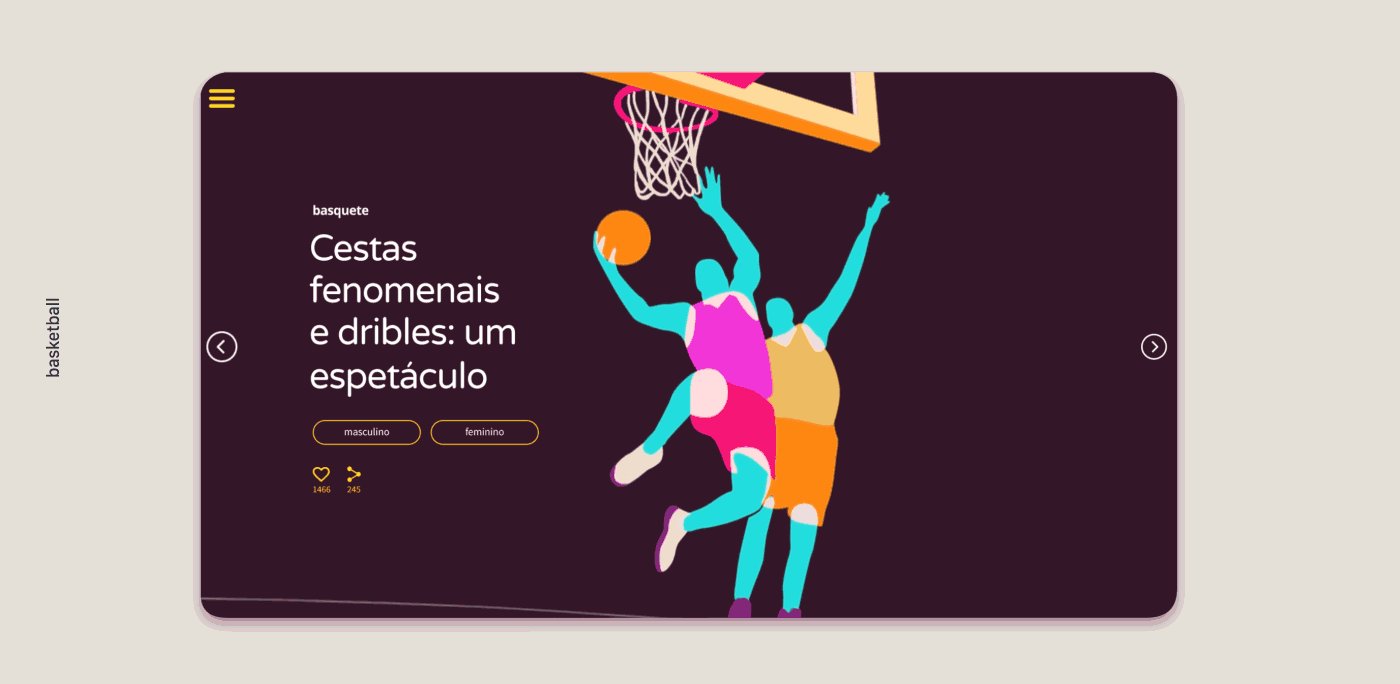
5. Tipografie mare și originală
Îmi amintesc că în 2009, am publicat unde utilizarea de fonturi uriașe era una dintre tendințele promițătoare de design de site-uri web. Același lucru se va întâmpla probabil în 2017 (cel puțin majoritatea designerilor îl menționează). Motivul principal este, desigur, atragerea atenției: cineva trebuie să evidențieze anumite obiecte de pe pagină, cineva dorește să explice cum să folosească corect navigarea etc. Oricum, tipografia devine din ce în ce mai groasă și mai mare. Când implementați, puteți găsi postări de blog despre și utile.







În același timp, multe site-uri scapă de fonturile standard ale sistemului, ceea ce le permite să își diversifice în mod semnificativ aspectul. Odată cu creșterea numărului de servicii gratuite de fonturi web originale (Google Fonts, Typekit), popularitatea acestora va crește și mai mult. Se pare că în 2017 vom vedea și experimente în domeniul tipografiei site-urilor. Principalul lucru în această chestiune este să nu exagerați - amintiți-vă că textul ar trebui să fie bine lizibil. Apropo, dacă lucrați cu WordPress, atunci articolul Cum să conectați un font în WordPress (inclusiv Fonturi Google) vă poate fi util.



6. Degrade și culori strălucitoare
O altă tendință de web design pentru 2017 este utilizarea paletelor de culori strălucitoare pentru degrade (și multe altele). Începutul erei designului plat a adus caracteristici interesante în lumea online, dar trebuie să lucrați în acest stil cu multă atenție, deoarece... poate contribui la depersonalizarea site-ului. Pentru a rezolva problema, unii experți au început să experimenteze cu culori strălucitoare și soluții de gradient. Anul acesta, trendul va continua să se dezvolte, și nu doar pe Web (cu siguranță toată lumea a observat deja actualizarea recentă a Instagram).
Această tendință poate fi folosită nu numai pentru fundal. O tehnică populară este de a crea o tranziție între două culori și de a le suprapune pe imagine. Acest lucru vă permite să faceți fotografia mai interesantă și, în general, efectul pare neobișnuit. Culorile strălucitoare adaugă profunzime, dinamism și energie plăcută designului. Ei pot evidenția bine o pagină și elementele de pe ea.






7. Animație și micro-interacțiuni
Animația de pe un site web în sine nu este nouă, dar designerii învață în fiecare an să o implementeze mai frumos și mai eficient. Efectele vizuale minore pentru imagini/obiecte/conținut nu numai că vă pot aduce proiectul la viață, ci și pot adăuga un instrument suplimentar pentru feedback-ul utilizatorilor. În interfețele moderne UI/UX, diverse micro-interacțiuni transformă procesele de rutină în moduri mai distractive de a obține informații + permit utilizatorului să vadă și să înțeleagă cum funcționează acest sau acel element de pagină (meniu, navigare, butoane).
8. Efectul de paralaxă
O altă tendință de design de site-uri web cunoscută anterior în 2017 ar trebui să se deschidă dintr-o latură nouă. Paralaxul în sine este implementat datorită vitezelor diferite de mișcare a fundalului și prim-planului la defilare, ceea ce creează impresia de profunzime și dinamism imaginii. Anul acesta ne putem aștepta la o muncă mult mai complexă folosind mai multe straturi, direcții diferite de mișcare și utilizarea efectelor. Utilizați această tehnică cu atenție pentru a nu distrage atenția utilizatorilor de la conținutul paginii web. Mai jos veți găsi imagini cu link-uri către site-uri sursă.
9. Aproape realitate virtuală
VR este unul dintre cele mai relevante subiecte astăzi, în ciuda faptului că situația reală în acest domeniu este mai puțin optimistă decât multe previziuni. Desigur, această caracteristică nu a putut decât să influențeze designerii. În unele machete puteți găsi diverse tehnici care ar crea un „efect de prezență” pentru utilizator: videoclipuri și panorame la 360 de grade, inserții video „ca un film”, jocuri etc.
10. Design tactil, natural
Această tendință combină două direcții simultan - culori naturale și design tactil. Entuziasmul excesiv pentru soluțiile plate plate a transformat multe proiecte web în layout-uri Bootstrap monotone, fără chip. Acum unii designeri încearcă să se îndrepte către soluții mai naturale, de exemplu, postează fotografii și modele 3D realiste, astfel încât utilizatorul să aibă senzația că poate atinge și atinge obiecte de pe site. De asemenea, folosesc materiale naturale ca texturi, ilustrații și fundal + nuanțe naturale (verzi, maro, gri, metalice neutre).








11. Alte tendințe de web design 2017
În procesul de studiu a principalelor tendințe de design de site-uri web din 2017, am întâlnit opinii diferite. V-ați familiarizat deja cu cele mai semnificative opțiuni, iar acum vom vorbi pe scurt despre câteva ipoteze care s-au dovedit a fi mai puțin populare. Unele dintre ele, apropo, au fost utilizate activ mai devreme, dar în acest an tendința va continua.


Puteți face fundalul și mai impresionant adăugând animație sau videoclip. Datorită YouTube și proiectelor similare, conținutul video este acum foarte popular, puteți folosi această funcție pe site-ul dvs. Dacă adăugați sunet, nu îl activați în mod implicit, utilizatorul trebuie să dorească să o facă singur.




Forme geometrice
Dacă te uiți cu atenție la capturile de ecran ale proiectelor web de mai sus, vei observa utilizarea diferitelor forme geometrice în multe dintre ele. Acestea sunt adesea forme pătrate/dreptunghiulare, dar se găsesc și curbe, triunghiuri și cercuri. Astfel de blocuri pot conține conținut sau pot fi folosite pentru a evidenția fundalul.



Ilustrații unice
Nu am găsit multe lucrări originale în selecție, dar această tendință de web design va fi încă relevantă în 2017. În primul rând, ilustrațiile adaugă o notă personală proiectului dvs. (ceea ce este un mare plus în era machetelor plate). În al doilea rând, metoda funcționează bine cu tipografia personalizată, permițându-vă să creați și mai multe aspecte unice. Aceasta poate include, de asemenea, tendința de a folosi fotografii reale în design/conținut în loc de imagini din fotografii de stoc - originalitatea este întotdeauna la cerere.




Total
Am trecut în revistă primele 10 tendințe în design web pentru 2017, care vor fi acum utilizate cel mai activ de către designeri în munca lor. De fapt, nu au existat atât de multe tehnici originale, o parte semnificativă a tendințelor se repetă din anii precedenți: cartonașe, fundaluri strălucitoare, paralaxe, tipografie mare etc. În ceea ce privește fonturile și navigarea, probabil vom vedea opțiuni originale anul acesta. În afară de punctul cu realitatea virtuală, putem spune că tendința generală de simplificare a aspectului proiectelor online continuă doar să caute cele mai eficiente și interesante modalități de implementare.



