Πώς να σχεδιάσετε όμορφα ένα κουμπί στο Photoshop. Δημιουργία ενός όμορφου κουμπιού στο Photoshop
Και ας προσπαθήσουμε να το αναπαράγουμε βήμα προς βήμα στο Photoshop. Αρχικά, ας κάνουμε το φόντο, το διακοσμούμε με κεκλιμένες ρίγες. Στη συνέχεια, φωτίστε ελαφρώς την περιοχή στο κέντρο του φόντου. Στη συνέχεια, δημιουργήστε ένα ορθογώνιο με στρογγυλεμένες άκρες και εφαρμόστε πολλά στυλ στρώσης σε αυτό. Στη συνέχεια, αντιγράψτε το στρώμα και κάντε το λίγο μικρότερο κάθετα. Στη συνέχεια εφαρμόζουμε στυλ στρώσης και παίρνουμε την επάνω επιφάνεια του κουμπιού. Μετά από αυτό γράφουμε το κείμενο στο κουμπί. Τέλος, αντιγράφουμε ολόκληρο το κουμπί και δημιουργούμε ένα πατημένο κουμπί με βάση αυτό.
Βήμα 1.
Δημιουργία στο Photoshop νέο έγγραφο, γεμίστε το με χρώμα #e6e6e6.
Βήμα 2.
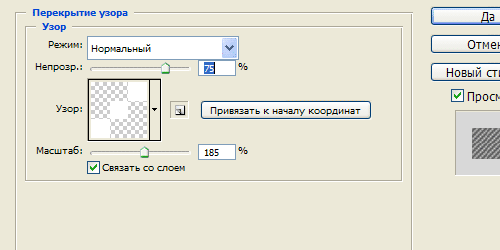
Κάντε διπλό κλικ στη μαύρη εικόνα του λουκέτου στο επίπεδο για να ενεργοποιήσετε το επίπεδο. Μετά από αυτό, κάντε ξανά διπλό κλικ στο επίπεδο για να εμφανιστούν τα στυλ του επιπέδου. Επιλέξτε την καρτέλα "Επικάλυψη μοτίβου". Επιλέξτε το λευκό μοτίβο pixel και ορίστε τις ρυθμίσεις όπως στην παρακάτω εικόνα. 
Βήμα 3.
Θα πρέπει να πάρετε κάτι σαν αυτό το φόντο με διακοσμητικές ρίγες. 
Βήμα 4.
Επιλέξτε το Brush Tool και επιλέξτε άσπρο χρώμα, επιλέξτε το μεγάλο μαλακή βούρτσαμε διάμετρο 500 pixel και σε ένα νέο επίπεδο κάντε κλικ στο κέντρο του εγγράφου. Αλλάξτε τη λειτουργία ανάμειξης επιπέδων σε " Απαλό φως"(Απαλό φως). 
Βήμα 5.
Τώρα επιλέξτε το Εργαλείο Rounded Rectangle και ρυθμίστε το σε επάνω μενούακτίνα 10 pixels και δημιουργήστε ένα τέτοιο σχήμα. Χρώμα #d7d7d7. Κάντε αμέσως δεξί κλικ και επιλέξτε "Rasterize Layer". 
Βήμα 6.
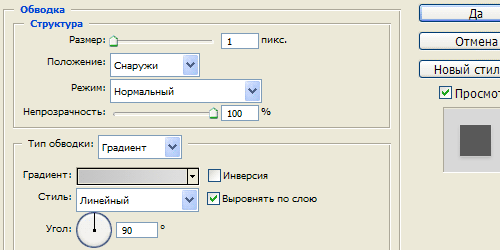
Τώρα ας εφαρμόσουμε ένα στυλ στρώσης. Πρώτον, το "Stroke", ένας τύπος κλίσης κλίσης. 
Βήμα 7
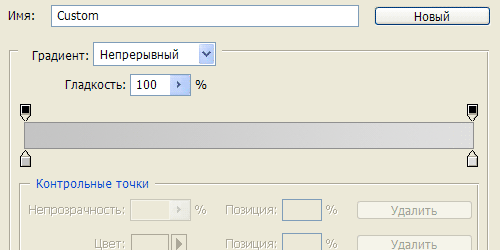
Χρώματα ντεγκραντέ από #c4c4c4 έως #dfdfdf. 
Βήμα 8 
Βήμα 9
Αυτό είναι το αποτέλεσμα. 
Βήμα 10
Στη συνέχεια, δημιουργήστε ένα αντίγραφο του γκρι στρώματος. Ενώ βρίσκεστε στο δημιουργημένο αντίγραφο, επιλέξτε το Rectangular Marquee Tool και επιλέξτε την περιοχή που καταγράφει κάτω μέροςγκρι ορθογώνιο. Χωρίς να καταργήσετε την επιλογή, επιλέξτε το εργαλείο Μετακίνηση και χρησιμοποιήστε το βέλος στο πληκτρολόγιο για να μετακινήσετε την επιλεγμένη περιοχή κατά 4 pixel προς τα πάνω. 
Βήμα 11
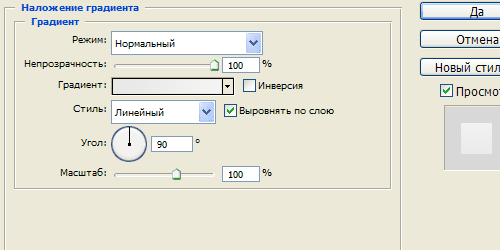
Τώρα εφαρμόστε ένα στυλ στρώματος επικάλυψης κλίσης στο επάνω ορθογώνιο. 
Βήμα 12
Χρώματα ντεγκραντέ από #e8e8e8 έως #f4f4f4. 
Βήμα 13
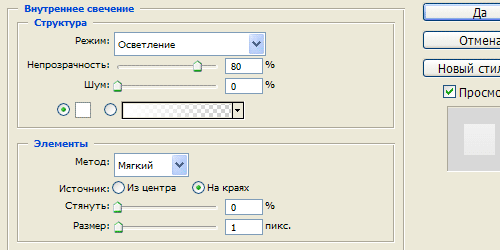
Στη συνέχεια, το στυλ στρώματος είναι "Inner Glow". 
Βήμα 14
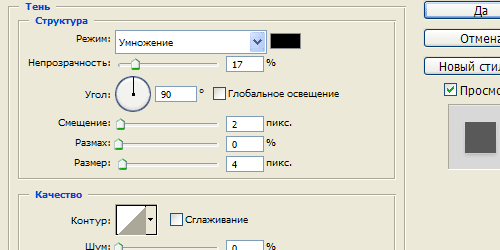
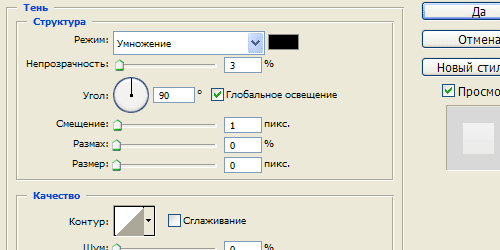
Στη συνέχεια, στυλ στρώσης "Shadow" (Drop Shadow). 
Βήμα 15
Πήραμε αυτό το αποτέλεσμα. 
Βήμα 16
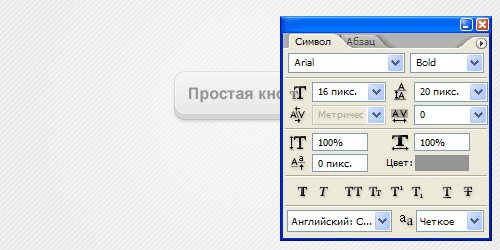
Τώρα επιλέξτε το Horizontal Type Tool και γράψτε κείμενο στο κουμπί. 
Βήμα 17
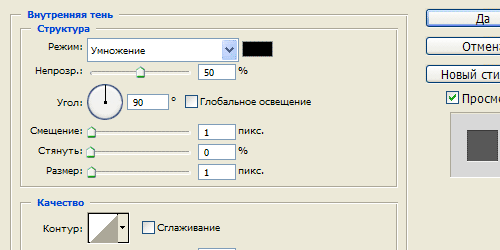
Έπειτα εφαρμόζουμε ένα στυλ επιπέδου στο κείμενο " Εσωτερική σκιά"(Εσωτερική σκιά). 
Βήμα 18
Στη συνέχεια, στυλ στρώσης "Shadow" (Drop Shadow). 
Βήμα 19
Πήραμε αυτό το αποτέλεσμα. 
Βήμα 20.
Στη συνέχεια, σύρετε και τα τρία επίπεδα (γκρι ορθογώνιο, λευκό ορθογώνιο και κείμενο) σε μία ομάδα. Δημιουργία αντιγράφου της ομάδας. Και τοποθετήστε το δεύτερο κουμπί ακριβώς κάτω από το πρώτο κουμπί. Στη συνέχεια, μεταβείτε στο στρώμα με το γκρι ορθογώνιο στο κάτω κουμπί και επαναλάβετε τη λειτουργία από το Βήμα 10, μόνο που μετατοπίζουμε την επιλεγμένη περιοχή κατά 2 pixel, όχι κατά 4. 
Βήμα 21
Ως αποτέλεσμα, πήραμε δύο κουμπιά, σε κατάσταση απελευθέρωσης και πίεσης. 
Βήμα 1.Δημιουργήστε ένα νέο έγγραφο 102*50 pixel. Γεμίστε το φόντο με χρώμα #838383 . Επιλέξτε ένα εργαλείο Στρογγυλεμένοεργαλείο(Ορθογώνιο με στρογγυλεμένες άκρες). Ορίστε τις ακόλουθες ρυθμίσεις:
Αλλαγή χρώμα του φόντουεπί #111111 . Σχεδιάστε ένα ορθογώνιο ώστε να ταιριάζει στο μέγεθος του καμβά.


Βήμα 2.Κάντε διπλό κλικ στο ορθογώνιο επίπεδο και εφαρμόστε τα ακόλουθα στυλ στρώματος:
Σκίαση:

Εσωτερική λάμψη

Φάλτσο και ανάγλυφο (ανάγλυφο/λοξότμητο)

Επικάλυψη κλίσης

Εγκεφαλικό

Αποτέλεσμα:

Βήμα 3.Επιλέξτε ένα εργαλείο Μολύβι(μολύβι) με μέγεθος 2 pixel. Αλλάξτε το χρώμα βάσης σε #eee1cd. Κάνω οριζόντια γραμμήσε όλο το ορθογώνιό σου.

Εφαρμόστε τα ακόλουθα στυλ στρώσης:
Εσωτερική σκιά

Εξωτερική λάμψη

Αποτέλεσμα:

Βήμα 4.Βεβαιωθείτε ότι το επίπεδο γραμμής είναι ακόμα ενεργό. Εκτελέστε την εντολή Στρώμα >ΣτρώμαΜάσκα>ΑποκαλύπτωΟλα(Layers > Layer Mask > Reveal All). Επιλέξτε ένα εργαλείο Βαθμίδα(Gradient) και ορίστε τις ακόλουθες ρυθμίσεις:
Εφαρμόστε μια κλίση όπως φαίνεται στην εικόνα:

Το αποτέλεσμά σας:

Βήμα 5.Επιλέξτε ένα εργαλείο Στυλό(Πένα) και δημιουργήστε ένα σχήμα όπως φαίνεται στην εικόνα.

Εκτελέστε την εντολή Φίλτρο>Θάμπωμα >Γκαουασιανόςθολούρα(Filters > Blur > Gaussian Blur) με ακτίνα 0,6 pixel.
Βήμα 6.Ενεργοποιήστε το ορθογώνιο στρώμα.

Επιλέξτε τα περιεχόμενα αυτού του επιπέδου. Γιατί πατήστε CTRLκαι κάντε κλικ στο σύμβολο της μάσκας.

Αντιστροφή επιλογής ( SHIFT +CTRL +Εγώ). Επιστρέψτε στο στρώμα με το σχήμα που σχεδιάσατε με το στυλό. Αφαιρέστε την επιλογή. Κατάργηση επιλογής ( CTRL +ρε).
Το αποτέλεσμά σας:

Βήμα 7Αντιγράψτε το στρώμα και τοποθετήστε το συμμετρικά.

Βήμα 8Κάνω ενεργό στρώμαμε ένα ορθογώνιο και επιλέξτε το περιεχόμενό του. Δημιουργώ νέο στρώμαπάνω από το στρώμα ορθογωνίου και εκτελέστε την εντολή Επεξεργασία >Εγκεφαλικό(Επεξεργασία > Εγκεφαλικό). Οι ρυθμίσεις φαίνονται στο σχήμα.
Όταν πηγαίνουμε σε οποιαδήποτε σελίδα στο Διαδίκτυο, βλέπουμε στο σχέδιο κάθε είδους κουμπιά που μας ενθαρρύνουν να αγοράσουμε, να διαβάσουμε και να παρακολουθήσουμε κάτι. Θέλετε να μάθετε σε Adobe Illustrator? Στη συνέχεια, ακολουθήστε το σημερινό μάθημα
Αυτό είναι το κουμπί που θα μάθουμε να σχεδιάζουμε

1. Αρχικά, ανοίξτε το Adobe Illustrator και δημιουργήστε ένα νέο έγγραφο με μέγεθος 380pt*400pt.
2. Δημιουργήστε τρεις κύκλους διαφορετικής διαμέτρου, ο ένας λίγο μικρότερος από τον άλλο. Πάρτε το εργαλείο Ellipse (L) και σχεδιάστε έναν κύκλο με το Πλήκτρο Shift. Έτσι θα πάρουμε κύκλο, όχι οβάλ. Κατέληξα με τρεις κύκλους των εξής μεγεθών: 228pt*228pt, 223pt*223pt και 217pt*217pt.

3. Το επόμενο βήμα είναι να συμπληρώσετε τους κύκλους. γραμμική κλίση. Αυτό θα δημιουργήσει μια μεταλλική υφή. Παραδείγματα διαβαθμίσεων μπορείτε να δείτε στα παρακάτω στιγμιότυπα οθόνης. Εδώ μπορείτε να πειραματιστείτε και να αφήσετε ελεύθερη τη φαντασία σας.



4.Επιλέξτε και τους τρεις κύκλους και ευθυγραμμίστε τους στο κέντρο.

5. Συνεχίζουμε να δημιουργούμε τη βάση του κουμπιού μας. Σχεδιάστε δύο ακόμη κύκλους, αυτό θα είναι το κέντρο του κουμπιού. Θα πρέπει να είναι σημαντικά μικρότεροι από τους προηγούμενους κύκλους και να έχουν μια μικρή διαφορά στη διάμετρο. Για το κουμπί μου επέλεξα μεγέθη 190pt*190pt και 180pt*180pt.

6. Γεμίστε τα με μια κλίση. Για μεγαλύτερο κύκλο είναι γραμμικός, για μικρότερο κύκλος είναι ακτινωτός. Στιγμιότυπα οθόνης των κλίσεων φαίνονται παρακάτω


7. Επιλέξτε τα πάντα και ευθυγραμμίστε τα στο κέντρο. Το κουμπί μας είναι σχεδόν έτοιμο!

8. Σχεδιάστε μια σκιά. Για να το κάνετε αυτό, δημιουργήστε ένα νέο επίπεδο, ονομάστε το "σκιά" και τοποθετήστε το κάτω από το υπάρχον. Σε μια νέα στρώση, σχεδιάστε μια έλλειψη (L) και γεμίστε την με όποιο χρώμα σας αρέσει. Δεν πειράζει τώρα.

9. Πάρτε το εργαλείο στυλό (P) με γέμισμα γκρίκαι βάλτε ένα σημείο στο κέντρο της έλλειψης.

10. Αλλάξτε το χρώμα πλήρωσης της έλλειψης σε λευκό.

11.Επιλέξτε την έλλειψη και το σημείο που κάνετε με το στυλό. Μεταβείτε στο μενού Επιλογές Object-Blend-Blend. Επιλέξτε Ομαλό χρώμα.


13. Παίρνουμε μια σκιά χωρίς καμία διαφάνεια. Όλοι θα το δεχτούν με χαρά. Επιλέξτε τα πάντα και ευθυγραμμίστε οριζόντια.

Βήμα 1.Δημιουργήστε ένα νέο έγγραφο 102*50 pixel. Γεμίστε το φόντο με χρώμα #838383 . Επιλέξτε ένα εργαλείο Στρογγυλεμένοεργαλείο(Ορθογώνιο με στρογγυλεμένες άκρες). Ορίστε τις ακόλουθες ρυθμίσεις:
Αλλάξτε το χρώμα φόντου σε #111111 . Σχεδιάστε ένα ορθογώνιο ώστε να ταιριάζει στο μέγεθος του καμβά.


Βήμα 2.Κάντε διπλό κλικ στο ορθογώνιο επίπεδο και εφαρμόστε τα ακόλουθα στυλ στρώματος:
Σκίαση:

Εσωτερική λάμψη

Φάλτσο και ανάγλυφο (ανάγλυφο/λοξότμητο)

Επικάλυψη κλίσης

Εγκεφαλικό

Αποτέλεσμα:

Βήμα 3.Επιλέξτε ένα εργαλείο Μολύβι(μολύβι) με μέγεθος 2 pixel. Αλλάξτε το χρώμα βάσης σε #eee1cd. Κάντε μια οριζόντια γραμμή σε όλο το ορθογώνιό σας.

Εφαρμόστε τα ακόλουθα στυλ στρώσης:
Εσωτερική σκιά

Εξωτερική λάμψη

Αποτέλεσμα:

Βήμα 4.Βεβαιωθείτε ότι το επίπεδο γραμμής είναι ακόμα ενεργό. Εκτελέστε την εντολή Στρώμα >ΣτρώμαΜάσκα>ΑποκαλύπτωΟλα(Layers > Layer Mask > Reveal All). Επιλέξτε ένα εργαλείο Βαθμίδα(Gradient) και ορίστε τις ακόλουθες ρυθμίσεις:
Εφαρμόστε μια κλίση όπως φαίνεται στην εικόνα:

Το αποτέλεσμά σας:

Βήμα 5.Επιλέξτε ένα εργαλείο Στυλό(Πένα) και δημιουργήστε ένα σχήμα όπως φαίνεται στην εικόνα.

Εκτελέστε την εντολή Φίλτρο>Θάμπωμα >Γκαουασιανόςθολούρα(Filters > Blur > Gaussian Blur) με ακτίνα 0,6 pixel.
Βήμα 6.Ενεργοποιήστε το ορθογώνιο στρώμα.

Επιλέξτε τα περιεχόμενα αυτού του επιπέδου. Γιατί πατήστε CTRLκαι κάντε κλικ στο σύμβολο της μάσκας.

Αντιστροφή επιλογής ( SHIFT +CTRL +Εγώ). Επιστρέψτε στο στρώμα με το σχήμα που σχεδιάσατε με το στυλό. Αφαιρέστε την επιλογή. Κατάργηση επιλογής ( CTRL +ρε).
Το αποτέλεσμά σας:

Βήμα 7Αντιγράψτε το στρώμα και τοποθετήστε το συμμετρικά.

Βήμα 8Κάντε ενεργό το στρώμα ορθογωνίου και επιλέξτε τα περιεχόμενά του. Δημιουργήστε ένα νέο επίπεδο πάνω από το στρώμα ορθογωνίου και εκτελέστε την εντολή Επεξεργασία >Εγκεφαλικό(Επεξεργασία > Εγκεφαλικό). Οι ρυθμίσεις φαίνονται στο σχήμα.
Σήμερα θα μιλήσουμε για ένα τόσο σημαντικό μικρό πράγμα όπως ένα κουμπί, ή μάλλον, πώς δημιουργείται ένα κουμπί στο Photoshop.
Το κουμπί μπορεί να είναι για διάφορους σκοπούςκαι εφαρμογές για παράδειγμα για τον ιστότοπο, διεπαφή λογισμικού. Ένα κουμπί για έναν ιστότοπο ή μια διεπαφή, εάν ακολουθείτε όλους τους κανόνες, θα πρέπει να έχει 3 - 4 καταστάσεις. Το γιατί να ρωτήσετε τρία ή τέσσερα εξαρτάται από το αν θα ταιριάζουν ορισμένες καταστάσεις κουμπιών και εάν υπάρχει ανάγκη για μια τέταρτη κατάσταση.
Σήμερα, δεν χρησιμοποιούνται παντού όλες οι καταστάσεις κουμπιών, αλλά αυτό δεν είναι απολύτως σωστό. Όλες οι καταστάσεις είναι φτιαγμένες για να διευκολύνουν τον χρήστη να πλοηγηθεί στη διεπαφή. Ομιλία σε απλή γλώσσα, ένα κουμπί για οποιαδήποτε ενέργεια χρήστη δείχνει τι συμβαίνει και υποδεικνύει την αντίστοιχη ενέργεια.
Δεν είναι δύσκολο να αναπτύξετε ένα κουμπί στο Photoshop, ας ορίσουμε ακόμα τι είναι ένα κουμπί.
Κουμπίείναι ένα στοιχείο ελέγχου που αντιδρά σε μια συγκεκριμένη ενέργεια χρήστη.
Ας δούμε αυτές τις τέσσερις καταστάσεις:
- Στατική κατάστασηείναι η κατάσταση του κουμπιού στην οποία ο χρήστης δεν εκτελεί καμία ενέργεια με αυτό.
- Οδηγίαείναι η κατάσταση του κουμπιού όταν ο χρήστης τοποθέτησε τον κέρσορα του ποντικιού πάνω του.
- Πάτημαείναι η κατάσταση του κουμπιού όταν ο χρήστης έκανε κλικ σε αυτό.
- Ενεργός– αυτή είναι η κατάσταση του κουμπιού στην οποία επισημαίνεται και δείχνει στον χρήστη πού βρίσκεται (συνήθως χρησιμοποιείται για να κατανοήσει ο χρήστης την τοποθεσία του, για παράδειγμα, σε ποια σελίδα του ιστότοπου βρίσκεται).
Καταλάβαμε τι είναι ένα κουμπί και τι καταστάσεις έχει. Ας ξεκινήσουμε τη δημιουργία ενός κουμπιού στο Photoshop και ακριβέστερα κουμπιάκαι τις τέσσερις πολιτείες του.
Ανοίγουμε το Photoshop, δημιουργούμε ένα νέο έγγραφο με τις διαστάσεις που χρειαζόμαστε, καλό είναι να γεμίσουμε το φόντο με το χρώμα της διεπαφής μας για το οποίο το δημιουργούμε, αυτό γίνεται για να δούμε ξεκάθαρα πώς θα φαίνεται στη δουλειά. Και αρχίζουμε να δημιουργούμε ένα κουμπί στο Photoshop. Ας πάρουμε το ορθογώνιο εργαλείο με στρογγυλεμένες άκρες και ας δημιουργήσουμε το σχήμα του μελλοντικού μας κουμπιού.
Με βοήθεια στυλ στρώσηςγεμίστε το σχήμα του κουμπιού με μια γραμμική κλίση, για αυτό προχωράμε Επίπεδα > Στυλ επιπέδου > Επικάλυψη κλίσηςή κάντε διπλό κλικ στο στρώμα με το σχήμα του κουμπιού.

Ας δημιουργήσουμε ένταση και σκιά για το κουμπί μας αντιγράφοντας το στρώμα μας. Για να το κάνετε αυτό, σύρετε το στρώμα μας με το κουμπί πάνω στο εικονόγραμμα (εικονίδιο) δημιουργήστε ένα νέο επίπεδο, ή κάνουμε το στρώμα μας με το κουμπί ενεργό και μετά πηγαίνουμε στο στρώμα > διπλό στρώμα. Ας κάνουμε αυτή την ενέργεια δύο φορές. Στη συνέχεια, ας ονομάσουμε το κουμπί στρώσεων, ένταση, σκιά. Στη συνέχεια, κάντε κλικ στο στρώμα σκιάς κάντε δεξί κλικποντίκι και διαγράψτε το στυλ του επιπέδου, κάντε το ίδιο με το επίπεδο έντασης. Στη συνέχεια αλλάξτε το χρώμα του στρώματος όγκου. Και μετακινήστε τα στρώματα προς τα κάτω χρησιμοποιώντας το εργαλείο κίνηση (V).

Για να κάνουμε το κουμπί πιο ογκώδες, ας δημιουργήσουμε μια μικρή λάμψη και ένα περίγραμμα, θα το κάνουμε μέσω μιας εσωτερικής λάμψης σε στιλ στιλ. Ας ορίσουμε το χρώμα για τη λάμψη.

Τώρα ας ολοκληρώσουμε το στρώμα σκιάς. Πάμε στρώση > ραστεροποιώ. Μειώστε την αδιαφάνεια στο 13%. Στη συνέχεια, εφαρμόστε το φίλτρο Gaussian blur, με τις παραμέτρους όπως φαίνεται στο παρακάτω στιγμιότυπο οθόνης.

Το κουμπί στο Photoshop είναι σχεδόν έτοιμο, το μόνο που μένει είναι να προσθέσετε μια λεζάντα στο κουμπί, διαβάστε περισσότερα σχετικά με την εργασία με κείμενο στο άρθρο. Για να γίνει αυτό, ας πάρουμε ένα εργαλείο οριζόντιο κείμενοας διαλέξουμε επιθυμητή γραμματοσειράκαι γράψτε την επιγραφή που χρειαζόμαστε.

Τώρα θα κάνουμε το κείμενο πιεσμένο, και επίσης θα δημιουργήσουμε μια επισήμανση και ένα περίγραμμα στις άκρες της επιγραφής, θα τα κάνουμε όλα αυτά μέσω στυλ στιλ.


Το κουμπί σχεδιάζεται στο Photoshop. Το τελικό αποτέλεσμα φαίνεται παραπάνω, τώρα θα δημιουργήσουμε τις υπόλοιπες καταστάσεις για το κουμπί μας.
Πρώτα απ 'όλα, ας περικλείσουμε το κουμπί που δημιουργήθηκε σε μια ομάδα επιπέδων και ας καλέσουμε την ομάδα στατική κατάσταση. Για να το κάνετε αυτό, πατήστε το κουμπί Βάρδιακαι επιλέξτε όλα τα επίπεδα εκτός από το φόντο και μετά κάντε κλικ Ctrl+σολκαι μετονομάστε την ομάδα. Ας αντιγράψουμε τις ομάδες για τις υπόλοιπες καταστάσεις του κουμπιού, για αυτό προχωράμε επίπεδα > διπλότυπη ομάδακαι δώστε το όνομα της κατάστασης του κουμπιού. Ας τακτοποιήσουμε τις παρακάτω ομάδες για να το κάνουμε αυτό, επιλέξτε το εργαλείο κίνηση (V)επιλέξτε την ομάδα και πατήστε το κάτω βέλος στο πληκτρολόγιο.

Τώρα ας αλλάξουμε κάθε ομάδα στην κατάσταση που χρειαζόμαστε. Το πρώτο πράγμα που θα αλλάξουμε είναι η ομάδα καθοδήγησης. Για να το κάνετε αυτό, στην ομάδα επιπέδων με το όνομα hover, επιλέξτε το επίπεδο του κουμπιού και επεξεργαστείτε το στυλ του επιπέδου. Σε αυτό θα επεξεργαστούμε μόνο την επικάλυψη ντεγκραντέ και θα την κάνουμε πιο ελαφριά.

Στη συνέχεια, ας επεξεργαστούμε την κατάσταση του κουμπιού όταν πατηθεί. Για αυτό το κουμπί θα επεξεργαστούμε την επικάλυψη διαβάθμισης όπως στην προηγούμενη κατάσταση, πρέπει επίσης να ελέγξουμε το πλαίσιο αντιστροφής, καθώς και να μειώσουμε την ένταση του ήχου λόγω της οποίας θα έχουμε την εντύπωση ότι όταν πατηθεί το κουμπί είναι πατημένο. Για να μειώσουμε την ένταση, θα πρέπει να επιλέξουμε τα επίπεδα έντασης και σκιάς, καθώς και η σκιά μας θα γίνει μικρότερη και χρησιμοποιώντας το εργαλείο κίνηση (V)χρησιμοποιήστε το βέλος στο πληκτρολόγιο για να τα μετακινήσετε προς τα πάνω.

Και τέλος, ας κάνουμε το κουμπί ενεργό. Για να το κάνετε αυτό, πρέπει να αλλάξετε το χρώμα της επικάλυψης ντεγκραντέ, όπως το κουμπί του δείκτη του ποντικιού, και επίσης να αφαιρέσετε τη σκιά και την ένταση όπως το κουμπί κλικ. Ξέρουμε ήδη πώς να το κάνουμε αυτό, θα το πω μόνο αυτό ενεργό κουμπίη διαβάθμιση πρέπει να ρυθμιστεί σε διαφορετικό χρώμα, ώστε να είναι αισθητή στο φόντο άλλων κουμπιών. Μπορείτε, φυσικά, να αλλάξετε το χρώμα της επιγραφής μας, αλλά δεν θα το κάνω αυτό.

Αυτό είναι όλο, το κουμπί μας έχει δημιουργηθεί στο Photoshop, νομίζω ότι το μάθημα είναι αρκετά σαφές, αν έχετε οποιεσδήποτε ερωτήσεις, γράψτε στα σχόλια, θα προσπαθήσω να απαντήσω αν είναι δυνατόν. Μην ξεχάσετε να εγγραφείτε στο ενημερωτικό δελτίο για να μαθαίνετε πρώτοι για νέα άρθρα. Μπορείτε επίσης να διαβάσετε ένα μάθημα για τη δημιουργία κοινωνικών δικτύων.



