Cum să desenezi frumos un buton în Photoshop. Crearea unui buton frumos în Photoshop
Și să încercăm să o reproducem pas cu pas în Photoshop. Mai întâi, să facem fundalul, să-l decorăm cu dungi înclinate. Apoi luminați ușor zona din centrul fundalului. Apoi, creați un dreptunghi cu margini rotunjite și aplicați-i mai multe stiluri de straturi. Apoi copiați stratul și faceți-l puțin mai mic pe verticală. Apoi aplicăm stiluri de straturi și obținem suprafața superioară a butonului. După aceea scriem textul pe buton. În cele din urmă, copiem întregul buton și creăm un buton apăsat pe baza acestuia.
Pasul 1.
Creați în Photoshop document nou, umple-l cu culoarea #e6e6e6.
Pasul 2.
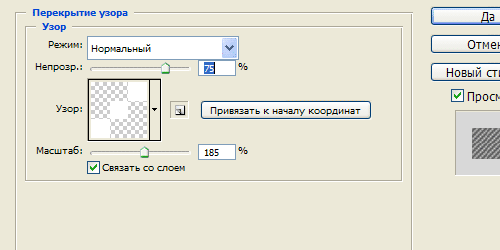
Faceți dublu clic pe imaginea cu lacăt negru de pe strat pentru a activa stratul. După aceea, faceți dublu clic pe strat din nou pentru a afișa stilurile de strat. Selectați fila „Suprapunere model”. Selectați modelul de pixeli albi și setați setările ca în imaginea de mai jos. 
Pasul 3.
Ar trebui să obțineți ceva ca acest fundal cu dungi decorative. 
Pasul 4.
Selectați Instrumentul perie și selectați culoare alba, alege-l pe cel mare perie moale cu un diametru de 500 pixeli si pe un nou layer click in centrul documentului. Schimbați modul de amestecare a stratului la " Lumina slaba"(Lumina slaba). 
Pasul 5.
Acum selectați Instrumentul dreptunghi rotunjit și setați-l la meniul de sus rază de 10 pixeli și creați o astfel de formă. Culoare #d7d7d7. Faceți imediat clic dreapta și selectați „Rasterize Layer”. 
Pasul 6
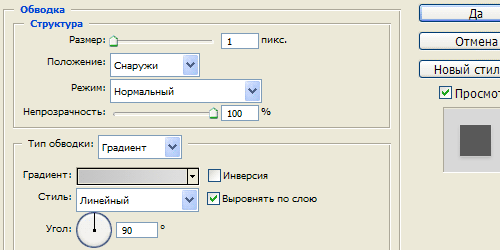
Acum să aplicăm un stil de strat. În primul rând, „Stroke”, un tip de curs de gradient. 
Pasul 7
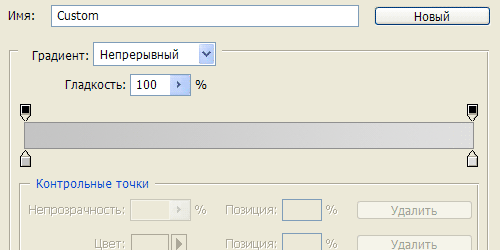
Culori gradiente de la #c4c4c4 la #dfdfdf. 
Pasul 8 
Pasul 9
Acesta este rezultatul. 
Pasul 10
Apoi, creați o copie a stratului gri. În timpul duplicatului creat, selectați Instrumentul Marquee dreptunghiular și selectați zona care captează partea de jos dreptunghi gri. Fără a elimina selecția, selectați instrumentul „Mutare” și utilizați săgeata de pe tastatură pentru a muta zona selectată cu 4 pixeli în sus. 
Pasul 11
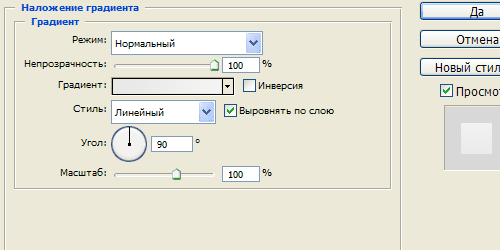
Acum aplicați un stil de strat Gradient Overlay în dreptunghiul de sus. 
Pasul 12
Culori gradiente de la #e8e8e8 la #f4f4f4. 
Pasul 13
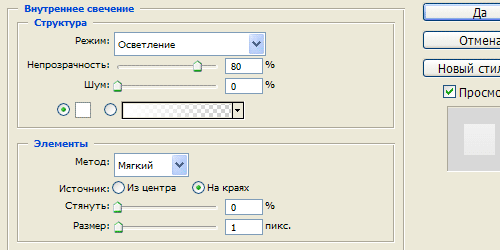
Apoi stilul stratului este „Inner Glow”. 
Pasul 14
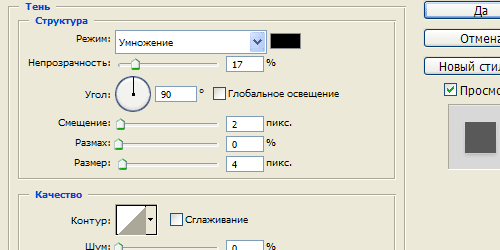
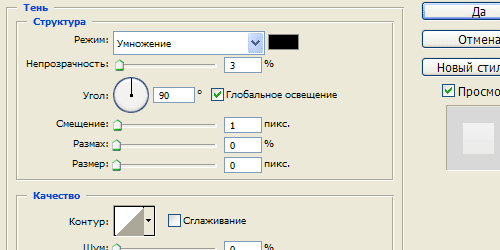
Apoi, stilul stratului „Umbră” (Umbră). 
Pasul 15
Am obținut acest rezultat. 
Pasul 16
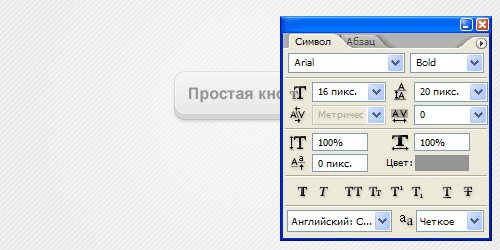
Acum selectați Instrumentul de tip orizontal și scrieți text pe buton. 
Pasul 17
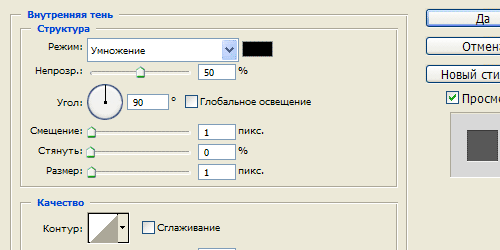
Apoi aplicăm un stil de strat textului " Umbra interioara"(Umbra interioara). 
Pasul 18
Apoi, stilul stratului „Umbră” (Umbră). 
Pasul 19
Am obținut acest rezultat. 
Pasul 20.
Apoi, trageți toate cele trei straturi (dreptunghi gri, dreptunghi alb și text) într-un grup. Realizarea unui duplicat al grupului. Și plasați al doilea buton chiar sub primul buton. Apoi mergeți la stratul cu dreptunghiul gri din butonul de jos și repetați operația de la Pasul 10, doar că deplasăm zona selectată cu 2 pixeli, nu cu 4. 
Pasul 21
Drept urmare, am primit două butoane, în stare eliberată și apăsată. 
Pasul 1. Creați un document nou 102*50 pixeli. Umpleți fundalul cu culoare #838383 . Selectați un instrument rotunjiteinstrument(Dreptunghi cu marginile rotunjite). Setați următoarele setări:
Schimbare culoare de fundal pe #111111 . Desenați un dreptunghi astfel încât să se potrivească cu dimensiunea pânzei.


Pasul 2. Faceți dublu clic pe stratul dreptunghi și aplicați următoarele stiluri de strat:
Umbra:

Stralucire interioara

Teșire și reliefare (embosare/teșire)

Suprapunere cu gradient

Accident vascular cerebral

Rezultat:

Pasul 3. Selectați un instrument Creion(creion) cu o dimensiune de 2 pixeli. Schimbați culoarea de bază la #eee1cd. Do linie orizontală peste dreptunghiul tău.

Aplicați următoarele stiluri de straturi:
Umbra interioara

Strălucire exterioară

Rezultat:

Pasul 4. Asigurați-vă că stratul de linii este încă activ. Rulați comanda Strat >StratMască>DezvăluiToate(Straturi > Mască de straturi > Dezvăluie tot). Selectați un instrument Gradient(Gradient) și setați următoarele setări:
Aplicați un gradient așa cum se arată în imagine:

Rezultatul dvs.:

Pasul 5. Selectați un instrument Pix(Pen) și creați o formă așa cum se arată în imagine.

Rulați comanda Filtru>Estompare >gauassianestompa(Filtre > Blur > Gaussian Blur) cu o rază de 0,6 pixeli.
Pasul 6 Activați stratul dreptunghi.

Selectați conținutul acestui strat. De ce apăsați CTRLși faceți clic pe simbolul măștii.

Inverseaza selectia ( SHIFT +CTRL +eu). Reveniți la stratul cu forma pe care ați desenat-o cu stiloul. Eliminați selecția. Eliminați selecția ( CTRL +D).
Rezultatul dvs.:

Pasul 7 Duplicați stratul și poziționați-l simetric.

Pasul 8 Do strat activ cu un dreptunghi și selectați conținutul acestuia. Crea strat nou deasupra stratului dreptunghi și rulați comanda Editare >Accident vascular cerebral(Editare > Contur). Setările sunt prezentate în figură.
Când mergem pe orice pagină de Internet, vedem în design tot felul de butoane care ne încurajează să cumpărăm, să citim și să urmărim ceva. Vrei să știi în Adobe Illustrator? Apoi urmează lecția de astăzi
Acesta este butonul pe care vom învăța să desenăm

1. Mai întâi, deschideți Adobe Illustrator și creați un document nou cu o dimensiune de 380pt*400pt.
2. Creați trei cercuri cu diametre diferite, unul puțin mai mic decât celălalt. Luați instrumentul Elipse (L) și trageți un cerc cu Tasta Shift. Astfel vom obține un cerc, nu un oval. Am ajuns să obțin trei cercuri de următoarele dimensiuni: 228pt*228pt, 223pt*223pt și 217pt*217pt.

3. Următorul pas este să completați cercurile. gradient liniar. Acest lucru va crea o textură metalică. Exemple de gradienți pot fi văzute în capturile de ecran de mai jos. Aici poți experimenta și da frâu liber imaginației tale.



4.Selectați toate cele trei cercuri și aliniați-le la centru.

5. Continuăm să creăm baza butonului nostru. Desenați încă două cercuri, acesta va fi centrul butonului. Ar trebui să fie semnificativ mai mici decât cercurile anterioare și să aibă o ușoară diferență de diametru. Pentru butonul meu am ales dimensiunile 190pt*190pt si 180pt*180pt.

6. Umple-le cu un gradient. Pentru un cerc mai mare este liniar, pentru un cerc mai mic este radial. Capturile de ecran ale gradienților sunt afișate mai jos


7. Selectați totul și aliniați-l la centru. Butonul nostru este aproape gata!

8. Desenați o umbră. Pentru a face acest lucru, creați un nou strat, numiți-l „umbră” și plasați-l sub cel existent. Într-un nou strat, desenați o elipsă (L) și umpleți-o cu orice culoare doriți. Nu contează acum.

9. Luați instrumentul Pen (P) cu umplere griși puneți un punct în centrul elipsei.

10. Schimbați culoarea de umplere a elipsei în alb.

11.Selectați elipsa și punctul realizat cu stiloul. Accesați meniul Opțiuni Object-Blend-Blend. Selectați Culoare netedă.


13. Obținem o umbră fără nicio transparență. Toată lumea va accepta cu plăcere acest lucru. Selectați totul și aliniați pe orizontală.

Pasul 1. Creați un document nou 102*50 pixeli. Umpleți fundalul cu culoare #838383 . Selectați un instrument rotunjiteinstrument(Dreptunghi cu marginile rotunjite). Setați următoarele setări:
Schimbați culoarea de fundal în #111111 . Desenați un dreptunghi astfel încât să se potrivească cu dimensiunea pânzei.


Pasul 2. Faceți dublu clic pe stratul dreptunghi și aplicați următoarele stiluri de strat:
Umbra:

Stralucire interioara

Teșire și reliefare (embosare/teșire)

Suprapunere cu gradient

Accident vascular cerebral

Rezultat:

Pasul 3. Selectați un instrument Creion(creion) cu o dimensiune de 2 pixeli. Schimbați culoarea de bază la #eee1cd. Faceți o linie orizontală peste dreptunghi.

Aplicați următoarele stiluri de straturi:
Umbra interioara

Strălucire exterioară

Rezultat:

Pasul 4. Asigurați-vă că stratul de linii este încă activ. Rulați comanda Strat >StratMască>DezvăluiToate(Straturi > Mască de straturi > Dezvăluie tot). Selectați un instrument Gradient(Gradient) și setați următoarele setări:
Aplicați un gradient așa cum se arată în imagine:

Rezultatul dvs.:

Pasul 5. Selectați un instrument Pix(Pen) și creați o formă așa cum se arată în imagine.

Rulați comanda Filtru>Estompare >gauassianestompa(Filtre > Blur > Gaussian Blur) cu o rază de 0,6 pixeli.
Pasul 6 Activați stratul dreptunghi.

Selectați conținutul acestui strat. De ce apăsați CTRLși faceți clic pe simbolul măștii.

Inverseaza selectia ( SHIFT +CTRL +eu). Reveniți la stratul cu forma pe care ați desenat-o cu stiloul. Eliminați selecția. Eliminați selecția ( CTRL +D).
Rezultatul dvs.:

Pasul 7 Duplicați stratul și poziționați-l simetric.

Pasul 8 Faceți stratul dreptunghi activ și selectați conținutul acestuia. Creați un nou strat deasupra stratului dreptunghi și rulați comanda Editare >Accident vascular cerebral(Editare > Contur). Setările sunt prezentate în figură.
Astăzi vom vorbi despre un lucru atât de important ca un buton sau, mai degrabă, despre cum este creat un buton în Photoshop.
Butonul poate fi pentru diverse scopuriși aplicații de exemplu pentru site, interfata software. Un buton pentru un site web sau o interfață, dacă respectați toate regulile, ar trebui să aibă 3 - 4 stări. De ce să întrebați trei sau patru depinde dacă unele stări ale butoanelor se vor potrivi și dacă este nevoie de o a patra stare.
Astăzi, nu toate stările butoanelor sunt folosite peste tot, dar acest lucru nu este în întregime corect. Toate stările sunt făcute pentru a facilita navigarea utilizatorului în interfață. Vorbitor într-un limbaj simplu, un buton pentru orice acțiune a utilizatorului arată ce se întâmplă și indică acțiunea corespunzătoare.
Nu este dificil să dezvoltați un buton în Photoshop, să definim totuși ce este un buton.
Buton este un element de control care reacționează la o anumită acțiune a utilizatorului.
Să ne uităm la aceste patru stări:
- Stare statică este starea butonului în care utilizatorul nu efectuează nicio acțiune cu acesta.
- Îndrumare este starea butonului când utilizatorul a trecut cursorul mouse-ului peste el.
- Presare este starea butonului când utilizatorul a făcut clic pe el.
- Activ– aceasta este starea butonului în care este evidențiat și arată utilizatorului unde se află (de obicei, acesta este folosit pentru ca utilizatorul să-și înțeleagă locația, de exemplu, pe ce pagină a site-ului se află).
Ne-am dat seama ce este un buton și ce stări are. Să începem să creăm un buton în Photoshop și mai precis butoaneși cele patru stări ale sale.
Deschidem Photoshop, creăm un nou document cu dimensiunile de care avem nevoie, este indicat să umplem fundalul cu culoarea interfeței noastre pentru care o creăm, acest lucru se face pentru a vedea clar cum va arăta în lucru. Și începem să creăm un buton în Photoshop. Să luăm instrumentul dreptunghi cu margini rotunjite și să creăm forma viitorului nostru buton.
Cu ajutor stilul stratului umpleți forma butonului cu un gradient liniar, pentru asta mergem Straturi > Stil strat > Suprapunere gradient sau faceți dublu clic pe stratul cu forma butonului.

Să creăm volum și umbră pentru butonul nostru prin copierea stratului nostru. Pentru a face acest lucru, trageți stratul nostru cu butonul pe pictogramă (pictogramă) creați un nou strat, sau faceți stratul nostru cu butonul activ și apoi accesați strat > strat duplicat. Să facem această acțiune de două ori. Apoi să denumim butonul pentru straturi, volum, umbră. Apoi faceți clic pe stratul de umbră Click dreapta mouse-ul și ștergeți stilul stratului, faceți același lucru cu stratul de volum. Apoi schimbați culoarea stratului de volum. Și mutați straturile în jos folosind instrumentul mișcare (V).

Pentru a face butonul mai voluminos, haideți să creăm puțină strălucire și un contur, vom face acest lucru printr-o strălucire interioară într-un stil de strat. Să setăm culoarea strălucirii.

Acum să finalizăm stratul de umbră. Să mergem strat > rasterizare. Reduceți opacitatea la 13%. Apoi, aplicați filtrul de estompare Gaussian, cu parametrii așa cum se arată în captura de ecran de mai jos.

Butonul din Photoshop este aproape gata, tot ce rămâne este să adăugați o legendă la buton, citiți mai multe despre lucrul cu text în articol; Pentru a face acest lucru, să luăm un instrument text orizontal hai sa alegem fontul doritși scrieți inscripția de care avem nevoie.

Acum vom face textul deprimat și, de asemenea, vom crea o evidențiere și un contur pe marginile inscripției, vom face toate acestea prin stiluri de straturi.


Butonul este desenat în Photoshop. Rezultatul final poate fi văzut mai sus, acum vom crea stările rămase pentru butonul nostru.
În primul rând, să includem butonul creat într-un grup de straturi și să numim starea statică a grupului. Pentru a face acest lucru, apăsați butonul Schimbși selectați toate straturile, cu excepția fundalului, apoi faceți clic Ctrl+Gși redenumiți grupul. Să duplicăm grupurile pentru stările rămase ale butonului, pentru asta mergem straturi > grup duplicatși dați numele stării butonului. Să aranjam grupurile de mai jos în ordine; pentru a face acest lucru, selectați instrumentul mișcare (V) selectați grupul și apăsați săgeata în jos de pe tastatură.

Acum să schimbăm fiecare grup în starea de care avem nevoie. Primul lucru pe care îl vom face este să schimbăm grupul de îndrumare. Pentru a face acest lucru, în grupul de straturi numit hover, selectați stratul butonului și editați stilul stratului. În ea vom edita doar suprapunerea cu gradient și o vom face mai ușoară.

Apoi, să edităm starea butonului atunci când este apăsat. Pentru acest buton vom edita suprapunerea de gradient ca în starea anterioară, mai trebuie să bifăm caseta de inversare, plus că vom reduce volumul datorită căruia vom avea impresia că atunci când este apăsat butonul este apăsat. Pentru a reduce volumul, va trebui să selectăm straturile de volum și umbră, deoarece umbra noastră va deveni, de asemenea, mai mică și folosind instrumentul mișcare (V) utilizați săgeata de pe tastatură pentru a le muta în sus.

Și, în sfârșit, să activăm butonul. Pentru a face acest lucru, trebuie să schimbați culoarea suprapunerii cu gradient, cum ar fi butonul de trecere cu mouse-ul, și, de asemenea, să eliminați umbra și volumul ca butonul de clic. Știm deja cum să facem asta, voi spune doar asta butonul activ gradientul trebuie setat la o culoare diferită, astfel încât să fie vizibil pe fundalul altor butoane. Desigur, puteți schimba și culoarea inscripției noastre, dar nu voi face asta.

Gata, butonul nostru a fost creat în Photoshop, cred că lecția este destul de clară, dacă aveți întrebări scrieți în comentarii, voi încerca să răspund dacă se poate. Nu uitați să vă abonați la newsletter pentru a fi primul care află despre articole noi. Puteți citi și o lecție despre crearea rețelelor sociale.



