Чем больше разрешение тем изображение. Размер растрового изображения и его разрешение
Фотографии, сделанные на камеру телефона, также могут быть напечатаны. Однако, старайтесь выбирать не очень большой формат продукта.
В программе Myphotopages есть подсказка – если Ваша фотография недостаточно качественная – на размещенном Вами изображении появится восклицательный знак.
* Для справки.
Линейный размер фотографии – это размер (ширина и высота) фотографии в миллиметрах. Например, линейный размер фотографии формата 9х13 – 89х127 мм.
Пиксель – это точка, из которой состоит цифровое изображение. Чем больше пикселей, тем более детально изображение.
Размер изображения в пикселях – это ширина и высота цифрового изображения в пикселях. Современные цифровые фотоаппараты делают снимки стандартных размеров: 640х480, 1600х1200 и т.д., при этом количество пикселей, отображаемых на компьютерном мониторе: 800х600, 1024х768, 1280х1024 соответственно.
Разрешение – это число, которое связывает между собой размер изображения в пикселях и линейные размеры отпечатка. Измеряется в количествах пикселей (точек) на дюйм (1 дюйм = 25,4 мм) - dpi (dots per inch). Рекомендуемое разрешение для печати высококачественных фотографий 300 dpi.
Для проверки разрешения dpi изображения в программе Adobe Photoshop откройте верхний пункт меню Изображение -> Размер изображения -> Разрешение необходимое кол-во dpi 300 (Image->Image Size-> Resolution).
Для каждого формата изображения можно рассчитать рекомендуемые размеры исходного изображения в пикселях, для того чтобы полученный отпечаток имел разрешение 300 dpi и более. Например, линейные размеры формата 9х13 – 89х127 мм. Умножим высоту фотографии (87 мм) на разрешение (300 dpi) и поделим на количество миллиметров в одном дюйме (25,4 мм), результатом будет количество пикселей исходного изображения по высоте 89*300/25,4 = 1027 пикселей. Аналогично для ширины 127*300/25,4 = 1500 пикселей.
Таким образом, для любого изображения, размер которого больше чем 1027х1500 пикселей, при печати формата 9х13 разрешение будет больше чем 300 dpi.
Приветствую уважаемое сообщество Хабра! Пишу эту небольшую заметку как важный ликбез для всех, кто работает с растровыми картинками. Обычно, вопрос в чём измерять изображения встаёт у новичков, но путают термины и опытные специалисты.
Начнём с главного: растровые изображения состоят из пикселей
. На этом можно было закончить данную статью, но не всем этого достаточно, поэтому поговорим о заблуждениях и мифах, которые я встречал на практике.
DPI, PPI и изменение размеров
Самое частое заблуждение - использование единиц DPI (dots per inch - точек на дюйм) и PPI (pixels per inch - пикселей на дюйм). На самом деле эти единицы относятся к принтерам и сканерам соответственно. Также их можно применять в характеристиках экранов. По сути это коэффициенты для перевода между физическими размерами в аналоге (в сантиметрах или дюймах) и размерами в пикселях для цифрового изображения.Например, изображение в 100 пикселей, распечатанное с разрешением 100 DPI будет иметь размер 1 дюйм. Всё просто и понятно.
Однако, при изменении размеров в графических редакторах нам предлагают указать размеры в удобных нам измерениях, в том числе в DPI. Здесь и начинается путаница.
На самом деле физические размеры изображения (в сантиметрах, дюймах и т.д.) и значение DPI это всего лишь мета-информация в свойствах файла. Но редактор может использовать эти значения как средство указания требуемых размеров в пикселях.

Допустим, у нас изображение размером 3000 пикселей (квадратное), у которого стоит значение 300 DPI. Получаем: 3000 пикселей / 300 DPI = 10 дюймов. А теперь заходим в редактор (Photoshop) и изменяем значение DPI на 600. Что мы получим? А это зависит от галки «Resample». Если она стоит, мы получим upsampling (увеличение) изображения до 6000 пикселей. Если не стоит, то размер в дюймах станет 5 вместо 10 .
Таким образом, для веб-разработки все значения физических размеров (DPI, сантиметры, дюймы и т.д.) можно смело игнорировать и смотреть исключительно на размеры в пикселях.
DPI/PPI экранов
Здесь мы подошли к вопросу разрешения и плотности пикселей экранов. Корректно эта плотность обозначается как PPI (pixels per inch) и показывает, сколько пикселей может быть отображено на одном дюйме экрана.Здесь часто возникают мифические 72 и 96 PPI, которые должны показывать «стандартную» плотность пикселей для экранов. Для задач отображения графики в вебе они бесполезны. При этом реальная плотность пикселей экрана может быть совсем другой: типично что-то около 120 PPI (можете измерить и посчитать для своего экрана).
Но мы помним, что растровые картинки измеряются только в пикселях и никак иначе. Зачем мы вообще говорим о PPI экранов? Потому что есть «Retina» или «HiDPI» экраны.
Retina и HiDPI экраны
Такие дисплеи широко распространены в мобильных устройствах и дорогих ноутбуках. По сути это количественное увеличение пикселей при сохранении физических размеров экрана (например, 5 дюймов по диагонали и 330 PPI).Для нас, как веб-разработчиков это значит появление разных пикселей в браузере: CSS-пикселей (которые мы обычно указываем в размерах элементов) и физических пикселей (реальных пикселей на экране). Формула такая: Физические пиксели = CSS-пиксели * DPR.
DPR это device pixel ratio - коэффициент перевода CSS-пикселей в физические.
При размещении картинки мы можем написать тег img с размерами 20px, а картинка будет 40 пикселей. При этом на экране с DPR=2,0 мы увидим все пиксели картинки. Но в этой ситуации нас абсолютно не волнуют реальные значения PPI экрана.
При этом мы можем использовать картинки с высокой плотностью пикселей и для обычных экранов, браузер сам отмасштабирует изображение. И опять, DPI и PPI здесь ни при чем, а картинки измеряются в пикселях . Как их показать будет решать браузер, у которого уже есть два вида пикселей.
Вот и вся история, хотя я конечно ничего не говорил об адаптивных картинках, способах оптимизации их отдачи и client hints. Но это другая история.
Фотографии сейчас делают практически все, и у всех на слуху такой термин, как «разрешение». Но далеко не всем известно, что именно означает это слово. Под разрешением подразумевают количество точек на один дюйм.
Такие точки, из которых и состоят фотографии, называются пикселями. Закон здесь очень прост: чем больше число этих самых пикселей в одном дюйме, тем выше качество изображения.
Разрешение позволяет судить о качестве процесса создания изображения и о детализации картинки. В современной фотографии этот термин имеет непосредственное отношение к цифровому формату фотографий. Но его вполне можно встретить и там, где речь идет, например, о фотобумаге или фотопленке.
Что означает «высокое разрешение»?
Если говорится о высоком разрешении, то подразумевается высокая степень детализации. Любой профессиональный фотограф прекрасно знает, что разрешение, то есть количество точек на 25,4 мм (что равно 1 дюйму), обозначается таким сокращением, как «DPI» (см. статью о том, ).

Если разрешение изображения 300 DPI, то можно с уверенностью говорить, что данные фотографии отличаются хорошим качеством. Исходя из своего опыта, фотографы утверждают, что разрешение, допускаемое для печати изображений, должно быть не меньше 150 DPI.
При печати фотографий самые распространенные форматы - это 9 на 13, 10 на 15, 13 на 18 см. и т.п. Для каждого из всех этих форматов существуют конкретные линейные размеры в миллиметрах. Если принять во внимание формат, то несложно просчитать оптимальные размеры картинки в пикселях, чтобы в конечном итоге получить расширение в 300 и более DPI.
Если мы берем фотографию 9 на 13 см., то ее линейными размерами будут: 89 на 127 мм. Высоту в миллиметрах умножаем на нужное нам разрешение и делим на 25,4 мм (см. выше). Получаем: (89*300)/25,4 = 1027 - вот такое количество пикселей по высоте нам нужно иметь у исходной картинки (фото). То же самое делаем с вычислением ширины (127*300/25,4=1500).
Исходя из этого, мы понимаем, что при печати фотографии 9 на 13 картинки, которая в пикселях больше, чем 1027 на 1500, мы будем получать фото с высоким разрешением (выше 300 DPI).

Но, как показывает практика, нередко изображения с расширением 150 DPI выглядят ничуть не хуже такой же фотографии, но с более высоким уровнем расширения - 300 DPI и выше. Здесь многое зависит от того, с какого расстояния это изображение будут рассматривать и что именно на нем изображено.
Эти понятия часто путают и не совсем правильно применяют.
Разрешение
— число дискретных элементов (пикселей) на стандартную единицу длину (дюйм = 25,4мм). Стандартная единица измерения — dpi (dots per inch
, количество точек на дюйм).
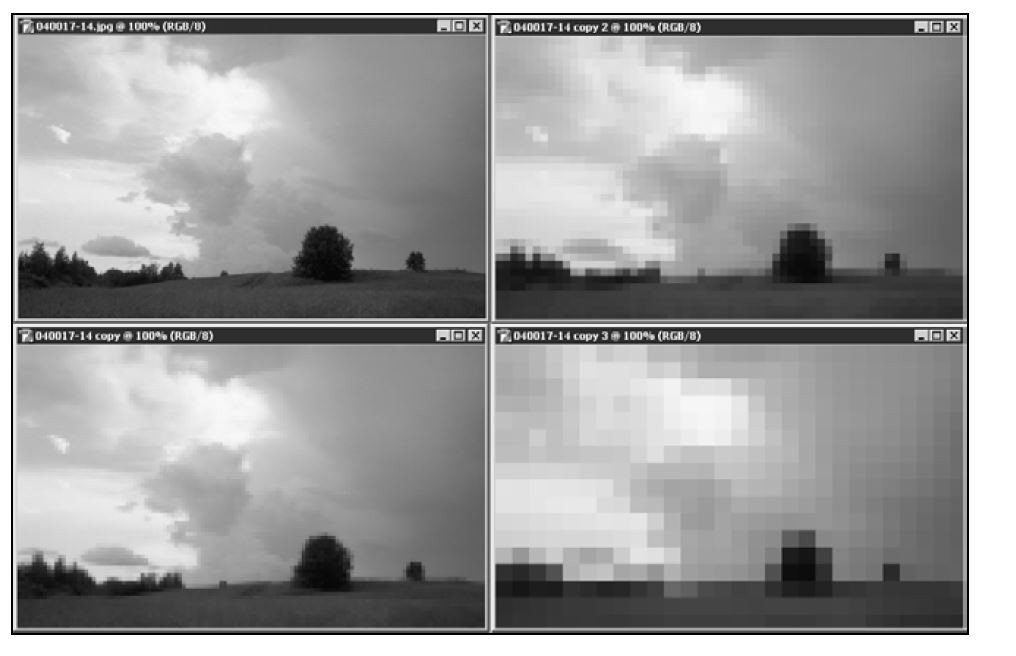
Разрешение является мерой детализации цифрового изображения, поскольку при заданном разрешении деталь рисунка меньше пикселя быть не может. Именно поэтому фрагмент изображения (sample) получившейся при фотографировании или сканировании меньше пикселя (pixel) по площади, обобщается и теряет свои мелкие детали.
Таким образом, чем больше разрешение, тем меньше площадь пикселя, следовательно более высокое разрешение позволяет передавать больше деталей и более точно воспроизводить оригинал.
Однако это правило справедливо только для этапа создания растрового изображения с помощью технических средств, коих как известно всего 2 — фотоаппарат и сканер. То есть для максимизации качества и детализации растрового изображения фотографировать и сканировать желательно в максимальном из имеющихся в аппарате разрешений. Именно на этом начальном этапе закладывается уровень детализации изображения. И последующее увеличение разрешения, например в программе Adobe Photoshop, не способно увеличить реальную детализацию изображения. Посудите сами — разве программа сможет восстановить утраченные детали, то есть добавить новую изобразительную информацию? Очевидно, что она сможет только перераспределить уже имеющиеся данные на большее число пикселей. В этом случае происходит не улучшение качества изображения, а скорее наоборот — ухудшение, например, резкости.
Тем не менее, возникает резонный вопрос — а для чего тогда нужна команда Фотошопа «Размер изображения» (Меню «Изображение»)?
А нужна она прежде всего для уменьшения пиксельного размера изображения, которое чаще всего необходимо при размещении фотографии в Internet. Но об этом есть отдельная статья. Подготовка фотографий для публикации в WEB .
Нам же нужно обсудить еще понятие масштаба
.
Прежде всего следует иметь в виду, что как устройства получения растровых изображений (устройства ввода), так и устройства вывода растровых изображений (мониторы и принтеры), также имеют пиксельную (растровую) природу. И разрешение всех этих устройств (и ввода и вывода) задаётся при их разработке и производстве. И увеличить его, больше чем оно было задано изначально, невозможно. И, естественно, разрешение всех этих приборов и самого растрового изображения могут быть весьма различны.
Для того чтобы не запутаться в этом разнообразии мы определим следующие понятия:
1. Пиксель
— это мельчайший элемент растрового изображения.
2. Видеопиксель
— это мельчайший элемент монитора.
3. Точка
— это мельчайший элемент напечатанного на бумаге принтером изображения.
4. Масштаб
— это соотношение разрешения растрового изображения и монитора. Отображается масштаб в левом нижнем углу рабочего экрана Фотошопа (см картинку выше 16,67% — это как раз масштаб). Измеряется в процентах. 100% масштаб — это когда один пиксель растрового изображения отображается одним видеопикселем монитора. При масштабе менее 100% происходит сжатие (интерполяция
) изображения. Растягивание изображения с масштабом более 100% называют экстраполяцией
. Интерполяция и, особенно, экстраполяция могут существенно ухудшить качество выводимого на монитор изображения. Поэтому только при масштабе 100% можно оценивать его резкость, поскольку изображение отображается при этом без искажений.
При этом надо иметь в виду следующие простые эмпирические закономерности:
1. Сам файл растрового изображения не имеет никакого разрешения, поскольку файл в компьютере не имеет физического размера, измеряемого в единицах длины — дюймах, метрах, сантиметрах или миллиметрах.
2. Говорить о разрешении растрового изображения можно только применительно к его выводу на техническим устройстве, которое только и обладает заданным на заводе максимальным разрешением, которое можно уменьшить, но увеличить нельзя.
3. В силу своей различной физической природы (светимости) пиксели монитора в 3 раза хуже различимы, чем точки напечатанные на бумаге. Поэтому разрешение изображения для печати должно быть в 3 раза больше, чем разрешение изображения для публикации в Интернете.
4. Нормальное разрешение монитора от 72 до 150 dpi. У мониторов телефонов и планшетов оно может быть и еще больше, но это связано с тем, что телефон мы можем подносить к глазам существенно ближе, чем монитор. Кроме того рост разрешения имеет и часто и маркетинговый характер и не подтвержден технической необходимостью.
5. Нормальное разрешение для печати, которое гарантирует неразличимость точек невооруженным глазом, составляет 300dpi. Если изображение будет напечатано довольно крупным размером, например 300*450 мм, то у такого изображения возможно снижение разрешения до 200dpi, поскольку рассматривать его будут скорее всего с расстояния не менее 0,5м. Для более крупных изображений, например с размером длинной стороны более 1 метра (фото-обои) можно уменьшить разрешение и до 100dpi, поскольку вряд ли это изображение будут рассматривать с расстояния ближе сем 1 метр.



