Дает показатель ppi точек на. Гонка за ppi: новое безумие хайтека
Все современные дисплеи которые производятся сегодня, состоят из цветных пикселей, и чем они мельче тем четче получаемая картинка при одинаковых размерах дисплея. Плотность пикселей как правило измеряется в PPI - что расшифровывается как pixel per inch. Чем больше данное значение в характеристиках дисплея, тем детальнее выводимая картинка.
Так же, часто PPI имеется виду и DPI что означает dots per inch (точек на дюйм), но данный термин применяется в бумажной печати. Как правило, в бумажной печати используется стандартное разрешение в 300 DPI, которого достаточно для качественной картинки, еще иногда используется и разрешение 266 DPI, которое сохраняет оптимальную четкость изображения. Чаще всего в разрешении 300 DPI печатаются в глянцевых журналах, книгах, или в постерах. При такой , большинство людей никогда не увидят отдельных точек, разве что если рассматривать лупой. Газеты как правило используют разрешение значительно ниже, примерно 170 DPI.
Не смотря на то что эта цифра почти в два раза ниже чем у глянцевых журналах, текст остается идеально читабельным. Некоторые газеты используют даже 10-20 точек на дюйм, и текст все равно остается хорошо читаемым.Смартфоны, планшеты и дисплеи компьютеров как правило находятся на схожем расстоянии что и газета или журнал, и плотность в радиусе 150 - 300 является самым оптимальным. Нужно знать еще тот факт, что в устройствах размер экрана влияет на плотность пикселей, таким образом при одинаковом разрешении в 768 на 1280 пикселей 4.5 дюймовый дисплей будет иметь 332 точек на дюйм, а 10 дюймовый дисплей всего 150 точек, но по аналогии с газетой, он остается отлично читаемым для человеческого глаза.
Сначала стоит задать себе вопрос, поможет ли высокая плотность пикселей быстрее печатать письма? Помогает ли она вам удобнее управлять календарем? или добавлять новые контакты? Если речь идет о 300 ppi, тогда можно сказать что да, хорошая читаемость помогает быстрее находить контент на экране, с меньшим напряжением глаз. Да это важно, но это не имеет такое массовое значение.
Хорошая плотность пикселей делает просмотр фотографий приятнее, можно смотреть видео с более высоким разрешением, но это не на столько критично будь плотность всего на 150 точек. Фотографию при желании можно увеличить, а видео на небольшом экране смартфона можно закачать и в разрешении по ниже.

Может хорошая плотность сделает просмотр сайта приятнее? но с приходом мобильной эры, все сайты имеют и мобильную версию, где все элементы достаточно крупны, и не требуется высокая четкость дисплея
По опросам пользователей смартфонов, для большинства из них в смартфоне важнее совсем иные вещи, например качество картинки, есть ли функция беспроводной зарядки, какая емкость аккумулятора, или что за прошивка установлена в случае Anroid.
Очень высокая плотность пикселей экрана смартфона это как спидометр с высокой максимальной скоростью, до которой редко кто разгоняется.
Высокая плотность (350 и выше) имеет смысл для планшета - если вы имеете профессию связанную с графикой или фотографией, для смартфона же большой разницы нет. Разница конечно будет отличаться от дисплея с 500ppi по сравнению с 320, но она не будет настолько критична, из за чего будет невозможно нормально делать привычные операции.
Дизайнер Питер Ноуэлл в своем блоге написал о плотности пикселей в дизайне мобильных приложений - объяснил, что это такое и рассказал о проблемах, с которыми сталкиваются дизайнеры, проектируя интерфейсы для разных устройств.
Редакция рубрики «Интерфейсы» публикует перевод материала, выполненный командой Sketchapp.
В видео затронуто большинство тем статьи, но если вы заинтересованы в подробностях, - продолжайте читать
Плотность пикселей - это количество пикселей, вмещающееся в определенном физическом размере (обычно, в дюйме). На первом компьютере Mac было 72 пикселя на дюйм, - число кажется большим, но на самом деле это были огромные пиксели, под которые подходила не каждая графика.
 Иконки на компьютере Macintosh 1984 года. Дизайнер Сьюзан Каре
Иконки на компьютере Macintosh 1984 года. Дизайнер Сьюзан Каре
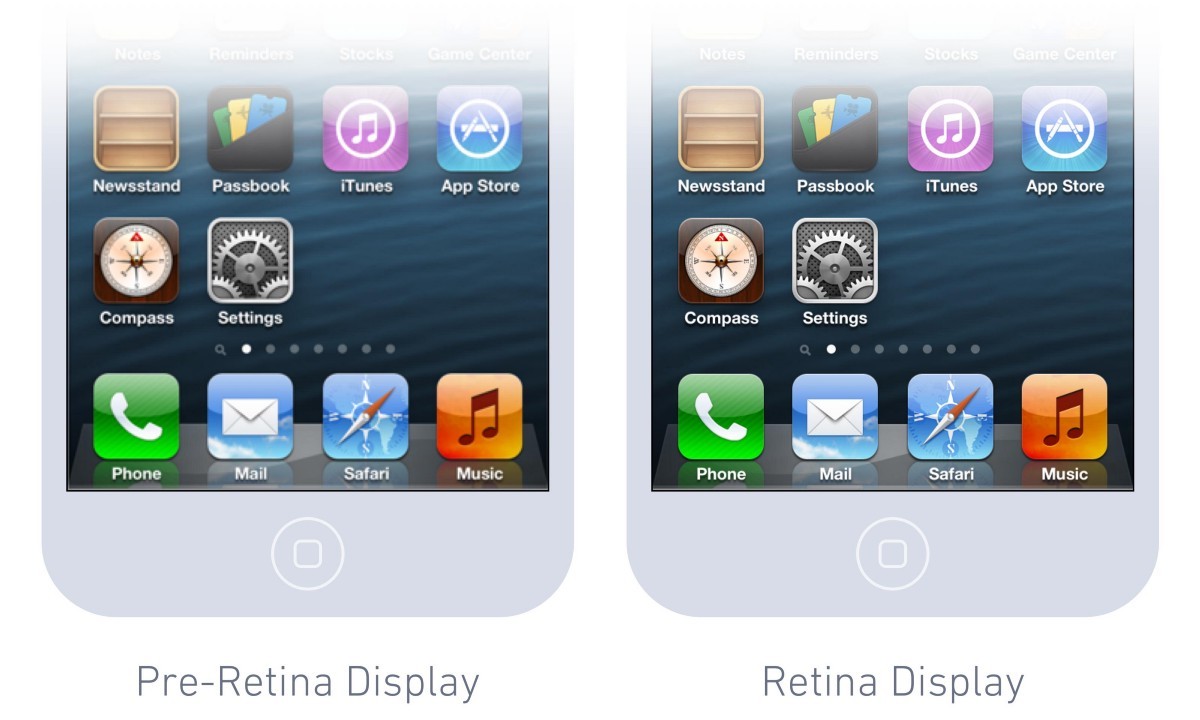
С тех времен технологии экранов заметно продвинулись вперед, - сейчас даже самые простые дисплеи имеют разрешение между 115 и 160 пикселей на дюйм (PPI- pixel per inch). Но новая глава в этой истории началась в 2010 году, когда Apple представила iPhone с Retina-дисплеем - суперчетким экраном, удвоившим количество пикселей на дюйм. В результате графика стала четче, чем когда-либо.
 Разница особенно хорошо заметна в иконке приложения почты и в тексте
Разница особенно хорошо заметна в иконке приложения почты и в тексте
Чтобы поддерживать те же физические размеры элементов пользовательского интерфейса, пришлось увеличить количество пикселей на дюйм. Кнопка, которая раньше занимала 44px, стала занимать 88px.
Для совместимости между разными устройствами дизайнеры должны выпускать графику для обычных дисплеев и для Retina-дисплеев. Но тут возникла еще одна проблема: теперь дизайнер не может сказать, что какой-то элемент должен быть, например, 44 пикселя в высоту, потому что на другом устройстве этот же элемент должен быть в два раза выше.
Решением стали пункты (points), или pt. Один пункт соответствует одному пикселю на экранах до поколения Retina и двум пикселям на экранах с Retina. Теперь, если дизайнеру говорят, что высота какого-либо элемента - 44 пикселя, он может адаптировать этот размер под любой коэффициент плотности пикселей - 1х, 2х или 3х в случае с iPhone 6 Plus.

PT и DP
Конечно, это все актуально не только для устройств Apple. Каждая операционная система - десктопная или мобильная - поддерживает экраны с высоким ppi/dpi. В Google придумали свою независимую от пикселей единицу измерения для Android, которая называется DIP - пиксель, не зависящий от плотности, сокращенно «dp». Это не эквивалент пунктам в iOS, но идея похожа. Это универсальные единицы измерения, которые можно конвертировать в пиксели с помощью масштабного множителя устройства (2x, 3x и так далее).
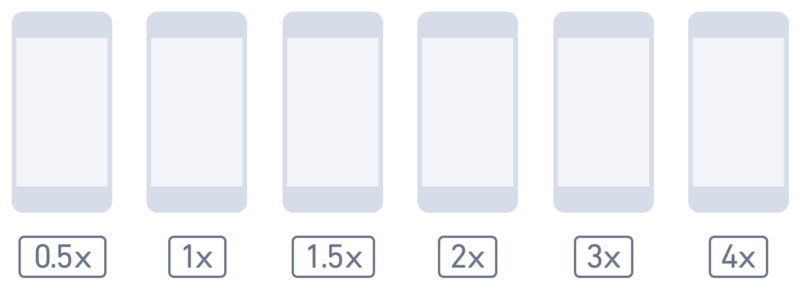
Возможно, вас интересует физический размер пункта. На самом деле, дизайнеры интерфейсов не должны об этом думать, так как у них нет контроля над аппаратными особенностями экранов разных устройств. Дизайнерам нужно знать, какие плотности пикселей принял производитель для своих устройств, и позаботиться о подготовке интерфейсов в 1x, 2x, 3x и так далее.
В устройствах Apple нет единой плотности пикселей, которая представляет один пункт - это зависит от конкретного устройства (см. «Восприятие масштаба» ниже). В iOS пункт варьируется от 132 точек на дюйм до 163 точек на дюйм. На Android DIP всегда равен 160 ppi.
Контролируемый хаос
На ранних порах развития мобильных устройств с высоким разрешением плотность пикселей была просто 1х или 2х. Но сейчас все иначе - есть масса пиксельных плотностей, которые должен поддерживать интерфейс. В Android есть отличный пример: на момент написания этого поста разные производители поддерживают шесть разных плотностей пикселей. Это означает, что иконка, которая имеет одинаковый размер на всех экранах, на самом деле должна быть выполнена в шести разных вариациях. Для Apple актуально два или три разных исходника.

Дизайн в векторе
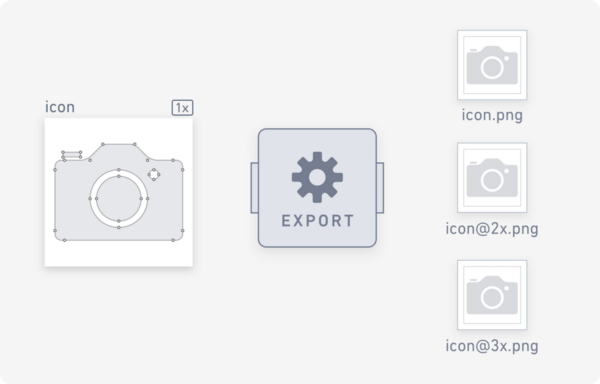
Есть пара практических уроков, которые вам стоит извлечь из всего этого. Для начала, вы должны создавать дизайны в векторе. Это позволяет нашим интерфейсам, иконкам и прочей графике масштабироваться в любой нужный размер.

Второй урок: мы должны все рисовать в масштабе 1х. Другими словами, создавайте дизайн, используя точки для всех измерений, затем масштабируйте в различные более крупные пиксельные плотности при экспорте. Масштабирование 2x-графики на 150% для создания версии в 3х провоцирует появление размытых контуров, поэтому это не лучший вариант. А вот масштабирование графики 1х в 200% и 300% позволяет сохранить четкость.
Разрешение макетов приложений для iPhone должно быть не 750×1334, а 375×667 - это как раз то разрешение, в котором приложение будет отображаться. Большинство инструментов дизайнера не отличают пункты от пикселей, так что можно считать, что пункты и есть пиксели, а затем просто экспортировать исходники в двукратном и трехкратном размерах.
Притворяйся, пока это не станет правдой
Стоит упомянуть, что иногда устройства лгут. Они делают вид, что их коэффициент преобразования пикселей в пункты, например, 3х, а на самом деле, он 2,61х, а сам исходник масштабируется в 3х для удобства. Так поступает, например, iPhone Plus. Он сжимает интерфейс, сделанный в 1242×2208 до разрешения экрана в 1080×1920.
 Создавайте дизайн под iPhone Plus так, как если бы он был 3x. Телефон сам отмасштабирует его в 87%
Создавайте дизайн под iPhone Plus так, как если бы он был 3x. Телефон сам отмасштабирует его в 87%
Так как графика лишь немного уменьшается (87%), результат по-прежнему выглядит достойно - линия толщиной в 1px на экране почти в 3x выглядит все равно невероятно четкой. И есть шанс, что в будущем Apple представит настоящий 3x iPhone Plus, так как нужные аппаратные возможности вполне могут быть доступны для продукта, выпускаемого в таких огромных количествах.
Приемлем ли такой подход нецелочисленного масштабирования? Все проверяется на практике. Достаточно ли незаметен результат от такого масштабирования? Многие устройства на Android также прибегают к масштабированию для подгонки под более стандартный коэффициент пиксель-в-точку, но, к сожалению, некоторые из них делают это не слишком качественно.
Такое масштабирование нежелательно, так как все, что вы хотите сделать четким, станет размытым из-за интерполяции. К сожалению, по мере того, как плотность пикселей доходит до 4x и выше, размытость, вызванная нецелочисленным масштабированием, становится гораздо менее уловимой, так что я прогнозирую, что производители устройств со временем будут все больше использовать этот подход. Мы можем только надеяться на то, что недостатки в производительности их сдержат.

Восприятие масштаба
Должна ли кнопка быть одинакового размера на разных устройствах? Ответ зависит от- точности метода ввода (сенсор или курсор);
- физических размеров экрана;
- расстояния до экрана.

Кнопка на экране телевизора должна быть размером с телефон - потому что иначе ее нельзя будет увидеть, сидя на диване.

Вот менее драматичный и очень правдивый пример: иконки приложений на планшете должны быть больше таких же иконок на телефоне. Это реализуется двумя способами: с помощью меньшей плотности пикселей или разных размеров иконок.
Низкая плотность пикселей
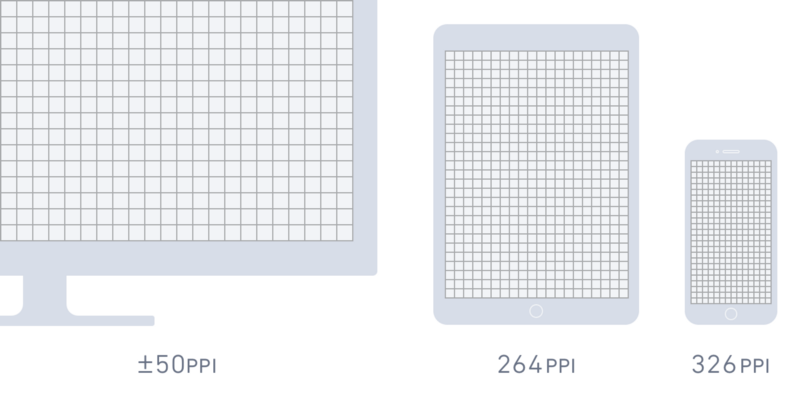
Крупные экраны, на которые мы смотрим на расстоянии, обычно располагают меньшей пиксельной плотностью. У телевизора может быть 40 пикселей на дюйм - и, как правило, этого хватает. Плотность пикселей Retina-дисплеев на iPad составляет около 264 ppi; на iPhone - 326 ppi. Так как пиксели на iPad больше (а плотность меньше), весь интерфейс становится немного больше. Это объясняется дополнительным расстоянием между глазами пользователя и экраном iPad.
В последнее время между производителями топ-моделей смартфонов происходит настоящая маркетинговая война, связанная с «продвигаемыми» на рынок смартфонами с большим разрешением экрана. Но есть ли смысл вкладывать деньги в смартфон с громадным разрешением экрана? Действительно ли высокое разрешение жизненно необходимо или это просто рекламный трюк с целью продать как можно больше девайсов? И как плотность размещения пикселей при высоких разрешениях экрана может повлиять на ваш ? Попробуем разобраться.
Как однажды сказал «классик» смартфонов – Стив Джобс – наиболее приемлемой является плотность размещения пикселей равная 300 ppi. Своё утверждение Джобс основывал на том, что из-за физиологических особенностей глаза человека более высокая плотность не будет восприниматься человеком изначально, а более низкая плотность будет однозначно сказываться на ухудшении качества изображения. Но не будем забывать, что Джобс исходил из реалий своего времени, когда дисплей с диагональю большей чем 4 дюйма воспринимался как нечто супертехнологическое и недоступное для остальных производителей. Конечно, на экране с диагональю 3 дюйма плотность размещения пикселей равная 300 ppi соответствовала сверхкачественному изображению. Но для экранов с диагональю в 5 и больше дюймов такое значение просто неприемлемо: отвратительное качество изображения, видимые невооружённым глазом пиксели, смазанная картинка – в-общем, сплошной минус, смотри на такой экран хоть вблизи, хоть издалека.
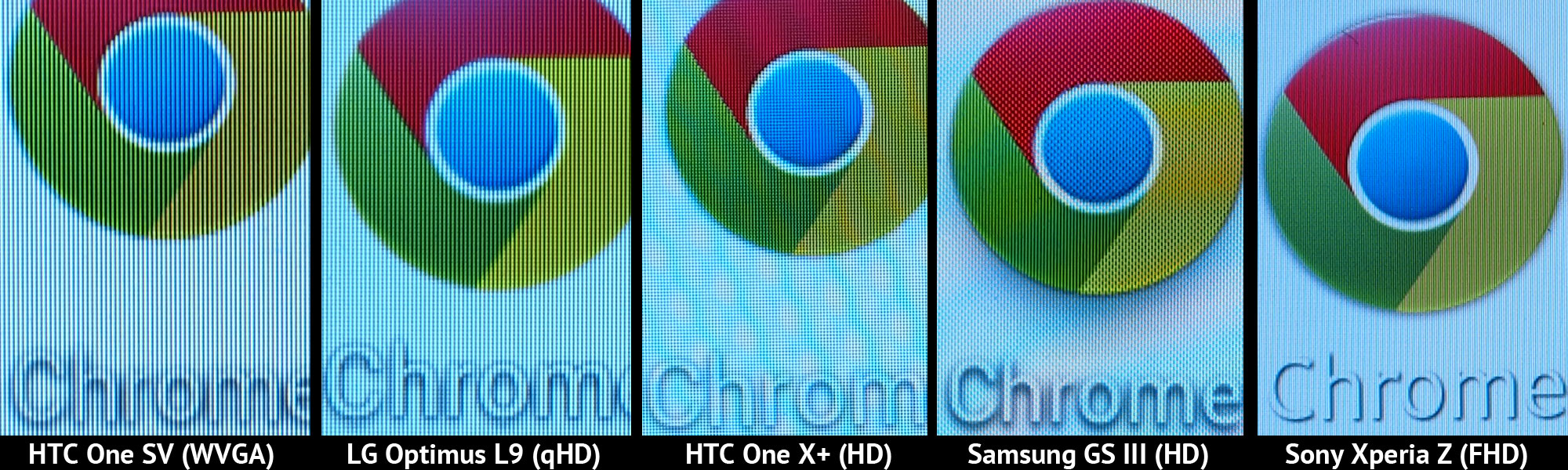
Современные смартфоны уже давно перешагнули черту 300 ppi и зачастую имеют значение ppi в полтора раза больше. Сама же плотность размещения пикселей является производной от размеров диагонали дисплея и, главное, от разрешения матрицы экрана. С существующими разрешениями экранов и с зависимостью плотности размещения пикселей от разрешения и диагонали экрана ознакомимся ниже.
Начнём с разрешения HD (high definіtion – высокое разрешение (англ.)). Стандарт этого разрешения представляет собой 1280*720 пикселей/дюйм. При этом значение ppi будет отличаться в прямой зависимости от размеров матрицы экрана: для экрана с HD-разрешением и с диагональю 4,3 дюйма ppi составит 342 пикселя/дюйм2. А вот для HD-экрана с диагональю 4,7 дюйма значение ppi станет меньшим и равным уже 312 пикселей/дюйм2.
* Все желающие смогут самостоятельно рассчитать значение ppi для своих смартфонов по формулам, приведённым в конце статьи.
Стандарт Full HD на данный момент является самым распространённым среди моделей смартфонов и представляет разрешение 1920*1080 пикселей/дюйм. С таким разрешением вы сможете встретить модели и с 4,5-дюймовым экраном, и с экраном на 6 дюймов. Конечно же, значение ppi будет меняться. Самым оптимальным размером экрана с разрешением матрицы Full HD является диагональ 5 дюймов: удобно смотреть, всё замечая, удобно держать смартфон в руке, да и значение ppi при таком разрешении и диагонали экрана составляет уже не 342 а 441 пикселей/дюйм2.
Теперь перейдём к более «странным» обозначениям и разрешениям, так любимым маркетологами разных стран.
Что есть такое «2k (2K)-разрешение»? Что такое разрешение Quad HD или QHD? Попытки запутать пользователя зачастую получаются успешными в данном случае: все перечисленные выше обозначения разрешения являются разыми названиями одного и того же стандарта – 2560*1440 пикселей/дюйм. Так что теперь вы сможете спокойно воспринимать информацию о том, что в «этом» смартфоне экран с матрицей QHD-разрешением, а в «том» смартфоне экран имеет разрешение 2K: экраны что того, что другого девайса имеют одинаковое разрешение.
Что касается значения ppi, то, естественно, для такого разрешения и значение плотности размещения пикселей будет большим. К примеру, для экрана диагональю 5,5 дюймов и с матрицей Quad HD-разрешения значение ppi будет составлять 538 пикселей/дюйм2.
Следующим выступает некий промежуточный стандарт разрешения – Ultra HD. Данный стандарт обозначает значение 3860*2160 пикселей/дюйм.
Для смартфона с экраном диагональю 5,5 дюйма и с этим разрешением значение плотности размещения пикселей будет составлять уже 804 пикселя/дюйм2. Правда, есть ли смысл в столь высокой плотности и где можно полноценно воспользоваться всеми преимуществами такого разрешения пока непонятно.
И последний на данный момент стандарт разрешения экрана, имеющий обозначение 4K. Этот стандарт обозначает 4096*2160 пикселей/дюйм. Для того же примера с 5,5 дюймовым смартфоном значение ppi станет уже 842 пикселя/дюйм2. Скорее всего, этот стандарт разрешения очень не скоро доберётся до массовой установки матриц экрана с таким разрешением в смартфоны с их достаточно маленькими как для таких показателей экранами.
Наибольшее распространение стандарт 4К-разрешения в данное время получает в топовых моделях планшетов (в ближайшее время), мониторов и телевизоров.
Теперь поговорим о грустном. Есть ли вообще смысл в приобретении смартфона с «навороченным» экраном? Конечно, всегда находятся люди, стремящиеся купить «самое-самое» устройство, пусть даже без понимания половины того, на что купленный девайс способен, главное – купить и владеть. И так до следующей новинки.
Дело тут даже не в той сумме, которую вы готовы выложить за топ-модель смартфона, дело в более прозаических вещах – программном обеспечении, приложениях и играх, а также в ресурсах смартфона.
Начнём с программного обеспечения.
Есть такое понятие как оптимизация программного продукта. В это понятие, помимо необходимых для качественной работы программы объёмов памяти и мощности процессора, также входит и необходимое разрешение дисплея. Если, к примеру, ваша любимая игра имеет оптимизацию под HD-экран, а вы приобрели смартфон с QHD-экраном, то вас ждёт горькое разочарование – ваша игра будет выглядеть на новом экране просто ужасно: растянутое изображение, пикселизация, какие-то непонятные «кубики» и прочие «прелести». Для полноценной игры вам придётся уменьшить размеры отображаемого игрового экрана.
Наоборот: если у вас приложение с оптимизацией под Full HD, а у вашего смартфона разрешение экрана HD, то приложение будет выглядеть качественно и ярко.
Второй неприятный момент, связанный с ресурсами смартфона, у которого установлен экран с большим разрешением.
Дело в том, что для качественного отображения изображений на экране с высоким разрешением смартфону требуется больше ресурсов батареи и большая мощность процессора. Соответственно, батарею заряжать придётся чаще, смартфон будет сильнее греться, а различить «на глаз» отличия между Full HD-экраном и экраном с Ultra HD-разрешением вы вряд ли сможете, особенно если экран имеет диагональ 5 дюймов. Оно того стоит? Переплачивать зачастую ещё одну стоимость полноценного смартфона за видимое только в результатах тестов да в техдокументации преимущество? Конечно же, на данный вопрос ответ дать можете только вы.
* Для всех желающих предоставляется формула для расчёта ppi экрана. Конечно же, в Интернете вы сможете найти массу ресурсов, на которых вы сможете сделать расчёт значения ppi в режиме онлайн, но если вам охота самостоятельно сделать расчёт ppi то вот вам формула:
*--* Расчёт ведётся в два этапа. На первом этапе находится промежуточное значение dp – т.н. диагональное разрешение в пикселях. На втором этапе вычисляется собственно значение ppi. Применяемые величины: w – ширина разрешения в пикселях, h – высота разрешения в пикселях, di – экрана.
1. Находим dp.
Dp = sqrt (w2 + p2), где sqrt – это корень квадратный.
2. Находим ppi.
Пример: Имеем смартфон с диагональю 4,8 дюйма и с разрешением Full HD (1920*1080 пикселей/дюйм). Какова плотность размещения пикселей ppi в данном случае?
Di = 4,8, w = 1920, h = 1080.
1. dp = sqrt (19202 + 10802) = 2202,9
2. ppi = 2202,9/4,8 ≈ 458,94 пикселей/дюйм2.
Существует широкое разнообразие дисплеев, но мы хотим вам дать несколько рекомендаций, которые могут помочь вам выбрать правильный экран. Качество передаваемого изображения зависит от разрешения экрана, плотности пикселей, типа экрана, и даже от размера. Есть много факторов, которые определяют, хороший это дисплей или нет. Так что, наверняка, многим будет полезно почитать, какой именно экран стоит выбрать для смартфона или планшета.
Разрешение экрана и плотность пикселей:
Когда вы читаете информацию о том или ином устройстве, то первое, что вы видите о дисплее – это размер и разрешение экрана, а также количество пикселей на дюйм, т.е. плотность пикселей. Из-за огромного количества Android-устройств и, соответственно, их ценового диапазона, существует широкий спектр различных разрешений экрана, поэтому мы можем рассмотреть только самые популярные из них.
Когда приводится конкретное разрешение дисплея, то оно, как правило, включает в себя ширину и высоту. Вот некоторые из самых популярных разрешений экранов:
- 240 х 320. Данное разрешение дисплея наиболее часто используется в устройствах с очень маленькими экранами, или же в бюджетных телефонах (которые отмирают).
- 320 х 480. Это разрешение также чаще всего получают телефоны с маленькими экранами, как правило, до четырех дюймов.
- 480 х 800 (WVGA). Еще несколько лет назад именно это разрешение применялось в устройствах высокого класса, таких как Samsung Galaxy S2. Теперь же, это разрешение характерно для смартфонов среднего и бюджетного классов, которые имеют дисплей менее пяти дюймов.
- 960 х 540 (qHD). Раньше подобное разрешение использовалось в высококлассных устройствах. А сейчас им обладают телефоны среднего класса.
- 1280 х 720 (HD/720р). На сегодняшний день это разрешение экрана характерно для смартфонов высокого класса. Иногда встречаются бюджетные телефоны и планшеты с таким же разрешением.
- 1920 х 1080 (Full HD/1080р). Как правило, такое высокое разрешение применяется при создании современных телевизоров. В этом году все чаще стали появляться еще и смартфоны/планшеты с Full HD дисплеями. Однако Full HD экран в настоящее время можно найти исключительно на мощных смартфонах и планшетах.
- 2560 х 1600 (WQXGA). Как вы сами наверняка понимаете, это супер высокое разрешение дисплея. Поддерживать его могут только самые мощные устройства. Например, планшет Nexus 10 получил именно такое разрешение экрана.

Итак, теперь стало ясно, что на смартфонах более низкого качества устанавливают соответствующее низкое разрешение экрана, а для более крупных дисплеев характерно высокое разрешение дисплея, конечно, и цена в этом случае будет не маленькая.
Что касается плотности пикселей, то она важна, когда дело доходит до общей резкости экрана. Например, когда вы просматриваете веб-страницы или читаете электронные книги, комфортность просмотра зависит именно от плотности пикселей, которая варьируется в зависимости от разрешения экрана и его размера. Если дисплей большой, а разрешение совсем низкое, то и плотность пикселей будет невелика.
Сегодня плотность пикселей, равная 300ppi считается отличной, потому что пользователь вряд ли заметит какие-то погрешности в картинке или увидит хотя бы один пиксель. Плотность пикселей ниже 200ppi характерна для маломощных устройств, а качество дисплея, соответственно, тоже ниже. Поэтому стоит выбирать смартфоны и планшеты с плотностью пикселей в диапазоне от 200 до 300ppi и выше.
Что такое LCD-дисплей?
LCD расшифровывается, как жидкокристаллический дисплей, и это самый популярный тип экрана для мобильных устройств. Спрос на него такой высокий из-за хорошего качества изображения, которое он передает и относительно низкого потребления мощности.
TFT-дисплеи:
А это самый популярный тип ЖК-дисплеев, который расшифровывается, как Thin Film Transistor, т.е. тонкопленочный транзистор. Он содержит активную матрицу, которая собственно и управляет транзистором. А транзистор, в свою очередь, отвечает за «включение и выключение» каждого пикселя. Это улучшает время реакции и обеспечивает больший контраст изображения. Причем другие типы ЖК-дисплеев этого сделать не могут, но являются более дорогими и потребляющими значительно большее количество энергии.
IPS-дисплеи:
В некоторых высококлассных смартфонах и планшетах используются IPS-экраны, которые являются одним из видов TFT-дисплеев. IPS-дисплей исправляет все недочеты, которые имеются у LCD-экранов – он способен воспроизводить более четкие и выразительные цвета, при этом обеспечивая широкий угол обзора. Это отлично подходит для тех пользователей, которые любят смотреть фильмы большими компаниями - где бы человек ни сидел, картинка останется яркой и четкой.
Super LCD дисплеи:
Несмотря на то, что создателем первых технологий Super LCD экранов является компания Samsung, эти дисплеи чаще всего использует HTC. Данная технология способна устранить блики, при этом такой экран потребляет небольшое количество заряда аккумулятора, а находясь на открытом воздухе, пользователю не придется напрягать свои глаза, чтобы увидеть изображение на экране. Super LCD-дисплей обеспечивает отличную видимость на улице, нежели это могут сделать обычные жидкокристаллические экраны.

Последняя версия экрана Super LCD под названием LCD3 потребляет еще меньшее количество энергии, чем все предыдущие версии. Такой тип дисплея уже получили смартфоны HTC Butterfly, HTC Droid DNA, HTC One.
Что такое OLED-дисплей?
Аббревиатура OLED расшифровывается, как Organic Light-Emitting Diode, а сам OLED-дисплей состоит из органического полимера. Как только появляется доступ к энергии, полимер загорается, и, соответственно, включается экран. У OLED-дисплея есть множество преимуществ, по сравнению с LCD-экранами, потому что он тоньше, ярче, потребляет меньше энергии и обеспечивает широкие углы обзора. При этом увеличивается контрастность и время реакции.
Самый популярный тип OLED-дисплеев – это AMOLED экраны. AMOLED можно расшифровать, как Active Matrix Organic Light-Emitting Diode. Эти дисплеи потребляют намного меньше энергии, чем стандартные экраны OLED.
Крупнейшим производителем AMOLED-дисплеев является, конечно же, южнокорейская компания Samsung, которая продает еще и Super AMOLED дисплеи. Большинство смартфонов и планшетов используют именно экраны Super AMOLED, но и не малое количество современных устройств работают на LCD-экранах.

Samsung иногда устанавливает матрицы PenTile на различные типы экранов AMOLED. При этом используется два субпикселя, в каждом из которых применяется технология RGBG (красный – зеленый – синий - зеленый) для красивого воспроизведения цветов, вместо стандартной модели RGB (красный – зеленый - синий). Некоторые критикуют матрицу PenTile, говоря, что она не придает экрану нужной четкости, но большинство пользователей соглашаются с тем, что при более высокой плотности пикселей, отсутствует какая-либо размытость. PenTile-матрица используется для увеличения срока службы дисплея.
AMOLED против LCD-дисплеев: что лучше выбрать?
Обе эти технологии имеют свои преимущества и недостатки. AMOLED-дисплеи известны высокой контрастностью, более глубоким и натуральным черным цветом, но LCD-экраны, как правило, создают более реалистичные цвета. В то время как AMOLED-дисплеи ярче, на LCD-дисплеи можно смотреть под прямыми солнечными лучами и картинка будет видна лучше.
AMOLED-дисплеи считаются более экономичными, а LCD-экраны потребляют меньшее количество заряда батареи во время просмотра веб-страниц. Кроме этого, одной из положительных сторон AMOLED-дисплеев являются широкие углы обзора, а вот LCD-экраны позволяют даже при низком разрешении создавать довольно качественную картинку, поскольку в их основе лежит технология RGB вместо PenTile RGBG.

Конечно, если вы хотите приобрести бюджетный смартфон, то вряд ли вы найдете множество устройств с AMOLED-дисплеем. Пользователи, которые ищут себе телефон из среднего ценового диапазона, столкнутся с такой же ситуацией. Ну, а выбирать смартфон/планшет среди устройств высокого класса проще всего, потому что именно у них наиболее качественные дисплеи, да и используются самые передовые технологии.
В целом, выбор устройства с тем или иным дисплеем зависит от ваших пожеланий – хотите, чтобы экран воспроизводил натуральные черные цвета и создавал высокую контрастность, тогда выбирайте AMOLED-дисплеи. Если же вы желаете получать более натуральные цвета и для вас важно, чтобы была хорошо видна картинка даже, когда на экран попадают прямые солнечные лучи, то выбирайте жидкокристаллические дисплеи.
Нашли ошибку? Выделите ее и нажмите Ctrl+Enter


