Responsive gallery jquery. Συλλογή εικόνων στο jQuery με ένα ενδιαφέρον εφέ. Παρουσίαση σε πλήρη οθόνη με HTML5 και jQuery
Γεια σε όλους! Σε αυτό το άρθρο θα δούμε πώς να φτιάξετε μια όμορφη και εύκολα ταξινομήσιμη συλλογή χρησιμοποιώντας το JQuery.
Μια όμορφη, βολικά ταξινομημένη γκαλερί είναι ένα υπέροχο πράγμα για τον ιστότοπό σας που θα ενθουσιάσει εσάς και τους επισκέπτες σας. Σήμερα θα δούμε ένα πολύ εύκολο στην εγκατάσταση και διαμόρφωση πρόσθετο για τη βιβλιοθήκη JQuery – Filterizr.
Παρά την ευκολία χρήσης, το πρόσθετο είναι αρκετά ελαφρύ και αποτελεσματικό. Ας το ρίξουμε μια πιο προσεκτική ματιά.
ΕπίδειξηΓια να δείτε πώς λειτουργεί το πρόσθετο, μεταβείτε στον επίσημο ιστότοπο και εδώ είναι μπροστά σας!
Μπορείτε να επιλέξετε να ταξινομήσετε ανά πόλη, φύση, βιομηχανία, ανατολή, δύση του ηλίου ή εμφάνιση όλων των φωτογραφιών (προεπιλογή). Υπάρχει ένα κουμπί Shuffle που θα σας επιτρέψει να κάνετε τυχαία αναπαραγωγή των εικόνων. Τα κουμπιά ASC και DESC ταξινομούν τις εικόνες σε αύξουσα και φθίνουσα σειρά, αντίστοιχα. Εάν θέλετε να βρείτε μια εικόνα ανά θέση ή περιγραφή, επιλέξτε το επιθυμητό στοιχείο στην αναπτυσσόμενη λίστα και εισαγάγετε το ερώτημα στο πεδίο αναζήτησης. Όταν τοποθετείτε το ποντίκι σας πάνω από την εικόνα, η εικόνα μετατρέπεται από ασπρόμαυρη σε έγχρωμη.
ΕγκατάστασηΓια να κάνετε λήψη της βιβλιοθήκης, κάντε κλικ στο κουμπί Λήψη ή χρησιμοποιήστε το NPM:
Npm εγκατάσταση filterizr
Η προσθήκη έχει ήδη ρυθμιστεί εκτός πλαισίου, αλλά αν θέλετε να παρακάμψετε τις προεπιλογές, μπορείτε είτε:
1) Περάστε ένα αντικείμενο με παραμέτρους στον κατασκευαστή JQuery
Var filterizd = $(".filtr-container").filterizr((
// επιλογές
})
2) Ξαναγράψτε τις επιλογές χρησιμοποιώντας τη μέθοδο setOptions() στο αντικείμενο Filterizr.
Filterizd.filterizr("setOptions", (
// επιλογές
})
Προεπιλεγμένες παράμετροι:
Επιλογές = (
animationΔιάρκεια: 0,5,
ανακλήσεις: (
onFilteringStart: function() ( ),
onFilteringEnd: function() ( )
},
καθυστέρηση: 0,
DelayMode: "προοδευτική",
easing: "ease-out",
φίλτρο: "όλα",
filterOutCss: (
αδιαφάνεια: 0,
transform: "scale(0.5)"
},
filterInCss: (
αδιαφάνεια: 0,
transform: "scale(1)"
},
διάταξη: "sameSize",
επιλογέας: ".filtr-container",
setupControls: true
}
Περισσότερες λεπτομερείς οδηγίες και περιγραφές κάθε παραμέτρου μπορείτε να βρείτε στη διεύθυνση
Γεια σε όλους!
Οι προγραμματιστές όλων των γραμμών, όταν δημιουργούν το επόμενο web project τους, ενδιαφέρονται συχνά για το πώς να παρουσιάσουν στους χρήστες τους διάφορους τύπους εικόνων, είτε πρόκειται για φωτογραφίες είτε για σετ εικόνων. Για αυτό, τα περίεργα μυαλά του διαδικτυακού χώρου, ως επί το πλείστον φυσικά πρόκειται για έναν χώρο «αστικό», αναζητούν όλο και περισσότερες νέες λύσεις για να δημιουργήσουν θεαματικά, πολύχρωμα και κυρίως λειτουργικά slide shows και γκαλερί φωτογραφιών. Ως επί το πλείστον, προσαρμόζονται από προγραμματιστές ώστε να ταιριάζουν με τη σχεδίαση του προτύπου του έργου web που δημιουργείται ή με τη μορφή προσθηκών και λειτουργικών μονάδων για μια συγκεκριμένη μηχανή διαχείρισης ιστότοπου. Αξίζει να κοιτάξετε τα σύγχρονα πρότυπα για τα οποία, ούτε ένα θέμα, με σπάνιες εξαιρέσεις, δεν μπορεί να κάνει χωρίς κάποιο είδος ρυθμιστικού πρόσθετου ή απλό περιστροφέα εικόνας. Επομένως, είναι κατανοητό ότι πολλοί προγραμματιστές ιστού θέλουν να έχουν κάτι τέτοιο στο οπλοστάσιό τους και να εκπλήσσουν τους αναγνώστες τους στο έπακρο παρουσιάζοντας αποτελεσματικά εικόνες στους ιστότοπούς τους.
Συνεχίζοντας τη συνεχιζόμενη σειρά κριτικών αναδυόμενων νέων λύσεων κατά τη δημιουργία, αποφάσισα να συγκεντρώσω μια πιο ολοκληρωμένη συλλογή από τα πιο ενδιαφέροντα και αποτελεσματικά slideshows και γκαλερί φωτογραφιών που έχω συναντήσει ποτέ, που δημιουργήθηκαν χρησιμοποιώντας τη μαγεία του jQuery.
Θα ήθελα να σας προειδοποιήσω αμέσως ότι οι πόροι που συζητούνται στην κριτική είναι κυρίως στα αγγλικά, αλλά νομίζω ότι όποιος το χρειάζεται θα το καταλάβει διαισθητικά ή με τη βοήθεια μεταφραστών, από τους οποίους υπάρχουν καμιά δεκαριά. Και αν ψάξετε αρκετά, μπορείτε να βρείτε περιγραφές της τεχνικής για τη δημιουργία κάποιων γκαλερί και ρυθμιστικών στα ρωσικά, καθώς πολλοί από τους προγραμματιστές ιστού μας μεταφράζουν ενώ εργάζονται σε ένα συγκεκριμένο έργο, πρώτα για τον εαυτό τους και στη συνέχεια δημοσιεύουν λεπτομερείς περιγραφές όλων των χειρισμών τους για δωρεάν πρόσβαση.
Για παράδειγμα, αυτό έκανα, όταν δούλευα στον μηχανισμό δημιουργίας , βρήκα για πρώτη φορά μια επιλογή γκαλερί που ήταν κατάλληλη για μένα στο burzhunet, τη μετέφρασα για καλύτερη κατανόηση του τι έκανα και στο μέλλον Αυτό αποδείχθηκε, τολμώ να ελπίζω, όχι ένα κακό άρθρο σχετικά με τη χρήση του σεναρίου Highslide, με παραδείγματα εργασίας σε διάφορες παραλλαγές εφαρμογής.
Και έτσι, αρκετοί από τους περιττούς στίχους, ας προχωρήσουμε απευθείας στην αναθεώρηση, ας παρακολουθήσουμε, διαβάστε σύντομες εξηγήσεις και ας επιλέξουμε από έναν τεράστιο αριθμό νέων προσθηκών και σεναρίων jQuery για την υλοποίηση ενδιαφέροντων ρυθμιστικών εικόνων, γκαλερί φωτογραφιών, προβολών διαφανειών στους ιστότοπούς σας: με ρυθμιστικά αυτόματης και μη αυτόματης αλλαγής, ρυθμιστικά εικόνας φόντου, με και χωρίς μικρογραφίες κ.λπ. και ούτω καθεξής...
Τοποθεσίας | Διαδήλωση


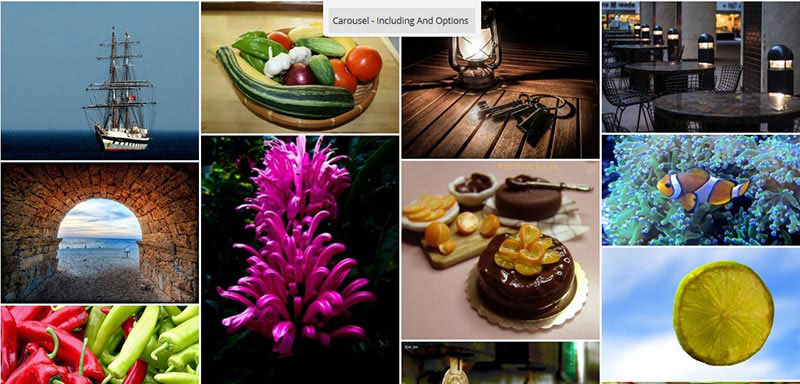
Μια πλήρης, προσαρμόσιμη συλλογή εικόνων jQuery με στοιχεία προβολής διαφανειών, εφέ μετάβασης και πολλαπλές επιλογές άλμπουμ. Συμβατό με όλα τα σύγχρονα προγράμματα περιήγησης για υπολογιστές και κινητά.

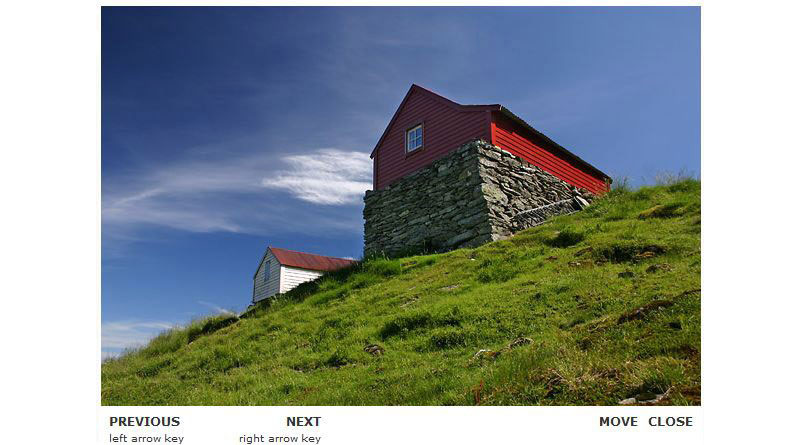
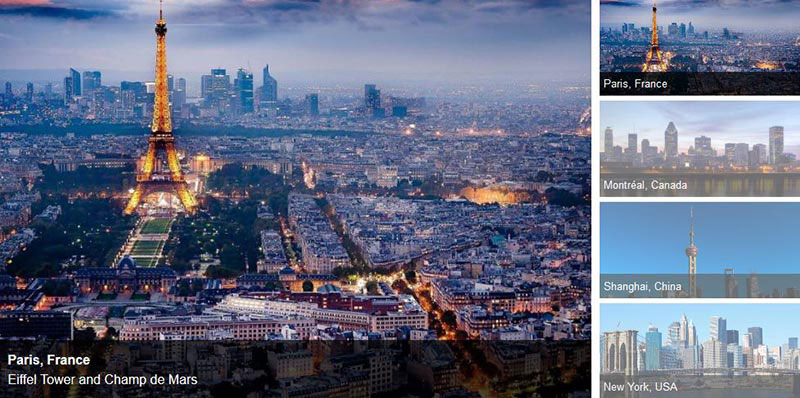
Ένα σεμινάριο για το πώς να δημιουργήσετε μια συλλογή πλήρους οθόνης χρησιμοποιώντας το jQuery. Η ιδέα είναι μια μικρογραφία της επιλεγμένης εικόνας πλήρους οθόνης να εμφανίζεται στο πλάι, με μια αντανάκλαση καθώς μετακινείστε μέσα στις εικόνες χρησιμοποιώντας τα βέλη ή το κλικ του ποντικιού. Οι μεγάλες εικόνες μετακινούνται προς τα πάνω ή προς τα κάτω σε στυλ προβολής διαφανειών ανάλογα με τη μετάβαση που επιλέγετε. Η δυνατότητα κλιμάκωσης της εικόνας, η οποία καθιστά την εικόνα στο φόντο ορατή σε λειτουργία πλήρους οθόνης ή προσαρμοσμένη στο μέγεθος της σελίδας.
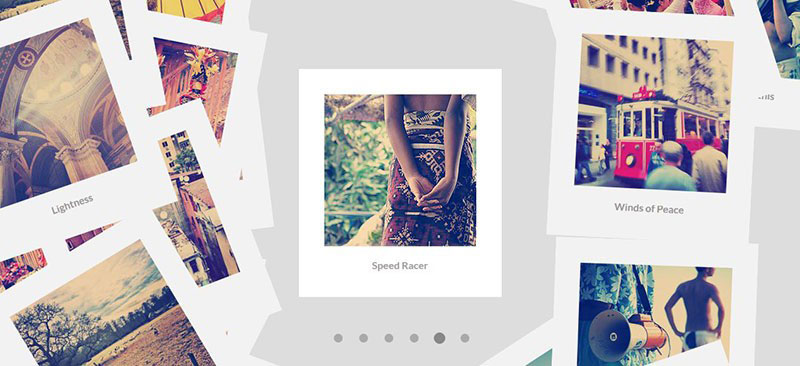
Slider Parallax
Το Parallax Slider είναι μια ενδιαφέρουσα λύση για την οργάνωση της εμφάνισης εικόνων σε μορφή παρουσίασης με στοιχεία χειροκίνητου ελέγχου. Η αρχική τοποθέτηση των μικρογραφιών προσελκύει την προσοχή. Ο επίσημος ιστότοπος έχει μια πλήρη ανάλυση του τρόπου ενσωμάτωσης και διαμόρφωσης του ρυθμιστικού.

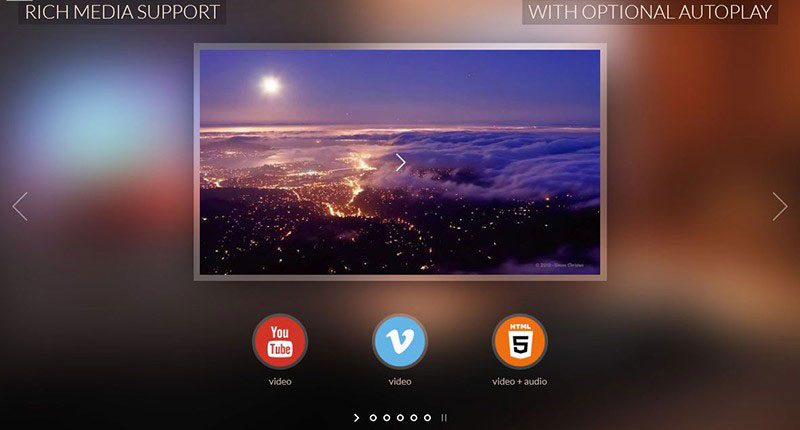
Η Minimalistic Slideshow Gallery με jQuery είναι μια εξαιρετική συλλογή εικόνων με στοιχεία για αυτόματη αλλαγή εικόνων, καθώς και δυνατότητα χειροκίνητου ελέγχου της εμφάνισης και επιλογής εικόνων από ένα αναπτυσσόμενο μπλοκ με ένα πλέγμα μικρογραφιών. Ένα από τα μειονεκτήματα είναι η έλλειψη προβολής εικόνων πλήρους μεγέθους, αλλά αυτός είναι ο μινιμαλισμός αυτής της γκαλερί.

Αυτή είναι μια παρουσίαση πλήρους οθόνης με εικόνες που αλλάζουν αυτόματα, χωρίς εντυπωσιακά εφέ, όλα είναι απλά και καλόγουστα.

Το Minimit Gallery είναι ένα πρόσθετο jQuery με μεγάλη δυνατότητα προσαρμογής, με μεγάλη ποικιλία μεταβάσεων κατά την εμφάνιση εικόνων. Χρησιμοποιώντας τη συλλογή Minimit, μπορείτε να οργανώσετε μια εμφάνιση εικόνων με τη μορφή καρουζέλ, προβολής διαφανειών, ενός απλού περιστροφέα και ενός κανονικού προγράμματος κύλισης εικόνων.

είναι ένα μικροσκοπικό πρόσθετο jQuery (2 kb) που παρέχει έναν απλό, χωρίς νόημα τρόπο εμφάνισης εικόνων ως παρουσίαση.

είναι μια όμορφη γκαλερί javascript, με εύχρηστα χειριστήρια και απρόσκοπτη συμβατότητα σε όλους τους υπολογιστές, τα iPhone και τις κινητές συσκευές. Πολύ εύκολο στην εγκατάσταση και τη διαμόρφωση

Σε αντίθεση με πολλά ρυθμιστικά εικόνας Javascript και jQuery, το Slider.js είναι μια υβριδική λύση, που υποστηρίζεται από μεταβάσεις και κινούμενα σχέδια CSS3.

Αυτό είναι ένα πρότυπο μιας σελίδας για τη δημιουργία διαφόρων παρουσιάσεων σε HTML5 και CSS3.

Το Diapo slideshow είναι ένα έργο ανοιχτού κώδικα. Εάν θέλετε, μπορείτε να προτείνετε αλλαγές ή βελτιώσεις. Μπορείτε να το κατεβάσετε και να το χρησιμοποιήσετε δωρεάν και τίποτα και κανείς δεν σας εμποδίζει να χρησιμοποιήσετε αυτό το ρυθμιστικό στα έργα σας. Το ρυθμιστικό είναι εύκολο να προσαρμοστεί, υπάρχουν ενδιαφέρουσες μεταβάσεις μεταξύ του παρουσιαζόμενου περιεχομένου και μπορείτε να τοποθετήσετε οτιδήποτε στο ρυθμιστικό, λειτουργεί αρκετά γρήγορα, χωρίς εμπλοκές.

δεν είναι τίποτα άλλο από ένα άλλο εργαλείο για τη δημιουργία προβολών διαφανειών σε ιστότοπους και άλλα έργα ιστού. Υποστηρίζει όλα τα σύγχρονα προγράμματα περιήγησης, οριζόντια και κάθετα κινούμενα σχέδια, υποστήριξη για προσαρμοσμένες μεταβάσεις, API επανάκλησης και πολλά άλλα. Μπορείτε να χρησιμοποιήσετε οποιαδήποτε στοιχεία HTML στις διαφάνειές σας, είναι κατανοητό και προσβάσιμο για αρχάριους και διανέμεται εντελώς δωρεάν.
JavaScript Slideshow για Agile Development
Υλοποιήστε τα slideshow σας με αυτό το καταπληκτικό πρόσθετο jQuery. Εργαλείο εξαιρετικά προσαρμόσιμο για να μπορείτε να δημιουργήσετε την παρουσίαση του περιεχομένου σας σύμφωνα με τις απαιτήσεις σας. Για ευκολότερη ενσωμάτωση με εξωτερικά δεδομένα ή δεδομένα από το CMS σας, το . Αυτή είναι μια νέα έκδοση και γραμμένη από την αρχή. Οι προγραμματιστές προσπάθησαν να περιγράψουν την όλη διαδικασία της συνεργασίας με το πνευματικό τέκνο τους πολύ καθαρά και κατανοητά.

είναι ένα πρόσθετο jQuery που σας επιτρέπει να μετατρέψετε μη ταξινομημένες λίστες σε slideshows με ελκυστικά εφέ κινούμενων σχεδίων. Σε μια παρουσίαση, μπορείτε να εμφανίσετε μια λίστα διαφανειών, είτε χρησιμοποιώντας αριθμούς ή μικρογραφίες, είτε χρησιμοποιώντας τα κουμπιά Προηγούμενο και Επόμενο. Το ρυθμιστικό έχει πολλούς πρωτότυπους τύπους κινούμενων εικόνων, όπως κύβο (με διάφορους υποτύπους), σωλήνα, μπλοκ και άλλα.

Ένα πλήρες σύνολο εργαλείων για την οργάνωση όλων των ειδών παρουσιάσεων διαφόρων περιεχομένων στα web project σας. Οι αστοί έκαναν ό,τι μπορούσαν, συμπεριλαμβανομένου σχεδόν όλων των τύπων διαφόρων ρυθμιστικών και γκαλερί χρησιμοποιώντας τη μαγεία του jQuery. Ρυθμιστικό φωτογραφιών, γκαλερί φωτογραφιών, δυναμική προβολή διαφανειών, καρουζέλ, ρυθμιστικό περιεχομένου, μενού καρτελών και πολλά άλλα, γενικά υπάρχει χώρος για την ακατανίκητη φαντασία μας να λειτουργεί.

Αυτό είναι ένα πρόσθετο slideshow jQuery που έχει δημιουργηθεί με γνώμονα την απλότητα. Μόνο το πιο χρήσιμο σύνολο λειτουργιών είναι γεμάτο, τόσο για αρχάριους όσο και για προχωρημένους προγραμματιστές, παρέχοντας την ευκαιρία να δημιουργήσετε απλές, αλλά ταυτόχρονα πολύ αποτελεσματικές παρουσιάσεις διαφανειών που είναι φιλικές προς το χρήστη.

— ένα απλό ρυθμιστικό χτισμένο σε jQuery, απλό από όλες τις απόψεις, που δεν απαιτεί ειδικές δεξιότητες, νομίζω ότι πολλοί θα το βρουν χρήσιμο για την εφαρμογή παρουσιάσεων στις ιστοσελίδες τους. Το πρόσθετο δοκιμάστηκε σε όλα τα σύγχρονα προγράμματα περιήγησης, συμπεριλαμβανομένου του αργού προγράμματος περιήγησης IE.

Το jbgallery είναι ένα είδος widget διεπαφής χρήστη γραμμένο σε javascript της βιβλιοθήκης jQuery. Η λειτουργία του είναι να εμφανίζει μια μεγάλη εικόνα ως φόντο του ιστότοπου σε λειτουργία πλήρους οθόνης, πολλές εικόνες με τη μορφή ρυθμιστικού. Όλες οι λειτουργίες προβολής έχουν χειριστήρια προβολής. Είναι μια ενδιαφέρουσα λύση με τον δικό της τρόπο, και σε ορισμένες περιπτώσεις δεν είναι καν στάνταρ.

Είναι ένα εύχρηστο πρόσθετο jQuery για την εμφάνιση των φωτογραφιών σας ως slideshow με εφέ μετάβασης μεταξύ εικόνων (έχετε δει πιο ενδιαφέρουσες). Το jqFancyTransitions είναι συμβατό και έχει δοκιμαστεί εκτενώς με Safari 2+, Internet Explorer 6+, Firefox 2+, Google Chrome 3+, Opera 9+.

είναι ένα πρόσθετο jQuery που διανέμεται ελεύθερα για την προβολή εικόνων και άλλων πληροφοριών στη φόρμα Lightbox. Αναδυόμενο παράθυρο με χειριστήρια, σκιασμένο φόντο και όλα αυτά, απλά και καλόγουστα.

Ένα άλλο πρόσθετο jQuery από τη σειρά Lightbox, αν και ζυγίζει εξωφρενικά λίγο (9 KB), αλλά έχει έναν τόνο λειτουργικότητας. Υπάρχει μια αξιοπρεπώς σχεδιασμένη διεπαφή που μπορείτε πάντα να βελτιώσετε ή να προσαρμόσετε χρησιμοποιώντας CSS.

Ήδη από το όνομα γίνεται σαφές ότι δεν υπάρχει τίποτα φανταχτερό, έχουμε ένα πολύ απλό αυτόματο scroller εικόνας, με χειριστήρια που λείπουν εντελώς. Ποιος ξέρει, ίσως αυτό το ρυθμιστικό να τραβήξει την προσοχή σας ακριβώς με τον μινιμαλισμό του.

Περιστροφέας εικόνας με διαφορετικούς τύπους μεταβάσεων. Λειτουργεί τόσο αυτόματα όσο και με κλικ και είναι αρκετά εύκολο να ρυθμιστεί.

— μια πλήρης συλλογή εικόνων και όχι απλώς ένα ρυθμιστικό. Προεπισκόπηση μικρογραφιών και δυνατότητα επιλογής εφέ μετάβασης, πλήρης υποστήριξη για όλα τα προγράμματα περιήγησης, λεπτομερής περιγραφή της ενσωμάτωσης σε ένα έργο web και δωρεάν διανομή.

Αυτή είναι μια υλοποίηση έτοιμων προς χρήση παρουσιάσεων με χρήση scriptaculous/prototype ή jQuery. Το Horinaja είναι κάπως μια καινοτόμος λύση επειδή σας επιτρέπει να χρησιμοποιήσετε έναν τροχό για να μετακινηθείτε στο περιεχόμενο που βρίσκεται στο ρυθμιστικό. Όταν ο δείκτης του ποντικιού βρίσκεται έξω από την περιοχή της παρουσίασης, η κύλιση πραγματοποιείται αυτόματα όταν ο δείκτης τοποθετηθεί πάνω από την παρουσίαση, η κύλιση σταματά.

Αυτή είναι μια δυνατότητα από μια σειρά απλών κυλιόμενων εικόνων, αν και με χειριστήρια προβολής, και επομένως λειτουργεί τόσο σε αυτόματη όσο και σε χειροκίνητη λειτουργία.

Το s3Slider είναι ένα πρόσθετο jQuery που δημιουργεί μια παρουσίαση από μια μη ταξινομημένη λίστα εικόνων και μπορεί εύκολα να εφαρμοστεί σε οποιαδήποτε πλατφόρμα Ιστού.

Αυτό είναι ένα πρόσθετο jQuery που έχει βελτιστοποιηθεί για την επεξεργασία μεγάλου όγκου φωτογραφιών εξοικονομώντας εύρος ζώνης.
Φόντο Βέγκας
Η προσθήκη Vegas Background jQuery σάς επιτρέπει να προσθέτετε όμορφες εικόνες φόντου πλήρους οθόνης σε ιστοσελίδες, όλες με στοιχεία προβολής διαφανειών. Εάν μελετήσετε προσεκτικά τις περιπλοκές της εργασίας με την προσθήκη, μπορείτε να βρείτε πολλές ενδιαφέρουσες λύσεις, φυσικά, μόνο εάν τις χρειάζεστε.

— ένα ρυθμιστικό ως ρυθμιστικό, ούτε περισσότερο, ούτε λιγότερο, με λεζάντες για εικόνες ή ανακοινώσεις άρθρων και απλά στοιχεία ελέγχου, τυχαία.

είναι ένα ελαφρύ (περίπου 5 KB) javascript για την οργάνωση της προβολής εικόνων. Η αυτόματη αλλαγή μεγέθους και κλιμάκωση μεγάλων εικόνων σάς επιτρέπει να προβάλλετε την εικόνα σε πλήρες μέγεθος μέσα στο παράθυρο του προγράμματος περιήγησης

Η έκδοση 4 του PikaChoose jQuery Image Gallery είναι διαθέσιμη! Το Pikachoose είναι ένα ελαφρύ slideshow jQuery με εξαιρετικές δυνατότητες! Ενσωμάτωση με το Fancybox, εξαιρετικά θέματα (αν και όχι δωρεάν) και πολλά άλλα προσφέρονται στην προσοχή σας από τους προγραμματιστές των προσθηκών.

Ελέγχει τον αριθμό των εικόνων στην καταχώρισή σας και δημιουργεί δυναμικά ένα σύνολο συνδέσμων φωτογραφιών ως ψηφιακή πλοήγηση. Επιπλέον, κάνοντας κλικ σε κάθε εικόνα θα μετακινηθείτε προς τα εμπρός ή προς τα πίσω και μπορείτε επίσης να μετακινηθείτε στις εικόνες ανάλογα με την περιοχή στην οποία κάνετε κλικ στην εικόνα (για παράδειγμα: κάνοντας κλικ στην αριστερή πλευρά της εικόνας θα μετακινηθούν οι διαφάνειες εμπρός και πίσω, αντίστοιχα, για τη δεξιά πλευρά της εικόνας).

Ένα άλλο ρυθμιστικό jQuery που θα ταιριάζει τέλεια σε οποιοδήποτε πρότυπο WordPress.

Μια άλλη εξέλιξη του "Nivo", όπως όλα όσα κάνουν τα παιδιά από αυτό το στούντιο, το πρόσθετο είναι κατασκευασμένο με υψηλή ποιότητα, περιέχει 16 μοναδικά εφέ μετάβασης, πλοήγηση με πληκτρολόγιο και πολλά άλλα. Αυτή η έκδοση περιλαμβάνει ένα αποκλειστικό πρόσθετο απευθείας για το WordPress. Έτσι, για όλους τους λάτρεις αυτής της μηχανής blogging, το Nivo Slider θα είναι το κατάλληλο για εσάς.

Πρόσθετο jQuery που σας επιτρέπει να δημιουργήσετε γρήγορα ένα απλό, αποτελεσματικό και όμορφο ρυθμιστικό για εικόνες οποιουδήποτε μεγέθους.

Το Pirobox είναι ένα ελαφρύ σενάριο "lightbox" του jQuery, η προβολή πραγματοποιείται σε ένα αναδυόμενο μπλοκ που προσαρμόζεται αυτόματα στο μέγεθος της εικόνας, με όλα τα χειριστήρια.

Οι δημιουργοί αυτής της γκαλερί προσφέρουν μια μάλλον πρωτότυπη παρουσίαση των εικόνων. Οι εικόνες εμφανίζονται σε μινιατούρες με τη μορφή κύματος, όταν κάνετε κλικ στη μικρογραφία, θα δούμε μια μεσαίου μεγέθους έκδοση της εικόνας, κάντε κλικ για δεύτερη φορά και θα δείτε μια μεγάλη εικόνα. Μπορείτε να το θεωρήσετε αυτό ένα πείραμα, αλλά πρέπει να παραδεχτείτε ότι κάτι νέο και ασυνήθιστο είναι πάντα ενδιαφέρον.
Παρουσίαση σε πλήρη οθόνη με HTML5 και jQuery
Για να δημιουργήσουν slideshows και να εμφανίσουν εικόνες σε λειτουργία πλήρους οθόνης, οι προγραμματιστές χρησιμοποίησαν το ήδη γνωστό plugin Vegas jQuery, το οποίο περιέχει πολλές ιδέες και τεχνικές που περιγράφηκαν προηγουμένως λεπτομερώς στα άρθρα της ομάδας. Η παρουσία στοιχείων ήχου HTML5 και το στυλ των μεταβάσεων μεταξύ των εικόνων είναι ελκυστικές.


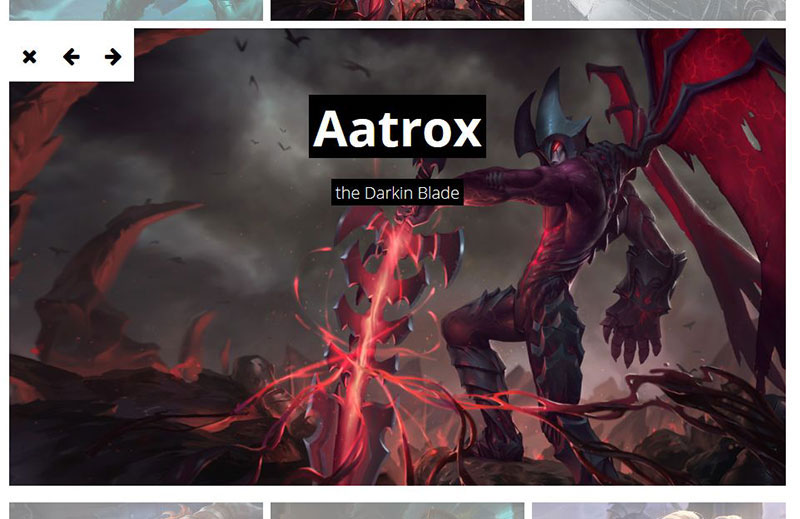
Μια άλλη εξέλιξη από την ομάδα Codrops, μια πλήρης και λειτουργική συλλογή εικόνων, αλλά δεν έχει νόημα να την περιγράψεις, πρέπει να τη δεις.

Παρουσίαση εικόνας, εικόνες εξαφανίζονται ακριβώς μπροστά στα μάτια σας, το αποτέλεσμα είναι απλά υπέροχο.

Είναι ένα πλαίσιο συλλογής εικόνων JavaScript χτισμένο πάνω από τη βιβλιοθήκη jQuery. Ο στόχος είναι να απλοποιηθεί η διαδικασία ανάπτυξης μιας επαγγελματικής συλλογής εικόνων για web και κινητές συσκευές. Μπορείτε να το δείτε σε ένα αναδυόμενο παράθυρο ή σε λειτουργία πλήρους οθόνης.

Ήσυχα αρχίζουμε να το συνηθίζουμε και περιμένουμε νέα έργα από την ομάδα της Codrops. Αποκτήστε ένα εξαιρετικό ρυθμιστικό εικόνας με ένα υπέροχο εφέ μετάβασης 3D για προβολή εικόνων σε λειτουργία πλήρους οθόνης.

Άλλο ένα πρόσθετο WordPress από τη σειρά slideshow organizer. Ενσωματώνεται εύκολα σε σχεδόν οποιοδήποτε σχέδιο και προσφέρει πολλές επιλογές προσαρμογής τόσο για έμπειρους όσο και για μη έμπειρους χρήστες.

Ένα άλλο πρόσθετο γραμμένο για το WordPress, θα διευκολύνει πολύ την οργάνωση μιας παρουσίασης εικόνων ή οποιουδήποτε άλλου περιεχομένου στα ιστολόγιά σας.

Ένα καλό πρόσθετο slideshow για ενσωμάτωση στο WordPress. Το Xili-floom-slideshow εγκαθίσταται αυτόματα και επιτρέπονται επίσης οι προσωπικές ρυθμίσεις.

Το Slimbox2 είναι μια καθιερωμένη προσθήκη WordPress για την εμφάνιση εικόνων με εφέ Lightbox. Υποστηρίζει αυτόματη προβολή διαφανειών και αλλαγή μεγέθους εικόνων στο παράθυρο του προγράμματος περιήγησης. Και γενικά, αυτό το πρόσθετο έχει πολλά πλεονεκτήματα σε σχέση με άλλα πρόσθετα αυτής της σειράς.

Αυτό το πρόσθετο/γραφικό στοιχείο σάς επιτρέπει να δημιουργείτε δυναμικές, ελεγχόμενες παρουσιάσεις και παρουσιάσεις για τον ιστότοπο ή το ιστολόγιό σας που εκτελείται στη μηχανή WordPress.

Αυτή η προσθήκη WordPress μετατρέπει τις ενσωματωμένες εικόνες γκαλερί σε μια απλή και ευέλικτη παρουσίαση. Η προσθήκη χρησιμοποιεί ρυθμιστικό εικόνας FlexSlider jQuery και προσωπικές ρυθμίσεις χρήστη.

είναι ένα πρόσθετο WordPress για την οργάνωση προβολών διαφανειών φωτογραφιών, εικόνων από το SmugMug, το Flickr, το MobileMe, το Picasa ή το Photobucket RSS, έργα και οθόνες χρησιμοποιώντας καθαρή Javascript.

Ένα απλό ρυθμιστικό για WordPress και πολλά άλλα. Τίποτα περιττό ή δυσκίνητο, η δουλειά γίνεται με μινιμαλιστικό στυλ, η έμφαση δίνεται στη σταθερότητα και την ταχύτητα, συνδέεται τέλεια με τη μηχανή διαχείρισης blog.

Κατά τη γνώμη μου, το Skitter είναι ένα από τα καλύτερα ρυθμιστικά που υποστηρίζει την εργασία με το WordPress. Με ελκύει η σταθερότητα και η ταχύτητα λειτουργίας, τα όχι πολύ εμφανή χειριστήρια, τα εφέ μετάβασης και η αρκετά απλή σύνδεση με το θέμα.

είναι ένα πρόσθετο για το WordPress με το οποίο μπορείτε εύκολα και γρήγορα να οργανώσετε μια συλλογή εικόνων στον ιστότοπό σας με δυνατότητα προβολής σε λειτουργία προβολής διαφανειών. Η οθόνη μπορεί να είναι είτε αυτόματη είτε πλήρως ελεγχόμενη με επίδειξη μικρογραφιών και λεζάντες για εικόνες.
Τοποθεσίας | Διαδήλωση

Εμφανίζει όλες τις εικόνες για μια ανάρτηση/σελίδα ως παρουσίαση. Εύκολη εγκατάσταση. Αυτό το πρόσθετο απαιτεί το Adobe Flash για την έκδοση με κίνηση μετάβασης, εάν δεν βρεθεί Flash, το ρυθμιστικό λειτουργεί ως συνήθως.

Ένα άλλο απλό ρυθμιστικό για το WordPress, εμφανίζει εικόνες για αναρτήσεις και σύντομες ανακοινώσεις άρθρων. Χρησιμοποιώ κατά καιρούς ένα τέτοιο πρόσθετο σε αυτό το blog.

Το Meteor Slides είναι ένα ρυθμιστικό WordPress jQuery με περισσότερα από είκοσι στυλ μετάβασης για να διαλέξετε. Ο συγγραφέας ονόμασε το πρόσθετο "μετέωρο", υπονοώντας πιθανώς την ταχύτητα λειτουργίας.

Η oQey Gallery είναι μια ολοκληρωμένη συλλογή εικόνων με στοιχεία προβολής διαφανειών για WordPress, με ενσωματωμένες δυνατότητες βίντεο και μουσικής.

Πρόκειται για μια παρουσίαση με στοιχεία κινούμενης εικόνας flash για προβολή εικόνων και βίντεο σε ιστότοπους και ιστολόγια. Μπορείτε να τοποθετήσετε αυτό το ρυθμιστικό σε οποιονδήποτε ιστότοπο, σε οποιοδήποτε μέγεθος και με όποιο περιεχόμενο θέλετε.

Η προσθήκη Flash Gallery μετατρέπει τις κανονικές γκαλερί σας σε εκπληκτικούς τοίχους εικόνων, με υποστήριξη για πολλά άλμπουμ ανά ανάρτηση, προβολή σε πλήρη οθόνη και λειτουργία προβολής διαφανειών.

Το WOW Slider είναι ένα ρυθμιστικό εικόνας jQuery για WordPress με εκπληκτικά οπτικά εφέ (Explosion, Fly, Blinds, Squares, Fragments, Basic, Fade, Stack, Vertical Stack και Linear) και επαγγελματικά σχεδιασμένα πρότυπα.

Το Promotion Slider είναι μια προσθήκη jQuery που διευκολύνει τη δημιουργία μιας απλής προβολής διαφανειών ή την εφαρμογή πολλαπλών ζωνών περιστρεφόμενων διαφημίσεων σε μια σελίδα, επειδή είναι ένα εξαιρετικά προσαρμόσιμο εργαλείο, θα έχετε τον πλήρη έλεγχο του τι εμφανίζετε στο ρυθμιστικό και του τρόπου η ενότητα λειτουργεί γενικά.
| Διαδήλωση

Νέο στην έκδοση 2.4: υποστήριξη για ταξινόμηση φωτογραφιών drag-n-drop απευθείας μέσω του προγράμματος επεξεργασίας WordPress, καθώς και δυνατότητα προσθήκης συνδέσμων φωτογραφιών σε κύριες εικόνες. (Το IE8 μπορεί να έχει κάποια σφάλματα, λειτουργεί καλά σε όλα τα μεγάλα προγράμματα περιήγησης. Οι συγγραφείς υπόσχονται πλήρη υποστήριξη για τον IE8 στο μέλλον.)
| Διαδήλωση

Η τελευταία συγχορδία αυτής της κριτικής θα είναι αυτό το πρόσθετο για το WordPress, ένα άλλο ρυθμιστικό με ενδιαφέροντα οπτικά εφέ για την επιλογή και την αλλαγή εικόνων.
Κοιτάζω όλα όσα περιγράφονται παραπάνω και εκπλήσσομαι, πόσο φανταχτερά έχουν αυτοί οι άνθρωποι, αλλά δεν είναι μόνο αυτό που έχουν βρει πρόσφατα διάφοροι προγραμματιστές ιστού σχετικά με το θέμα της οργάνωσης εικόνων σε έργα ιστού. Είναι υπέροχο που είναι πλέον δυνατή η εφαρμογή τέτοιων υπέροχων λύσεων για τη δημιουργία γκαλερί και παρουσιάσεων.
Τολμώ να ελπίζω αθόρυβα ότι σε αυτή τη συλλογή θα βρείτε κάτι ενδιαφέρον για τον εαυτό σας, δημιουργήστε τη δική σας μοναδική γκαλερί ή slider, προς τέρψη των χρηστών σας και, φυσικά, του αγαπημένου σας εαυτού, και πού θα ήμασταν χωρίς αυτό...
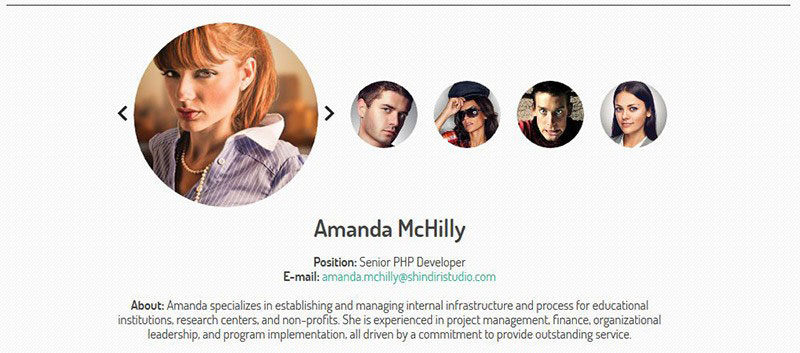
Μια παρόμοια λύση μπορεί να χρησιμοποιηθεί για την εμφάνιση των πιο πρόσφατων άρθρων ιστολογίου ή για την παρουσίαση προϊόντων.
Ένας μοναδικός τρόπος για να εμφανίσετε τις φωτογραφίες σας σε μια φανταχτερή γκαλερί jQuery.
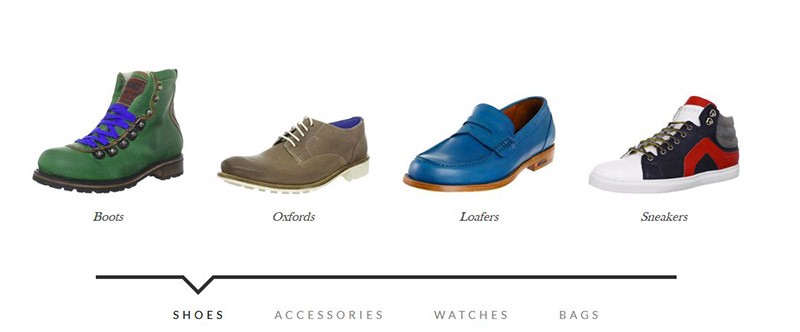
3. Συλλογή εικόνων jQuery για ένα προϊόν, πρόσθετο “slideJS”.Η προσθήκη jQuery είναι ιδανική για την υλοποίηση μιας σελίδας προϊόντος με πολλές εικόνες. Η μετάβαση μεταξύ των εικόνων μπορεί να γίνει χρησιμοποιώντας μικρογραφίες ή χρησιμοποιώντας βέλη πλοήγησης.
Η εικόνα μεγεθύνεται όταν τοποθετείτε τον κέρσορα του ποντικιού πάνω της.
5. Κομψή γκαλερί Lightbox "ppGallery" 6. Mini-jQuery gallery "Touch-Gallery" 7. Νέα γκαλερί jQuery με μικρογραφίεςΕπαγγελματική γκαλερί jQuery του 2011.
8. Πρόσθετο jQuery "Nivo Zoom"Ένα άλλο πρόσθετο jQuery υψηλής ποιότητας από τους προγραμματιστές του ρυθμιστικού Nivo. Μεγεθύνετε την εικόνα κάνοντας κλικ στη μικρογραφία.
9. jQuery 3d Wall GalleryΝέα γκαλερί jQuery για το 2011. Η τροφοδοσία των εικόνων εκτείνεται σε όλο το πλάτος της οθόνης. Μπορείτε να πλοηγηθείτε μεταξύ των φωτογραφιών με τρεις τρόπους: χρησιμοποιώντας τον τροχό του ποντικιού, κάνοντας κύλιση στο επάνω μέρος της συλλογής και χρησιμοποιώντας το μπλοκ μικρογραφιών στο κάτω μέρος. Η γκαλερί φαίνεται πολύ εντυπωσιακή.
Οι εικόνες στη συλλογή μεγεθύνονται τυχαία και μειώνονται ξανά δημιουργώντας ένα εφέ φυσαλίδων.
11. Ασυνήθιστη εμφάνιση εικόνων στη συλλογή jQueryΧρησιμοποιώντας το ρυθμιστικό στο επάνω μέρος, μπορείτε να αλλάξετε την απόσταση μεταξύ των εικόνων στη στοίβα. Όταν κάνετε κλικ σε μια εικόνα, αυτή περιστρέφεται.
12. Πρόσθετο jQuery gallery "MB.Gallery" 13. jQuery gallery, που εκτείνεται για να γεμίσει ολόκληρη την οθόνηΠρόσθετο από το 2011. Μια νέα συλλογή με περιγραφές εικόνων, που εκτείνονται σε ολόκληρη την περιοχή του παραθύρου του προγράμματος περιήγησης, ανεξάρτητα από το μέγεθός του. Οι μικρογραφίες της εικόνας υλοποιούνται με ενδιαφέρον. Η μετάβαση μεταξύ των φωτογραφιών πραγματοποιείται χρησιμοποιώντας τα βέλη κοντά στη μικρογραφία και χρησιμοποιώντας τον τροχό του ποντικιού.
14. Ελαφριά γκαλερί jQueryΤο πρόσθετο σαρώνει αυτόματα το φάκελο και δημιουργεί μικρά αντίγραφα εικόνων.
16. Κομψή γκαλερί που χρησιμοποιεί τις βιβλιοθήκες jQuery και RaphaelΈνα ενδιαφέρον εφέ όταν τοποθετείτε το ποντίκι πάνω από μια μικρογραφία.
17. Νέα έκδοση του πρόσθετου jQuery "Supersized" έκδοση 3.1Μόλις πρόσφατα ανέφερα αυτήν τη λύση jQuery για τη δημιουργία γκαλερί πλήρους οθόνης. Σήμερα θα ήθελα να σας παρουσιάσω την πιο πρόσφατη έκδοση αυτού του επαγγελματικού πρόσθετου. Το σενάριο έχει ξαναγραφτεί πλήρως, τώρα η γκαλερί λειτουργεί ακόμα πιο γρήγορα και έχουν προστεθεί μερικές ενδιαφέρουσες ρυθμίσεις, για παράδειγμα, πλοήγηση με χρήση του πληκτρολογίου, μεταβλητή ταχύτητα αλλαγής εικόνων, μέγεθος οθόνης και άλλα.
18. Πρόσθετο jQuery "Galleria 1.2.2"Νέα γκαλερί jQuery για τα έργα σας.
Η συλλογή εμφανίζεται στη σελίδα όταν πατάτε ένα κουμπί. Γύρω από τη μεγεθυμένη εικόνα εμφανίζονται μικρογραφίες. Μπορείτε να ελέγξετε την αυτόματη αλλαγή των εικόνων. Τεχνολογίες που χρησιμοποιούνται: jQuery, CSS, PHP.
20. Πρόσθετο Timer GalleryΣυλλογή jQuery. Εφαρμόστηκε αυτόματη αλλαγή διαφανειών και κύλιση μικρογραφιών εάν υπάρχουν πάρα πολλές από αυτές.
Πρόσθετο συλλογής εικόνων χρησιμοποιώντας jQuery.
22. γκαλερί javascript για προβολή σε κινητές συσκευές "PhotoSwipe"Μια συλλογή εικόνων βελτιστοποιημένη για προβολή σε κινητές συσκευές (τηλέφωνα ή tablet).
23. γκαλερί javascript με εφέ 3D 24. γκαλερί "jQuery morphing gallery"Νέο ρυθμιστικό jQuery. Πολλά δροσερά κινούμενα εφέ κατά την αλλαγή διαφανειών.
25. Πρόσθετο jQuery “Galleria 1.2.3” 26. Συλλογή εικόνων jQuery “Image Wall”Μια πρωτότυπη γκαλερί με τη μορφή μινιατούρες διαφόρων μεγεθών διάσπαρτες στην οθόνη, στυλιζαρισμένες σαν πίνακες ζωγραφικής. Όταν κάνετε κλικ στη μικρογραφία, εμφανίζεται μια περιοχή με περιγραφή της εικόνας και όταν κάνετε ξανά κλικ, εμφανίζεται η αρχική μεγάλη εικόνα.
27. Γκαλερί CSS3Ενδιαφέρον εφέ αιώρησης.
28. Γκαλερί με μινιατούρες “TN3 Gallery”Συλλογή jQyery με μικρογραφίες. Έχει υλοποιηθεί η δυνατότητα προβολής σε συμπαγές παράθυρο και σε παράθυρο πλήρους οθόνης, καθώς και η δυνατότητα απενεργοποίησης/ενεργοποίησης αυτόματης αλλαγής διαφανειών.
29. Πλέγμα εικόνων "Grid-Gallery"Το πλέγμα εικόνας τεντώνεται ανάλογα με το πλάτος του παραθύρου του προγράμματος περιήγησης. Ένα ενδιαφέρον εφέ αιώρησης: η ενεργή γραμμή και στήλη επισημαίνονται.
30. Συλλογή ανταλλαγής jQueryΕλαφριά γκαλερί jQuery σε λίγες γραμμές κώδικα.
Η δοκιμαστική σελίδα παρουσιάζει πολλές επιλογές για αναπτυσσόμενα mega μενού, σε διαφορετικά στυλ. Σε αυτό το μενού μπορείτε να διαμορφώσετε: το εφέ εγκατάλειψης, την ταχύτητα εγκατάλειψης και επίσης να κάνετε μια επιλογή μεταξύ μιας εγκατάλειψης κάνοντας κλικ ή τοποθετώντας το ποντίκι πάνω από ένα στοιχείο.
31. Συλλογή εικόνων jQueryΣυλλογή jQuery με λεζάντες εικόνων. Αρκετά εφέ μετάβασης διαφανειών. Η πλοήγηση μεταξύ των εικόνων πραγματοποιείται είτε χρησιμοποιώντας βέλη είτε κάνοντας κλικ στη μικρογραφία.
Η εικόνα και οι μινιατούρες της είναι φτιαγμένες με τη μορφή κύκλων.
33. Πρόσθετο χαρτοφυλακίου φωτογράφων jQuery "Portfolio Image Navigation"Μια πρωτότυπη λύση javascript για το σχεδιασμό του portfolio ενός φωτογράφου. Η πλοήγηση μεταξύ των εικόνων πραγματοποιείται χρησιμοποιώντας τα βέλη Επάνω/Αριστερά/Δεξιά και χρησιμοποιώντας μίνι τετράγωνα (απομίμηση κίνησης σε χώρο 2D). Μπορείτε να ομαδοποιήσετε φωτογραφίες από διαφορετικές συνεδρίες φωτογραφιών σε διαφορετικές κάθετες σειρές και να πλοηγηθείτε σε αυτές χρησιμοποιώντας στοιχεία πλοήγησης. Δείτε το demo.
34. Πρόσθετο "jmFullZoom"Πρόσθετο για την προβολή εικόνων που εκτείνονται σε ολόκληρο το μέγεθος του παραθύρου του προγράμματος περιήγησης. Μπορεί να χρησιμοποιηθεί για την εμφάνιση έργων από χαρτοφυλάκιο.
35. Φωτογραφική κάρταΓκαλερί ενσωματωμένη στον χάρτη Google. Μπορείτε να το επεκτείνετε σε πλήρη οθόνη κάνοντας κλικ στο εικονίδιο στην κάτω δεξιά γωνία. Ιδανικό για ταξιδιωτικές ιστοσελίδες.
36. Συλλογή εικόνων με μικρογραφίεςΣυλλογή jQuery με μικρογραφίες.
37. jQuery gallery "Galleriffic"Παρουσίαση με μικρογραφίες.
38. Πρόσθετο jQuery CSS3 "Wave Display Effect"Παρουσίαση που μοιάζει με κύμα εικόνων και περιεχομένου σε μια σελίδα. Όταν κάνετε κλικ σε μια μικρογραφία, όλες οι εικόνες μεγεθύνονται και εμφανίζονται τα ονόματά τους. Όταν το πατήσετε ξανά, ανοίγει ένα μπλοκ με περιγραφή της φωτογραφίας.
Πολλές επιλογές και ρυθμίσεις εμφάνισης.
42. Plogger 43. Μια απλή, χαριτωμένη γκαλερί φτιαγμένη με CSS, χωρίς χρήση σεναρίωνΦαίνεται όμορφο και λειτουργεί εξαιρετικά σε όλα τα σύγχρονα προγράμματα περιήγησης
Μπορείτε να ελέγξετε την αυτόματη προβολή διαφανειών (έναρξη/διακοπή), να αλλάξετε διαφάνειες χρησιμοποιώντας βέλη πληκτρολογίου, αυτόματη σελιδοποίηση τίτλων διαφανειών εάν υπάρχουν πολλοί από αυτούς, να υποστηρίζει πολλές γκαλερί σε μία σελίδα, λεζάντες για διαφάνειες, υποστήριξη API και τη δυνατότητα δημιουργίας δικών σας εφέ μετάβασης διαφανειών
46. Γκαλερί με τη μορφή στοίβας φωτογραφιώνΚάπως έτσι πρέπει να είναι το αποτέλεσμα της γκαλερί που θα δημιουργήσουμε. Μπορείτε να παρακολουθήσετε το demo και, αν θέλετε, να κατεβάσετε το τελικό αποτέλεσμα της γκαλερί.
Δεδομένου ότι συνήθως οι καλύτερες γκαλερί δημιουργούνται στο jQuery, έχουμε επικεντρωθεί κυρίως σε ρυθμιστικά τύπου jQuery, αλλά υπάρχουν και μερικές απλές γκαλερί CSS.
Αυτή η συλλογή έχει οργανωθεί σε πέντε κύριες κατηγορίες, ώστε να μπορείτε εύκολα να μεταβείτε στην ενότητα που προτιμάτε. Πριν ξεκινήσουμε, θέλαμε να σας πούμε ότι εξαρτάται από εσάς να αναζητήσετε μια δωρεάν ή premium λύση.
Βρήκαμε πολλές δωρεάν λύσεις εικόνας ποιότητας, που θα απολαύσετε. Φυσικά, με κορυφαίους πόρους – υπήρχαν μερικές γκαλερί που απλώς μας έπληξαν.
Απλώς περάστε από τη συλλογή και βρείτε την καλύτερη λύση εικόνας για τις ανάγκες σας. Εάν πρόκειται για προσωπικό έργο, σίγουρα δεν θα θέλετε να ξοδέψετε χρήματα. Αλλά από την άλλη, αν πρόκειται για ανεξάρτητη εργασία, ίσως αξίζει να ξοδέψετε λίγα χρήματα για να αφήσετε πραγματικά αντίκτυπο στον πελάτη σας και να εξοικονομήσετε πολύ χρόνο ταυτόχρονα!
Υποθέτω ότι αυτό που προτείνω είναι να εξετάζετε πάντα πόσο χρόνο χρειάζεται για να τροποποιήσετε, να εγκαταστήσετε ή να ρυθμίσετε μια δωρεάν λύση. Εάν δεν είστε τόσο έμπειροι ή είναι χρονοβόρο - αναζητήστε οπωσδήποτε προκατασκευασμένο κώδικα και φθηνά αλλά υψηλής ποιότητας εργαλεία όπως αυτά.
jQuery Image SlideshowsΠαρακάτω θα βρείτε όλες τις καλύτερες slideshows jQuery. Συνήθως χρησιμοποιούνται slideshow στην κορυφή του ιστότοπου για να παρουσιάσουν τα πιο σημαντικά μέρη με τον πιο μοντέρνο τρόπο.
1. AviaSlider 5. Sequence JS (Δωρεάν)
Το Sequence είναι ένα ρυθμιστικό JavaScript που βασίζεται στο πλαίσιο CSS.
8. Παρουσίαση 2 (Δωρεάν)
Slideshow 2 συλλογή εικόνων
Το Slideshow 2 είναι μια τάξη JavaScript για το Mootools 1.2 για τη ροή και την κίνηση της παρουσίασης των εικόνων στον ιστότοπό σας. Επισκεφτείτε τον ιστότοπό τους για μια πλήρη λίστα χαρακτηριστικών.
9. JavaScript TinySlideshow (Δωρεάν)
Πολύ απλή λύση ρυθμιστικού εικόνας.
Αυτή η δυναμική παρουσίαση διαφανειών JavaScript είναι ένα ελαφρύ (5kb) και δωρεάν σενάριο συλλογής εικόνων / παρουσίασης.
Μπορείτε εύκολα να το ρυθμίσετε ώστε να εμφανίζει αυτόματα τις εικόνες, να ορίζει την ταχύτητα κύλισης, την αδιαφάνεια της μικρογραφίας ή να απενεργοποιεί το ρυθμιστικό μικρογραφιών. Ήθελα να το συμπεριλάβω σε αυτή τη συλλογή γιατί είναι τόσο ελαφρύ. Κάντε κλικ εδώ για να κατεβάσετε αυτήν την παρουσίαση και να δείτε μια ζωντανή προεπισκόπηση.
Γκαλερί εικόνων jQueryΣε αυτή την ενότητα θα βρείτε Γκαλερί εικόνων. Είναι καλύτερα κατάλληλα για χαρτοφυλάκια, αλλά μπορούν επίσης να χρησιμοποιηθούν σε ιστολόγια. Ας εμβαθύνουμε λοιπόν.
10. Galleria





Αυτή η ενότητα είναι αφιερωμένη σε όλα τα καλύτερα και πιο όμορφα ρυθμιστικά, premium και δωρεάν περίπτερο. Κάνουν παρόμοια δουλειά με τα Slideshows, αλλά μπορούν να δώσουν έμφαση στους κατόχους περιεχομένου.
20. Αγγίξτε Enabled RoyalSlider

LayerSlider Responsive jQuery Slider Plugin.
22. UnoSlider

Master Slider – jQuery Touch Swipe Slider
24. Wow Slider

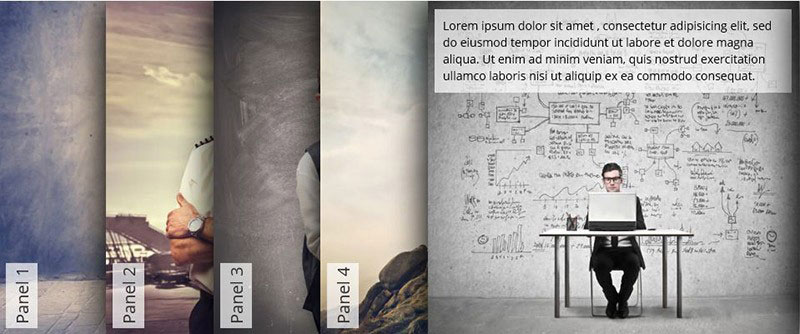
Accordion Slider – το καλύτερο slider ακορντεόν jQuery στην αγορά.
27. Ρυθμιστικό εικόνας Fotorama
Είναι ένας απλός τρόπος για να δείξετε τις φωτογραφίες ή τις εικόνες σας, αλλά αρκετά ισχυρός για να σας εκπλήξει. Είναι δωρεάν για χρήση. Τσέκαρέ το.
28. Όλα σε ένα ρυθμιστικό

Ρυθμιστικό εικόνας Blueberry jQuery
Το ρυθμιστικό εικόνας Blueberry είναι ένα πρόσθετο jQuery, το οποίο αναπτύχθηκε ειδικά για αποκριτικό σχεδιασμό ιστοσελίδων. Το ρυθμιστικό εικόνας Blueberry είναι ένα έργο ανοιχτού κώδικα, που βασίζεται σε ένα σύστημα πλέγματος 1140 px από το cssgrid.net. Είναι απλή και ταυτόχρονα μια εξαιρετική δωρεάν επιλογή.
Είμαι σίγουρη ότι θα σας αρέσει όσο κι εμένα. Ελέγξτε την επιλογή ζωντανής προεπισκόπησης και λήψης.
30. RhinoSlider
Ρυθμιστικό Rhinoslider- Το πιο ευέλικτο ρυθμιστικό
34. MightySlider



Παρουσίαση διαφανειών jQuery
Αυτή η προσθήκη jQuery είναι ιδανική για την κορυφή του ιστότοπου, για να παρουσιάσετε τη δουλειά σας ή να πείτε περισσότερα για εσάς.
Το Slideme έχει πλήρη τεκμηρίωση και ένα σεμινάριο πώς να ρυθμίσετε το ρυθμιστικό σας, για κάθε τύπο συσκευής ξεχωριστά. Ο σχεδιασμός ανταποκρίνεται πλήρως με κινούμενα σχέδια CSS3. Είναι εύκολο να ρυθμιστεί και παρέχει ένα δημόσιο API.
Το Slideme είναι δωρεάν για χρήση και σίγουρα αξίζει να το δείτε. Δείτε το demo εδώ.
39. PgwSlider
Το ρυθμιστικό Pgw είναι ένα ρυθμιστικό jQuery, που έχει σχεδιαστεί για την προβολή των εικόνων σας. Αυτό το ρυθμιστικό ανταποκρίνεται πλήρως. Είναι ελαφρύ και συμβατό με όλα τα προγράμματα περιήγησης. Το ρυθμιστικό Pgw είναι επίσης φιλικό προς το SEO.
Αυτό το ρυθμιστικό είναι πολύ κατάλληλο για ιστότοπους ειδήσεων ή ιστολογίων, καθώς μπορεί να εμφανίσει την πιο πρόσφατη ανάρτηση ή τα άρθρα σας.
40. Ρυθμιστικό περιεχομένου All Around

Lens Slider jQuery και πρόσθετο WordPress
Το Lens Slider είναι ένα έργο ανοιχτού κώδικα και επομένως, πλήρως προσαρμόσιμο. Το Slider χρησιμοποιεί πολύ απλή σήμανση HTML μιας μη ταξινομημένης λίστας. Οι εικόνες εμφανίζονται όπως μπορείτε να δείτε στο στιγμιότυπο οθόνης. Δεν υπάρχει άλλη επιλογή. Το Lens Slider είναι επίσης διαθέσιμο ως πρόσθετο WordPress και δωρεάν στη χρήση.
Η καταλληλότερη χρήση θα ήταν για προϊόντα, υπηρεσίες ή παρουσίαση ομάδας.
Δείτε το εδώ.
42. Τρίφωμα
Gridder jQuery και πρόσθετο Ajax
Το Gridder είναι ένα φοβερό ρυθμιστικό για την προβολή της δουλειάς σας. Το Gridder μιμείται την αναζήτηση εικόνων Google. Για να δείτε τη μεγαλύτερη εικόνα, κάνετε κλικ σε μια μικρογραφία και επεκτείνεται. Αυτός είναι ένας πολύ καλός τρόπος για να εμφανίσετε μεγάλο αριθμό εικόνων ταυτόχρονα.
Το Gridder είναι διαθέσιμο ως προεπισκόπηση μικρογραφιών jQuery ή Ajax. Είναι μια φοβερή δωρεάν λύση για το επόμενο έργο χαρτοφυλακίου σας.
Για ζωντανή προεπισκόπηση jQuery ελέγξτε εδώ. Αν θέλετε Ajax κάντε κλικ εδώ.
43. Barack Slideshow 0.3
Barack JS- slideshow JavaScript
Το Barack Slideshow είναι ένα κομψό, ελαφρύ slideshow γραμμένο σε JavaScript. Αυτή η παρουσίαση μπορεί να λειτουργήσει με κάθετες, οριζόντιες και ακανόνιστες λίστες. Οι εικόνες είναι προφορτωμένες με στοιχεία MooTool. Για να διατηρήσετε τον κώδικα καθαρό, θα πρέπει να ελέγξετε τον κωδικό CSS. Αυτό σημαίνει αλλαγή ορισμένων εξαρτημάτων εάν χρειάζεται.
Το Barack Slideshow μπορεί να χρησιμοποιηθεί ως έκθεση χαρτοφυλακίου, λίστα προϊόντων ή ακόμα και για καταχώριση των πελατών σας.
Εδώ μπορείτε να βρείτε μια επίδειξη και να δοκιμάσετε διαφορετικές επιλογές.
44. jQZoom Evolution
JQ Zoom Evolution
Το JQZoom είναι ένας μεγεθυντικός φακός JavaScript, χτισμένος πάνω στο δημοφιλές πλαίσιο JavaScript jQuery. Το jQZoom είναι ένα εξαιρετικό και πραγματικά εύκολο στη χρήση σενάριο για να μεγεθύνετε μέρη της εικόνας σας.
Αυτός ο μεγεθυντικός φακός εικόνας είναι ο πιο κατάλληλος για ηλεκτρονικά καταστήματα και μενού εστιατορίων.
Βρείτε την τεκμηρίωση και την επίδειξη εδώ.
45. Portfolio πολυμέσων 2
Ρυθμιστικό Multimedia Portfolio 2-jQuery
Το Multimedia Portfolio 2 είναι ένα πρόσθετο jQuery που μπορεί να εντοπίσει αυτόματα την επέκταση κάθε αρχείου πολυμέσων και να εφαρμόσει το κατάλληλο πρόγραμμα αναπαραγωγής. Υποστηρίζει εικόνες και βίντεο. Το Portfolio πολυμέσων χρησιμοποιεί απλή σήμανση HTML και είναι εύκολο στη χρήση.
Αυτό το ρυθμιστικό είναι το καταλληλότερο για την προβολή προϊόντων, υπηρεσιών, ακόμη και ειδήσεων.
46. Εικονική περιήγηση jQuery
Εικονική περιήγηση jQuery
Η εικονική περιήγηση jQuery είναι μια επέκταση της απλής προβολής πανοράματος. Αυτή η εικονική περιήγηση jQuery σάς επιτρέπει να μετατρέψετε ορισμένες πανοραμικές προβολές σε εικονική περιήγηση! Είναι ένα εξαιρετικό πρόσθετο που αξίζει να δείτε.
47.jQuery Vertical News Slider
Ρυθμιστικό Vertical News – πρόσθετο jQuery
Το ρυθμιστικό jQuery Vertical News είναι πολύ χρήσιμο για ιστότοπους που θέλουν να εμφανίζουν ορισμένες ειδήσεις ή καμπάνιες μάρκετινγκ στους ιστότοπούς τους. Είναι responsive και χρησιμοποιεί κινούμενα σχέδια CSS3. Το ρυθμιστικό Vertical News σάς επιτρέπει επίσης να προσαρμόσετε πλήρως το στυλ του ρυθμιστικού.
48. Ρυθμιστικό πολλαπλών στοιχείων
Φτάσαμε στην τελευταία μας ενότητα, όπου θα βρείτε τις καλύτερες γκαλερί που βασίζονται σε καθαρό CSS. Μπορεί να μην είναι τόσο δημοφιλή, αλλά σίγουρα αξίζει να τα δοκιμάσετε. Δείτε το μόνοι σας.
49. Συλλογή εικόνων HoverBox
Γκαλερί εικόνων HoverBox
Η Συλλογή εικόνων HoverBox είναι βασικά μια εξαιρετικά ελαφριά (8kb) συλλογή φωτογραφιών σε ανατροπή που δεν χρησιμοποιεί τίποτα άλλο εκτός από CSS. Για ταχύτερη φόρτωση, χρησιμοποιεί μόνο μία εικόνα για προεπισκόπηση μικρογραφίας και ανατροπής. Υποστηρίζονται όλα τα μεγάλα προγράμματα περιήγησης. Το HoverBox Image Gallery είναι δωρεάν για χρήση για τα δικά σας έργα.
Χρησιμοποιείται καλύτερα ως έκθεση φωτογραφίας για φωτογράφους, κάθε είδους χαρτοφυλάκιο και μενού εστιατορίων.
50. Ρυθμιστικό εικόνας CSS με τρισδιάστατες μεταβάσεις


Πρέπει να πω ότι μου άρεσε πολύ η έρευνα αυτών των προσθηκών. Βρήκαμε καταπληκτικά ρυθμιστικά που, ελπίζουμε, θα σας βοηθήσουν να εργαστείτε στο επόμενο έργο σας πιο αποτελεσματικά. Υπάρχει κάτι για κάθε κατάσταση εδώ.
Υπάρχουν τόσα πολλά εκπληκτικά ρυθμιστικά και προβολές διαφανειών που είναι δύσκολο να αποφασίσετε τι να επισημάνετε. Αλλά κατά τη γνώμη μου, θα πρέπει οπωσδήποτε να ελέγξετε το ρυθμιστικό Gridder, γιατί είναι πραγματικά εκπληκτικό αυτό που μπορεί να κάνει, ειδικά δωρεάν, επομένως είναι μια κατάσταση win-win.
Και σίγουρα δεν πρέπει να ξεχάσετε το Slidea. Ναι, είναι ένα premium ρυθμιστικό, αλλά έχει τόση αξία που αξίζει την επένδυση!
Αν σας άρεσε το άρθρο μας, σχολιάστε, μοιραστείτε το με τους φίλους σας και πείτε μας αν μας έλειψε το αγαπημένο σας ρυθμιστικό.
Ποιο είναι το αγαπημένο σας πρόσθετο γκαλερί; Θα θέλαμε να ακούσουμε τις εμπειρίες σας!
Γεια σε όλους! Σήμερα θα μιλήσουμε για την καλύτερη ίσως δωρεάν συλλογή φωτογραφιών, βίντεο και ρυθμιστικό φωτογραφιών, ας μιλήσουμε για το "φωτογραφικό πλαίσιο". Παρά το γεγονός ότι το σενάριο δεν υποστηρίζεται εδώ και 2 χρόνια και ο συγγραφέας μεταπήδησε σε ένα έργο με παρόμοιο θέμα, λειτουργεί εξαιρετικά και συνεχίζει να ευχαριστεί το μάτι.
Κύρια πλεονεκτήματα (+)
Μειονεκτήματα (-)
Αυτή η επιλογή σύνδεσης είναι η απλούστερη, αλλά όχι η καλύτερη, θα πρέπει να χρησιμοποιείται μόνο εάν χρειάζεται να εμφανίσετε τη συλλογή στις περισσότερες σελίδες του ιστότοπου. Το πλεονέκτημα αυτής της επιλογής είναι η χρήση του CDN.
Για να διευκολύνετε την αναζήτησή σας, χρησιμοποιήστε Ctrl + F . Εάν η πολυπόθητη γραμμή δεν είναι εκεί, τότε θα πρέπει να συνδέσετε το jQuery. Στο WordPress, αυτό μπορεί να γίνει επικολλώντας τον παρακάτω κώδικα στο αρχείο συναρτήσεων του θέματος (functions.php). Στην πραγματικότητα, αυτό το σενάριο χρησιμοποιείται όταν υπάρχουν διενέξεις μεταξύ διαφορετικών εκδόσεων του jQuery και λειτουργεί σύμφωνα με το ακόλουθο σχήμα: διαγράφει το προηγουμένως καταχωρημένο jQuery, καταχωρεί ένα νέο και εμφανίζει το σενάριο. Μπορείτε να βρείτε τις τρέχουσες εκδόσεις της βιβλιοθήκης jQuery εδώ.
Μπορείτε απλά να εισάγετε αυτή τη γραμμή μεταξύ και:
Σε αυτήν την επιλογή σύνδεσης, τα αρχεία σεναρίων θα εμφανίζονται μόνο στις απαραίτητες σελίδες μέσω [shortcode]. Και αν χρησιμοποιείτε την προσθήκη Autoptimize, τότε ο κώδικας σεναρίου θα ενσωματωθεί επίσης στα αρχεία θεμάτων. Αυτοί οι απλοί χειρισμοί θα αυξήσουν την ταχύτητα φόρτωσης του ιστότοπου.
Η συλλογή εμφανίζεται σε κώδικα HTML χρησιμοποιώντας δοχείο c class="fotorama", το κοντέινερ περιέχει τον κωδικό εξόδου εικόνας ή σύνδεσμος προς εικόνα . Όταν γράφετε ένα άρθρο χρησιμοποιώντας τη μηχανή WordPress, αλλάξτε το πρόγραμμα επεξεργασίας σε λειτουργία κειμένου και εισαγάγετε το κοντέινερ c class="fotorama" .
Μοιάζει με αυτό:



Ή όπως αυτό (η αρίθμηση των συνδέσμων είναι προαιρετική):
1 3 4
Παραδείγματα ρυθμίσεων Fotorama Διαστάσεις δοχείουΤο μέγεθος του μπλοκ κορνίζας είναι το μέγεθος της πρώτης εικόνας, οι άλλες εικόνες κλιμακώνονται ανάλογα με την πρώτη. Για να διορθώσετε αυτήν την κατάσταση, μπορείτε να καθορίσετε τις διαστάσεις με μη αυτόματο τρόπο.


Υπάρχουν άλλες ρυθμίσεις:
Data-width="98%" //relative width data-ratio="800/600" //aspect ratio data-minwidth="420" // min. πλάτος data-maxwidth="900" // μέγ. πλάτος data-minheight="320" // min. ύψος data-maxheight="100% // σχετικό μέγιστο ύψος data-height="100% // σχετικό ύψος
ΜινιατούρεςΤο Data-nav="thumbs" είναι υπεύθυνο για τις μικρογραφίες


Αλλά αυτή η μέθοδος δεν είναι πολύ αποτελεσματική, καθώς το σενάριο πρέπει να φορτώσει όλες τις φωτογραφίες ταυτόχρονα για να δημιουργήσει μικρογραφίες, επομένως θα ήταν πιο λογικό να προετοιμαστούν εκ των προτέρων μικρά αντίγραφα των εικόνων. Το WordPress δημιουργεί αυτόματα μικρογραφίες, κάτι που θα χρησιμοποιήσουμε. Για να λάβετε έναν σύνδεσμο προς τη μικρογραφία, προσθέστε -70x70 στο όνομα του αρχείου (https://site/wp-content/uploads/2017/11/27ltl9eRXk.jpg → https://site/wp-content/uploads/2017/ 11/27ltl9eRXk- 70x70.jpg).


Από προεπιλογή, η μικρογραφία είναι 64 × 64. Μπορείτε να προσαρμόσετε αυτήν την παράμετρο χρησιμοποιώντας πλάτος αντίχειρα δεδομένων (πλάτος) και ύψος αντίχειρα δεδομένων (ύψος). Εάν θέλετε η μικρογραφία να έχει το δικό της μέγεθος, τότε ορίστε τις παραμέτρους πλάτους και ύψους για το αρχείο μικρογραφιών:

![]()
Το Photoframe επεξεργάζεται τέλεια HTML και CSS, γεγονός που επεκτείνει σημαντικά τη λειτουργικότητα του σεναρίου. Εργαστείτε με συνδέσμους, μπλοκ, πίνακες, παραγράφους, γράψτε CSS και πολλά άλλα. Παρακάτω είναι μερικά παραδείγματα της δουλειάς της γκαλερί. Εάν το οπτικό μέρος δεν εμφανίζεται, κάντε κλικ στο κουμπί "Αποτέλεσμα".
Εμφάνιση/Απόκρυψη παραδειγμάτων
Δείτε το στυλό ooppwb από τον Ivanov Klim (@DreamerKlim) στο CodePen.
Δείτε το στυλό aVEEVb του Ivanov Klim (@DreamerKlim) στο CodePen.
ΛΕΙΤΟΥΡΓΙΑ ΠΛΗΡΟΥΣ ΟΘΟΝΗΣ data-allowfullscreen="true" //στο παράθυρο του προγράμματος περιήγησης data-allowfullscreen="native" //σε ολόκληρη την οθόνηΥπάρχει η επιλογή προσθήκης ξεχωριστής μεγάλης εικόνας για λειτουργία πλήρους οθόνης μέσω data-full:





