Как создать стильные кнопки на чистом CSS. Создаем в фотошопе простую кнопку в нажатом и отжатом состоянии
Прежде чем разбираться с кнопками, рассмотрим общие для всех них установки.
HTML
Для кнопок будет использоваться очень простой HTML код:
Подписаться
CSS
Также все кнопки будут иметь общие установки для текста надписи и отмену выделения ссылок:
ButtonText { font: 18px/1.5 Helvetica, Arial, sans-serif; color: #fff; } a { color: #fff; text-decoration: none; }

Обычно, пользователь ожидает достаточно мягкого эффекта при навдении курсора мыши на ссылку или кнопку. А в нашем случае кнопка меняет размер - она увеличивается, показывая дополнительное сообщение.
Основной код CSS
Для начала нам нужно только задать кнопке форму и цвет. Определяем высоту 28px и ширину 115px, добавляем поля и отступы, а также задаем кнопке светлую рамку.
#button1 { background: #6292c2; border: 2px solid #eee; height: 28px; width: 115px; margin: 50px 0 0 50px; padding: 0 0 0 7px; overflow: hidden; display: block; }
Эффекты CSS3
Некоторым людям нравится, когда простая кнопка сопровождается достаточно большим кодом CSS. В данном разделе приводятся дополнительные стили CSS3 для нашей кнопки. Вполне можно обойтись и без них, но они придают кнопке более современный вид.
Округляем углы рамки и добавляем градиент. Здесь используется небольшой трюк с темным градиентом, который взаимодействует с любым цветом фона.
/*Скругленные углы*/ -webkit-border-radius: 15px; -moz-border-radius: 15px; border-radius: 15px; /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
Анимация CSS
Теперь установим переход CSS. Анимация будет использоваться для любых изменений свойств и длиться полсекунды.
Наведение курсора мыши
Осталось только добавить стиль для расширения кнопки при наведении курсора мыши на нее. Кнопка должна иметь ширину 230px для отображения всего сообщения.
#button1:hover { width: 230px; }
Простое изменение тональности цвета

Очень простой и популярный эффект CSS для кнопки. При наведении курсора мыши плавно меняется тональность фонового цвета.
Основной код CSS
Код CSS очень похож на предыдущий пример. Используется другой цвет фона и немного изменена форма. Также центрируется текст и установлена высота строки для кнопки, чтобы происходило вертикальное центрирование.
#button2 { background: #d11717; border: 2px solid #eee; height: 38px; width: 125px; margin: 50px 0 0 50px; overflow: hidden; display: block; text-align: center; line-height: 38px; }
Эффекты CSS3
Устанавливаем скругление углов, градиент для фона и дополнительную тень. С помощью rgba делаем тень черной и прозрачной.
/*Скругленные углы*/ -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); /*Тень*/ -webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
Анимация CSS
Анимация практически не отличается от предыдущего примера.
/*Переход*/ -webkit-transition: All 0.5s ease; -moz-transition: All 0.5s ease; -o-transition: All 0.5s ease; -ms-transition: All 0.5s ease; transition: All 0.5s ease;
Наведение курсора мыши
При наведении курсора мыши будет устанавливаться другой цвет фона. Попробуйте выбрать более светлый вариант цвета в Photoshop, чтобы получился отличный эффект.
#button2:hover { background-color: #ff3434; }

Данный эффект может получиться весьма впечатляющим в зависимости от выбора фонового изображения. В демонстрации используется невзрачный фон и эффект выглядит невзрачно. Попробуйте использовать другую картинку и может получиться ошеломляющий эффект.
Основной код CSS
Основная часть кода не отличается от предыдущих примеров. Обратите внимание на то, что мы используем фоновое изображение. Начальное положение фона установлено в "0 0". При наведении курсора положение сдвигается по вертикали.
#button3 { background: #d11717 url("bkg-1.jpg"); background-position: 0 0; text-shadow: 0px 2px 0px rgba(0, 0, 0, 0.3); font-size: 22px; height: 58px; width: 155px; margin: 50px 0 0 50px; overflow: hidden; display: block; text-align: center; line-height: 58px; }
Эффекты CSS3
В данном примере нет ничего особенного - скругленные углы и тени.
/*Скругленные углы*/ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; /*Тень*/ -webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
Анимация CSS
Анимация для данного случая длится дольше, чтобы создать плавный и интересный эффект.
/*Переход*/ -webkit-transition: All 0.8s ease; -moz-transition: All 0.8s ease; -o-transition: All 0.8s ease; -ms-transition: All 0.8s ease; transition: All 0.8s ease;
Наведение курсора мыши
Теперь пришла пора сдвигать фоновое изображение. Начальное положение было "0 0". Устанавливаем второй параметр в значение 150px. Для сдвига по горизонтали требуется изменить первый параметр.
#button3:hover { background-position: 0px 150px; }
3D имитация нажатия кнопки

Последний пример в нашем уроке посвящен популярному методу 3D имитации нажатия кнопки при наведении на нее курсора мыши. Анимация для данного случая настолько проста, что даже не требуется задавать переход CSS. Но конечный результат получается вполне впечатляющим.
Основной код CSS
Код CSS для нашей кнопки.
#button4 { background: #5c5c5c; text-shadow: 0px 2px 0px rgba(0, 0, 0, 0.3); font-size: 22px; height: 58px; width: 155px; margin: 50px 0 0 50px; overflow: hidden; display: block; text-align: center; line-height: 58px; }
Эффекты CSS3
В данном случае CSS3 перестает быть приятным опционом. Для получения эффекта требуются тени и градиент. Резкая тень создает видимость 3D кнопки.
/*Скругленные углы*/ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; /*Тень*/ -webkit-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
Наведение курсора мыши
В данном случае мы имеем самую большую секцию hover . Длина тени уменьшается, и с помощью полей создается смешение темной зоны. Все вместе создает иллюзию нажатия кнопки. Переворот градиента усиливает эффект.
#button4:hover { margin-top: 52px; /*Тень*/ -webkit-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8); box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8); /*Градиент*/ background-image: -webkit-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: -moz-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: -o-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: -ms-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); }
Прежде чем разбираться с кнопками, рассмотрим общие для всех них установки.
HTML
Для кнопок будет использоваться очень простой HTML код:
Подписаться
CSS
Также все кнопки будут иметь общие установки для текста надписи и отмену выделения ссылок:
ButtonText { font: 18px/1.5 Helvetica, Arial, sans-serif; color: #fff; } a { color: #fff; text-decoration: none; }

Обычно, пользователь ожидает достаточно мягкого эффекта при навдении курсора мыши на ссылку или кнопку. А в нашем случае кнопка меняет размер - она увеличивается, показывая дополнительное сообщение.
Основной код CSS
Для начала нам нужно только задать кнопке форму и цвет. Определяем высоту 28px и ширину 115px, добавляем поля и отступы, а также задаем кнопке светлую рамку.
#button1 { background: #6292c2; border: 2px solid #eee; height: 28px; width: 115px; margin: 50px 0 0 50px; padding: 0 0 0 7px; overflow: hidden; display: block; }
Эффекты CSS3
Некоторым людям нравится, когда простая кнопка сопровождается достаточно большим кодом CSS. В данном разделе приводятся дополнительные стили CSS3 для нашей кнопки. Вполне можно обойтись и без них, но они придают кнопке более современный вид.
Округляем углы рамки и добавляем градиент. Здесь используется небольшой трюк с темным градиентом, который взаимодействует с любым цветом фона.
/*Скругленные углы*/ -webkit-border-radius: 15px; -moz-border-radius: 15px; border-radius: 15px; /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
Анимация CSS
Теперь установим переход CSS. Анимация будет использоваться для любых изменений свойств и длиться полсекунды.
Наведение курсора мыши
Осталось только добавить стиль для расширения кнопки при наведении курсора мыши на нее. Кнопка должна иметь ширину 230px для отображения всего сообщения.
#button1:hover { width: 230px; }
Простое изменение тональности цвета

Очень простой и популярный эффект CSS для кнопки. При наведении курсора мыши плавно меняется тональность фонового цвета.
Основной код CSS
Код CSS очень похож на предыдущий пример. Используется другой цвет фона и немного изменена форма. Также центрируется текст и установлена высота строки для кнопки, чтобы происходило вертикальное центрирование.
#button2 { background: #d11717; border: 2px solid #eee; height: 38px; width: 125px; margin: 50px 0 0 50px; overflow: hidden; display: block; text-align: center; line-height: 38px; }
Эффекты CSS3
Устанавливаем скругление углов, градиент для фона и дополнительную тень. С помощью rgba делаем тень черной и прозрачной.
/*Скругленные углы*/ -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); /*Тень*/ -webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
Анимация CSS
Анимация практически не отличается от предыдущего примера.
/*Переход*/ -webkit-transition: All 0.5s ease; -moz-transition: All 0.5s ease; -o-transition: All 0.5s ease; -ms-transition: All 0.5s ease; transition: All 0.5s ease;
Наведение курсора мыши
При наведении курсора мыши будет устанавливаться другой цвет фона. Попробуйте выбрать более светлый вариант цвета в Photoshop, чтобы получился отличный эффект.
#button2:hover { background-color: #ff3434; }

Данный эффект может получиться весьма впечатляющим в зависимости от выбора фонового изображения. В демонстрации используется невзрачный фон и эффект выглядит невзрачно. Попробуйте использовать другую картинку и может получиться ошеломляющий эффект.
Основной код CSS
Основная часть кода не отличается от предыдущих примеров. Обратите внимание на то, что мы используем фоновое изображение. Начальное положение фона установлено в "0 0". При наведении курсора положение сдвигается по вертикали.
#button3 { background: #d11717 url("bkg-1.jpg"); background-position: 0 0; text-shadow: 0px 2px 0px rgba(0, 0, 0, 0.3); font-size: 22px; height: 58px; width: 155px; margin: 50px 0 0 50px; overflow: hidden; display: block; text-align: center; line-height: 58px; }
Эффекты CSS3
В данном примере нет ничего особенного - скругленные углы и тени.
/*Скругленные углы*/ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; /*Тень*/ -webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
Анимация CSS
Анимация для данного случая длится дольше, чтобы создать плавный и интересный эффект.
/*Переход*/ -webkit-transition: All 0.8s ease; -moz-transition: All 0.8s ease; -o-transition: All 0.8s ease; -ms-transition: All 0.8s ease; transition: All 0.8s ease;
Наведение курсора мыши
Теперь пришла пора сдвигать фоновое изображение. Начальное положение было "0 0". Устанавливаем второй параметр в значение 150px. Для сдвига по горизонтали требуется изменить первый параметр.
#button3:hover { background-position: 0px 150px; }
3D имитация нажатия кнопки

Последний пример в нашем уроке посвящен популярному методу 3D имитации нажатия кнопки при наведении на нее курсора мыши. Анимация для данного случая настолько проста, что даже не требуется задавать переход CSS. Но конечный результат получается вполне впечатляющим.
Основной код CSS
Код CSS для нашей кнопки.
#button4 { background: #5c5c5c; text-shadow: 0px 2px 0px rgba(0, 0, 0, 0.3); font-size: 22px; height: 58px; width: 155px; margin: 50px 0 0 50px; overflow: hidden; display: block; text-align: center; line-height: 58px; }
Эффекты CSS3
В данном случае CSS3 перестает быть приятным опционом. Для получения эффекта требуются тени и градиент. Резкая тень создает видимость 3D кнопки.
/*Скругленные углы*/ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; /*Тень*/ -webkit-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
Наведение курсора мыши
В данном случае мы имеем самую большую секцию hover . Длина тени уменьшается, и с помощью полей создается смешение темной зоны. Все вместе создает иллюзию нажатия кнопки. Переворот градиента усиливает эффект.
#button4:hover { margin-top: 52px; /*Тень*/ -webkit-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8); box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8); /*Градиент*/ background-image: -webkit-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: -moz-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: -o-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: -ms-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); }
И попробуем пошагово воспроизвести ее в фотошопе. Сначала займемся фоном, декорируем его наклонными полосками. Потом слегка осветлим область в центре фона. Далее создаем прямоугольник со скругленными краями и применяем к нему несколько стилей слоя. Потом скопируем слой и немного уменьшим его по вертикали. Потом накладываем стили слоя и получаем верхнюю поверхность кнопки. После этого пишем текст на кнопке. В заключение копируем всю кнопку и создаем на ее основе кнопку в нажатом состоянии.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #e6e6e6.
Шаг 2.
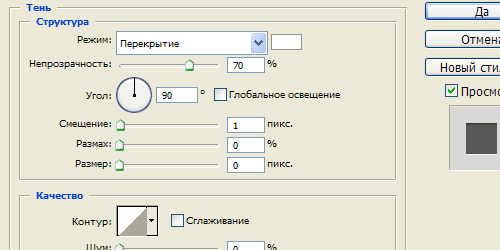
Два раза щелкаем по изображению черного замочка на слое, чтобы слой стал активным. После этого снова щелкаем два раза по слою, чтобы вызвать стили слоя. Выбираем закладку «Перекрытие узора» (Pattern Overlay). Выбираем белый пиксельный паттерн и устанавливаем настройки, как на рисунке ниже.
Шаг 3.
Должен получиться такой вот фон в декоративную полосочку.
Шаг 4.
Выбираем инструмент «Кисть» (Brush Tool), выбираем белый цвет, выбираем большую мягкую кисть диаметром 500 пикселей и на новом слое щелкаем в центре документа. Меняем режим наложения слоя на «Мягкий свет» (Soft Light).
Шаг 5.
Теперь выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool), задаем в верхнем меню радиус 10 пикселей и создаем такую фигуру. Цвет #d7d7d7. Сразу нажимаем правую кнопку мыши и выбираем пункт «Растрировать слой» (Rasterize Layer).
Шаг 6.
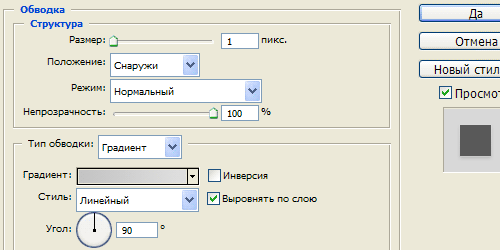
Теперь применим стиль слоя. Сначала «Обводка» (Stroke), тип обводки градиент.
Шаг 7.
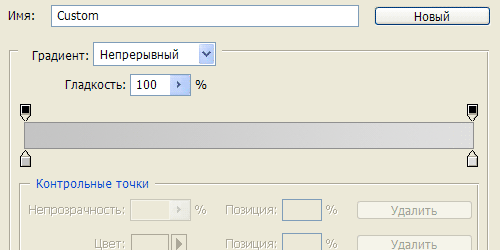
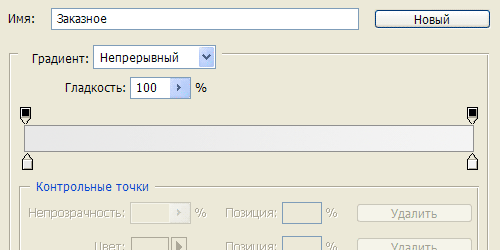
Цвета градиента от #c4c4c4 к #dfdfdf.
Шаг 8.

Шаг 9.
Получился такой результат.
Шаг 10.
Далее создаем дубликат серого слоя. Находясь на созданном дубликате, выбираем инструмент «Прямоугольная область» (Rectangular Marquee Tool) и выделяем область, которая захватывает нижнюю часть серого прямоугольника. Не снимая выделения, выбираем инструмент «Перемещение» (Move) и стрелкой на клавиатуре сдвигаем выделенную область на 4 пикселя вверх.
Шаг 11.
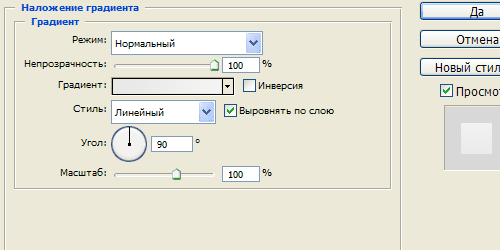
Теперь применим к верхнему прямоугольнику стиль слоя «Наложение градиента» (Gradient Overlay).
Шаг 12.
Цвета градиента от #e8e8e8 к #f4f4f4.
Шаг 13.
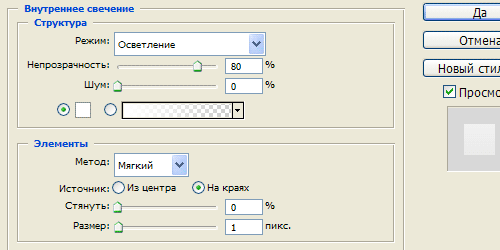
Потом стиль слоя «Внутреннее свечение» (Inner Glow).
Шаг 14.
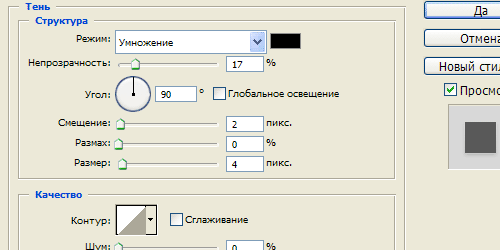
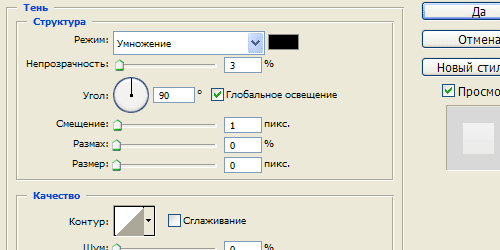
Потом стиль слоя «Тень» (Drop Shadow).
Шаг 15.
Получили такой результат.
Шаг 16.
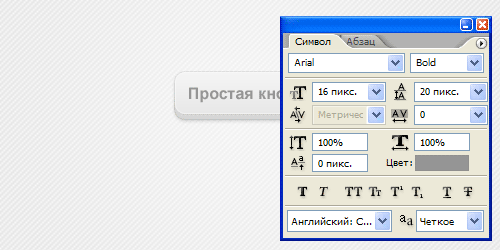
Теперь выбираем инструмент «Горизонтальный текст» (Horizontal Type Tool) и пишем текст на кнопке.
Шаг 17.
Потом применяем к тексту стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 18.
Потом стиль слоя «Тень» (Drop Shadow).
Шаг 19.
Получили такой результат.
Шаг 20.
Далее перетаскиваем все три слоя (серый прямоугольник, белый прямоугольник и текст) в одну группу. Делаем дубликат группы. И располагаем вторую кнопку чуть ниже первой кнопки. Потом переходим на слой с серым прямоугольником у нижней кнопки и повторяем операцию из Шага 10, только сдвигаем выделенную область на 2 пикселя, а не на 4.
Шаг 21.
В итоге получили две кнопки, в отжатом и нажатом состоянии.
Сегодня я хочу рассказать Вам как сделать стильные кнопки на чистом CSS. Делать мы будем 4 стиля, это кнопки залитые одним цветов, кнопки, которые обведены границей, стиль кнопок с тенью и заливкой и последний 4 стиль это кнопки с эффектом нажатия. Всё это добро мы будем делать без использования каких либо скриптов, в только на CSS.
Демо Ι
Код HTML для кнопок
HTML код мы будем использовать очень простой. Для каждой из кнопок мы зададим отдельные классы. А так же зададим классы для применения эффекта при наведении и активации нашей будущей кнопки. В общем вот сам код:
Стили CSS для всех кнопок
Разные браузеры некоторые стандартные правила CSS отображают немного по разному. По этому в следующем коде CSS мы сбросим все стили, и добавим некоторые значения по умолчанию. Вот как выглядит код:
Button { display: inline-block; margin: 0 10px 0 0; padding: 15px 45px; font-size: 48px; font-family: "Bitter",serif; line-height: 1.8; appearance: none; box-shadow: none; border-radius: 0; } button:focus { outline: none }
Это совсем не сложно. Ну а сейчас давайте подробнее рассмотрим каждый из 4 стилей наших стильных кнопок.
Плоские кнопки залитые фоном
Подобный тип кнопок очень популярен в настоящее время, так как он отвечает всем современным тенденциям веб дизайна. Другими словами это плоский стиль или Flat дизайн. Тем более люди привыкли к таким кнопкам и охотно по ним кликают.
На этом изображении показано три состояния кнопки, обычное (по умолчанию), при наведении и при клике или же действии:
CSS код этих кнопок очень прост. Это огромный плюс мне кажется:
Section.flat button { color: #fff; background-color: #6496c8; text-shadow: -1px 1px #417cb8; border: none; } section.flat button:hover, section.flat button.hover { background-color: #346392; text-shadow: -1px 1px #27496d; } section.flat button:active, section.flat button.active { background-color: #27496d; text-shadow: -1px 1px #193047; }
Стиль кнопок с бордюрами или границами
Этот стиль кнопок находится в то же классе, что и плоские кнопки Единственное различие лишь в том, что здесь мы убираем заливку, а вместо неё задаём правила для отображения бордюра кнопок. Вот на этом изображении всё ясно показано:

И как обычно код CSS очень прост, мы просто добавляем правила для появления бордюра:
Section.border button { color: #6496c8; background: rgba(0,0,0,0); border: solid 5px #6496c8; } section.border button:hover, section.border button.hover { border-color: #346392; color: #346392; } section.border button:active, section.border button.active { border-color: #27496d; color: #27496d; }
Кнопки с тенью и градиентом на CSS
Этот стиль кнопок можно смело назвать уже устаревшим, но и сейчас его можно встретить на просторах интернета. Если эти кнопки подходят под стиль Вашего сайта, то они именно для Вас. Они тоже делаются очень просто, вот изображение:

В CSS мы будем использовать правила тень и заливки градиента. При наведении тень будет появляться вокруг кнопки а при нажатии внутри.
Section.gradient button { color: #fff; text-shadow: -2px 2px #346392; background-color: #ff9664; background-image: linear-gradient(top, #6496c8, #346392); box-shadow: inset 0 0 0 1px #27496d; border: none; border-radius: 15px; } section.gradient button:hover, section.gradient button.hover { box-shadow: inset 0 0 0 1px #27496d,0 5px 15px #193047; } section.gradient button:active, section.gradient button.active { box-shadow: inset 0 0 0 1px #27496d,inset 0 5px 30px #193047; }
Стильный эффект нажатия
Этот стиль тоже сейчас пользуется большой популярностью и широко используется в дизайне сайтов. Пользователю кажется, что кнопка ка будто и правда нажимается. Вот на изображении подробно видно:

CSS здесь немного будет сложнее и требует использовать немножко математики. Но и это можно с лёгкостью понять. В общем не так уж и всё страшно. Под кнопкой мы поместим не размытую тень, что бы она дала эффект 3D кнопки или же казалась немного выпирающей. При наведении на кнопки мы сделаем фон темнее. А когда пользователь будет нажимать на кнопку мы изменим в стилях позицию самой кнопки. А чтобы это всё выглядело более эффектно и плавно мы добавим CSS3 трансформацию (translateY). Таким образом кнопка будет плавно опускаться вниз. А вот и сам CSS код:
Section.press button { color: #fff; background-color: #6496c8; border: none; border-radius: 15px; box-shadow: 0 10px #27496d; } section.press button:hover, section.press button.hover { background-color: #417cb8 } section.press button:active, section.press button.active { background-color: #417cb8; box-shadow: 0 5px #27496d; transform: translateY(5px); }
Демо Ι
Заключение
Вот и всё! Теперь у Вас есть стильные и современные кнопки, которые Вы можете использовать для Ваших потребностей. Естественно Вы можете их изменять до не узнаваемости, это ведь только самый простой пример реализации подобного рода кнопок. Надеюсь, что Вам понравился этот урок. До скорых встреч!



