Как в фотошопе сохранить jpeg. Как сохранить картинку в фотошопе для разных целей: обычное фото, на прозрачном фоне и без потери качества
Инструкция
Новичку не стоит сильно углубляться в теорию, но обязательно стоит знать, что JPEG является форматом с алгоритмом сжатия. Файл данного формата может иметь разные расширения, например? .jpeg, .jfif, .jpg, .JPG, или.JPE. Он очень удобен тем, что занимает намного меньше места, нежели аналогичное изображение в формате TIFF или BMP. В отличие от последних, он имеет меньше информации об изображении. При просмотре исходного файла на мониторе это может быть не слишком заметно, но при печати фотографии в лаборатории или обработке результат может оказаться менее качественным, чем форматы с полной информацией.
Способ сохранения JPEG сильно зависит от ваших задач. Прежде чем сохранить картинку, определитесь, будете ли вы обрабатывать, печатать на фотобумаге или вам достаточно просто выложить картинку на страничку в интернет.
Для последующей обработки или печати в фотолаборатории сохраняйте изображение в максимальном качестве и размере. При сохранении искомого изображения откройте меню File (Файл) и выберите Save as (Сохранить как). Выберите директорию, куда будет сохранен файл. В первую строку впишите название, а во второй выберите формат JPEG и нажмите кнопу Save (Сохранить). Если вы делали манипуляции с файлом, то перед вами всплывет диалоговое окно с выбором качества сохраняемого изображения. Следует выбрать максимальное качество ползунком или соответствующей цифрой 12. Подтвердите выбор, нажав Ok. Если вы не производили манипуляций с изображением, то после его сохранения диалоговое окно с выбором качества JPEG не откроется.
При сохранении фотографии для публикации в интернет, современные ресурсы сами могут изменять размер и качество загружаемого JPEG. Тем не менее, в некоторых случаях это приходится делать самостоятельно. Перед сохранением картинки измените ее размер, для этого зайдите в меню Image (Изображение) и выберите Image size (Размер изображения). Убедитесь, что в поле Constrain Proportions (Сохранять пропорции) стоит галочка. Выберите удобную для вас единицу измерения: сантиметры, пиксели, дюймы или миллиметры, впишите цифрами необходимое значение одной из сторон и нажмите Ok (в большинстве случаев для веб-страниц используются картинки от 800 до 1500 пикселей по большей стороне). Сохраните результат, выбрав при этом меньшее качество. При его значениях от 8 до 10 и небольшом размере изображения, визуальные отличия от исходного размера минимальны, однако размер файла существенно сокращается.
Также в Adobe Photoshop существует специальный модуль для оптимизации и сохранения изображений для веб-страниц, который может оказаться более удобным. В меню File (Файл) выберите Save for Web (Сохранить для Web). В открывшемся диалоговом окне вам будет представлено окно просмотра сохраняемого изображения и несколько вариантов настроек. Выберите вкладку 4-up или 2-up. Программа представит вам четыре или два возможных варианта оптимизированного изображения. Чтобы сохранить подходящий, достаточно просто кликнуть на картинку и нажать Save (Сохранить). Если варианты вас не совсем устроили, то предварительно воспользуйтесь инструментами, расположенными справа от изображения.
Сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе .
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной используемых фотошопом.
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение , которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как .
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:

Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить .
Но это еще не все. Фотошоп покажет еще одно окно — Параметры . Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.

Самое главное, что тут можно настроить, так это качество изображения . В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD , формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. .
Третий способ сохранения в фотошопе
Нажмите на крестик этого изображения (красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя стрелочка), если хотите совсем закончить свою работу.. Спасибо!
В версии программы Photoshop CS6 появились две новых функции, предназначенных для улучшения качества нашей работы и уменьшения числа досадных прерываний и пауз. Первая из этих двух функций называется фоновое сохранение (Background Save), и она позволяет нам сохранять наш файл, не прерывая работы с изображением. Вторая, более важная функция называется автосохранение (Auto Save). Ее задача заключается в последовательном сохранении резервных копий изображения в течение определенных временных промежутков. Таким образом, даже если в программе произойдет сбой во время вашей работы, вы ничего не потеряете, а сможете восстановить файл и продолжить работу с того места, где вы закончили. В этом уроке мы рассмотрим, как работают эти новые функции.
Фоновое сохранение (Background Save)
Если вы уже давно работаете в программе Photoshop, то знаете, что чем больше слоев мы добавляем на документ, тем больше становится размер файла. Возможно, вы также знаете, что чем больше размер файла, тем больше времени требуется программе, чтобы сохранить вашу работу в этом файле. При работе с версией программы Photoshop CS5 и более ранними версиями сохранение большого по объему файла приводило к вынужденному перерыву, потому что программа переставала адекватно работать по мере того, как файл сохранялся. Вы ничего не могли сделать с изображением и должны были ждать, пока не завершится процесс сохранения. Благодаря новой функции «Фоновое сохранение», появившейся в версии Photoshop CS6, эта проблема решена.
Ниже представлено изображение, которое я открыл в версии CS6:
Изображение, открытое в программе
Если мы посмотрим в левую нижнюю часть окна документа, то увидим, что текущий размер файла составляет 121 МБ. Это довольно небольшой размер для файлов программы Photoshop:

Размер файла отображен в левой нижней части окна документа
Если мы посмотрим на панель слоев, то увидим, что в данный момент мой документ содержит только один слой, из-за чего размер файла относительно маленький:

Панель слоев в версии программы Photoshop CS6.
Сохранять файл небольшого размера, как наш, не проблематично. Процесс сохранения происходит так быстро, что он практически не заметен. Когда же мы начинаем работать с файлами размером сотни мегабайт и больше, тогда функция «Фоновое сохранение» может оказаться очень полезной.
Чтобы показать, как работает данная функция, я быстро увеличу размер файла, создав копии моего изображения. Для этого я несколько раз нажму сочетание клавиш Ctrl+J (Win) / Command+J (Mac). Каждый раз при нажатии клавишной комбинации я создаю новую копию исходного слоя с изображением. Ниже можно увидеть, что теперь мой документ содержит восемь слоев - исходный слой «Фон» (Background) с изображением и семь его копий, расположенных над ним:

Теперь документ содержит 8 слоев
Если мы снова посмотрим в левую нижнюю часть окна документа, то увидим, что размер файла увеличился с 121 МБ до 967,9 МБ:

После создания копий изображения размер файла значительно увеличился
Сохранение файла такого большого размера займет какое-то время, и, как я уже упоминал, в версии Photoshop CS5 и более ранних версиях нам бы пришлось ждать без возможности совершения каких-либо действий, пока процесс сохранения не завершится. Давайте посмотрим, что произойдет, когда я сохраню файл в версии Photoshop CS6. Для этого я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Сохранить» (Save):

Первое отличие версии CS6 состоит в том, что программа теперь отображает нам степень завершения процесса сохранения с помощью нескольких индикаторов хода процесса. Первый индикатор можно увидеть в заголовке файла в верхней части окна документа, где ход процесса сохранения выражается с помощью процентного соотношения. В нашем случае программа уведомляет нас, что процесс сохранения завершен на 34%:

Первый индикатор хода процесса расположен в заголовке файла в верхней части окна документа
Второй индикатор можно найти в левой нижней части окна документа, и он является более наглядным для нас, поскольку отражает процесс сохранения не только в виде процентного соотношения, но и в виде знакомой синей шкалы индикатора процесса:

Ход процесса сохранения отображается и как процентное соотношение, и как шкала индикатора процесса в левой нижней части окна документа
Наряду с появлением этих индикаторов хода процесса, которые делают интерфейс программы еще нагляднее, основная польза функции «Фоновое сохранение», как видно из названия, заключается в том, что процесс сохранения теперь происходит полностью в фоновом режиме. Что же это значит? Это означает, что наша работа в программе больше не будет прервана процессом сохранения файлов большого размера, и мы сможем продолжать работать с изображением, даже когда оно будет сохраняться!
В качестве примера в нашем случае я начал переводить мое изображение в черно-белый цвет (добавив новый черно-белый корректирующий слой), в то время как индикаторы хода процесса в верхней и нижней части окна документа свидетельствуют о том, что процесс сохранения завершен только на 51%.
Функция «Фоновое сохранение» позволяет нам даже переключаться на другое изображение и работать с ним, пока исходное изображение находится в процессе сохранения. В версии Photoshop CS5 и более ранних версиях такое было невозможно:

Используя функцию «Фоновое сохранение», мы можем продолжать работать, в то время как программа сохраняет файл. Мы можем даже переключиться для работы с другим изображением, пока исходное изображение сохраняется
Автосохранение (Auto Save)
Вторая, еще более значительная функция, появившаяся в версии программы Photoshop CS6, - это автосохранение. Несмотря на то, что Photoshop считается надежной и основательной программой, всегда существует вероятность ее аварийного отказа или сбоя. Когда это происходит, нам часто приходится начинать работу заново, поскольку все совершенные действия с изображением пропадают. По крайней мере, так случалось при работе с Photoshop CS5 и более ранними версиями программы.
Функция «Автосохранение» позволяет сохранять резервные копии изображения в течение определенных промежутков времени, поэтому если программа зависнет, мы сможем восстановить файл и продолжить работу с того места, где закончили.
Задать временные промежутки для сохранения резервных копий можно в пункте «Обработка файлов» раздела «Установки». Для этого на компьютере с операционной системой Windows перейдите в раздел «Редактирование» (Edit) в верхней части экрана, выберите пункт «Установки» (Preferences) и далее - «Обработка файлов» (File Handling). Для операционной системы Mac нужно выбрать раздел «Фотошоп» (Photoshop), далее - «Установки» и «Обработка файлов» (File Handling):

Выберите раздел «Редактирование» > «Установки» > «Обработка файлов» или «Фотошоп» > «Установки» > «Обработка файлов» (Edit > Preferences > File Handling (Win) or Photoshop > Preferences > File Handling (Mac))
В данном разделе вы увидите параметр «Автоматически сохранять информацию о восстановлении каждые» (Automatically Save Recovery Information Every), где по умолчанию установлено 10 минут. Это означает, что каждые 10 минут программа сохраняет резервную копию вашего файла. Вы можете уменьшить промежуток до 5 минут, как я сделал в нашем случае, или увеличить промежуток сохранения резервной копии до одного часа, если по натуре вы игрок и любите рисковать (также возможно установить интервалы в 15 и 30 минут):

Мы можем задать интервалы для сохранения информации в 5, 10, 15 или 30 минут. Также возможен выбор интервала в 1 час
Важно обратить внимание, что программа Photoshop сохраняет информацию не в исходном файле (что было бы очень плохо). Информация для восстановления хранится в отдельном резервном файле. Если вдруг программа зависнет, пока вы работаете с изображением, просто откройте ее заново, и она автоматически откроет резервную копию, которая была сохранена последней. В этой копии будет вся информация о работе с изображением, которую вы успели сделать до момента автоматического сохранения (предполагается, что вы работали с программой в течение длительного времени, и хотя бы одна резервная копия файла успела сохраниться). Вы будете знать, что это резервная копия файла, потому что программа добавит слово « Восстановлено» (Recovered) к названию файла (это отразится в заголовке документа в верхней части окна):

Программа добавляет слово «Восстановлено» к названию резервной копии, чтобы ее можно было отличить от исходного файла
И вот мы закончили! Мы вкратце рассмотрели новые функции недавно появившейся версии программы Photoshop CS6! Посетите наш раздел «Основы программы Photoshop» для знакомства с другими уроками или рассмотрите темы, которые вас интересуют!
Перевод: Ксения Руденко
Здравствуйте, уважаемые читатели блога Start-Luck! На связи Андрей Зенков и мои практические советы по веб-дизайну. Сегодня мы поговорим о тех самых ключиках, без которых ваш сайт никогда не откроет дверь в мир браузерных закладок (а ведь для пользователя так важно помечать «звёздочкой» полюбившиеся страницы).
Речь пойдёт, как вы могли догадаться, об изображениях. Подобрать яркую фотографию на - лишь половина дела. После её обработки, колоризации, наложения текста и других манипуляций на горизонте назревает новая проблема: как сохранить изображение в фотошопе?
Допустим, вы создали сайт о домашних животных и горите желанием добавить обширную фотогалерею. Бах - и вы уже не представляете дизайн без очаровательных иконок меню в виде отпечатков лап. А как насчёт раздела со смешными анимациями, которые поднимут настроение гостям сайта?
С воодушевлением вы подгоняете все изображения под , сохраняете и… видите, что усилия напрасны. Пиксели напрочь убивают кропотливо созданные «лапки», а на картинки в движении нельзя взглянуть без слёз. Фотошоп автоматически перемещается в список программ на удаление, а вы даёте себе обещание найти настоящего умельца. Зачем? Всё можно сделать самостоятельно, узнав главный секрет, которым я всегда пользуюсь.
Алгоритм сохранения изображений в оптимальном качестве зависит от их формата. Не хочется вдаваться в подробности, рассказывая о том, какие относятся к растровым, а какие - к векторным. Тем более вы можете изменить их в пару кликов. Об этом я уже писал в одной из своих статей, делясь с читателями менять форматы изображений.
Анализируя сайты, которыми богат интернет, я заметил одну интересную деталь: все графические элементы представлены лишь несколькими универсальными форматами, в то время как о существовании других напрочь забывают. Какие же они?
Основные группы изображений в веб-дизайне
Графический контент сайтов условно делится на три категории.
Коллажи и фотографии
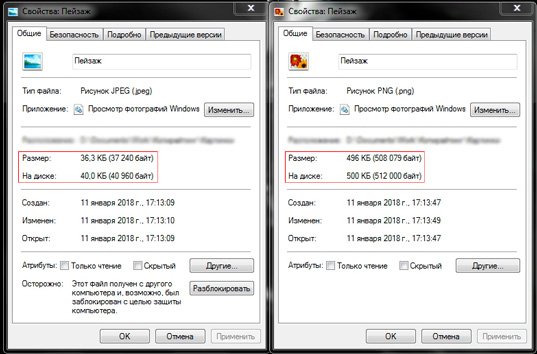
Для них характерен формат JPG - к слову, самый встречающийся на веб-просторах. Эти изображения отличаются небольшим размером, что позволяет использовать их в оформлении сайта, не опасаясь медленной загрузки страниц. К примеру, один и тот же пейзаж, сохранённый в JPG и PNG, значительно отличается по весу:

Иконки, кнопки и баннеры
Для этих элементов дизайна предпочтителен PNG. Он позволяет вырезать объект и сохранить изображение без фона, используя вместо него в дальнейшем «подложку» сайта. Я бы порекомендовал этот формат и для изображений, которые не могут похвастать огромной палитрой. К примеру, создаём документ в фотошопе и - название сайта:

Сохраняем изображение в двух форматах и сравниваем результат:

Анимация
GIF предназначен для создания анимированных изображений, состоящих из двух и более слоёв. Это можно сделать не только при помощи фотошопа, но и . Я бы назвал этот формат самым капризным, поскольку при сохранении в нём сложно добиться хорошего качества. К счастью, у меня есть лайфхак, благодаря которому вы обзаведетесь анимациями с минимальной пикселизацией. Заинтригованы? Читайте дальше!
Пошаговая инструкция по сохранению изображений
Начнём с JPG: с ним получить фотографию без потери качества очень просто. Для этого нажимаем «Файл» - «Сохранить как». При желании можно воспользоваться комбинацией клавиш Shift+Ctrl+S:

В появившемся окне ищем выпадающий список «Тип файлов» и выбираем строчку JPEG. Обычно она стоит по умолчанию:

В этом же выпадающем списке можно выбрать и строчку PNG, тем самым упростив себе задачу. Однако я рекомендую сохранять изображения с прозрачным фоном по-другому.

Изучите открывшееся окно. Ваша задача - убедиться в том, что в выпадающем списке выбран пункт PNG-24, а напротив строк «Прозрачность» и «Чересстрочно» стоят галочки:

Обратите внимание: последняя галочка сокращает время загрузки изображения на сайте, но вместе с тем увеличивает его вес. Если вас это не беспокоит, жмите «Сохранить». В выпавшем окне выбирайте путь файла и вновь нажимайте заветную кнопку, чтобы получить изображение PNG и как можно скорее выложить его на сайт!
Анимация сохраняется через тот же пункт меню, но только теперь в выпадающем списке нужно выбрать вариант GIF. Огромное количество параметров и непонятных слов может вызвать недоумение или даже испуг. Не стоит! Просто установите параметры, которыми пользуюсь я:

Подводим итоги
Работа с графикой требует постоянного совершенствования навыков, не зацикливаясь при этом на одном-двух направлениях. Как быть? В своё время настоящей находкой для меня стал набор из пяти мини-курсов от проекта «Фотошоп-мастер». Из них я почерпнул не один байт полезной информации.

Материал подаётся в доступной форме и бесплатно. Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
На этом всё. Не забудьте подписаться на группу ВКонтакте и обновления блога для еженедельной порции свежих и полезных статей.
С вами был Андрей Зенков. До новых встреч!
09.11.2018 09.11.2018
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD . Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG . Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG . Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF . Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
![]()
Обязательно убедитесь, что стоит галочка на параметре Слои . Иначе, не сохранятся все и пользы от такого сохранения файла не будет.
Как сохранить в JPG
- Выполните команду Файл — Сохранить .
- Выберите формат JPG .
![]()
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
![]()
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество .
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
![]()
Разновидность формата лучше оставить Прогрессивный . Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
![]()
Появиться окно с настройками сохраняемого изображения.
![]()
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность , чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
Как сохранять в GIF
Выбирайте формат GIF.
![]()
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности , чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
![]()
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно , чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.



