Как установить прогрессивные веб-приложения (PWA) в Chrome. Что такое Progressive Web Apps и какие возможности они открывают для вашего бизнеса
12.04.2017
Это одна из самых горячих тенденций в веб-разработке, все больше людей хотят узнать об этой концепции. В этой статье попытаюсь объяснить технологию PWA (прогрессивного веб-приложения) таким образом, чтобы это было понятным не только для ИТ-специалистов, но и для тех, кто заинтересован быть в теме новых тенденций веб-индустрии.
Если посмотрите на красочные квадраты на главном экране своего смартфона, то теперь они будут называться «нативными» или «родными приложениями». «Нативные» они потому что разработаны для операционной системы вашего смартфона (будь то iOS или Android).
Что же такое Progressive Web Apps
Прогрессивное веб-приложение (PWA) - это веб-сайт, который выглядит и ведет себя так же, как мобильное приложение, что означает, что его можно добавить на главный экран смартфона, отправить push-уведомления, получить доступ к аппаратным средствам устройства и работать в автономном режиме. Да, вы правильно прочли. Progressive Web App работает так же гладко в неустойчивом соединении или при отсутствии сети, так как это было бы с полным доступом в интернет.
Как же браузер может открыть веб-сайт, не имея доступа к интернету, спросите вы? Верите или нет, ваш браузер теперь способен на многие интересные функции, которых вы бы не ожидали всего пару лет назад.
Сайты, подобные whatwebcando.today , способны анализировать API вашего браузера и показывать, какие из функций, изначально доступные на мобильных устройствах, также поддерживаются браузером. Попробуйте и будете удивлены. Версия Chrome (57) в моем примере поддерживает 27 из 36 функций.
Допустим, мой браузер поддерживает все эти функции - отлично. Но у меня так много нативных приложений на смартфоне, которые я использую каждый день, я не могу просто бросить все это и переключиться на PWA. Но, вероятно, и здесь мы ошибаемся.
Исследование, проведенное в 2015 году marketingland.com, показало удивительную статистику - мобильные пользователи тратят 80% времени на своих устройствах, используя только три приоритетных нативных приложения.
Доля времени, проведенная в приоритетных приложениях, различных пользователей

Значит, есть большой шанс, что множество нативных приложений, не использовались с давних пор. Приходится проходить процедуру скачивания, а в дальнейшем удаления приложений, что не прошли ваш краш-тест или стали не актуальны для вас со временем. Приоритетными для большинства из нас остаются несколько мобильных приложений, такие как Facebook, Instagram, почтовое приложение или другие.
Количество скачиваемых нативных приложений из года в год падает. За последние годы оно упало на 20% и эта цифра продолжает увеличиваться. В 2016 году число скачиваемых приложений стало меньше, чем число удаленных.
Среднее количество нативных приложений, устанавливаемых в месяц

Другим недостатком мобильных приложений является то, что эти приложения нужно искать. Будь то App Store или Google Play, чтобы загрузить приложение из магазина нужно, прежде всего, найти его там (что означает, что нужно точно знать, что ищете, иначе вам придется перепробовать десятки приложений, чтобы найти то, которое вас устроит). Нажать на «Загрузить», согласиться на условия, дождаться загрузки приложения, а далее и его установки… К тому времени, как все закончится, вы можете легко забыть, что вы искали и для чего.

Прелесть Progressive Web App в том, что его очень легко обнаружить, как обычный веб-сайт - вы загуглили его, щелкнули ссылку, чтобы открыть, и все, у вас есть приложение на устройстве, готовое к показу. При этом браузер сам предложит вам добавить иконку на рабочий стол. Если вы согласны с этим, вы увидите значок своего приложения на главном экране телефона, мирно находясь рядом с родными приложениями. Теперь вы можете запускать PWA так же, как и мобильное приложение - с приятной заставкой, распознаванием ориентации и т. д.

Вес приложения - еще один немаловажный фактор. Средний вес нативного приложения составляет около 25 Мб. Некоторые из них откормились. Чем больше появляется различных сервисов, тем больше приложений теснятся в наших смартфонах и не всегда для всех них достаточно места.
Средний вес Progressive Web Apps - всего 2Мб.

Какая выгода от Progressive Web Apps
- Веб-разработчики, что не побоялись первыми взяться за новые технологии, утверждают, что PWA просты в разработке, в сравнении с современными сайтами.
- Progressive Web Apps становятся незаменимыми в сфере SEO. Google поднимает PWA значительно выше в поисковой выдаче. Также все прогрессивные веб-приложения работают по протоколу HTTPS, соответственно, Google так же позитивно реагирует на это и награждает сайт более благоприятным ранжированием сайта.
- Кроссплатформенность Progressive Web Apps дает нам возможность делать одно веб-приложение, которое будет работать абсолютно на всех устройствах, где присутствует браузер.
- Возможность продолжать работу с приложением при сбоях в интернет-подключении и увеличенная скорость загрузки с помощью PWA обезопасит вас от утери потенциальных конверсий и от увеличения количества отказов.
Итак , Progressive Web App - это сайт , который:
- может «устанавливаться» на смартфон
- выглядит как нативное приложение
- работает offline
- присылает push-уведомления
При этом его преимущества перед нативными приложениями:
- кроссплатформенность
- индексируется
- маленький вес
- установку предлагает браузер
- установка моментальная
- не нужно обновлять, всегда предоставляют свежий контент и интерфейс
- улучшения в SEO
Согласитесь, такие сильные стороны Progressive Web Apps заставляют задуматься о том, что нативные мобильные приложения вскоре будут обречены.
Важно понять, что «прогрессивные веб-приложения» - это не инфраструктура или язык программирования. Это больше похоже на набор требований, которые веб-приложение должно удовлетворять, чтобы должным образом функционировать как прогрессивное. Это способность веб-приложений совмещать в себе способности нативных мобильных приложений и сохранять при этом преимущества сайта.
Давайте посмотрим, как PWA может функционировать в качестве собственного мобильного приложения.
Кэширование оболочки приложения
Это минимальный набор HTML, CSS и JavaScript, необходимых для отображения главной страницы приложения. Когда вы заходите в Интернет и открываете веб-сайт, вы дожидаетесь загрузки всей главной страницы, и это включает в себя не только динамический контент страницы, но и все изображения, шрифты, таблицы стилей, JavaScript, используемые на странице, — и большинство из них остаются неизменными независимо от того, сколько раз вы открываете сайт. Так почему бы не кэшировать все это?
Когда PWA запускается впервые, оно помещает все статические ресурсы и оболочку приложения в кэш. В следующий раз, когда приложение будет запущено, оно подтянет статическую информацию приложения непосредственно из кэша, что значительно улучшит время, которое потребуется пользователю, чтобы он увидел драгоценные пиксели на экране. Если вы когда-либо пытались открыть веб-сайт в 3G-соединении, вы поймете, что я имею в виду.
Читайте також: 10 причин, почему ваша аудитория в Instagram не растет, и как это исправить
Кэширование ответов
Это, возможно, самая мощная вещь, на которую способны PWA. Они могут кэшировать не только статические компоненты оболочки приложения, но и целые ответы из GET-запросов.
Предположим, вы вчера посетили новостное PWA, чтобы прочитать новости. Если вы откроете его сегодня, мгновенно получите новостной канал вчерашнего дня, пока приложение загружает новый контент в фоновом режиме, динамически внедряя его в канал, который вы уже просматриваете. Если вы не можете получить свежий контент, например, потому, что находитесь в автономном режиме, то останетесь со вчерашним каналом, но по крайней мере не получите никаких ошибок.
Существует несколько алгоритмов кеширования, которые возможно реализовать, выбор зависит от цели приложения.
Алгоритмы кеширования
| Cache with fallback to Network | Network with fallback to Cache | Cache and Network race |
| «Кэш с резервом для сети» Используйте, если вы создаете автономное первое приложение. Если ответ уже находится в кэше, он будет передан пользователю, и онлайновый запрос никогда не будет выполнен. Если ответ еще не кэширован, приложение попытается загрузить его онлайн и затем поместить в кэш. Этот подход следует использовать для контента, который изменяется очень редко или не изменяется вообще. | «Сеть с откатом к кэшу» Это подход, при котором онлайн-пользователи всегда получают актуальную онлайн-версию, а автономные пользователи получают кэшированную версию. Используйте его для ресурсов, которые часто обновляются. | «Кэш и сетевая гонка» Это когда вы ищете ответ в кеше, одновременно запрашивая онлайн-контент. Сначала вы показываете кешированный ответ пользователя, а затем заменяете его новым контентом сразу после его появления или добавляете новый контент поверх кэшированных страниц, таких как Facebook и Twitter. |
Манифест PWA
Независимо от того, какой шаблон используется, всегда возможен случай, когда ответ не кэшируется и не может быть получен в режиме онлайн. В этом случае обслуживается статическая HTML-страница (которая также кэширована как часть оболочки приложения), которая скажет что-то изящное, чтобы успокоить пользователя, например «Извини, чувак, твой кэш пуст и интернет не работает». Это способ сообщить пользователю, что что-то пошло не так и нет возможности обслуживать этот конкретный контент в данный момент. Это сделает приложение отказоустойчивым и сделает его работоспособным даже во время апокалипсиса.
Офлайновая поддержка чрезвычайно важна, но чтобы успешно заменить нативное приложение, PWA должно выглядеть и вести себя как нативное приложение. Это достигается с помощью файла manifest.json, который содержит JSON-форматированные свойства приложения, такие как имя, URL главной страницы, значки для различных разрешений, цвета заставки, ориентация устройства и т.п.
{ "name": "Название приложения" , "short_name": "Краткое имя" , "icons": [{ "src" : "images/icons/icon-128x128.png" , "sizes" : "128x128" , "type": "image/png" }, { "src": "images/icons/icon-144x144.png" , "sizes" : "144x144" , "type": "image/png" }, {…}, { "src": "images/icons/icon-256x256.png" , "sizes": "256x256" , "type": "image/png" }], "stert_url": "/index.html" , "display": standalone" ,//browser? minimal-ui, fullscreen "background_color": "#3E4EB8 "display": "2F3BA2 }Если вы дважды открываете приложение на мобильном устройстве, по крайней мере, 5 минут между посещениями, вам будет предложено установить его на устройстве, о чем мы уже писали выше (при условии, что манифест на месте, конечно).
Service Worker
Все кэширование, о котором было сказано, выполняется небольшим помощником браузера под названием «Service Worker», который по сути является ничем иным, как файлом JavaScript, который находится в приложении, но выполняется в отдельном процессе, а это значит, что он не будет завершен при закрытии приложения в браузере (или даже самого браузера). После регистрации на главной странице приложения, Service Worker кэширует статическую информацию в оболочке приложения и начинает обрабатывать запросы, отправленные приложением, кэшируя и обслуживая ответы на основе логики, запрограммированной в ней.
Возможно, вы о них еще не слышали, но прогрессивные веб-приложения (PWA) изменят расположение сил во всей мобильной индустрии. Заявленные в 2015 году компанией Google прогрессивные мобильные приложения уже сейчас становятся популярным трендом. Итак, что это за новый инструмент?
Что же такое прогрессивные мобильные приложения?
В самом элементарном смысле PWA — это мобильные приложения, открывающиеся через интернет. Эта технология позволяет работать приложению в вашем браузере. Оно очень похоже на нативное (родное) приложение благодаря применению оболочки приложения, которая повторяет стиль, навигацию и действия обычного приложения.
Поскольку прогрессивные приложения создаются в веб-пространстве, они не привязаны к каким-либо определенным устройствам. На любом устройстве, включая стационарные компьютеры, мобильные телефоны, планшеты или любые другие новейшие разработки, PWA будут отображаться корректно и абсолютно одинаково.
Более того, service workers позволяют мгновенно загружать прогрессивные веб-приложения независимо от качества сети. Другими словами, эти веб-приложения созданы для работы в оффлайн-режиме и в местах с плохой связью. PWA обновляются в фоновом режиме, поэтому они всегда будут содержать актуальную информацию, а функция предварительного кэширования позволит им работать без доступа к интернету.
Как и в обычном приложении, пользователи могут сохранить PWA на свой Главный (Домашний) экран, чтобы в любой момент быстро открыть приложение. PWA не нужно устанавливать, достаточно просто открыть его по ссылке, что исключает утомительные хлопоты со скачиванием его из магазина приложений.
PWA vs. Нативные мобильные приложения
Хотя нативные приложения на самом деле имеют высокое качество и, соответственно, прекрасные пользовательские отзывы, они создают определенные сложности как для пользователей, так и для разработчиков.
Одним из самых больших различий между PWA и нативным приложением является наличие посредника в виде магазинов приложений App Store и Google Play. В случае с прогрессивными веб-приложениями это звено полностью исключено.
Что касается разработчиков, отсутствие магазинов приложений означает, что им больше не нужно загонять себя и приложение в рамки, установленные правилами и политикой iOS и Android. Здесь не будет никакого процесса одобрения — приложение готово к использованию сразу после его создания. Также нет необходимости и в обновлении приложения вручную, поскольку обновленная версия автоматически и моментально становится доступной для всех.
Исключение таких сложностей сделает доступ к приложению более легким и удобным для пользователей.
На рисунке внизу вы видите, что каждый шаг в процессе установки нативного приложения приводит к потере 20% пользователей . Это утомительно и нудно искать приложение в магазине, ждать, пока оно загрузится, да еще и переживать, что оно займет много свободного места в памяти, прежде чем приступить к работе с этим приложением. И поскольку в случае с PWA количество требуемых шагов радикально уменьшено (по сути, это процесс в один шаг), шансов, что приложение действительно будет использоваться, намного больше. В действительности мы используем в 4 раза больше сайтов, чем мобильных приложений , а следовательно, база потенциальных пользователей приложений на основе ВЕБ намного, намного больше.
Другое существенное отличие для разработчиков заключается в том, что им не нужно адаптировать приложение под разные ОС — iOS или Android. Суть в том, что PWA используют интернет-технологии, а значит, они являются кроссплатформенными и работают в большинстве браузеров, выводя операционную систему из уравнения. Вам нужно создать лишь одно веб-приложение, и оно будет одинаково выглядеть и работать на всех устройствах. На любом устройстве интерфейс приложения и его восприятие пользователями будут идентичными.
Наконец, PWA очень легко найти. То есть такие приложения легко идентифицируются поисковыми системами, позволяя им находить поисковые запросы точно так же, как и любой другой веб-контент. PWA будет обрабатываться с помощью традиционной SEO, поэтому оно индексируется не просто как имя приложения, но и как контент в приложении. Оно не будет рассматриваться как конкретно приложение, но как часть контента, которая может «ответить» на чей-то «вопрос».
К слову сказать, 60% запросов теперь поступают с мобильных устройств , и эта цифра продолжает расти. Люди активно используют мобильные устройства для поиска нужной информации, и вы только представьте, что ваше PWA появится в результатах этих запросов.
К примеру, кто-то ищет поблизости от себя салон красоты, для этого он использует поисковик Google. Результаты запроса, скорее всего, будут содержать каталоги, такие как Yelp и веб-сайты салонов. Если вы являетесь владельцем салона красоты, ваше PWA может появиться в этом поиске, перемещая клиентов прямо из результатов запроса в ваше приложение. Этот первый контакт — возможность конвертировать ваших клиентов. Интерфейс позволит клиентам запланировать посещение салона. Это простой процесс, начинающийся с веб-поиска и заканчивающийся завершенной задачей в приложении.
PWA vs. Мобильный веб-сайт
PWA — это гибрид нативного приложения и мобильного веб-сайта, но как оно отличается от реальных веб-сайтов?
В отличие от «старых» мобильных сайтов PWA работают быстрее. Обращаем ваше внимание, что 53% пользователей покинут сайт , если его загрузка займет более 3 секунд. PWA загружаются мгновенно, независимо от состояния сети, и имеют быстро реагирующие интерфейсы. Это исключает их зависимость от сети, как это бывает у мобильных сайтов, обеспечивая мгновенную и надежную эксплуатацию. Также PWA обновляется в фоновом режиме, поэтому пользователям не нужно ждать загрузки нового контента.
Кроме того, традиционные мобильные сайты ориентированы на статическую информацию, в то время как PWA предоставляют пользователям динамический функционал. PWA отображаются в захватывающем полноэкранном режиме, позволяя клиентам размещать мобильные заказы еды, участвовать в программе лояльности и взаимодействовать с бизнесом. Также здесь есть возможность повторно привлекать пользователей с помощью push-уведомлений, аналогично уведомлениям в нативных приложениях.
Кто уже видит успех?
Для увеличения трафика и повторного привлечения клиентов косметическая компания Lancôme запустила прогрессивное веб-приложение для быстрого и удобного использования.
В 2016 году специалисты Lancôme впервые оценили, что мобильный трафик превышает трафик стационарного интернета. Несмотря на растущее число посетителей мобильных сайтов, коэффициент мобильной конверсии не совпадал с коэффициентом для обычного интернета. 38% заказов в корзине рабочего стола дошли до стадии покупки, в то время как мобильная конверсия составила всего 15%. Эти цифры показали, что клиенты испытывали значительные препятствия при попытке совершить покупку со своего мобильного устройства.
Во-первых, Lancôme рассматривала приложение для электронной коммерции как решение. Однако они поняли, что приложение имеет смысл только для клиентов, которые регулярно его посещают. Мобильные покупатели не будут еженедельно возвращаться к e-commerce приложению, не говоря уже о ежедневном, поэтому для них загрузка такого приложения не представляет никакой ценности. Компания захотела создать решение с эффективным пользовательским интерфейсом для всех устройств.
По словам Google , “Компания нуждалась в быстро загружаемом, мощном мобильном инструменте, который функционально будет подобен нативному приложению, но при этом он должен быть легко находимым и доступным для любого пользователя через интернет. Итогом стало Прогрессивное веб-приложение/Progressive Web App.
Результаты его использования ошеломительные:
- на 84% снизилось время загрузки,
- на 17% увеличилась конверсия,
- на 53% увеличилось количество мобильных сеансов на iOS,
- 18% push-уведомлений открываются пользователями,
- 8% потребителей, которые открыли push-уведомление, совершали покупку.
Все вышесказанное подтверждает, что PWA стало коммерческим прорывом и помогло гиганту индустрии красоты сделать неоспоримые успехи в мобильной революции.
Как же выглядит будущее?
В то время как нативные мобильные приложения продолжают спокойно существовать, PWA могут реализовать идеальное решение для компаний, которые хотят создать превосходный и легкодоступный мобильный инструмент для своих клиентов.
PWA представляет собой интеграцию лучших характеристик двух миров: полный объем функционала нативных приложений и общедоступность всемирной сети.
AppGlobal работает с веб-приложениями с 2011 года, и мы очень рады этой новой технологии. Это наконец дает нам возможность внедрять нативные функции в наши веб-приложения. Мы будем частью будущего мира приложений, где мобильные приложения и мобильные веб-сайты станут единым целым.
Современные сайты с Progressive Web Apps (PWA)могут конвертировать сайт в мобильное приложение. В момент посещения такого сайта, с мобильного устройства браузер предлагает всплывающее сообщение «ДОБАВИТЬ НА ГЛАВНЫЙ ЭКРАН » и если пользователь соглашается, то в фоновом режиме происходит установка сайта как приложения. С этого момента сайт в интернете остается сайтом, а на мобильном устройстве это мобильное приложение.
Нет, я не ошибся. Теперь сайт становится именно мобильным приложением со всеми его фичами и преимуществами. Не правда ли это очень круто! Заметьте такой момент, нам не нужно ходить в специальный магазин мобильных приложений App Store или Google Play, мы делаем прямую установку- что намного круче.

Есть ли ограничения у такого приложения? Абсолютно нет! Ограничения могут быть только в функционале, но это зависит нет от самого приложения, а от функционала который в него заложен. Далее мы коснемся ресурсов создания и внедрения Progressive Web Apps на сайты.

Внимание. Современный сайт с технологией Progressive Web Apps очень быстро загружается. Работает при любом интернет соединении, будь то широкополосный 4g или слабый 2g, или вообще без интернета, автономно (offline). Работа сайта оффлайн основана на информации взятой от предвидящих посещений.

Как работает такое приложение? Установленное нами приложение работает автономно и не нуждается в браузере. Запуская его вы видите тот же сайт, что и в интернете со всеми его возможностями: читать новости, совершать покупки, оставлять комментарии. Кроме этого, вы можете использовать его оффлайн при слабом или отсутствующем интернет соединении. Например, вы пишите сообщение или наполняете корзину товарами, и в этот момент произошёл разрыв с интернетом, не стоит беспокоится, ваши действия сохранятся автономно, а при восстановлении связи будут переданы на сайт. Не правда ли это здорово!
Основные преимущества веб-сайтов с Progressive Web Apps
- Прогрессивность. С каждым новым обновлением мы получаем новые технологические новшества. Подключившись однажды, мы остаемся, так сказать в теме развития новых технологией.
- Адаптивность. Возможность подстраиваться под различные операционные системы устройств, их экраны и возможности.
- Независимое от соединения с интернетом. Автономная работа вне сети -оффлайн.
- Как нативное приложение. Нативное, значит имеющее свою собственную программную оболочку, быстро загружаемую.
- Безопасное. Работающее по защищенному протоколу HTTPS.
- Доступное для поиска в интернете. Прогрессивное веб приложение это все еще сайт, находящийся в интернете, он доступен для поиска, он индексируется.
- Технология push. Возможность коммуникации владельца и пользователя посредством отправки на устройство сообщений (push-нотификаций).
- Легкая установка и распространение. Установка в одно нажатие, минуя магазины приложений App Store или Google Play. Поделится можно с помощью ссылки.
Почему необходимо внедрение PWA на современные сайты?
Не секрет, что в 2014 году произошло знаковое событие, изменившее лицо интернета. Напомним. Тогда число посетителей интернета с мобильных устройств превысило аудиторию посетителей с настольных компьютеров. С тех пор всё чаще мы слышим, мобильный сайт, адаптивный дизайн. Смотрите график роста мобильных пользователей интернета.

Поисковые системы тут же отреагировали новыми требованиями к сайтам. Стало обязательным иметь либо мобильную версию сайта или адаптивную, иначе, как минимум, сайт терял мобильных посетителей.
Более половины населения земного шара в настоящее время в интернете. Количество интернет — пользователей по всему миру увеличивается более чем на 20 процентов каждый год.

- Две трети населения во всем мире используют смартфон.
- Цифра уникальных мобильных посетителей в мире выросла на 4% за год.
- Смартфоны это предпочтительное устройство для выхода в интернет, что составляет самую большую долю веб-пользователей вместе взятых.
Как начать использовать PWA в современных сайтах
Разработка современных сайтов с WordPress
Progressive Web Apps (PWA) — это новая технология, объединяющая лучшие мобильные сайты и лучшие мобильные приложения для создания превосходного мобильного веб-интерфейса. Они устанавливаются на телефоне, как обычное приложение (веб-приложение), и могут быть доступны с главного экрана.
Пользователи могут вернуться на ваш сайт, запустив приложение со своего домашнего экрана и взаимодействуя с вашим сайтом через приложение-интерфейс. Ваши посетители, будут запускать его почти мгновенное и наслаждаться отличными преимуществами вашей PWA!
После установки SuperPWA пользователи, просматривающие ваш сайт с мобильного устройства, увидят уведомление «Добавить на главный экран» (внизу экрана) и смогут «установить ваш сайт» на главном экране своего устройства. Каждая посещаемая страница хранится локально на этом устройстве и будет доступна для чтения, даже если находится в автономном режиме!
SuperPWA прост в настройке, для установки прогрессивного веб-приложения требуется менее минуты. SuperPWA делает чистую деинсталляцию, удаляя каждую запись и файл базы данных, которые она создает. Фактически, ни одна из настроек по умолчанию не сохраняется в базе данных, пока вы не сохраните ее вручную в первый раз. Попробуйте.
Что в коробке
Вот текущие функции Super Progressive Web Apps:
- Установка иконки для вашего прогрессивного веб-приложения.
- Установите цвет фона для заставки вашего прогрессивного веб-приложения.
- На вашем веб-сайте будет отображаться уведомление «Добавить на главный экран» при обращении к нему в браузере.
- Агрессивное кэширование страниц с использованием CacheStorage API.
- Страницы, которые когда-то были кэшированы, обслуживаются, даже если пользователь находится в автономном режиме.
- Задайте настраиваемую автономную страницу: если вы хотите выдать её пользователю, а её нет в кэше, и она будет доступна, даже когда пользователь находится в автономном режиме.
- Поддержка тематического цвета.
- Теперь вы можете редактировать имя приложения и краткое описание.
- Установите стартовую страницу вашего PWA.
- Установка ускоренной версии мобильных страниц (AMP) в качестве начальной страницы.
- Поддерживаемые плагины: AMP для WordPress, AMP для WP, Better AMP, AMP Supremacy, WP AMP.
- Добавлена поддержка высококачественной заставки.
- Теперь вы можете установить значок 512px × 512px для заставки вашего прогрессивного веб-приложения.
- Super Progressive Web Apps теперь учитывает обновления содержимого и обновляет кеш при обновлении веб-сайта.
- Улучшена обработка обновлений рабочего стола в браузере.
- Теперь вы можете установить ориентацию вашего PWA по умолчанию. Выберите «Любые» («Ориентация на устройство»), «Портрет» или «Пейзаж».
- Теперь вы можете установить свойство theme_color в манифесте.
- Интеграция OneSignal для Push-уведомлений.
- Совместимость с многопользовательской сетью WordPress.
Как преобразовать ваш сайт WordPress в прогрессивное веб-приложение

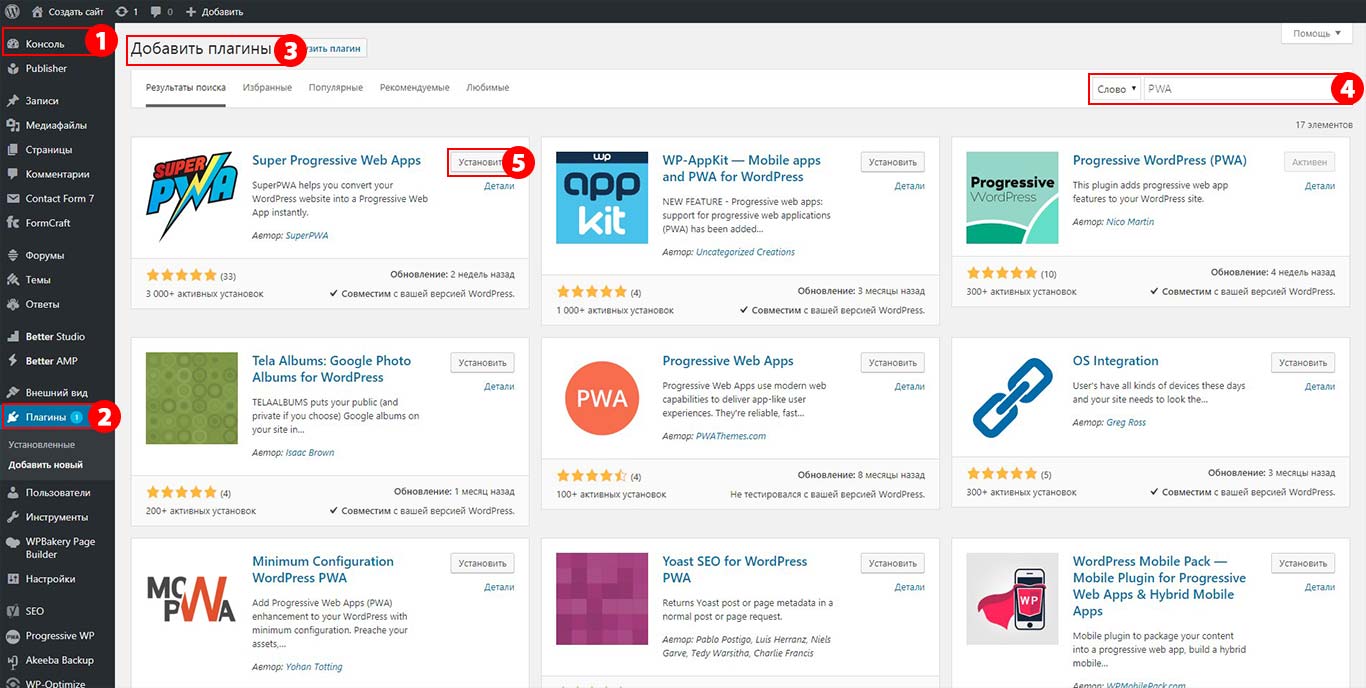
Установка в WordPress в пять шагов:
- Зайдите WordPress Admin
- Плагины
- Добавить новый
- В строке Поиска напишите: «PWA»
- Нажмите «Установить», а затем «Активировать»
Чтобы установить вручную:
- Загрузите папку Super Progressive Web Apps в каталог / wp-content / plugins / на вашем сервере
- Перейти к WordPress Admin> Плагины
- Активируйте плагин Super Progressive Web Apps из списка.
Ваше прогрессивное веб-приложение должно быть готово к работе с настройками по умолчанию при активации. Вы также можете настроить его дальше и сделать его по-настоящему своим.

Понятие Progressive Web Applications (PWA) на слуху давно, с весны 2018 года приложения этого класса поддерживаются всеми основными браузерами, однако распространенность технологий PWA несмотря на очевидные их «плюсы» пока очень низка.
Специалисты Google (в том числе и на Хабре) очень информативно и компетентно пишут о PWA, но их рекомендации полезны больше тем, кто уже знаком с предметом. Данная статья призвана показать, что Progressive Web Apps - это не сложно, и использовать эти технологии можно и нужно уже сейчас разработчикам любых сайтов.
Философия PWA
Для начала стоит заметить, что нет точного определения PWA приложения. Нельзя четко сказать, вот этот сайт PWA или нет. Это протяженная шкала, на которой могут располагаться и «хоумпейдж» второкурсника Пети, который добавил web app манифест, создающий иконку сайта на домашнем экране мобильника; и внешне ничем не отличимый от обычного новостной сайт, только пользователи которого могут сказать, что он удивительно быстрый и удобный, а всё потому что где-то внутри него бьется горячее сердце работника сферы услуг (service worker"a).Относительность PWA заложена в самом названии - «прогрессивное». Прогрессивный сравнительно с чем и в какой мере? Но эта относительность, на самом деле, очень хороша, потому что изучать технологии PWA и применять их в своих текущих проектах можно постепенно, без глобального ремоделинга и рефакторинга.
С другой стороны, идея у PWA есть, и идея достаточно четкая и мощная. И то, как неспешно она разворачивается, вполне может свидетельствовать о масштабности последствий.
Архитектура PWA
PWA - это веб приложение, созданное с использованием определенных технологий для достижения заданных целевых показателей.
Целевые показатели расшифровываются следующим образом:
Надежность
(Reliable) - приложение загружается и показывается сразу же, вне зависимости от статуса и качества сетевого соединения.
Быстрота
(Fast) - взаимообмен данными по сети происходит быстро, UI плавный и отзывчивый.
Привлекательность
(Engaging) - делает для пользователя опыт работы с приложением комфортным и приятным, побуждая его захотеть пережить его снова, и снова, и снова…
С точки зрения Google, именно это отделяет сейчас по внешнему виду и ощущениями (look and feel) веб-сайты от нативных приложений.
Другими словами, разработчику предлагаются инструменты (Service Worker, Push Notifications и др.) и указываются цели (сайт/приложение должен быть быстрым в загрузке, работать на слабом коннекте, не «лагать», работать оффлайн при необходимости). Насколько далеко продвинется по этому пути разработчик зависит только от него.
PWA и нативные приложения
То, что PWA внешне похожи на нативные приложения, является, скорей, косметическим решением (хотя и важным для пользователя с психологической точки зрения). А вот то, что они похожи внутренне (все основные ресурсы приложения можно хранить на клиенте, по сети будет передаваться только меняющийся контент) - это огромное достижение.Можно даже назвать это скрытой революцией. По сути, браузер используется как некая виртуальная машина, хранящая и запускающая в себе PWA приложение. Как Андроид является виртуальной машиной для андроид-приложений, так и браузер становится виртуальной машиной для PWA. Как нативное приложение обращается через файловую систему к своим ресурсам, так же и PWA обращается к своим ресурсам - пусть по HTTP, но хранящимся локально.
И в кои-то веки всё это одинаково работает на всех основных браузерах и на всех основных платформах.
Google атакует iOS
Есть мобильные приложения, которым нужно быть нативными (необходима производительность, доступ к системным ресурсам и др.), однако есть приложения, которые в своем функционале вполне реализуемы как PWA. Для них теперь:Не нужно писать различные версии для Android и iOS (и Windows)
- Не нужно регистрировать в Google Play и App Store и платить за это
- Открыт прямой выход на десктопДо нынешнего времени рынок мобильных приложений был закрыт для энтузиастов, которые могут написать полезную программу, но не могут/не хотят платить за ее размещение. И не хотят связываться с бюрократией Google и Apple по проверке приложения, после которой монопольные времена Microsoft вспоминаешь с тоской.
Сейчас эти барьеры сломлены. И сломала их Google. Учитывая то, что именно она является флагманом интернет-технологий, подобный заход на территорию iOS, скорей всего, вполне продуман и просчитан. Остается ждать бума PWA.
Различия PWA с нативными приложениями, конечно, есть - в основном, в правах доступа к ресурсам системы, но работа в этом направлении идет даже в поле чистого HTML5, а для PWA дополнительные привилегии проблемой не будут.
APK vs PWA
Из личного опыта можно вспомнить, как после перевода одного новостного сайта на работу с Service Worker, было решено отказаться от Андроид приложения, сделанного по функционалу сайта. И не столько потому, что его поддержка занимала человеческие ресурсы, а потому, что PWA версия, как ни удивительно, была быстрее, красивее и удобнее в работе, чем java приложение.
Технологии
Кратко рассмотрим основные движители PWA.Service Worker
Сердце PWA - Service Worker. Это проксирующий слой между фронтэндом и бэкэндом, находящийся в браузере. Все запросы браузера идут через него. Данное разделение на два независимых слоя позволило сделать переход обычного веб сайта в PWA максимально простым.Из хранилищ у Service Worker"a есть доступ к Cache Storage для web ресурсов, и IndexDB для данных. Но, самое главное, полная свобода для реализации бизнес логики.
Можно, например, принять запрос от браузера, проверить состояние сети, взять данные из хранилища, произвести с ними операции и вернуть некий результат обратно в браузер - который будет думать, что ответ ему пришел от сервера. Или не будет - как разработчик захочет, так и сделает. Два браузерных слоя (клиентский фронтэнд и Service Worker) позволяют писать полноценные приложения.
В тоже время, для большинства сайтов будет достаточно кэширующей функциональности Service Worker"a, чтобы превратиться в PWA.
PWA не зависит ни от каких-то фреймворков, это чистый javascript, хотя даже специалисты Google на Хабре зачем-то советуют использовать библиотечные генераторы кода. Service Worker прекрасно пишется руками, и это нужно, чтобы хорошо понимать и контролировать логику работы твоего приложения.
С программистской точки зрения Service Worker представляет собой javascript файл, подключаемый в html коде страницы. В нем разработчик определяет логику работы с приходящими из фронтэнда запросами и другую функциональность.
HTTPS
PWA требует, чтобы все ресурсы сайта передавались по HTTPS протоколу. SSL сертификат можно получить бесплатно, некоторые хостеры это делают за вас. Но критично, чтобы на сайте не было ссылок на незащищенные ресурсы - некоторые браузеры просто не будут отображать сайт в этом случае.Основная встречаемая в таких случаях проблема - картинки. Часто редакторы или комментаторы ставят в материал ссылки на картинки из интернета, иногда они автоматически туда (в материал) попадают. Необходимо картинки пересохранять или к себе, или на сервис с доступом по HTTPS.
Application Shell
App shell - это просто скелет графического интерфейса, шаблон. Для примера, возьмем средний сайт c хидером, двумя колонками и прочим. Грубо говоря, вырежем из него контент текущей страницы и всю динамическую информацию, оставшаяся статика - app shell.Суть в том, что app shell хранится на клиенте и загружается при запуске приложения, а затем уже в него грузится из сети динамическая информация. И пока она грузится, app shell должен выглядеть красиво («лоадеры» на местах и т.п.)
Данную архитектуру сайта - загрузку контента и иной динамичной информации через ajax вызовы - можно продумать и реализовать на сайте заранее, тогда переход в PWA будет совсем несложным.
App shell - это как оболочка нативной программы. Смотрите на свое PWA как на нативную программу, и многое станет проще.
Web App manifest
JSON файл, декларативно определяющий для браузера название приложения, иконку, как будет выглядеть PWA (fullscreen, standalone и др.) и некоторые другие параметры. Позволяет «установить» PWA как отдельное приложение на домашний экран смартфона.Push Notifications
Если посерфить интернет с Chrome DevTools, открытым на вкладке Application, то можно увидеть, как мало сайтов пользуют PWA технологии. А 90% тех, что пользуют, делают это только ради Push Notifications.Пока что это самая популярная и самая злоупотребляемая технология PWA - за последние несколько месяцев число сайтов, заходя на которые первым делом ищешь «мышкой» кнопку «Блокировать» на предложение получать самые свежие новости, выросло, такое ощущение, многократно, а само желание навязать свой Push похоже на Spam.
А ведь можно же предлагать подписку на второй или третий заход пользователя на сайт, когда уже понятно, что он тут не случайно.
Progressive Web App использует современные возможности веб для обеспечения пользователя удобным интерфейсом. Любой веб-сайт может быть PWA, а статья поможет вам это сделать.
Max Böck — фронт-энд разработчик из Австрии написал статью, в которой показал насколько прост процесс превращения обычного сайта в Progressive Web App. Мы перевели ее для вас и всё, что вам остается — скорее приступать к работе.
Превращение сайта в Progressive Web App – дело несложное и имеет кучу достоинств, поэтому в этой статье я в три шага расскажу, как это сделать. Но для начала, давайте рассмотрим некоторые распространенные заблуждения:
1. Вашему проекту не обязательно быть «приложением», чтобы быть Progressive Web App.
Progressive Web App может быть блогом, рекламным сайтом, магазином или коллекцией кошачьих мемов. По своей сути, Progressive Web App — это всего лишь способ оптимизировать ваш код для лучшей и быстрой доставки пользователю. Вы можете и должны использовать эти возможности независимо от вашего контента.
Замечание: термин «приложение» в Progressive Web App активно обсуждается, поскольку некоторые люди считают, что он передает неверную идею. ИМХО, это просто название и в любом случае в наши дни трудно определить разницу между веб-сайтами и веб-приложениями.
2. Вашему проекту не обязательно быть одностраничником на основе Javascript.
Если вы не используете передовой React-Redux SPA, то это не причина уклоняться от использования этой технологии. Мой личный сайт — это всего лишь куча статического HTML, работающего на Jekyll, и он по-прежнему остается действующим прогрессивным веб-приложением. Если вы запускаете что-то в Интернете, это может пригодиться.
3. Progressive Web App не сделаны специально для Google или Android.
Вся красота заключается в том, что Progressive Web App предлагают лучшее из обоих миров — deep linking и URL-адреса с www, автономный доступ, push-уведомления и многое другое из родных приложений — при этом остаются полностью независимыми от платформы. Никаких play market и app store, никаких отдельных кодов для iOS / Android, только веб.
4. Progressive Web App сразу готовы и безопасны для использования.
«P» отвечает за прогрессивность, что означает, что все, что с этим связано можно рассматривать как новое улучшение. Если старый браузер не поддерживает Progressive Web App, оно не сломается; оно просто вернется к виду по умолчанию — обычный веб-сайт.
OK, зачем мне это делать?
Превращение вашего сайта в Progressive Web App обладает серьезными преимуществами:
● Более быстрый, более безопасный UX
● Лучший рейтинг Google
● Удобство использования
● Лучшая производительность
● Автономный доступ
Даже если вы не ожидаете, что ваши пользователи «установят» ваше Progressive Web App (например, поместят ярлык на своем главном экране), все еще многое предстоит сделать для переключения. Все шаги, необходимые для создания Progressive Web App, улучшат ваш сайт и обычно рассматриваются как best practice.
Шаг 1: Манифест.
Manifest – это просто файл JSON, который описывает все метаданные вашего Progressive Web App. Такие штуки, как название, язык и значок вашего приложения. Эта информация укажет браузерам, как отображать ваше приложение, когда оно будет сохранено в виде ярлыка. Это выглядит примерно так:
{ "lang": "en", "dir": "ltr", "name": "This is my awesome PWA", "short_name": "myPWA", "icons": [ { "src": "/assets/images/touch/android-chrome-192x192.png", "sizes": "192x192", "type": "image/png" } ], "theme_color": "#1a1a1a", "background_color": "#1a1a1a", "start_url": "/", "display": "standalone", "orientation": "natural" }
"lang" : "en" , "dir" : "ltr" , "name" : "This is my awesome PWA" , "short_name" : "myPWA" , "icons" : [ "src" : "/assets/images/touch/android-chrome-192x192.png" , "sizes" : "192x192" , "type" : "image/png" "theme_color" : "#1a1a1a" , "background_color" : "#1a1a1a" , "start_url" : "/" , "display" : "standalone" , "orientation" : "natural" |
Обычно он называется «manifest.json» и связан с тегом вашего сайта:
< link rel = "manifest" href = "manifest.json" > |
Cовет: вам не нужно писать этот файл самостоятельно. Разные системы имеют разные размеры, но заниматься этим самостоятельно очень утомительно. Вместо этого можно создать одно изображение 500×500 для иконки вашего приложения (возможно, ваш логотип), а затем нужно перейти к Real Favicon Generator . Они предоставляют все нужные размеры, метатеги и генерируют файл манифеста. Это просто потрясающе.
Шаг 2. Перейдите на HTTPS.
Progressive Web App должны работать через безопасное соединение, поэтому протокол HTTPS — это верное решение. HTTPS шифрует данные пользователей, отправляемые на сервер, и защищает соединение от вмешательства злоумышленников. В последнее время Google активно поддерживает сайты с HTTPS и оценивает их выше небезопасных конкурентов.
Чтобы перейти на HTTPS, вам понадобится сертификат SSL от доверенного органа. Способ получения напрямую зависит от ситуации с хостингом, но обычно есть всего два способа сделать это:
- Если вы используете свой собственный сервер или имеете корневой доступ к нему, попробуйте LetsEncrypt. Это бесплатный, открытый и простой центр сертификации, который позволяет любому пользователю начать использовать HTTPS. Его легко настроить к тому же он имеет хорошую репутацию среди авторитетных органов.
- Если вы используете общий хостинг, к сожалению, многие провайдеры, не позволяют контролировать уровень LetsEncrypt. Вместо этого они обычно предлагают SSL-сертификаты на ежемесячной или годовой основе. Если вы не знаете, как получить сертификат, обратитесь к вашему провайдеру хостинга.
После получения сертификата могут потребоваться некоторые корректировки, которые необходимо внести в ваш код, чтобы все ресурсы были защищены. Для получения дополнительной информации об этом процессе читайте руководство от keyCDN.
Если все пройдет так, как было запланировано, вы будете вознаграждены красивым зеленым значком замка рядом с вашим URL:
Шаг 3: Service worker.
Здесь творится вся магия. Service worker — это, по сути, часть Javascript, которая выступает посредником между браузером и хостом. Он автоматически устанавливается в поддерживаемых браузерах, может перехватывать запросы, отправленные на ваш сайт, и по-разному на них реагировать.
Вы можете настроить новый SW, просто создав файл Javascript в корневом каталоге вашего проекта. Назовем его sw.js. Содержимое этого файла зависит от того, чего вы хотите достичь — мы займемся этим через секунду.
Чтобы браузер знал, что мы намерены использовать этот файл в качестве Service Worker, нам нужно сначала его зарегистрировать. В главном скрипте вашего сайта включите такую функцию:
function registerServiceWorker() { // регистрирует скрипт sw в поддерживаемых браузерах if ("serviceWorker" in navigator) { navigator.serviceWorker.register("sw.js", { scope: "/" }).then(() => { console.log("Service Worker registered successfully."); }).catch(error => { console.log("Service Worker registration failed:", error); }); } }
function registerServiceWorker () { // регистрирует скрипт sw в поддерживаемых браузерах if ("serviceWorker" in navigator ) { navigator . serviceWorker . register ("sw.js" , { scope : "/" } ) . then (() = > { console . log ("Service Worker registered successfully." ) ; } ) . catch (error = > { console . log ("Service Worker registration failed:" , error ) ; } ) ; |
Параметр scope определяет, какие запросы может перехватывать SW. Это относительный путь к корню домена. Например, если вы установите его в / articles, то сможете управлять запросами на yourdomain.com/articles/my-post, но не в yourdomain.com/contact.
Offline — это новый черный
Существует много крутых вещей, которые можно сделать с Service Workers. Одна из них — возможность кэшировать контент, хранить его локально и, таким образом, делать его доступным, когда пользователь находится в офлайне. Даже если он находится в сети, это значительно повлияет на время загрузки страницы, так как запросы могут просто обходить сеть, и доступ к ассетам будет мгновенным.
Помимо традиционного кеширования браузера, при установленном service worker вы можете определить список ресурсов для кеширования — так, что пользователю не нужно будет переходить на страницу для кэширования. Вот как это может выглядеть:
// sw.js self.addEventListener("install", e => { e.waitUntil(// после установки service worker // открыть новый кэш caches.open("my-pwa-cache").then(cache => { // добавляем все URL ресурсов, которые хотим закэшировать return cache.addAll([ "/", "/index.html", "/about.html", "/images/doggo.jpg", "/styles/main.min.css", "/scripts/main.min.js", ]); })); });
// sw.js self . addEventListener ("install" , e = > { e . waitUntil ( // после установки service worker // открыть новый кэш caches . open ("my-pwa-cache" ) . then (cache = > { // добавляем все URL ресурсов, которые хотим закэшировать return cache . addAll ([ "/" , "/index.html" , "/about.html" , "/images/doggo.jpg" , "/styles/main.min.css" , "/scripts/main.min.js" , ] ) ; } ) ; |
🔥 Совет. Если вы хотите быстро начать работу в автономном режиме, я настоятельно рекомендую использовать sw-precache. Этот инструмент, был сделан ребятами из Google, он легко интегрируется в процесс сборки Gulp или Grunt для создания service worker файла.



