Css вдавленный блок. Внутренние тени в CSS
CSS свойство box-shadow добавляет одну или несколько теней к элементу. Для указания нескольких теней необходимо добавить дополнительное значение тени /-ей, разделенных запятыми.

Поддержка браузерами
| Свойство | Opera | IExplorer | Edge |
|||
|---|---|---|---|---|---|---|
| box-shadow | 10.0 4.0 -webkit- | 4.0 3.5 -moz- | 10.5 | 5.1 3.1 -webkit- | 9.0 | 12.0 |
CSS синтаксис:
box-shadow: "none| inset h-shadow v-shadow blur-radius spread-radius color | initial | inherit" ;JavaScript синтаксис:
Object.style.boxShadow = "10px 5px 5px red"
Значения свойства
| Значение | Описание |
|---|---|
| none | Тень не отображается. Это значение по умолчанию. |
| inset | Необязательное значение. Если это значение не указано (по умолчанию), то тень будет снаружи элемента и создаст эффект выпуклости элемента. При наличии ключевого слова (значения) inset , тень будет падать внутри элемента и создаст эффект вдавленности. Другими словами, это изменение от наружной тени к внутренней. |
| h-shadow | Обязательное значение. Задаёт расположение горизонтальной тени. Допускается использование отрицательных значений. |
| v-shadow | Обязательное значение. Задаёт расположение вертикальной тени. Допускается использование отрицательных значений. |
| blur-radius | Необязательное значение. Задаёт радиус размытия. Чем больше это значение, тем больше размытие, при этом тень становится больше и светлее. Если значение не задано, то значение будет равно 0 (резкие - отчетливые тени). Отрицательные значения не допускаются. |
| spread-radius | Необязательное значение. Размер тени (радиус растяжения тени). При положительных значениях тень будет расширяться, а при отрицательных сжиматься. Если значение не задано, то значение будет равно 0 (тень соответствует размеру элемента). |
| color | Необязательное значение. Определяет цвет тени (HEX, RGB, RGBA, HSL, HSLA, "Предопределённые цвета "). Значением по умолчанию является черный цвет. |
| Устанавливает свойство в значение по умолчанию. | |
| Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Да.Пример использования
Добавляет тень к элементу. Допускается использовать несколько теней, указывая их параметры через запятую, при наложении теней первая тень в списке будет выше, последняя ниже. Если для элемента задается радиус скругления через свойство border-radius , то тень также получится с закруглёнными уголками. Добавление тени увеличивает ширину элемента, поэтому возможно появление горизонтальной полосы прокрутки в браузере.
Краткая информация
Синтаксис
Box-shadow: none | <тень> [,<тень>]*
где <тень>:
inset <сдвиг по x> <сдвиг по y> <размытие> <растяжение> <цвет>
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
none Отменяет добавление тени. inset Тень выводится внутри элемента. <сдвиг по x> Смещение тени по горизонтали относительно элемента. Положительное значение этого параметра задаёт сдвиг тени вправо, отрицательное - влево. <сдвиг по y> Смещение тени по вертикали относительно элемента. Положительное значение задаёт сдвиг тени вниз, отрицательное — вверх. <размытие> Задаёт радиус размытия тени. Чем больше это значение, тем сильнее тень сглаживается, становится шире и светлее. Если этот параметр не задан, по умолчанию устанавливается равным 0, тень при этом будет чёткой, а не размытой. <растяжение> Положительное значение растягивает тень, отрицательное, наоборот, её сжимает. Если этот параметр не задан, по умолчанию устанавливается 0, при этом тень будет того же размера, что и элемент. <цвет> Цвет тени в любом доступном CSS формате, по умолчанию тень чёрная.
Допускается указывать несколько теней, разделяя их параметры между собой запятой. Учитывается следующий порядок: первая тень в списке размещается на самом верху, последняя в списке - в самом низу.
Пример
Результат примера показан на рис. 1.
Рис. 1. Вид тени
Объектная модель
Объект .style.boxShadow
Примечание
Safari до версии 5.1, Chrome до версии 10.0, Android до версии 4.0 поддерживают свойство -webkit-box-shadow .
Firefox до версии 4.0 поддерживает свойство -moz-box-shadow .
Internet Explorer до версии 9.0 не поддерживает свойство box-shadow , взамен можно использовать свойство filter :
Filter: progid:DXImageTransform.Microsoft.dropshadow(offX=5, offY=5, color=#000000);
Здесь: offX — смещение тени по горизонтали; offY — смещение тени по вертикали; color — цвет тени.
Применение фильтра dropshadow дает чёткую резкую тень, поэтому для эффекта размытия можно использовать фильтр shadow .
Filter: progid:DXImageTransform.Microsoft.shadow(direction=120, color=#000000, strength=10);
Здесь: direction — угол направления тени от 0 до 360°; color — цвет тени; strength — смещение тени в пикселях.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) - спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) - группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) - на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) - более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor"s draft (Редакторский черновик ) - черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) - первая черновая версия стандарта.
Свойство box-shadow добавляет элементу одну или более теней. Тень представляет собой копию элемента, смещенную на указанное расстояние. Тени бывают внешние или внутренние, размытые или плоские, они могут следовать контурам блоков со скругленными углами. С помощью ключевого слова inset создаются тени внутри элемента, делая элемент визуально объёмным или вдавленным.
Как сделать тень блока с помощью свойства box-shadow
Поддержка браузерами
IE: 9.0
Edge: 12.0
Firefox: 4.0, 3.5 -moz-
Chrome: 10.0, 4.0 -webkit-
Safari: 5.1, 3.1 -webkit-
Opera: 11.5
iOS Safari: 5.1, 3.1 -webkit-
Android Browser: 4.0, 2.1 -webkit-
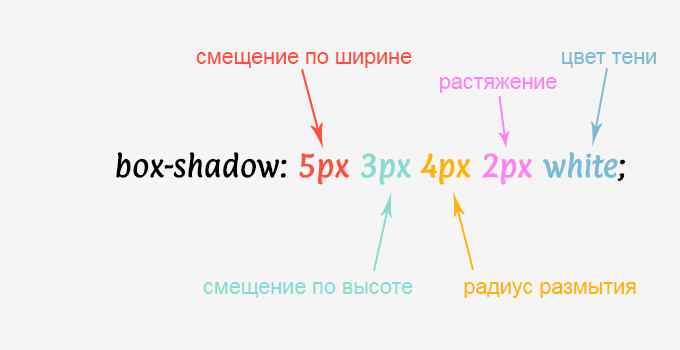
1. Синтаксис свойства box-shadow
Каждая тень принимает от одного до пяти параметров: горизонтальное смещение, вертикальное смещение, радиус размытия (необязательное значение), радиус распространения (необязательное значение) и цвет тени. Тени не влияют на компоновку и могут перекрывать соседние элементы или их тени. Свойство не наследуется.
 Рис. 1. Синтаксис свойства box-shadow
Рис. 1. Синтаксис свойства box-shadow
| Значения: | |
| x-offset | Обязательное значение. Смещение тени по горизонтали относительно блока. Может принимать как положительные, так и отрицательные значения, положительное смещает тень вправо от блока, отрицательное – влево. |
| y-offset | Обязательное значение. Смещение тени по вертикали относительно блока. Может принимать как положительные, так и отрицательные значения, положительное смещает тень вниз, отрицательное — вверх. |
| blur | Необязательное значение. Определяет радиус размытия тени. Чем больше радиус, тем сильнее размыта тень. Можно использовать только положительные значения. |
| растяжение | Необязательное значение, расширяет тень, утолщая ее сплошную часть между размытыми краями. Принимает как положительные, так и отрицательные значения, задаётся в единицах длины — px и т.д. |
| цвет | Необязательное значение. По умолчанию тень черного цвета. Для установления значения можно использовать следующие форматы записи цвета: #RRGGBB , rgb(red, green, blue) , rgba(red, green, blue, alpha) . Для Safari цвет тени указывать обязательно. |
| inset | Создаёт тень внутри блока. |
| none | Значение по умолчанию, означает отсутствие тени. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
2. Примеры тени для блока
2.1. Внутренняя тень
.example-shadow-1 { background: #e6e3df; text-align: center; } .example-shadow-1 span { margin: 50px; height: 100px; width: 200px; display: inline-block; box-shadow: inset 2px 2px 5px rgba(154, 147, 140, 0.5), 1px 1px 5px rgba(255, 255, 255, 1); }
2.2. Плоская тень с одной стороны
flat
flat
.example-shadow-2 { background: beige; text-align: center; } .example-shadow-2 a { display: inline-block; border-radius: 5px; padding: 15px 35px; font-size: 22px; margin: 20px; color: white; background: #55acee; box-shadow: 0 5px 0 #3C93D5; } .example-shadow-2 a:hover { background: #6FC6FF; }Обычные тени легко реализовать с помощью box-shadow или text-shadow. Но как быть, если необходимо сделать внутренние тени? В этой статье описывается, как сделать такие тени с помощью всего нескольких строчек кода.
Синтаксис
Прежде всего рассмотрим два основных способа реализации теней в CSS.
box-shadow
Конструкция box-shadow содержит несколько различных значений:
Horizontal offset и vertical offset — горизонтальное и вертикальное смещение соответственно. Эти значения указывают, в какую сторону объект будет отбрасывать тень:

Blur radius и spread radius немного сложнее. В чем их разница? Взглянем на пример с двумя элементами, где значения blur radius отличаются:

Край тени просто размывается. При различном значении spread radius видим следующее:

В этом случае видим, что тень рассеивается на большую площадь. Если не указывать значения blur radius и spread radius , то они будут равны 0.
text-shadow
Синтаксис очень похож на box-shadow :

Значения аналогичные, только нет spread-shadow . Пример использования:

Inset в box-shadow
Чтобы «перевернуть» тень внутрь объекта, необходимо добавить inset в CSS:

Разобравшись с основным синтаксисом box-shadow, понять принципы реализации внутренних теней очень легко. Значения все те же, можно добавить цвет (RGB в hex):

Цвет в формате RGB, альфа-значение отвечает за прозрачность тени:

Изображения с тенями
Добавить внутреннюю тень к изображению немного сложнее, чем к обычному div . Для начала вот обычный код картинки:
Логично предположить, что добавить тень можно так:
Img {
box-shadow: inset 0px 0px 10px rgba(0,0,0,0.5);
}
Но тень не видно:

Существует несколько способов решить эту проблему, каждый из которых имеет свои плюсы и минусы. Рассмотрим два из них. Первый — это обернуть картинку в обычный div :
Div {
height: 200px;
width: 400px;
}
img {
height: 200px;
width: 400px;
position: relative;
z-index: -2;
}

Все работает, но приходится добавлять немного лишней разметки HTML и CSS. Второй способ — это установить изображение фоном нужного блока:
Div {
height: 200px;
width: 400px;
background: url(http://lorempixum.com/400/200/transport/2);
box-shadow: inset 0px 0px 10px rgba(0,0,0,0.9);
}

Вот, что может получится при использовании внутренних теней:

Inset в text-shadow
Для реализации внутренней тени текста простое добавление в код inset не работает:

Для решения, сначала применим к заголовку h1 установим темный фон и светлую тень:
H1 {
background-color: #565656;
color: transparent;
}
Вот, что получается:

Добавляем секретный ингредиент background-clip , который обрезает все, что выходит за пределы текста (на темный фон):
H1 {
background-color: #565656;
color: transparent;
text-shadow: 0px 2px 3px rgba(255,255,255,0.5);
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
}

Получилось почти то, что надо. Теперь просто немного затемняем текст (альфа), и итог.



