Η προσθήκη Breadcrumb NavXT εμφανίζει ψίχουλα στο WordPress. Breadcrumb NavXT ρωσική έκδοση
Γεια σας, αγαπητοί αναγνώστες! Σήμερα θα μιλήσουμε για το τι είναι τα breadcrumbs, ποιες λειτουργίες εκτελούν σε ένα ιστολόγιο και το πιο σημαντικό, πώς να εγκαταστήσετε και να διαμορφώσετε το πρόσθετο Breadcrumb NavXT, το οποίο σας επιτρέπει να δημιουργήσετε Φρυγανιά WordPress.
Τι είναι η ψίχα ψωμιού
Το "Breadcrumbs" δείχνει τη διαδρομή στο ιστολόγιο που πρέπει να ακολουθήσετε από την κύρια σελίδα στην τρέχουσα σελίδα. Αυτό είναι ένα είδος αλυσίδας πλοήγησης, κάθε σύνδεσμος της οποίας είναι ένας σύνδεσμος προς μια σελίδα υψηλότερου επιπέδου. Το υψηλότερο επίπεδο είναι το κύριο blog. Στην ιδανική περίπτωση, η διαδρομή προς οποιαδήποτε σελίδα ιστολογίου από την κύρια σελίδα θα πρέπει να διαρκεί το πολύ 3 κλικ του ποντικιού. Στην πραγματικότητα, αυτό σπίτι - κατηγορία - είσοδοςή σπίτι - κατηγορία - κατηγορία - ανάρτηση, αλλά όχι περισσότερο. Αυτό είναι απαραίτητο για τη διευκόλυνση όχι μόνο των χρηστών, αλλά και των μηχανών αναζήτησης. Οι μηχανές αναζήτησης ενδέχεται να ευρετηριάσουν δημοσιεύσεις με βαθύτερο περιεχόμενο με κάποια καθυστέρηση. Επιπλέον, η σημασία τους στα μάτια των μηχανών αναζήτησης μειώνεται με την αύξηση του επιπέδου ένθεσης. Ως αποτέλεσμα, προσπαθήστε να βάλετε συνδέσμους για τα πιο σημαντικά και ενδιαφέροντα άρθρα του ιστολογίου στην κύρια σελίδα.
Ένα τέτοιο χαρακτηριστικό στον ιστότοπο ονομάζεται διαφορετικά - πλοηγός, ψίχουλα, διαδρομή στον ιστότοπο, αλλά το πιο δημοφιλές όνομα είναι "breadcrumbs". Αυτό το όνομα προέρχεται από το παραμύθι για τον Χάνσελ και την Γκρέτα, στο οποίο οι ήρωες σκόρπισαν ψίχουλα ψωμιού για να βρουν το δρόμο της επιστροφής.
Εκτός από την ευκολία και την πλοήγηση, επιτελούν μια άλλη σημαντική λειτουργία - βελτιώνουν την εσωτερική σύνδεση των σελίδων ιστολογίου. Νωρίτερα, μίλησα ήδη για τρία σημαντικά και ενδιαφέροντα πρόσθετα για εσωτερική σύνδεση, τα οποία συνιστώ ανεπιφύλακτα να εγκαταστήσει ο καθένας στο blog του. Το Breadcrumb NavXT μπορεί εύκολα να προστεθεί σε αυτήν τη λίστα.
Όταν οι μηχανές αναζήτησης ευρετηριάζουν ένα άρθρο ιστολογίου, βλέπουν αμέσως σε ποια κατηγορία ανήκει και την πλήρη διαδρομή προς το κύριο, που τις βοηθά να προσδιορίσουν τη δομή του ιστολογίου. Απλώς μην ξεχάσετε να το προσθέσετε στο ιστολόγιό σας τόσο για τις μηχανές αναζήτησης όσο και για τους χρήστες.
Εγκατάσταση και διαμόρφωση της προσθήκης Breadcrumb NavXT
Η εγκατάσταση του Breadcrumb NavXT είναι κάπως διαφορετική από αυτήν, οπότε ας το δούμε αναλυτικά:
2. Αποσυσκευάστε το αρχείο και μεταφορτώστε το φάκελο με τα αρχεία πρόσθετων στο διακομιστή στον κατάλογο wp-content/plugins. Για να το κάνετε αυτό, χρησιμοποιήστε το FileZilla.
3. Ενεργοποιήστε την προσθήκη μέσω της ενότητας «Προσθήκες» του πίνακα διαχείρισης του WordPress.
4. Τώρα πρέπει να εισαγάγετε τον ακόλουθο κώδικα:
Το δεύτερο πιο δημοφιλές μέρος είναι η κεφαλίδα του ιστότοπου. Για να γίνει αυτό, ο κώδικας πρέπει να εισαχθεί σε ένα μόνο πρότυπο - header.php. Δεν μπορώ να πω το ακριβές μέρος, όλα εξαρτώνται από το θέμα. Η μέθοδος του επιστημονικού poking είναι κατάλληλη εδώ - επικολλήστε τον κώδικα, αποθηκεύστε, δείτε το αποτέλεσμα, αν δεν σας αρέσει, αλλάξτε τη θέση του κώδικα στο πρότυπο.
Ορισμένα προηγμένα θέματα εμφανίζουν ψίχουλα στο ιστολόγιο από προεπιλογή, αλλά θα συνιστούσα να χρησιμοποιήσετε την προσθήκη Breadcrumb NavXT επειδή έχει πιο ευέλικτες ρυθμίσεις. Σε τέτοιες περιπτώσεις, θα πρέπει να αντικαταστήσετε τον τυπικό κώδικα στα πρότυπα θεμάτων που είναι υπεύθυνα για την εμφάνιση ψίχουλων με τον κωδικό προσθήκης που καθορίζεται παραπάνω. Ο τυπικός κώδικας πρέπει να είναι από πολλές απόψεις παρόμοιος με τον κώδικα προσθήκης που δίνεται, επομένως δεν θα είναι δύσκολο να τον βρείτε (συνήθως περικλείεται σε μια ετικέτα div, αναγνωριστικό ή κλάσης, η οποία έχει επίσης το ίδιο όνομα - breadcrumb).
Αφού προσθέσετε τον κώδικα, μπορείτε να αλλάξετε την εμφάνιση του WordPress breadcrumbs. Για να το κάνετε αυτό, προσθέστε στυλ στην κλάση breadcrumb στο αρχείο style.css του θέματος που χρησιμοποιείτε. Φυσικά, για αυτό πρέπει να γνωρίζετε τα βασικά του CSS, γι' αυτό σας συμβουλεύω να διαβάσετε το δωρεάν σεμινάριο CSS από τον Vlad Merzhevich, το οποίο μπορείτε να κατεβάσετε από το blog μου.
Οι ρυθμίσεις της προσθήκης βρίσκονται στην ενότητα "Επιλογές" - "Breadcrumb NavXT". Στο Διαδίκτυο μπορείτε να βρείτε μια ρωγμή για αυτό, αλλά, δυστυχώς, λειτουργεί πολύ στραβά με τις τελευταίες εκδόσεις του πρόσθετου - οι περισσότερες ρυθμίσεις παραμένουν στα αγγλικά. Ως εκ τούτου, θα εξετάσω τις ρυθμίσεις στα αγγλικά, δίνοντας μεταφράσεις και τα σχόλιά μου για τα πιο σημαντικά σημεία.
Η πρώτη καρτέλα ονομάζεται "Γενικά".

Breadcrumb Separator - ένα σύμβολο που θα χρησιμοποιηθεί ως διαχωριστικό μεταξύ των κρίκων της αλυσίδας φρυγανιάς.
Breadcrumb Max Title Length - ο τίτλος της σελίδας χρησιμοποιείται ως σύνδεσμος στην αλυσίδα πλοήγησης, αυτή η επιλογή ορίζει το μέγιστο μήκος του τίτλου, 0 - ολόκληρος ο τίτλος χρησιμοποιείται χωρίς να τον αποκόψει.
Home Breadcrumb - εάν πρέπει να υποδεικνύεται ή όχι το κύριο ιστολόγιο στο breadcrumbs. Σας συμβουλεύω να το ενεργοποιήσετε και να το ονομάσετε σύμφωνα με το όνομα του ιστολογίου σας.
- κείμενο που θα είναι ορατό στο κύριο ιστολόγιο εάν δεν είναι σύνδεσμος.

Μεταβείτε στην καρτέλα Τρέχον στοιχείο, που σημαίνει "Τρέχον στοιχείο" ή "Τρέχουσα τοποθεσία".

Σύνδεση τρέχοντος στοιχείου - εμφανίστε το όνομα της τρέχουσας σελίδας ως σύνδεσμο προς αυτήν ή όχι.
Paged Breadcrumb - υποστήριξη για πλοήγηση στη σελίδα. Μόλις ενεργοποιηθεί, οι αριθμοί θα εμφανίζονται σε ψίχουλα.
— ένα πρότυπο που καθορίζει το όνομα της τρέχουσας θέσης όταν είναι ενεργοποιημένη η υποστήριξη για πλοήγηση στη σελίδα.
Η επόμενη ενότητα ονομάζεται "Ανάρτηση και σελίδες" - Αναρτήσεις και σελίδες.
Εμφάνιση Post Taxonomy - εμφάνιση όλων των πιθανών μονοπατιών που οδηγούν σε μια ανάρτηση.
Post Taxonomy - μπορεί να εμφανιστεί στις επιλογές post path. Για το ιστολόγιό μου επέλεξα την τυπική επιλογή - Επικεφαλίδες.
Πρότυπο σελίδας και πρότυπο σελίδας (μη συνδεδεμένο)— παρόμοια με το Πρότυπο ανάρτησης και το Πρότυπο ανάρτησης (Μη συνδεδεμένο) που συζητήθηκαν παραπάνω, μόνο που θα εμφανίζονται για δημοσιευμένα άρθρα.
Ακολουθεί η ενότητα "Κατηγορίες & Ετικέτες".

Αυτή η ενότητα καθορίζει πρότυπα για το σχηματισμό φρυγανιάς για κατηγορίες και ετικέτες. Απλώς ακολουθήστε τα ίδια βήματα με τα πρότυπα αναρτήσεων που συζητήθηκαν παραπάνω.
Στην ενότητα μπορείτε να ορίσετε πρότυπα για τη σελίδα συγγραφέα (Συγγραφέας), ημερομηνία/αρχείο (Ημερομηνία), αποτελέσματα αναζήτησης (Αναζήτηση) και σφάλματα 404.

Δεν χρησιμοποιώ τις άλλες επιλογές, επομένως δεν θα γίνω έξυπνος σχετικά με τον σκοπό τους.
Λοιπόν, τα καταλάβαμε όλα! Συγχαρητήρια! Εδώ τελειώνω την ιστορία μου και σας αποχαιρετώ, αλλά όχι για πολύ, γιατί σύντομα άλλο ένα ενδιαφέρον άρθρο θα δημοσιευτεί στο blog μου!
Flexor 5
Breadcrumb NavXTαυτή είναι η πιο προηγμένη και δημοφιλής προσθήκη" τριμμένη φρυγανιά" για το blog στο WordPress. Έχει μόνο ένα μειονέκτημα - δεν υπάρχουν ενσωματωμένα στυλ σχεδίασης. Μπορείτε να διορθώσετε αυτό το μειονέκτημα της προσθήκης λαμβάνοντας τα έτοιμα προς χρήση στυλ από αυτό το άρθρο. Το πρόσθετο έχει πολλές λεπτές ρυθμίσεις, γι' αυτό το μετέφρασα στα ρωσικά, έτσι ώστε ακόμη και οι αρχάριοι να μπορούν να καταλάβουν τις ρυθμίσεις. Διαβάστε επίσης πώς να σχεδιάσετε ένα πάνελ " τριμμένη φρυγανιά" στη σήμανση RDFa, το οποίο θα βοηθήσει τις μηχανές αναζήτησης να βρουν και να χρησιμοποιήσουν αυτό το πλαίσιο κατά τη δημιουργία ενός αποσπάσματος.






Αυτά τα στυλ θα ταιριάζουν στο σχέδιο των περισσότερων προτύπων, αλλά κανείς δεν σας εμποδίζει να παίξετε με τα χρώματα για να αποκτήσετε κάτι σαν:
Breadcrumb NavXTΑυτό είναι ένα πρόσθετο εξαιρετικά προσαρμόσιμο. Εάν θέλετε, μπορείτε να το ρυθμίσετε ώστε να δημιουργεί κώδικα " τριμμένη φρυγανιά"σύμφωνα με το πρότυπο που είναι αποδεκτό από την Google RDFa. Αυτή είναι η διάταξη του πίνακα " τριμμένη φρυγανιά"Δεν αποτελεί εγγύηση ότι η Google θα τα χρησιμοποιήσει κατά τη δημιουργία ενός αποσπάσματος αναζήτησης, αλλά οι πιθανότητες για αυτό θα αυξηθούν δραματικά.
Πως να το κάνεις; Πρώτα απ 'όλα, αλλάξτε τον κωδικό κλήσης του πίνακα σε:
Σπίτι
| < span typeof= "v:Breadcrumb" > < a href= "%link%" rel= "v:url" property= "v:title" >%htitle% |
%htitle%
Και ούτω καθεξής για κάθε σύνδεσμο στη γραμμή πλοήγησης. Δεν θα σας αναγκάσω να αλλάξετε χειροκίνητα κάθε σύνδεσμο στις ρυθμίσεις της προσθήκης - εδώ είναι έτοιμες ρυθμίσεις για εσάς (δεξί κουμπί του ποντικιού και " Αποθήκευση αντικειμένου ως"). Κάντε κλικ " Βοήθεια", μετά κάντε κλικ στο " Εισαγωγή/Εξαγωγή/Επαναφορά" και επιλέξτε το ληφθέν αρχείο για μεταφόρτωση και εισαγωγή. Αυτό το αρχείο εξαγωγής χρησιμοποιεί τις προεπιλεγμένες ρυθμίσεις προσθήκης συν RDFaσημάνσεις και τίποτα παραπάνω. Εάν θέλετε, μπορείτε να προσαρμόσετε την προσθήκη για τον εαυτό σας, αλλά μην αγγίζετε τα πάντα στις ρυθμίσεις που σχετίζονται με RDFa.
Μετά από αυτό, η προσθήκη θα αρχίσει να δημιουργεί τον σωστό κώδικα πίνακα" τριμμένη φρυγανιά", κατάλληλο για μηχανές αναζήτησης. Εάν θέλετε, μπορείτε να ελέγξετε τον κωδικό εξόδου. Εάν όλα είναι σωστά, τότε θα εμφανιστεί οπτικά πώς θα είναι το απόσπασμά σας στα αποτελέσματα αναζήτησης:

Η κύρια σελίδα δεν εμφανίζεται σε αυτήν την προεπισκόπηση, αλλά σε πραγματική αναζήτηση θα υπάρχει, φυσικά.
Παρεμπιπτόντως, επίσημα το πρόσθετο υποστηρίζει σήμανση για " τριμμένη φρυγανιά". Αλλά για κάποιο λόγο μόνο στο widget και μόνο στη σήμανση " schema.org"Ωστόσο, το υποστηρίζει στραβά - μια τέτοια σήμανση δεν περνά την επικύρωση της Google:

Αλλά σε κάθε περίπτωση, το πρόσθετο υποστηρίζει μόνο τη σήμανση στο γραφικό στοιχείο, το οποίο είναι απίθανο να ταιριάζει σε κανέναν, καθώς " τριμμένη φρυγανιά" εμφανίζονται συνήθως στην αρχή της σελίδας και καθόλου στην πλαϊνή γραμμή.
Δυστυχώς αυτή τη στιγμή» τριμμένη φρυγανιά"δεν υποστηρίζονται από το Yandex. Και σε καμία μορφή - ορισμένα έχουν επισημανθεί, άλλα όχι. Είναι κρίμα, φυσικά, αλλά δεν μπορείτε να κάνετε τίποτα γι 'αυτό. Λήψη της προσθήκης έκδοσης 6.2.1 (συνολικές λήψεις 6 988 695
μια φορά)
Σας άρεσε η ανάρτηση; Εγγραφείτε σε ενημερώσεις από ή
Γεια σας, αγαπητοί αναγνώστες του ιστότοπου του ιστολογίου. Σήμερα θέλω να μιλήσω για ένα πρόσθετο για WordPress, το οποίο χρησιμοποιείται στο blog μου για δύο πολύ σημαντικούς σκοπούς.
Πρώτον, διευκολύνει την πλοήγηση και, δεύτερον, λύνει ένα πολύ σημαντικό πρόβλημα - τη δημιουργία σωστής εσωτερικής σύνδεσης. Για να μην παρατείνω την ίντριγκα, θα πω αμέσως ότι θα μιλήσουμε για την προσθήκη Breadcrumb NavXT. Πρώτα όμως πρώτα.
Έχω ήδη μιλήσει πολύ για την ανάγκη δημιουργίας σωστής σύνδεσης των σελίδων του ιστότοπου, έτσι ώστε το στατικό βάρος που μεταφέρεται μέσω τυχόν εξωτερικών συνδέσμων να κατανέμεται ομοιόμορφα σε όλες τις ιστοσελίδες του έργου. Αυτό είναι ιδιαίτερα σημαντικό.
Γιατί χρειάζεστε ψίχουλα στο WordPress;
Η προώθηση μέσω LF έχει μια σειρά από πλεονεκτήματα, το κυριότερο από τα οποία (ιδιαίτερα σημαντικό για μη εμπορικά έργα) είναι ότι δεν απαιτεί την επένδυση των κεφαλαίων που απαιτούνται για την αγορά εξωτερικών συνδέσεων. Αυτό οφείλεται στο γεγονός ότι είναι δυνατή η προώθηση στο LF μόνο λόγω του εσωτερικού ιστότοπου και μόνο με τη δημιουργία της σωστής σύνδεσης, όπως περιγράφεται.
Παρεμπιπτόντως, για εμπορικά έργα, η προώθηση με χαμηλή συχνότητα έχει επίσης ορισμένα πλεονεκτήματα, το κύριο από τα οποία, πάλι, είναι το χαμηλότερο κόστος, αλλά εκτός από αυτό, οι επισκέπτες που προέρχονται από τα αποτελέσματα αναζήτησης για τέτοια ερωτήματα θα είναι πολύ πιο πιθανό να μετατραπούν σε τραπεζογραμμάτια από τους επισκέπτες που προέρχονταν από μεσαία και υψηλής συχνότητας ερωτήματα (λόγω της ασάφειας των τελευταίων).
Η κύρια ιδέα της σωστής σύνδεσης είναι να διασφαλιστεί ότι το στατικό βάρος που μεταφέρεται σε διαφορετικές σελίδες του ιστότοπου (οι περισσότεροι εξωτερικοί σύνδεσμοι συνήθως οδηγούν στην κύρια σελίδα) ρέει χωρίς προβλήματα σε αυτές που προωθούνται απευθείας κατά μήκος του LF (όπου τα άρθρα βρίσκονται στην πραγματικότητα).
Αλλά το ιδανικό κυκλικό σχήμα που περιγράφεται στο παραπάνω άρθρο είναι δύσκολο να εφαρμοστεί σε πραγματικές συνθήκες, επομένως ένα σχήμα σφαιρικής σύνδεσης θα ήταν μια καλή επιλογή. Σε γενικές γραμμές, ένα τέτοιο σχήμα μπορεί να είναι υπερβολικό σε σημείο που όσο περισσότεροι εσωτερικοί σύνδεσμοι υπάρχουν, τόσο καλύτερα θα κατανέμεται το στατικό βάρος. Είναι σαν ένα διακλαδισμένο κυκλοφορικό σύστημα που επιτρέπει στο αίμα να μεταφέρει οξυγόνο σε όλα τα εσωτερικά όργανα, ακόμα και σε αυτά που είναι πιο απομακρυσμένα από τους πνεύμονες.
Κάθε φορά που γράφετε άρθρα, μπορείτε να προσθέτετε με μη αυτόματο τρόπο συνδέσμους σε άλλα υλικά στον ιστότοπό σας που θα είναι σχετικά. Είναι αλήθεια ότι παίρνετε πολύ σοβαρά υπόψη την εσωτερική λίστα αγκύρωσης που δημιουργείτε για κάθε άρθρο. Αυτό πρέπει να γίνει περίπου με τον ίδιο τρόπο όπως. Δεν πρέπει να χρησιμοποιείτε το ίδιο αδιάλυτο κλειδί σε όλες τις αναφορές σε αυτό, καλά, καταλαβαίνετε τι εννοώ.
Αυτή είναι μια πολύ καλή μέθοδος, αλλά θα είναι πάντα καλή ιδέα να την επεκτείνετε και να την συμπληρώνετε χρησιμοποιώντας αυτόματες μεθόδους Μια από τις πιο συνηθισμένες επιλογές για την οργάνωση κάτι τέτοιο είναι τα λεγόμενα breadcrumbs, τα οποία διευρύνουν τις δυνατότητες πλοήγησης σε έναν πόρο. , καθώς και τη δημιουργία ενός μπλοκ συνδέσμων προς άλλα παρόμοια υλικά του έργου σας, παρόμοια σε θέμα με αυτό το άρθρο.
Σήμερα θέλω να εξετάσω την πρώτη επιλογή λεπτομερώς, αλλά σχετικά με παρόμοια υλικά για το WordPress στο .
Για να εφαρμόσουμε breadcrumbs, θα χρησιμοποιήσουμε την προσθήκη Breadcrumb NavXT. Κατ 'αρχήν, μπορείτε να χρησιμοποιήσετε άλλα πρόσθετα WordPress για αυτούς τους σκοπούς, αλλά αυτά μου άρεσαν περισσότερο. Είναι ακόμη δυνατό.
Εγκατάσταση της προσθήκης Breadcrumb NavXT στο WordPress
Εντάξει, ήρθε η ώρα να προχωρήσουμε στην εγκατάσταση και τη ρύθμιση παραμέτρων της προσθήκης. Αν ξαφνικά δεν ξέρετε τι είναι η ψίχα ψωμιού, τότε δεν πειράζει. Στην πραγματικότητα, ούτε εγώ το ήξερα στην αρχή, γιατί αυτός ο όρος προήλθε από την αστική τάξη και συνδέεται με το αστικό τους παραμύθι για τον Χάνσελ και την Γκρέτα, που τους χρησιμοποίησαν για να χαράξουν το μονοπάτι.
Κατά την κατανόησή μας, αυτό το στοιχείο της πλοήγησης του ιστότοπου θα πρέπει να ονομάζεται «Νήμα της Αριάδνης», επειδή είναι κάπως πιο κοντά σε εμάς. Λοιπόν, εντάξει, έτσι το έλεγαν. Έτσι, συνήθως εμφανίζονται κάπου στην κορυφή του παραθύρου του ιστότοπου και είναι ουσιαστικά η διαδρομή προς το άρθρο που διαβάζετε αυτήν τη στιγμή.
Για παράδειγμα, μου αρέσει πολύ η πλοήγηση χρησιμοποιώντας crumbs και πάντα προσπαθώ να βρω τη γραμμή τους σε οποιονδήποτε ιστότοπο για να καταλάβω πού βρίσκομαι πραγματικά και πώς να πάω στην ενότητα όπου βρίσκεται αυτό το υπέροχο άρθρο για να διαβάσω περισσότερα για το ίδιο θέμα .
Λοιπόν, θυμάστε τι είναι η ψίχα ψωμιού; Νομίζω ότι το θυμηθήκατε, αλλά αν όχι, τότε κοιτάξτε στην κορυφή αυτού του παραθύρου κάτω από την κεφαλίδα αυτού του ιστολογίου.
Πρώτα θα χρειαστεί να κατεβάσετε το Breadcrumb NavXT από εδώ. Η εγκατάσταση της προσθήκης στο WordPress είναι τυπική. Συνδεθείτε στο ιστολόγιό σας μέσω FTP (η εργασία με τον πελάτη FileZilla περιγράφεται λεπτομερώς) και ανοίξτε το φάκελο στον διακομιστή:
/wp-content/plugins
Αποσυσκευάστε το αρχείο με το Breadcrumb NavXT και αντιγράψτε τον φάκελο που προκύπτει στον διακομιστή φιλοξενίας στον κατάλογο (/wp-content/plugins). Τώρα θα χρειαστεί να μεταβείτε στην περιοχή διαχειριστή του WordPress, να επιλέξετε "Προσθήκες" από το αριστερό μενού και στο παράθυρο που ανοίγει, να μεταβείτε στην καρτέλα "Ανενεργό". Βρείτε τη γραμμή με αυτό που χρειάζεστε και κάντε κλικ στο κείμενο «Ενεργοποίηση» που βρίσκεται ακριβώς από κάτω.
Κλήση Breadcrumb NavXT και προσαρμογή της εμφάνισης των ψίχουλων
Αυτό είναι όλο, στην πραγματικότητα. Τώρα απομένει μια ακόμη σημαντική λεπτομέρεια: επιλέξτε μια θέση στο πρότυπο WordPress (θέμα) όπου θα εμφανίζεται η γραμμή με ψίχουλα και εισαγάγετε τον κωδικό της συνάρτησης προσθήκης Breadcrumb NavXT σε αυτό το μέρος. Η εργασία δεν είναι εντελώς ασήμαντη για έναν αρχάριο webmaster που είναι ελάχιστα εξοικειωμένος με τη δομή του κινητήρα και τη δουλειά των θεμάτων του.
Αλλά αυτό μάλλον δεν θα σας μπερδέψει, γιατί… μπορείτε πάντα να διαβάσετε, ευτυχώς, δεν υπάρχει τίποτα περίπλοκο εκεί.
Εάν είστε ήδη εξοικειωμένοι με τη δομή των θεμάτων και γνωρίζετε τον σκοπό ορισμένων προτύπων σε αυτήν, τότε θα συνεχίσουμε. Αλλά, διαφορετικά, εξακολουθώ να σας συμβουλεύω να εξοικειωθείτε τουλάχιστον επιφανειακά με αυτό, χρησιμοποιώντας το υλικό που αναφέρεται παραπάνω (ή κάποιο άλλο).
Έτσι, καθήκον μας είναι να αναγνωρίσουμε αυτά τα αρχεία από το φάκελο με το θέμα που χρησιμοποιείτε και στο οποίο θα χρειαστεί να εισαγάγουμε τον κωδικό για την κλήση crumbs. Και τότε θα πρέπει να αποφασίσετε ακριβώς πού στον κώδικα θα εισάγουμε αυτό:
Αρχικά, πρέπει να συνδεθείτε στο ιστολόγιό σας μέσω FTP και να ανοίξετε το φάκελο με το θέμα που χρησιμοποιείτε αυτήν τη στιγμή:
Όνομα θέματος Wp-content/themes/WordPress
Τώρα επιτρέψτε μου να σας πω πώς έφτιαξα μόνος μου την παραγωγή ψίχουλα ψωμιού και μπορείτε να επαναλάβετε τα πάντα μετά από εμένα ή να χρησιμοποιήσετε τη δική σας έκδοση εισαγωγής.
Εάν προσπαθήσετε να οπτικοποιήσετε τον σκοπό των προτύπων από το θέμα, θα λάβετε κάτι σαν αυτή τη διάταξη:
Από αυτή τη διάταξη μπορούμε να συμπεράνουμε ότι θα χρειαστεί να εισαγάγουμε τον κωδικό για την κλήση του Breadcrumb NavXT σε εκείνα τα πρότυπα που είναι υπεύθυνα για την εμφάνιση περιεχομένου στο κεντρικό τμήμα του ιστολογίου: ΕΥΡΕΤΗΡΙΟ, SINGLE, ΑΡΧΕΙΟ, ΣΕΛΙΔΑ ή ΑΝΑΖΗΤΗΣΗ.
Είναι αλήθεια ότι δεν εμφάνισα τα crumbs στο INDEX, το οποίο είναι υπεύθυνο για τη δημιουργία της κύριας σελίδας του WordPress, επειδή η πρόσθετη πλοήγηση εκεί θα ήταν περιττή.
Το έβαλα στο: SINGLE (υπεύθυνος για τη δημιουργία σελίδων με άρθρα), ΑΡΧΕΙΟ (σχηματίζει σελίδες κατηγοριών, προσωρινά αρχεία, αρχεία ετικετών), PAGE (φόρμες σε στατικές σελίδες, για παράδειγμα, «Σχετικά με το ιστολόγιο»).
Έβαλα τον κωδικό για την κλήση του Breadcrumb NavXT σε αυτά τα πρότυπα στο ίδιο μέρος - στην αρχή, αμέσως μετά την πρώτη γραμμή:
ώστε να βγει ως εξής:
Πρόσθεσα αρκετές ιδιότητες CSS για την κλάση BREADCRUMB στο αρχείο επικαλυπτόμενου φύλλου στυλ STYLE.CSS από το φάκελο θέματος:
Breadcrumb ( γραμματοσειρά: πιο έντονη 12 px "Trebuchet MS", Verdana, Arial; padding-bottom: 10 px; ) .breadcrumb a(χρώμα: #1B7499; ) .breadcrumb a:hover (χρώμα: #EF0E0E; )
Αυτές οι ιδιότητες καθορίζουν την εμφάνιση για ψίχουλα στο WordPress: , a . Καθορίζουν επίσης το χρώμα των συνδέσμων από τη φρυγανιά (.breadcrumb a) και το χρώμα των συνδέσμων όταν τοποθετείτε το ποντίκι πάνω τους (.breadcrumb a:hover). Σε γενικές γραμμές, σας συμβουλεύω να διαβάσετε τη σελίδα.
Δυνατότητες και ρυθμίσεις του πρόσθετου Breadcrumb
Είστε ελεύθεροι να κάνετε ό,τι θέλετε. Όπως λένε, ο ιδιοκτήτης είναι ο κύριος. Αλλά με αυτό καθορίσαμε μόνο τη θέση της ψίχας ψωμιού και ορίσαμε την εμφάνισή τους. Αλλά αυτό το πρόσθετο έχει ακόμα πολλές ρυθμίσεις.
Για να το κάνετε αυτό, μεταβείτε στην περιοχή διαχειριστή του WordPress και επιλέξτε "Breadcrumb NavXT" από το αριστερό μενού στην περιοχή "Ρυθμίσεις". Στο παράθυρο που ανοίγει θα δείτε πολλές καρτέλες:

Στην καρτέλα Γενικά, μπορείτε να ορίσετε παραμέτρους που θα εφαρμόζονται σε όλες τις σελίδες του ιστολογίου σας. Στο πεδίο "Separator", καθορίστε έναν χαρακτήρα που θα χρησιμεύσει ως διαχωριστικό σε ψίχουλα ψωμιού. Στην περίπτωσή μου, αυτό είναι το σύμβολο ">", το οποίο καθορίζεται με ειδικό κωδικό, επειδή Το σύμβολο ">", εάν τοποθετηθεί ρητά, θα ερμηνευτεί από το WordPress ως σημάδι μιας ετικέτας HTML που ανοίγει.
Γενικά, υπάρχουν (μνημονικά) που, για παράδειγμα, δεν μπορούν να εισαχθούν απευθείας. Εδώ είναι μερικά από αυτά:
Μνημονικός κώδικας Σύμβολο " " & &< < > > ¤ ¤ ¦ ¦ § § © ª ? « « ® ® ° ° ± ± µ µ ¶ ¶ · ¹ ? € €
Επιλέξτε όποιο σύμβολο σας αρέσει ως διαχωριστικό για την ψίχα ψωμιού.
Στο πεδίο "Μέγιστο μήκος", μπορείτε να ορίσετε το μήκος της άγκυρας (κείμενο συνδέσμου) σε χαρακτήρες. Έβαλα το όριο μήκους στους 60 χαρακτήρες όχι για λόγους σχεδιασμού, αλλά για λόγους βελτιστοποίησης περιεχομένου.
Οι μηχανές αναζήτησης μπορεί να είναι διφορούμενες σχετικά με συνδέσμους με τις ίδιες άγκυρες, γι' αυτό τις συντομεύω σε μικροσκοπικά κομμάτια για να τις κάνω μοναδικές. Είναι πιθανό ότι αυτό δεν είναι πραγματικά απαραίτητο, αλλά για κάθε περίπτωση.

Στα πεδία «Πρόθεμα» και «Επίθημα» μπορείτε να εισαγάγετε κείμενο που θα προηγείται ή θα ακολουθεί το σύνδεσμο προς την κύρια σελίδα σε ψίχουλα.

Λάβετε υπόψη ότι αυτό το κείμενο θα τοποθετηθεί στο χαρακτηριστικό TITLE της ετικέτας A και μπορεί να θεωρηθεί από τις μηχανές αναζήτησης ως εναλλακτική άγκυρα. Αυτό που εννοώ είναι ότι θα πρέπει να χρησιμοποιεί λέξεις-κλειδιά που σχετίζονται με την κύρια σελίδα του ιστολογίου σας.
Μην ξεχάσετε να αποθηκεύσετε τις αλλαγές σας στις ρυθμίσεις της προσθήκης Breadcrumb NavXT χρησιμοποιώντας το ομώνυμο κουμπί. Στη συνέχεια, μπορείτε να περάσετε από όλες τις καρτέλες. Για παράδειγμα, στην παρακάτω σελίδα μπορείτε να ορίσετε ρυθμίσεις για έναν σύνδεσμο που θα οδηγεί στη σελίδα όπου βρίσκεστε τώρα:


Στην επόμενη καρτέλα «Αναρτήσεις / Σελίδες» μπορείτε να διαμορφώσετε την εμφάνιση συνδέσμων σε σελίδες με άρθρα και στατικές σελίδες του ιστολογίου σας:

Για άρθρα, έθεσα την προηγούμενη επιγραφή "Τρέχον άρθρο" και έκλεισα το κείμενο σε εισαγωγικά χρησιμοποιώντας έναν μνημονικό κώδικα (δείτε τη λίστα των μνημονικών κωδίκων παραπάνω):

Μεταβείτε στην επόμενη καρτέλα "Κατηγορίες". Κατ 'αρχήν, όλες οι ίδιες ρυθμίσεις επαναλαμβάνονται εδώ όπως και στις προηγούμενες. Δεν όρισα πλαίσιο (πρόθεμα και επίθημα) για συνδέσμους σε κατηγορίες, αλλά όρισα ένα πλαίσιο για σελίδες αρχειοθέτησης:

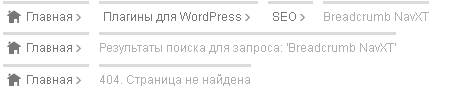
Ως αποτέλεσμα, τα ψίχουλα στις ιστοσελίδες του αρχείου μοιάζουν με αυτό:

Η προσθήκη Breadcrumb NavXT θα σας βοηθήσει να δημιουργήσετε ψίχουλα ή μια αλυσίδα πλοήγησης συνδέσμων σε οποιαδήποτε σελίδα ιστολογίου, συμπεριλαμβανομένων της κύριας σελίδας, των κατηγοριών και των ετικετών. Γιατί γίνεται αυτό; Μια τέτοια αλυσίδα φρυγανιάς θα βοηθήσει τον αναγνώστη να καταλάβει πού βρίσκεται, θα τον διευκολύνει να μετακινείται στο ιστολόγιο και επομένως θα τον βοηθήσει να βρει το απαραίτητο υλικό στο ιστολόγιο.
Για τις μηχανές αναζήτησης, η προσθήκη Breadcrumb NavXT παρέχει πληροφορίες σχετικά με τη δομή του ιστότοπου, λέει, Βρίσκεστε στη σελίδα ανάρτησης, εδώ είναι ένας σύνδεσμος προς τη σελίδα κατηγορίας και εδώ είναι η κύρια σελίδα. Όπως μπορείτε να δείτε, ο ιστότοπος δεν χρησιμοποιεί κάποιου είδους μπερδεμένη ιεραρχία σελίδων, όπου η τελική σελίδα στην οποία βρίσκεται χρήσιμο υλικό απέχει 5 - 6 κλικ από την κύρια. Αυτός είναι ένας καλός ιστότοπος, ευρετηριάστε τον γρήγορα.
Εγκατάσταση του πρόσθετου Breadcrumb NavXT και εμφάνιση φρυγανιάς στο ιστολόγιο.
Άλλη καρτέλα— ρύθμιση της εμφάνισης και του κώδικα των ψωμιών που θα δημιουργηθούν από την προσθήκη Breadcrumb NavXT σε σελίδες αρχειοθέτησης, σελίδες στις οποίες το υλικό επιλέγεται με το όνομα του συντάκτη των αναρτήσεων. Λάβετε υπόψη ότι οι σύνδεσμοι ψωμιού χρησιμοποιούν το όνομα του συγγραφέα που δημοσίευσε τις αναρτήσεις, το οποίο βρίσκεται στο προφίλ (επιλογή "Εμφάνιση ως").
Εγκατέστησα για πρώτη φορά το πρόσθετο Breadcrumb NavXT σε ένα από τα ιστολόγιά μου πριν από 3 χρόνια και στα τέλη του 2013 το γνώρισα ξανά. Για να είμαι ειλικρινής, έχει γίνει πιο βολικό στη διαμόρφωση, υπάρχουν λιγότερες επιλογές και λειτουργεί το ίδιο. Οι αρχάριοι μπορούν να το εγκαταστήσουν στα ιστολόγιά τους χωρίς φόβο, καθώς και τα οφέλη και τις πρώτες δεξιότητες
Γεια σε όλους φίλοι. Στο σημερινό άρθρο, θα σας πω τι είναι τα breadcrumbs, σε τι χρησιμεύουν και πώς να τα προσθέσετε στο ιστολόγιό σας στο WordPress με ή χωρίς πρόσθετο. Ας ξεκινήσουμε!
Breadcrumbs - ένας βολικός τρόπος για να συνδέσετε ένα blog
Ένας από τους απλούς τρόπους για την ταυτόχρονη απλοποίηση της πλοήγησης και της σύνδεσης στον ιστότοπο είναι το breadcrumbs. Πήρε το όνομά του προς τιμήν του τρόπου με τον οποίο οι ήρωες του γερμανικού παραμυθιού «Hansel and Gretel» προσπάθησαν να βρουν το δρόμο τους έξω από το δάσος.
Είναι αλήθεια ότι τα ψίχουλα δεν βοήθησαν τα παιδιά - τα ράμφησαν πουλιά, αλλά στην ανάπτυξη ιστότοπου η λειτουργία, που πήρε το όνομά της από την ανεπιτυχή μέθοδο διάσωσης, έχει ριζώσει και χρησιμοποιείται σε πόρους για διάφορους σκοπούς, από προσωπικά ιστολόγια έως διαδικτυακά προμήθεια.
Πιθανότατα έχετε δει αυτό το ίχνος φρυγανιάς σε διάφορους πόρους του Διαδικτύου. Συνήθως τοποθετείται πάνω από το άρθρο και μοιάζει κάπως έτσι:
Αρχική σελίδα> Κατηγορία > Υποκατηγορία > Τρέχουσα σελίδα
Επιπλέον, όλοι οι «δεσμοί», εκτός από τον τελευταίο, είναι εσωτερικοί σύνδεσμοι.
Χάρη σε αυτήν την αλυσίδα, ο αναγνώστης μπορεί ανά πάσα στιγμή να καταλάβει σε ποιο επίπεδο του ιστότοπου βρίσκεται και έχει την ευκαιρία να περάσει από ολόκληρη την αλυσίδα και να μεταβεί αμέσως στην ενότητα που τον ενδιαφέρει ή να επιστρέψει στην κύρια σελίδα του πόρου.
Ποια είναι τα οφέλη της φρυγανιάς για έναν ιστότοπο και ένα blog;
Όπως αναφέρθηκε παραπάνω, πρώτον, διευκολύνει την πλοήγηση. Για παράδειγμα, ένας αναγνώστης ήρθε σε ένα άρθρο, το διάβασε και αποφάσισε να διαβάσει άλλα άρθρα της ενότητας. Χάρη στα ψίχουλα, δεν χρειάζεται να ψάξει για χάρτη ιστότοπου ή λίστα κατηγοριών. Θα κάνει απλώς ένα βήμα πίσω.
Προσκαλείτε διακριτικά τον αναγνώστη να κάνει κλικ στους συνδέσμους, δίνοντάς του έναν άλλο λόγο να παραμείνει στον ιστότοπό σας. Αυτό, με τη σειρά του, βελτιώνει τους παράγοντες συμπεριφοράς, κάτι που τα ρομπότ αναζήτησης διακρίνουν αρχικά μεταξύ ιστολογίων και ιστότοπων.
Όσο πιο περίπλοκη είναι η δομή του ιστότοπου, τόσο πιο σημαντικό είναι να εγκαταστήσετε φρυγανιές σε αυτό. Επειδή είναι δύσκολο για τους επισκέπτες, ειδικά εκείνους που βρίσκονται σε αυτόν τον πόρο για πρώτη φορά, να κατανοήσουν όλα τα μπλοκ, τις σελίδες, τις ενότητες και τις υποενότητες. Εάν δεν λάβουν συμβουλές, απλώς θα φύγουν αφού διαβάσουν μόνο ένα άρθρο.
Το δεύτερο καθήκον αυτού του στοιχείου, στενά συνδεδεμένο με το πρώτο, είναι η εσωτερική βελτιστοποίηση του ιστότοπου, ή μάλλον, ένας άλλος τρόπος σύνδεσης όσο το δυνατόν περισσότερων άρθρων με συνδέσμους. Επιπλέον, σε αντίθεση με τη μη αυτόματη σύνδεση, εδώ όλα γίνονται αυτόματα. Το απαιτούμενο ίχνος φρυγανιάς εμφανίζεται αμέσως πάνω από κάθε δημοσιευμένο άρθρο.
Αυτή η δυνατότητα μπορεί να προστεθεί σε ιστότοπους και ιστολόγια με διαφορετικούς τρόπους. Ας δούμε τις δύο απλούστερες επιλογές για το WordPress - εγκατάσταση με χρήση πρόσθετου και κάνοντας μικρές αλλαγές στον κώδικα.
Πώς να προσθέσετε ψίχουλα σε ένα ιστολόγιο με μια προσθήκη
Ο ευκολότερος τρόπος για να εγκαταστήσετε το breadcrumbs σε ένα blog είναι να εγκαταστήσετε ένα ειδικό πρόσθετο. Για το WordPress, συνήθως χρησιμοποιείται το Breadcrumb NavXT.
Η μέθοδος για την εγκατάστασή του είναι τυπική: μεταβείτε στον πίνακα διαχείρισης του ιστολογίου -> Προσθήκες -> Προσθήκη νέου. Στο παράθυρο που εμφανίζεται, εισαγάγετε το όνομα της προσθήκης και κάντε κλικ στην επιλογή «Εύρεση προσθηκών».

Εδώ είναι, το πρόσθετό μας, κάντε κλικ στο "Εγκατάσταση τώρα", μετά στο "Ενεργοποίηση".
και πάνω από αυτή τη γραμμή εισάγετε το ακόλουθο κομμάτι κώδικα:
Αν θέλετε να τοποθετήσετε τη φρυγανιά σε άλλο σημείο, τότε τοποθετείτε τον ίδιο κωδικό εκεί.
Μετά από αυτό, μεταβείτε στις "Ρυθμίσεις" -> "Ρυθμίσεις Breadcrumb NavXT" και στη στήλη "Όνομα συνδέσμου", αλλάξτε το όνομα στο δικό σας και αποθηκεύστε τις αλλαγές.

Το μόνο που μένει είναι να πάτε στο blog και να θαυμάσετε το αποτέλεσμα.
Πώς να προσθέσετε ψίχουλα σε ένα ιστολόγιο χωρίς πρόσθετο
Δεδομένου ότι οποιαδήποτε πρόσθετα είναι ένα πρόσθετο φορτίο στο ιστολόγιο, επιβραδύνοντας τη δουλειά του, είναι καλύτερα να αλλάξετε λίγο τον κώδικα, ειδικά επειδή σε αυτήν την περίπτωση είναι πιο εύκολο από την εγκατάσταση ενός πρόσθετου.
Μεταβείτε στον πίνακα διαχείρισης -> "Εμφάνιση" -> "Επεξεργαστής" -> functions.php. Εδώ, οπουδήποτε (το κύριο πράγμα δεν είναι μέσα σε άλλη συνάρτηση), εισαγάγετε τον ακόλουθο κώδικα:
Function the_breadcrumb() ( echo "You are here: "; if (!is_front_page()) ( echo "Home"; echo " » "; if (is_category() || is_single()) ( the_category(" "); if (is_single()) (echo " " "; the_title(); ) ) elseif (is_page()) (echo the_title(); )) else (echo "Home"; ) )
και αποθηκεύστε. Αν ανησυχείτε μήπως μπερδευτείτε, απλώς επικολλήστε το στο τέλος, πάνω από την τελευταία παρένθεση.
Τώρα χρειάζεστε αυτόν τον κωδικό:
τοποθετήστε το στο σημείο που θέλετε να εμφανίζεται η φρυγανιά, για παράδειγμα, πάλι πάνω από τον τίτλο του άρθρου. Για να το κάνετε αυτό, μεταβείτε στο single.php, αναζητήστε τη γραμμή με the_title και επικολλήστε αυτόν τον κώδικα από πάνω και αποθηκεύστε τις αλλαγές.
Μπορείτε να μεταβείτε στον ιστότοπο και να δείτε τι συνέβη. Όπως μπορείτε να δείτε, το You are here και το Home είναι σαφώς ακατάλληλα εδώ και πρέπει να αλλάξουν σε κάτι πιο κατάλληλο, για παράδειγμα, σε Path and Home (ή στο όνομα του ιστολογίου).
Επιπλέον, πρέπει να βεβαιωθείτε ότι οι αλλαγές φαίνονται εξίσου καλές σε διαφορετικά προγράμματα περιήγησης - δεν θαμπώνουν σε άλλα μέρη του θέματος και, ταυτόχρονα, είναι ευδιάκριτα.
Αυτό είναι όλο, το Breadcrumbs βοηθά τους αναγνώστες σας και μπορείτε να είστε περήφανοι που καταλάβατε πώς να τα εγκαταστήσετε μόνοι σας. Σας ευχαριστώ όλους για την προσοχή σας!
ΥΣΤΕΡΟΓΡΑΦΟ. Στο τέλος του άρθρου, υπάρχει ένα βίντεο για το πώς να προσθέσετε φρυγανιά στο ιστολόγιό σας: