Οι πιο δημοφιλείς ετικέτες html. Βασικές ετικέτες HTML
Γεια σας, αγαπητοί αναγνώστες του ιστότοπου του ιστολογίου. Στην πραγματικότητα, αυτός ο όρος έχει πολλές έννοιες που δεν ταιριάζουν μεταξύ τους με κανέναν συγκεκριμένο τρόπο. Θα προσπαθήσω να μιλήσω για καθένα από αυτά σε αυτή τη δημοσίευση.
Θα μάθετε τι είναι οι ετικέτες Html και πώς διαφέρουν από τις μετα-ετικέτες και θα μάθετε επίσης πώς χρησιμοποιούνται οι ετικέτες ως ετικέτες σε ιστότοπους (η ποικιλία τους είναι) και, τέλος, σε γενικό περίγραμμαΑς δούμε τις ετικέτες μουσικής σε αρχεία ήχου. Έτσι γίνεται πολύπλευρος αυτός ο όρος.
Αλλά σε όλες τις περιπτώσεις, η λέξη "ετικέτες" σημαίνει σήμανση ή ιστοσελίδες με χρησιμοποιώντας HTMLκώδικα ή ολόκληρο τον ιστότοπο που χρησιμοποιεί ετικέτες ή τη μουσική συλλογή σας, προσδιορίζοντας το άλμπουμ και το τραγούδι.
Τι είναι οι ετικέτες σε έναν ιστότοπο (ετικέτες για τη δημιουργία πλοήγησης)Ας ξεκινήσουμε απλά. Πιθανώς όλοι θα έχετε δει ότι κάτω από ορισμένα άρθρα σε ιστότοπους υπάρχει ένα πεδίο που ονομάζεται ετικέτες ή ετικέτες, όπου παρατίθενται ορισμένες λέξεις. Γιατί γίνεται αυτό; Γενικά, για τη διευκόλυνση της πλοήγησης σε αυτόν τον ιστότοπο ().
Χρησιμοποιούνται οι λεγόμενες ετικέτες λέξεις-κλειδιά, ένα σύνολο των οποίων χαρακτηρίζει εν συντομία τη δημοσίευση (για παράδειγμα, για αρχική σελίδαΤο ακόλουθο σύνολο ετικετών θα ταίριαζε στο ιστολόγιό μου: δημιουργία ιστότοπου. προαγωγή; προώθηση ιστότοπου· κέρδη).
Με τη βοήθεια αυτών των λέξεων θα μπορέσετε να προσδιορίσετε με σαφήνεια τι αφορούσε αυτό το άρθρο. Αλλά η κύρια αξία τους δεν είναι αυτή, αλλά το γεγονός ότι ένας επισκέπτης μπορεί να κάνει κλικ σε οποιαδήποτε ετικέτα και να δει μια λίστα με όλα τα άρθρα στον ιστότοπο στον οποίο εμφανίστηκε. Ουσιαστικά αυτό είναι ισχυρό εργαλείοταξινόμηση των πληροφοριών.
Για να μην αναζητήσετε τις απαραίτητες ετικέτες στα άρθρα, οι ιδιοκτήτες ιστοσελίδων πολύ συχνά δημιουργούν ένα λεγόμενο σύννεφο ετικετών, το οποίο μπορεί να τοποθετηθεί στην αριστερή ή δεξιά στήλη του ιστότοπου ή στο υποσέλιδο του (κάτω). Αυτό το αίσχος στην πράξη μπορεί να μοιάζει με αυτό:

Συνήθως απαριθμεί τα περισσότερα δημοφιλείς ετικέτες, και μπορείτε να δείτε όλες τις ετικέτες κάνοντας κλικ στον αντίστοιχο σύνδεσμο. Μερικές φορές, ετικέτες που χρησιμοποιούνται πιο συχνά (εμφανίζονται σε περισσότεροάρθρα σε αυτόν τον ιστότοπο) εμφανίζουν περισσότερα με μεγάλα γράμματα, και λιγότερο συχνά - μικρότερο.

Μερικές φορές δημιουργούνται για να τα εμφανίζουν ξεχωριστή σελίδα, όπως φαίνεται στο προηγούμενο στιγμιότυπο οθόνης.
Γιατί αυτή η μέθοδος προσθήκης ετικετών δεν χρησιμοποιείται σε όλους τους ιστότοπους, εάν είναι βολική για τους χρήστες; Δεν υπάρχουν ούτε στο blog μου, για το οποίο υπάρχουν αρκετές εξηγήσεις. Αν και η χρήση τους παρέχεται από προεπιλογή, υπάρχουν επίσης πολλά πρόσθετα για εργασία με ετικέτες.
Ναι, οι ετικέτες λειτουργούν εξαιρετικά όταν έχετε λίγα άρθρα και θυμάστε καλά όλες τις ετικέτες που έχετε ήδη δημιουργήσει και χρησιμοποιήσει σε άλλα άρθρα. Αλλά με την αύξηση του αριθμού των υλικών, ο αριθμός των ετικετών αυξάνεται απότομα, όταν χρησιμοποιούνται λέξεις-κλειδιά που έχουν κοντινή σημασία.
Καταλήγει σε ένα τεράστιο χάος, η αξία του οποίου όσον αφορά τη βελτίωση της πλοήγησης, κατά τη γνώμη μου, είναι μάλλον αμφίβολη. Για το σκοπό αυτό, σε ένα μεγάλο web project, είναι προτιμότερο να χρησιμοποιείτε την αναζήτηση ιστότοπου. Αν και οι ετικέτες λειτουργούν καλά κοινωνικά δίκτυα, όπου μπορείτε να χρησιμοποιήσετε ετικέτες για να συνδυάσετε πληροφορίες από διαφορετικούς χρήστες και να τις προβάλετε σε ένα μέρος. .
Τι είναι οι ετικέτες HTML;Πρώτα αποφάσισα να τα μελετήσω πριν από δεκαπέντε χρόνια, αλλά μετά Ετικέτα τίτλουΔεν έκανα καμία πρόοδο τότε. Μετά έπεσα πάνω σε ένα δωρεάν μάθημα βίντεο από τον Evgeniy Popov σε Html και τα πράγματα πήγαν καλά. Φυσικά, αυτή η πορεία μόνο εμφανίστηκε αρχικό στάδιο, αλλά είναι ακριβώς αυτή η απλή παρουσίαση που συχνά λείπει από τους αρχάριους.
Αυτά τα μαθήματα καλύπτουν βασικές ετικέτες, με τη βοήθεια του οποίου μπορείτε στη συνέχεια να δημιουργήσετε εύκολα πίνακες, να εισαγάγετε εικόνες και υπερσυνδέσμους στο κείμενο και να τα προσθέσετε στον ιστότοπο διάφορα σχήματακαι πολλά άλλα. Συνολικά 33 δωρεάν βίντεο για θέματα HTML.
Αλλά το μάθημα βίντεο είναι ένα μάθημα βίντεο και πρέπει να σας ενδιαφέρω για να το κατεβάσετε και να το παρακολουθήσετε. Από τις γενικές φράσεις δεν είναι σαφές ποιες είναι οι ετικέτες στη γλώσσα HTML και γιατί πρέπει να τις μελετήσετε. Ω, αυτό είναι υπέροχο και απλό πράγμα, που θα σας επιτρέψει να γίνετε κύριος του δικού σας ιστότοπου. Γιατί χρειάζεστε έναν ιστότοπο;
Λοιπόν, πιθανώς, πρώτα απ 'όλα, για αυτοέκφραση και προσπάθεια, και δεύτερον - . Κάνε ησυχία, αλλιώς όλοι θα ακούσουν και θα τρέξουν να μελετήσουν τι είναι ετικέτες, να φτιάξουν ιστότοπους και να κερδίσουν όλα όσα μόνο εσύ θα μπορούσες να κερδίσεις, και εγώ είμαι στην παρέα. Ως εκ τούτου, θα συνεχίσω να μιλάω αποκλειστικά ψιθυριστά.
Το Διαδίκτυο μπορεί να συγκριθεί με την τηλεόραση, όπου φτιάχνεις το δικό σου μικρό πρόγραμμα (δημιουργείς έναν ιστότοπο χρησιμοποιώντας ετικέτες) και λαμβάνεις έσοδα από διαφημίσεις. Όσο πιο δημοφιλής είναι η εκπομπή σας (διαδικτυακό έργο), τόσο περισσότερα θα κερδίσετε. Δεν υπάρχει ανώτατο όριο, αν και δεν υπάρχει ούτε κατώτερο όριο. Αλλά δεν χρειάζεται να επενδύσετε χρήματα, απλώς την εργασία και τον χρόνο που αφιερώνετε για τη μελέτη των ετικετών, τον τρόπο λειτουργίας του κινητήρα και, στην πραγματικότητα, τη πλήρωση του ιστότοπου με περιεχόμενο.
Έτσι, οι ετικέτες είναι τα απλούστερα στοιχεία σήμανσης μιας ιστοσελίδας, έτσι ώστε το πρόγραμμα περιήγησης, όταν τη φορτώνει από τον διακομιστή, να κατανοεί ακριβώς πώς να εμφανίζει ένα συγκεκριμένο στοιχείο (κείμενο, εικόνα, βίντεο). Προηγουμένως, η γλώσσα Html ήταν υπεύθυνη για όλο αυτό το θέμα και μόνο, αλλά μετά ήρθαν σε βοήθεια και του έγινε πολύ πιο εύκολο. Ο Popov έχει επίσης ένα δωρεάν μάθημα βίντεο για αυτά, το οποίο μπορείτε να κατεβάσετε από εδώ.
Παιδιά, όταν καταλάβετε τις ετικέτες Html, θα καταλάβετε ότι ήταν τόσο εύκολο όσο το ξεφλούδισμα των αχλαδιών. Το πιο σημαντικό είναι να ξεκινήσεις και να τονώσεις κάπως τον εαυτό σου. Δεν σας λέω μόνο για την οικονομική πλευρά. Ο ιστότοπος μπορεί να γίνει η κύρια πηγή εισοδήματός σας και ολόκληρη η οικογένεια μπορεί να τρέφεται από αυτό. Χρειάζεσαι τύχη, επιμονή και να μην φοβάσαι να δοκιμάσεις νέα πράγματα.
Υπάρχουν διαφορετικές ετικέτες, αλλά δεν υπάρχουν πολλές από αυτές (από αυτές που παρέμειναν σχετικές μετά την εφαρμογή στο ζωή css). Δείτε πόσο απλό είναι. Ας υποθέσουμε ότι θέλετε να δημιουργήσετε μια παράγραφο - απλώς περιβάλετε το κείμενο της μελλοντικής παραγράφου με ετικέτες P ανοίγματος και κλεισίματος (αυτό είναι λατινικό γράμμακαι στον κώδικα είναι καλύτερα να το γράψω μικρό, αλλά εδώ το έκανα κεφαλαίο για σαφήνεια). Έτσι θα μοιάζει:
Κείμενο κειμένου...... κείμενο κειμένου
Καταλαβαίνετε τη διαφορά μεταξύ της ετικέτας ανοίγματος Html (στην αρχή) και της ετικέτας κλεισίματος (στο τέλος); Λοιπόν, φυσικά, μόλις πρόσθεσα μια κάθετη προς τα εμπρός μετά το τριγωνικό στήριγμα.

Α, ξέχασα να πω Με ποια κριτήρια το πρόγραμμα περιήγησης διαχωρίζει τις ετικέτες;(σήμανση) από το κύριο περιεχόμενο. Το μαντέψατε μόνοι σας;
Σωστά, πρόκειται για τριγωνικές αγκύλες στις οποίες τις περικλείουμε. Το πρόγραμμα περιήγησης είδε μια τέτοια αγκύλη κατά την ανάλυση του κώδικα μιας ιστοσελίδας και συνειδητοποίησε ότι ήταν μια ετικέτα και επεξεργάζεται όλα όσα περιέχονται σε αυτήν σύμφωνα με έναν συγκεκριμένο αλγόριθμο (κάνει τις παραγράφους σε απόσταση μεταξύ τους σε ύψος, αυξάνει τη γραμματοσειρά των επικεφαλίδων κ.λπ.) .
Εάν πρέπει να χρησιμοποιήσετε μια ανοιγόμενη τριγωνική αγκύλη στο κείμενό σας, φροντίστε να το κάνετε με αυτό, ώστε το πρόγραμμα περιήγησης να σας καταλάβει σωστά. Αυτό πρέπει να το θυμόμαστε.
Στον κώδικα μπορούν να φαίνονται, για παράδειγμα, ως εξής:
Στην πραγματικότητα, περιέχουν την περιγραφή και τις λέξεις-κλειδιά της ιστοσελίδας για την οποία έχουν εγγραφεί. Διαβάστε περισσότερα για αυτούς στο άρθρο ακριβώς παραπάνω.
Οι μετα-ετικέτες γράφονται αυστηρά στον κώδικα της ιστοσελίδας συγκεκριμένο μέρος. Ξέρεις ποια; Αυτό είναι σωστό, στο λεγόμενο "head" του εγγράφου, το οποίο αποτελείται από τις ετικέτες HEAD ανοίγματος και κλεισίματος.
Οτιδήποτε γράφεται μέσα σε αυτά (συμπεριλαμβανομένων των META tags) δεν θα εμφανίζεται στην ιστοσελίδα. Αυτές είναι αυστηρά αποκλειστικές πληροφορίες. Η παραπάνω περιγραφή και οι λέξεις-κλειδιά λένε μηχανές αναζήτησηςσχετικά με το περιεχόμενο αυτής της ιστοσελίδας και τη μετα-ετικέτα που δίνεται ακριβώς παρακάτω.
Τι είναι οι ετικέτες μουσικής στα αρχεία ήχου;
Όταν παίζατε μουσική στο αυτοκίνητο ή στη συσκευή αναπαραγωγής (τηλέφωνό σας), πιθανότατα παρατηρήσατε περισσότερες από μία φορές ότι εμφανιζόταν κάποια ανατριχιαστική ασυναρτησία αντί για τον τίτλο του κομματιού και το όνομα του συγγραφέα-εκτελεστή. Θα μπορούσε κανείς να υποθέσει ότι τα ονόματα των ληφθέντων αρχείων μουσικής είναι γραμμένα σε λάθος κωδικοποίηση στη ρωσική γλώσσα.
Εάν μετονομάσετε αρχεία χρησιμοποιώντας το , θα εξακολουθείτε να βλέπετε μια δυσάρεστη εικόνα στη συσκευή σας. Τι να κάνουμε; Και ποιος φταίει για αυτή την κατάσταση; Παραδόξως, ο λόγος είναι λανθασμένες ετικέτες σε αυτό το αρχείο μουσικής.
Είναι ραμμένα απευθείας στο αρχείο ήχου (στην αρχή ή στο τέλος του) και μπορούν να περιέχουν πληροφορίες για τη σύνθεση, τον συγγραφέα, το άλμπουμ, τη διάρκεια του κομματιού και κάτι άλλο όχι τόσο σημαντικό. Στις πιο πρόσφατες ενσαρκώσεις ετικετών μουσικής, ακόμη και εικόνες εξωφύλλων CD μπορούν να ραμθούν σε αυτά (γενικά μια πανούκλα).
Το πρόβλημα όμως προκύπτει, κατά κανόνα, όχι στη διαθεσιμότητά τους, αλλά στην απόκτηση της δυνατότητας επεξεργασίας τους. Έρχεται μια στιγμή στη ζωή κάθε λάτρη της μουσικής που σέβεται τον εαυτό του, όταν είναι «έτοιμος να σκίσει και να πετάξει», απλώς για να βάλει τα πράγματα σε τάξη στη συλλογή του και να προσθέσει σωστές ετικέτες σε όλα τα κομμάτια που είναι αναγνώσιμα σε οποιαδήποτε συσκευή. Πώς να το κάνετε αυτό;
Με τη χρήση ειδικό λογισμικό. Οι ίδιες οι ετικέτες εμφανίστηκαν σε αρχεία ήχου για πρώτη φορά στα τέλη του περασμένου αιώνα. Για τα αρχεία MP3, το πρότυπο για την προσθήκη τους ονομαζόταν ID3 και για τα αρχεία μουσικής που συμπιέζονται χωρίς απώλεια ποιότητας (όπως το FLAC και παρόμοια), το πρότυπο για την προσθήκη ετικετών (μεταδεδομένα) ονομαζόταν Vorbis comment.
Για μουσική ηχογραφημένη στα Windows Μορφή WMAυπάρχουν μεταδεδομένα WM και για Apple MP4 υπάρχουν μεταδεδομένα iTunes (παρεμπιπτόντως, έγραψα πρόσφατα γι 'αυτό).
Έτσι, μπορείτε να επεξεργαστείτε ετικέτες χρησιμοποιώντας ειδικά προγράμματα. Το πιο δημοφιλές από αυτά είναι πιθανώς το Mp3tag (επίσημος ιστότοπος, αλλά να είστε προσεκτικοί κατά τη λήψη - μην κάνετε κατά λάθος κλικ σε μια διαφήμιση που προσφέρει να κατεβάσετε κάτι εντελώς διαφορετικό). Νομίζω ότι όλα τα άλλα προγράμματα θα τα βρείτε μόνοι σας, ειδικά επειδή αυτό θα είναι αρκετά αρκετό για να ολοκληρώσετε αυτήν την εργασία.
Έτσι αποδείχτηκε πόσο διαφορετικές ήταν οι ετικέτες, οι οποίες σε όλες αυτές τις περιπτώσεις είχαν τον κύριο ρόλο τους - σήμανση (άρθρων σε έναν ιστότοπο, περιεχόμενο σε μια ιστοσελίδα ή μεταδεδομένα σε μουσικά αρχεία). Ελπίζω ότι τώρα έχετε λιγότερες ερωτήσεις σχετικά με αυτό το θέμα.
Καλή σου τύχη! Να Τα λέμε σύντομαστις σελίδες του ιστότοπου του ιστολογίου
Μπορείτε να παρακολουθήσετε περισσότερα βίντεο μεταβαίνοντας στο ");">
Μπορεί να σας ενδιαφέρει
 Ετικέτες για το Instagram - γιατί χρειάζονται και πού μπορείτε να δείτε τις πιο δημοφιλείς
Ετικέτες για το Instagram - γιατί χρειάζονται και πού μπορείτε να δείτε τις πιο δημοφιλείς  Hashtags - τι είναι και πώς χρησιμοποιούνται τα hashtags στο Twitter, το Instagram και άλλα μέρη Πώς να προσθέσετε αυτόματα Χαρακτηριστικό Altστις ετικέτες Img του ιστολογίου σας στο WordPress (όπου δεν υπάρχουν)
Hashtags - τι είναι και πώς χρησιμοποιούνται τα hashtags στο Twitter, το Instagram και άλλα μέρη Πώς να προσθέσετε αυτόματα Χαρακτηριστικό Altστις ετικέτες Img του ιστολογίου σας στο WordPress (όπου δεν υπάρχουν)  Σύνδεσμος - τι είναι και πώς να το δημιουργήσετε
Σύνδεσμος - τι είναι και πώς να το δημιουργήσετε  Radikal - δωρεάν φιλοξενία φωτογραφιών με γρήγορη και εύκολη μεταφόρτωση φωτογραφιών μέσω του Radikal.ru
Radikal - δωρεάν φιλοξενία φωτογραφιών με γρήγορη και εύκολη μεταφόρτωση φωτογραφιών μέσω του Radikal.ru
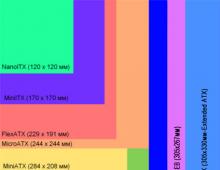
Η γλώσσα HTML βασίζεται στην έννοια της ετικέτας. ετικέτα- ετικέτα, ετικέτα). Οι ετικέτες περικλείονται σε γωνιακές αγκύλες (< >) και σχηματίστε ζεύγη - δοχεία (ετικέτα ανοίγματος και ετικέτα κλεισίματος). Για παράδειγμα, το κοντέινερ ενός εγγράφου HTML είναι ένα ζεύγος ετικετών και . Η ιστοσελίδα περιλαμβάνει δοχεία που είναι υπεύθυνα για τον τίτλο του εγγράφου (κεφαλίδα) και περιέχει πρόσθετες πληροφορίες, καθώς και δοχεία που είναι υπεύθυνα για το ίδιο το περιεχόμενο του εγγράφου (σώμα). Παρουσιάζονται στο σχήμα.
Έτσι, το έγγραφο HTML περιέχεται σε ένα κοντέινερ, η κεφαλίδα περιέχεται σε ένα κοντέινερ και το περιεχόμενο του εγγράφου περιέχεται σε ένα κοντέινερ. Το κοντέινερ που βρίσκεται στην κεφαλίδα (κοντέινερ) περιέχει το κείμενο που εμφανίζεται κορυφαία γραμμήπαράθυρο του προγράμματος περιήγησης. Στο κοντέινερ κεφαλίδας μπορούν επίσης να προστεθούν ετικέτες που περιέχουν κωδικοποίηση, λέξεις-κλειδιά ιστοσελίδων, καθώς και κώδικα για τη σύνδεση διαδοχικών αρχείων πίνακα Στυλ CSS, γλώσσες προγραμματισμού javascript, VBScript κ.λπ.
Παράδειγμα απλούστερο HTMLμια σελίδα που περιέχει μόνο τις κύριες ετικέτες:
Τίτλος σελίδας Περιεχόμενα μιας απλής σελίδας
Το αποτέλεσμα αυτού του κωδικού φαίνεται στο σχήμα.
Όπως μπορείτε να δείτε από το παράδειγμα, το κείμενο "Περιεχόμενα μιας απλής σελίδας" εμφανίζεται σε κανονικό κείμενο. Για να μορφοποιήσετε αυτό το κείμενο, πρέπει να χρησιμοποιήσετε ειδικές ετικέτες. Ένα παράδειγμα χρήσης ετικετών μορφοποίησης φαίνεται στο σχήμα.
Για να αλλάξετε τη γραμματοσειρά, το χρώμα και το μέγεθός της, χρησιμοποιήστε μια ετικέτα με τις παραμέτρους "face", "color" και "size". Για παράδειγμα, για να ορίσετε τη γραμματοσειρά "arial" σε κόκκινο χρώμα και μέγεθος 14, πρέπει να γράψετε τον ακόλουθο κώδικα:
Μορφοποιήστε το κείμενο
Για να επισημάνετε μια παράγραφο στο κείμενο, χρησιμοποιήστε μια ετικέτα
Κάθε παράγραφος κειμένου συνήθως τοποθετείται σε ένα δοχείο. Για τη δημιουργία ενός τίτλου, χρησιμοποιούνται οι ετικέτες , , , , , .
Containers , και χρησιμοποιούνται για τη δημιουργία λιστών στο σώμα του εγγράφου. Επιπλέον, η ετικέτα σχηματίζει μια αριθμημένη λίστα, την ετικέτα
- - λίστα με κουκκίδες, και σε ετικέτες
- τοποθετούνται στοιχεία λίστας. Ένα παράδειγμα κώδικα για την εμφάνιση λιστών, που παρουσιάζεται με τη μορφή αριθμημένων και λιστών με κουκκίδες, φαίνεται στο σχήμα.
Για τη σύνδεση δύο ή περισσότερων ιστοσελίδων μεταξύ τους, χρησιμοποιούνται υπερσύνδεσμοι, η δημιουργία των οποίων χρησιμοποιεί την ετικέτα . Επιπλέον, οι ετικέτες υπερσυνδέσμων χρησιμοποιούν πρόσθετα χαρακτηριστικά που σας επιτρέπουν είτε να μεταβείτε σε άλλη ιστοσελίδα είτε να μετακινηθείτε σε μια δεδομένη σελίδα. Συνιστάται η χρήση της δεύτερης μεθόδου σε ένα μεγάλο έγγραφο που έχει πολλές σημασιολογικές ενότητες.
Ένα παράδειγμα χρήσης υπερσυνδέσμων φαίνεται στο σχήμα.
Όταν προσδιορίζετε τη διεύθυνση URL μιας άλλης σελίδας, πρέπει να καθορίσετε είτε την πλήρη απόλυτη διαδρομή προς τη σελίδα "πλήρης διαδρομή/φάκελος/σελίδα" είτε τη σχετική διαδρομή (σε σχέση με αυτήν τη σελίδα) "φάκελος/σελίδα". Η παράμετρος "στόχος" σάς επιτρέπει να ανοίξετε μια ιστοσελίδα σε ένα νέο ή υπάρχον παράθυρο του προγράμματος περιήγησης.
Για να εισαγάγετε μια εικόνα σε μια ιστοσελίδα, χρησιμοποιήστε την ετικέτα
με παραμέτρους src (διαδρομή προς την εικόνα), πλάτος (πλάτος εικόνας), ύψος (ύψος εικόνας), περίγραμμα (κάδρο γύρω από την εικόνα). Παράδειγμα κώδικα για την εισαγωγή εικόνας:
Συχνά κατά τη δημιουργία ιστοσελίδων, είναι απαραίτητο να ορίσετε ένα χρώμα φόντου ή μια εικόνα φόντου. Για να το κάνετε αυτό, χρησιμοποιήστε τα χαρακτηριστικά της ετικέτας "bgcolor" ή "background-image". Παράδειγμα εισαγωγής χρώματος φόντου:
Παράδειγμα εισαγωγής εικόνας φόντου:
Τα καθορισμένα χαρακτηριστικά μπορούν να χρησιμοποιηθούν όχι μόνο για την ετικέτα, αλλά και για τον πίνακα, την περιοχή και άλλες ετικέτες, οι οποίες θα συζητηθούν στα ακόλουθα θέματα.
Μια ετικέτα είναι μια ειδική δεσμευμένη λέξη που περικλείεται σε γωνιακές αγκύλες (για παράδειγμα, ). Μια ετικέτα είναι το κύριο συστατικό του HTML: ο κώδικας αρχίζει με αυτό, τελειώνει με αυτό και οι πληροφορίες που εμφανίζονται στην ιστοσελίδα περιέχονται στις ετικέτες. Συνιστάται να τα γράφετε με πεζά, δηλαδή με συνηθισμένα μικρά γράμματα: όχι, αλλά.
Ποια είναι τα είδη των ετικετών;Οι περισσότερες ετικέτες HTML είναι ζευγαρωμένες: υπάρχει μια ετικέτα ανοίγματος (για παράδειγμα, ) και μια ετικέτα κλεισίματος, η οποία διακρίνεται από την ετικέτα ανοίγματος με μια κάθετο (/) μετά την πρώτη γωνιακή αγκύλη (για παράδειγμα, ). Οτιδήποτε βρίσκεται μέσα σε ένα ζευγάρι ετικετών ονομάζεται περιεχόμενό τους.
Περιεχόμενο Το κείμενο που τοποθετείται μέσα σε αυτές τις ετικέτες γίνεται τολμηρό
Υπάρχουν επίσης μη ζευγαρωμένες (μονές) ετικέτες, οι οποίες ονομάζονται ετικέτες. Σε αντίθεση με τις ζευγαρωμένες ετικέτες, δεν χρειάζεται να κλείσουν, επειδή δεν λειτουργούν με το περιεχόμενο, αλλά εκτελούν κάποια λειτουργία από μόνα τους. Παράδειγμα μεμονωμένης ετικέτας -
. Ρυθμίζει το κείμενο για αναδίπλωση στην επόμενη γραμμή.Εάν κάνουμε παραλληλισμούς με τη ρωσική γλώσσα, μπορούμε να πούμε ότι οι ζευγαρωμένες ετικέτες είναι εισαγωγικά ή αγκύλες που επηρεάζουν τις ιδιότητες του κειμένου που περιέχονται σε αυτές (προσπαθήστε να μην κλείσετε έγκαιρα τα εισαγωγικά) και οι μεμονωμένες ετικέτες (σημάδια) είναι σημεία στίξης ( επιφώνημα, ερώτηση ή τελεία).
Οποιαδήποτε ετικέτα αποτελείται από:
- Ανοιχτό γωνιακό βραχίονα (< ).
- Μια ειδική λέξη (όνομα ετικέτας). Για παράδειγμα, hr , iframe , b .
- Γωνιακός βραχίονας κλεισίματος (> ).
Δεδομένου ότι οι ετικέτες είναι η βάση της γλώσσας σήμανσης, δεν προκαλεί έκπληξη το γεγονός ότι υπάρχουν πολλές από αυτές. Ας δούμε τις κύριες, πιο σημαντικές ετικέτες.
- - μια ενιαία ετικέτα που περιέχει ένα σχόλιο. Ένα σχόλιο είναι κείμενο που δεν επεξεργάζεται το πρόγραμμα περιήγησης. Μπορείτε να γράψετε ό,τι θέλετε μέσα στην ετικέτα, ακόμα και άλλες ετικέτες - δεν θα λειτουργήσουν, δεν θα εμφανίζονται στην οθόνη. Οι προγραμματιστές σχολιάζουν τον κώδικα είτε για να διευκολύνουν τους άλλους webmasters να τον καταλάβουν είτε για να το κάνουν αργότερα για πολύ καιρόΟι ίδιοι μπόρεσαν γρήγορα να το καταλάβουν.
- , , , , είναι ετικέτες που πρέπει να υπάρχουν σε οποιοδήποτε αξιοπρεπές έγγραφο HTML (για περισσότερες λεπτομέρειες, ανατρέξτε στην ενότητα "Πώς να δημιουργήσετε έναν ιστότοπο στο Σημειωματάριο").
- - η ετικέτα περιέχει βοηθητικές πληροφορίες για προγράμματα περιήγησης και μηχανές αναζήτησης. Μέσα σε αυτό μπορείτε να γράψετε λέξεις-κλειδιά, περιγραφή σελίδας, κωδικοποίηση εγγράφων, όνομα συγγραφέα κ.λπ.
- περιέχει έναν σύνδεσμο προς το αρχείο σεναρίου ή τον ίδιο τον κώδικα.
- - μια ετικέτα που καθορίζει το στυλ του εγγράφου ή/και τα στοιχεία του με χρησιμοποιώντας CSS. Ένα έγγραφο HTML μπορεί να περιέχει πολλές ετικέτες που ορίζουν διαφορετικά στυλδιαφορετικά μέρη της σελίδας.
- - το εντελώς αντίθετο, συμπληρώνοντάς το. Η ετικέτα καθορίζει την "κεφαλίδα" (τίτλος) μιας ενότητας ή ολόκληρης της σελίδας.
- αποθηκεύει τα «πόδια» μιας τοποθεσίας ή ενότητας. Μέσα σε αυτό μπορείτε να τοποθετήσετε υποστηρικτικές πληροφορίες, πνευματικά δικαιώματα, στοιχεία επικοινωνίας κ.λπ.
- περιέχει το κύριο περιεχόμενο της σελίδας. Ούτε η κεφαλίδα, ούτε το μπλοκ μενού, ούτε τα "πόδια" του ιστότοπου, αλλά για ποιο σκοπό δημιουργήθηκε η σελίδα. Για παράδειγμα, στη σελίδα που διαβάζετε τώρα, αυτό το άρθρο θα πρέπει να βρίσκεται μέσα.
- σχεδιασμένο για τη δημιουργία συνδέσμων. Οι σύνδεσμοι είναι η ρίζα του υπερκειμένου, γι' αυτό και αυτό το άρθρο είναι αφιερωμένο σε αυτούς.
απαιτείται για την προσθήκη εικόνων σε μια ιστοσελίδα (στην υπηρεσία σας είναι αφιερωμένη σε αυτήν την ενέργεια).
-
,
, - , , ,, , και άλλες ετικέτες μορφοποίησης κειμένου αποτελούν μια μεγάλη ομάδα ετικετών HTML, οι οποίες συζητούνται στο άρθρο «Μορφοποίηση κειμένου σε HTML».
- - στοιχείο μπλοκ. Το κείμενο μέσα μορφοποιείται με χρήση CSS (διαδοχικά φύλλα στυλ, το οποίο είναι το θέμα του δεύτερου μέρους του σεμιναρίου).
- . Έχετε μια παράγραφο
ή μπλοκ Το κείμενο σε αυτό είναι μορφοποιημένο σε ομοιόμορφο στυλ, αλλά θα θέλατε μερικές λέξεις να έχουν διαφορετικό μέγεθος γραμματοσειράς ή χρώμα χωρίς να σπάσουν τη δομή. Είναι για τέτοιες περιπτώσεις που προορίζεται η ετικέτα.
-
,
-
,
- - ετικέτες λίστας. Σημειωμένα, αριθμημένα - το έργο αυτών των ετικετών. Υπάρχουν επίσης λίστες ορισμών για τους οποίους ευθύνονται οι ετικέτες και, αλλά θα μάθετε λεπτομερώς και για όλους αυτούς τους έξι στο άρθρο "Δημιουργία λιστών".
, , ,
, Και χρησιμοποιούνται κατά τη δημιουργία πινάκων και αναλύονται λεπτομερώς σε ξεχωριστό άρθρο. - - μια ετικέτα που προσθέτει διαδραστικότητα σε μια σελίδα, δηλαδή επιτρέπει στον χρήστη να αλληλεπιδρά με τον ιστότοπο. Φυσικά, η φόρμα χρειάζεται έναν χειριστή, αλλά με τη βοήθεια ετικετών στο εσωτερικό μπορείτε να δημιουργήσετε μια διεπαφή. Τα πλαίσια ελέγχου, τα κουμπιά, τα κουμπιά επιλογής, τα πεδία εισαγωγής και άλλα αντικείμενα που απαιτούν ενεργές ενέργειες από εσάς είναι όλα στοιχεία φόρμας των οποίων ο κώδικας τοποθετείται μέσα σε ένα κοντέινερ.
- - μια ετικέτα που δημιουργεί ένα διαδραστικό κουμπί. Για να συμβεί κάτι όταν κάνετε κλικ σε αυτό, το κουμπί πρέπει να είναι στη μορφή (βρίσκεται ανάμεσα στις ετικέτες).
- δημιουργεί στοιχεία φόρμας: διακόπτες, πλαίσια ελέγχου, κουμπιά, όλα τα είδη πεδίων εισαγωγής. Τοποθετείται σε δοχείο. Γιατί όμως χρειαζόμαστε ξεχωριστά αν υπάρχει καθολική;
- σας επιτρέπει να δημιουργήσετε ένα κουμπί με προηγμένες παραμέτρους. Για παράδειγμα, μπορείτε να τοποθετήσετε μια εικόνα σε ένα κουμπί. Αυτό δεν μπορεί να γίνει σε ένα στοιχείο που δημιουργήθηκε μέσω . και - ετικέτες δημιουργίας μενού σε HTML 5. - πρόκειται για ένα δοχείο μέσα στο οποίο τοποθετούνται στοιχεία, η προσθήκη των οποίων οδηγεί στη δημιουργία στοιχείων μενού. Αρκετά ενδιαφέρον ζευγάρι. Για παράδειγμα, με τη βοήθειά του μπορείτε να δημιουργήσετε το δικό σαςμενού περιβάλλοντος
- για μια σελίδα ή μεμονωμένο στοιχείο της.
- μια άλλη ετικέτα φόρμας που δημιουργεί ένα μεγάλο πεδίο σε αυτό, στο οποίο μπορείτε να εισαγάγετε όχι μόνο μία γραμμή κειμένου, αλλά ολόκληρες παραγράφους. Στη ζωή κάθε copywriter, έρχεται ένα στάδιο εξοικείωσης με τις ετικέτες html. Συνήθως αυτό συμβαίνει αυθόρμητα και μοιάζει με αίτημα του πελάτη να «ετοιμάσει το κείμενο για δημοσίευση». Αυτό σημαίνει ότι στο άρθρο πρέπει να επισημάνετε επικεφαλίδες, παραγράφους,σημαντικά μέρη και λίστες, αλλά όχι με δυνατότητες του Word, αλλάειδικό κωδικό γλώσσα html. Οι ετικέτες για έναν κειμενογράφο θα βοηθήσουν σε αυτό. Η λίστα που απαιτείται για την εργασία είναι συνήθως μικρή, αλλά αρκεί να μορφοποιήσετε το κείμενο μετυπικές απαιτήσεις . Τι περιλαμβάνεται στις ετικέτες html που είναι απαραίτητες για έναν κειμενογράφο;
(Αν είστε πολύ τεμπέλης για να διαβάσετε, κάντε κύλιση προς τα κάτω - υπάρχει ένα απλό και σαφές θεματικό infographic για τις ετικέτες html!)
- Ο κειμενογράφος κάνει παραδοσιακές ερωτήσεις. Και όλα ξεκινούν με τη διατύπωση "τι ετικέτα χρησιμοποιείται για τον καθορισμό...":
- τίτλος;
- παράγραφος;
- έντονο κείμενο.
- λίστα με κουκκίδες/χωρίς ετικέτα/
Όλα αυτά προσθέτουν άρωμα στην τεχνική εργασία και διεγείρουν την απόκτηση νέας γνώσης. Η κατάσταση χειροτερεύει όταν η εργασία είναι να χρησιμοποιήσετε την ετικέτα τολμηρό κείμενογια να αυξήσετε την ελκυστικότητα του κλειδιού στο PS. Όλα αυτά όμως μπορούν να λυθούν πολύ απλά, με τα οποία θα ασχοληθούμε τώρα.
Ετικέτες για τη δημιουργία τίτλωνΟι ετικέτες για τη δημιουργία επικεφαλίδων αντιπροσωπεύονται από στοιχεία h1-h6. Πήραν το γράμμα τους από το αγγλικό Header (επικεφαλίδα). Για να ορίσετε απαιτούμενος τύποςκεφαλίδα και τονίστε τη σημασία του για το PS, χρησιμοποιήστε τον ακόλουθο κώδικα:
Επικεφαλίδα h1 Επικεφαλίδα h2 Επικεφαλίδα h3 Επικεφαλίδα h4 Επικεφαλίδα h5 Επικεφαλίδα h6
Στην ιστοσελίδα θα μοιάζει με αυτό.
Επικεφαλίδα h1 Επικεφαλίδα h2 Επικεφαλίδα h3 Επικεφαλίδα h4 Επικεφαλίδα h5 Επικεφαλίδα h6Η επικεφαλίδα h1 έχει τη μεγαλύτερη σημασία - και ορατότητα -. Χρησιμοποιείται ως τίτλος μιας ανάρτησης και χρησιμοποιείται μόνο μία φορά. Για υποτίτλους του κειμένου, προτείνονται τα h2 και h3. Βοηθούν να τονιστεί η σημασία του υπό εξέταση υλικού και να χωριστεί το άρθρο σε επίπεδα πληροφοριών.
Οι κεφαλίδες h4-h6 πρακτικά δεν χρησιμοποιούνται, αλλά μερικές φορές απαιτούνται για την επισήμανση λογικών μπλοκ και σημαντικών θραυσμάτων.
Για μεγάλα άρθρα είναι καλύτερο να χρησιμοποιείτε επικεφαλίδες h1-h3, για μικρά - h1 και h2.
Λίστες: με κουκκίδες και χωρίς ετικέταΔομημένος καλό κείμενοέχει πάντα μία ή και πολλές λίστες. Σύμφωνα με την εμφάνισή τους, οι λίστες είναι:
- σημειωμένα - έχουν αρίθμηση.
- χωρίς σήμανση – τα στοιχεία επισημαίνονται με σύμβολα.
Αλλά όλος ο σχεδιασμός του Word δεν είναι κατάλληλος για δημοσιεύσεις στον ιστότοπο, επομένως αξίζει να μάθετε πώς να μορφοποιείτε σωστά τις λίστες σε ετικέτες HTML.
Η ετικέτα της λίστας με κουκκίδες μοιάζει με αυτό:Προσθέστε ετικέτα σε μια λίστα χωρίς ετικέτα ως εξής:
Επιπλέον, κάθε στοιχείο λίστας έχει το δικό του πλαίσιο HTML:
Αποδεικνύεται ότι για να επισημάνετε μια λίστα με κουκκίδες στο κείμενο χρησιμοποιώντας κώδικα html, θα χρειαστεί να συνδυάσετε και τους δύο τύπους στοιχείων που χρησιμοποιούνται. Θα μοιάζει με αυτό:
- Στοιχείο λίστας
- Στοιχείο λίστας
- Στοιχείο λίστας
- Στοιχείο λίστας
Για μια λίστα χωρίς επισήμανση είναι παρόμοια:
- Στοιχείο λίστας
- Στοιχείο λίστας
- Στοιχείο λίστας
- Στοιχείο λίστας
Τακτοποιήσαμε τις λίστες. Μπορούμε να προχωρήσουμε.
Ετικέτες έμφασης κειμένου: έντονη και πλάγια γραφήΌταν υπολογίζετε ποια ετικέτα σας επιτρέπει να μορφοποιήσετε σωστά το κείμενο, σχεδόν αμέσως συναντάτε δύο επιλογές κώδικα για κάθε περίπτωση. Αυτό προκαλεί σύγχυση μεταξύ των μη προγραμματιστών και το ερώτημα: ποια ετικέτα ακριβώς χρειάζεται ο πελάτης.
Είναι πολύ απλό! Οι ετικέτες προσφέρουν επιλογές φυσικής και λογικής μορφοποίησης. Τα πρώτα χρειάζονται για τους χρήστες, τα δεύτερα χρειάζονται για μηχανές αναζήτησης. Οι "μηχανές αναζήτησης", βλέποντας τον κατάλληλο κώδικα html για τον εαυτό τους, λαμβάνουν υπόψη την επιλεγμένη περιοχή και χρησιμοποιούν τις πληροφορίες που λαμβάνονται κατά την κατάταξη, επομένως η επισήμανση κειμένου χρησιμοποιώντας λογική μορφοποίηση δεν θα είναι λάθος.
Η χρήση ετικετών html καθιστά δυνατή την ευχαρίστηση των μηχανών αναζήτησης και την οπτική επισήμανση του κειμένου για τον χρήστη. Τι έχει μεγαλύτερη προτεραιότητα, αποφασίστε μόνοι σας:
Επισήμανση φράσης με έντονη γραφή για PS και χρήστες Επισήμανση φράσης με έντονη γραφή για χρήστες Πλάγιες φράσεις για PS και χρήστες Πλάγια γραφή μιας φράσης για τους χρήστες
Έχω ένα μεγάλο και πολύ αμφιλεγόμενο άρθρο για το θέμα των ετικετών λιπαρή απόρριψη, που λέγεται έτσι.
Εάν ξαφνικά ένας από τους προγραμματιστές κοιτάξει το θέμα, τότε βιάζομαι να σημειώσω για άλλη μια φορά ότι η αναθεώρηση αφορά τους κειμενογράφους: πώς να τοποθετείτε ετικέτες, τι είναι και τι είναι σημαντικό να λάβετε υπόψη κατά την επιλογή. Και τέλος, ένας ακόμη δημοφιλής κώδικας html που απαιτείται για την επισήμανση των παραγράφων. Αυτό
Η ετικέτα ανοίγματος τοποθετείται πριν από την αρχή της παραγράφου και η ετικέτα κλεισίματος τοποθετείται στο τέλος. Εάν μια παράγραφος τελειώνει με μια λίστα, τότε
τοποθετείται μετά από όλες τις ετικέτες που χρησιμοποιούνται για τη λίστα.Λοιπόν, μερικά απλά θεματικά infographics στο τέλος:
Όταν ξεκίνησε η συζήτηση του θέματος στα σχόλια, στο Club of Successful Copywriters δόθηκε μια ενδιαφέρουσα απάντηση για τα info-graphics και το άρθρο ανατροφοδότηση. Ακολουθεί ένα στιγμιότυπο οθόνης της γνώμης ενός έγκυρου συμμετέχοντος στη συζήτηση.

Διαβάστηκε: 3,365
Γεια σας, αγαπητοί αναγνώστες του ιστότοπου του ιστολογίου! Στο τελευταίο άρθρο, καταλάβαμε τι είναι ο τύπος εγγράφου και πώς τα προγράμματα περιήγησης καθορίζουν τη γλώσσα που χρησιμοποιείται χρησιμοποιώντας . Η ετικέτα ελήφθη υπόψη, αλλά η ίδια η έννοια (όρος) δεν ήταν. Σε αυτό το άρθρο θα σας πω τι είναι μια ετικέτα, γιατί χρειάζεται και τι είδη ετικετών υπάρχουν. Όπως είπα στο τελευταίο άρθρο αυτής της ενότητας, θα δημιουργήσουμε μια σελίδα αρχείου, με την οποία θα πειραματιστούμε, με βάση τις γνώσεις που έχουμε αποκτήσει. Αλλά αυτό είναι στο τέλος του άρθρου, αλλά προς το παρόν ας δούμε την ετικέτα HTML.
Τι είναι μια ετικέτα HTML, τύποι ετικετών HTML, παραδείγματα γραφής ετικέτας HTML - μεταφρασμένη από την αγγλική ετικέτα - για επισήμανση - χαρακτήρες που περικλείονται σε γωνιακές αγκύλες και που είναι στοιχεία της γλώσσας σήμανσης υπερκειμένου (HTML). Τα σύμβολα μπορεί να είναι χρήσιμα αγγλικός(όλο το Διαδίκτυο βασίζεται σε αυτό). Η ετικέτα μοιάζειΑυτή είναι μια ετικέτα επισήμανσης κειμένου με έντονη γραφή. Οι ετικέτες έχουν τρεις τύπους:
- Η ετικέτα ανοίγματος είναι η ετικέτα που εμφανίζεται στην αρχή. Στο παράδειγμα που συζητήθηκε παραπάνω, η ετικέτα είναι η αρχική ετικέτα και βρίσκεται πριν από το κείμενο που πρέπει να επισημανθεί.
- Η ετικέτα κλεισίματος είναι η ετικέτα που έρχεται στο τέλος. Διακριτικό χαρακτηριστικόχρησιμεύει ως κάθετο "/" πριν από χαρακτήρες σε αγκύλες. Ας δούμε ξανά το παράδειγμα που συζητήθηκε παραπάνω. Η ετικέτα είναι μια ετικέτα κλεισίματος και έρχεται μετά το κείμενο, το οποίο θα πρέπει να τονιστεί με έντονη γραφή
- Οι μεμονωμένες ετικέτες είναι ετικέτες που δεν έχουν ετικέτα κλεισίματος. Ένα παράδειγμα θα ήταν
Ακολουθεί ένα παράδειγμα ετικέτας ανοίγματος και κλεισίματος:
Ολόκληρο το σχέδιο, συμπεριλαμβανομένου του κειμένου, θα μοιάζει με αυτό:
Αυτό το κείμενο θα τονιστεί με έντονη γραφή
Και έτσι θα μοιάζει αυτό το κείμενο όταν το επεξεργαστεί το πρόγραμμα περιήγησης και μας το παρέχει: Αυτό το κείμενο θα επισημαίνεται με έντονη γραφή. Υπάρχει επίσης κάτι σαν ετικέτες κοντέινερ, αλλά αυτό είναι απλώς ένα γενικευμένο όνομα για το άνοιγμα και το κλείσιμο ετικετών. Όπως έγραψα παραπάνω, εκτός από ετικέτες κοντέινερ, υπάρχουν και μεμονωμένες ετικέτες. Η διαφορά είναι ότι τέτοιες ετικέτες δεν χρειάζεται να κλείσουν. Το πιο λαμπερό και πιοσυχνό παράδειγμα
χρησιμεύει ως ετικέτα νέας γραμμής.
Βασικά, μεμονωμένες ετικέτες χρησιμοποιούνται για την εισαγωγή ενός στοιχείου, όπως μια εικόνα ή έναν πίνακα. Τι είναι τα χαρακτηριστικά, οι κανόνες γραφής και γιατί χρειάζονται εκτός από ετικέτες, υπάρχουν και τα λεγόμενα χαρακτηριστικά; Πιο συγκεκριμένα, όχι εκτός αυτού, αλλά σε ετικέτες. Χρησιμοποιώντας χαρακτηριστικά που μπορείτε να ορίσετεπρόσθετες επιλογέςγια οποιαδήποτε ετικέτα. Κάθε ετικέτα έχει τα δικά της χαρακτηριστικά και σε αυτό το θέμα θα πειραματιστούμε με την ετικέτα, η οποία, στην πραγματικότητα, δεν έχει τίποτα νόημα χωρίς ιδιότητες.
Η γραμματοσειρά είναι μια ετικέτα κοντέινερ που χρησιμοποιείται για τη μορφοποίηση κειμένου. Χρησιμοποιώντας αυτήν την ετικέτα, μπορείτε να κάνετε το κείμενο με έντονη γραφή, να αλλάξετε το μέγεθος και την απόσταση μεταξύ των γραμμών - γενικά, όλα όσα μπορείτε να κάνετε με το κείμενο. Ας δούμε ένα παράδειγμα με μέγεθος κειμένου. Αρχικά, ας περικλείσουμε το κείμενο σε μια ετικέτα γραμματοσειράς.
Κείμενο
Τώρα λίγο για τους κανόνες για τη γραφή χαρακτηριστικών. Τα χαρακτηριστικά γράφονται πάντα στην αρχική ετικέτα και μετά από τους χαρακτήρες της ίδιας της ετικέτας. Μπορείτε να γράψετε πολλά χαρακτηριστικά σε μία ετικέτα με οποιαδήποτε σειρά. Μπορείτε να βρείτε τα χαρακτηριστικά στον ιστότοπο επικύρωσης του W3C (για τον οποίο θα γράψω παρακάτω). Ακολουθεί λοιπόν ένα παράδειγμα ετικέτας γραμματοσειράς με χαρακτηριστικό μέγεθος:
Κείμενο
Αυτό το χαρακτηριστικό στην ετικέτα γραμματοσειράς αλλάζει το μέγεθος του κειμένου που περικλείεται στις ετικέτες. Αν ανοίξειςπηγαίος κώδικας σελίδα, θα δείτε ότι το μέρος όπου είναιμεγάλη λέξηΤο "Κείμενο" μοιάζει
Κείμενο Έχετε ήδη δει πώς γράφονται οι ιδιότητες. Γράφονται ακριβώς με τον ίδιο τρόπο σε άλλες ετικέτες: πρώτα γράφουμε το ίδιο το χαρακτηριστικό (σε αυτήν την περίπτωση μέγεθος), μετά βάζουμε "=" και περικλείουμε την παράμετρο χαρακτηριστικού στοδιπλά εισαγωγικά . Μπορείτε να βρείτε όλες τις παραμέτρους χαρακτηριστικών στον ίδιο ιστότοπο της κοινοπραξίας.
Τι είναι ο επικυρωτής W3C, κανόνες γραφής και λίστα ετικετών Όπως έγραψα, υπάρχουν πάρα πολλές ετικέτες. Πού όμως μπορείτε να τα βρείτε όλα; Ο επικυρωτής W3C υπάρχει για αυτόν τον σκοπό W3C - World Wide WebΚοινοπραξία και στα ρωσικά - μια κοινοπραξία του World Wide Web. Δεν είναι απολύτως σαφές, σωστά; Αυτό είναι το μέρος όπου αναπτύσσονται τα πρότυπα ιστού - (οι γλώσσες σήμανσης υπερκειμένου είναι το πνευματικό τέκνο τους). Επικεφαλής όλης της κοινοπραξίας βρίσκεται ο Tim Berners-Lee, γνωστός από το προηγούμενο άρθρο, ο δημιουργός της HTML. Ο ιστότοπος αυτού του οργανισμού είναι w3.org. Σας προειδοποιώ, ο ιστότοπος είναι εξ ολοκλήρου στα αγγλικά, γι' αυτό έχετε ένα λεξικό ή μεταφραστή στο πρόγραμμα περιήγησής σας. Παρεμπιπτόντως, η βαθμολογία της Google για αυτόν τον ιστότοπο είναι 9 και είναι 37.000 (αυτό είναι πολύ, αν κάποιος δεν ξέρει).Ας επιστρέψουμε στο θέμα του άρθρου. Μας ενδιαφέρουν τα πρότυπα γλώσσας HNTML 4.01. Ακολουθήστε τον σύνδεσμο Προδιαγραφή HTML 4.01, μετά από τον οποίο βλέπουμε την καρτέλα στοιχείων στο επάνω μέρος, κάντε κλικ σε αυτήν. Εδώ ανοίγει η σελίδα με όλες τις ετικέτες. Αυτές οι ετικέτες αναπτύχθηκαν και υιοθετήθηκαν ως πρότυπο από την κοινοπραξία. Όλα, πάλι, είναι στα αγγλικά. Αμέσως μετά τις λέξεις «Ευρετήριο Στοιχείων» βλέπουμε ένα μύθο (η σημασία των γραμμάτων στις στήλες):

Και αμέσως μετά το θρύλο υπάρχει ένας πίνακας με τις ίδιες τις ετικέτες:

- Στην πρώτη στήλη - Όνομα - το όνομα της ίδιας της ετικέτας - τι πρέπει να υπάρχει σε γωνιακές αγκύλες (< и >).
- Η δεύτερη στήλη - Ετικέτα έναρξης - η παρουσία μιας ετικέτας ανοίγματος. ΣΕ αυτή τη στήλημπορείτε να δείτε το γράμμα "O", που σημαίνει "Προαιρετικό", και σε μετάφραση από τα Αγγλικά - Προαιρετικό. Αυτό το γράμμα υπάρχει μόνο απέναντι από τις ετικέτες , και σημαίνει ότι μπορείτε να βάλετε μια ετικέτα ανοίγματος ή δεν χρειάζεται - το πρόγραμμα περιήγησης θα κάνει τα πάντα μόνο του.
- Η τρίτη στήλη - Τελική ετικέτα - η παρουσία μιας ετικέτας κλεισίματος. Απέναντι από αυτήν την ετικέτα μπορείτε να δείτε και το γράμμα "O" και το γράμμα "F". Το νόημα του πρώτου δεν έχει αλλάξει. Το δεύτερο γράμμα - "F" - κυριολεκτικά "απαγορευμένο" στα αγγλικά - σημαίνει ότι απαγορεύεται να τοποθετήσετε μια ετικέτα κλεισίματος, απλά δεν υπάρχει. Για παράδειγμα, δεν υπάρχει ετικέτα, γιατί δεν υπάρχει τίποτα να κρύψει σε αυτό.
- Το τέταρτο - Empty - σημαίνει ότι η ετικέτα είναι απλή (κενή). Όλες οι ετικέτες που έχουν το γράμμα "E" δίπλα τους σε αυτήν τη στήλη έχουν επίσης το γράμμα "F" στην προηγούμενη στήλη. Εξάλλου, οι μεμονωμένες ετικέτες δεν έχουν ετικέτες κλεισίματος. Ένα παράδειγμα είναι η ίδια ετικέτα
.
- Η πέμπτη στήλη είναι το Depr. ή Deprecated - από τα αγγλικά "δεν συνιστάται". Εάν αυτή η στήλη περιέχει το γράμμα "D" (που σημαίνει ακριβώς το ίδιο) σημαίνει ότιαυτή η ετικέτα δεν συνιστάται για χρήση σε HTML. Κοιτώντας λίγο μπροστά, σήμερα για το σχεδιασμό και του κειμένου καιΟλόκληρος ο ιστότοπος και το έγγραφο HTML χρησιμοποιεί φύλλα στυλ (CSS). Συνοπτικά και απλά, δημιουργείται ένα αρχείο στο οποίο είναι γραμμένες όλες οι παράμετροι κειμένου που μπορούν να κληθούν από συγκεκριμένα χαρακτηριστικά tag. Ετσι, αυτή τη λειτουργίαχρησιμοποιείται μόνο σε ιστότοπους, επειδή το CSS δεν ισχύει κατά την αποστολή ειδήσεων μέσω email ή RSS. Και εδώ αυτές οι ίδιες ετικέτες έρχονται στη διάσωση. Οι περισσότερες από αυτές τις ετικέτες, παρεμπιπτόντως, σχετίζονται με τη σχεδίαση κειμένου (και αποτελούν παράδειγμα)
- Η έκτη στήλη - DTD - μπορεί να περιέχει είτε το γράμμα "L" ή "F". Το πρώτο - "L" - Loose DTD - σημαίνει ότι η ετικέτα απέναντι από την οποία εμφανίζεται αυτό το γράμμα μπορεί να χρησιμοποιηθεί μόνο σε μεταβατικό τύπο εγγράφου (- Transitional, για το οποίο έγραψα στο προηγούμενο άρθρο). Το δεύτερο - "F" - Frameset DTD - σημαίνει ότι η ετικέτα μπορεί να χρησιμοποιηθεί μόνο σε ένα έγγραφο τύπου FRAMESET ( - Frameset). Εάν το γράμμα λείπει, τότε η ετικέτα μπορεί να χρησιμοποιηθεί σε όλους τους τύπους εγγράφων.
- Και η τελευταία, έβδομη στήλη - Περιγραφή - σύντομη περιγραφήετικέτα, πάλι στα αγγλικά
Τα χαρακτηριστικά περιέχονται στην ίδια σελίδα της προδιαγραφής HTML 4.01, αλλά στην καρτέλα "χαρακτηριστικά". Υπάρχουν πολλά περισσότερα χαρακτηριστικά από τις ετικέτες. Και πάλι θα τα γράφω όλα σημείο προς σημείο.
- Η πρώτη στήλη είναι Όνομα - όπως στην περίπτωση των ετικετών, το όνομα του χαρακτηριστικού. Όλα είναι στα αγγλικά, αλλά έχουν βασικές γνώσειςμπορείτε να μαντέψετε τι κάνει αυτό ή εκείνο το χαρακτηριστικό.
- Η δεύτερη στήλη - Σχετικά στοιχεία - είναι μια λίστα με όλες τις ετικέτες που χρησιμοποιούν οποιοδήποτε χαρακτηριστικό. Όλες οι ετικέτες έχουν συνδέσμους, ώστε να μπορείτε να μεταβείτε αμέσως σε πληροφορίες σχετικά με την ετικέτα.
- Τρίτη στήλη - Τύπος - αυτό είναι όλο πιθανές τιμέςμια ορισμένη ιδιότητα. Για παράδειγμα, απέναντι από το χαρακτηριστικό μέγεθος που επιλέξαμε Ετικέτα γραμματοσειράςη τιμή είναι CDATA. Θα το δούμε αργότερα, αλλά εν ολίγοις, είναι ένα ειδικό σύνολο επιλογών μεγέθους (σε αυτήν την περίπτωση). Μετά από όλα, μπορείτε να γράψετε και pixel και ποσοστά
- Η τέταρτη στήλη - Προεπιλογή - υποδεικνύει εάν το χαρακτηριστικό απαιτείται σε μια συγκεκριμένη ετικέτα. Για παράδειγμα, στην ετικέτα Χαρακτηριστικό imgΤο src απαιτείται, καθώς υποδεικνύει την πηγή από την οποία θα ληφθεί η εικόνα.
- Οι στήλες 6, 7 και 8 σημαίνουν το ίδιο όπως στην περίπτωση των ετικετών.
Όλα τα παραπάνω ισχύουν μόνο για Εκδόσεις HTML 4.01. Για την HTML 5 θα μιλήσουμε σε άλλο άρθρο και θα αγγίξουμε και την XHTML. Και τώρα, όπως υποσχέθηκα, θα δημιουργήσουμε μια σελίδα Γλώσσα HTML, με το οποίο θα πειραματιστούμε.
Δημιουργία αρχείου σε μορφή html - έγγραφο HTMLΠρώτα απ 'όλα, ας καταλάβουμε τι είναι ένα έγγραφο HTML. Και αυτό είναι, στην πραγματικότητα, ένα αρχείο σε μορφή HTML. Και όλες οι σελίδες του Διαδικτύου είναι Έγγραφα HTML. Για παράδειγμα, όταν φτάσετε σε έναν ιστότοπο στο γραμμή διευθύνσεωνστο τέλος μπορείτε να δείτε ".html" ή ".htm" μετά τη διεύθυνση. Αυτό είναι το αρχείο που θα δημιουργήσουμε με αυτήν την επέκταση. Γενικά, αν θέλετε να πειραματιστείτε με έναν ιστότοπο αντί για μια σελίδα, τότε είναι καλύτερο να δημιουργήσετε τοπικός διακομιστής— Ντένβερ (για το οποίο θέλω να γράψω τα πάντα).
Λαμβάνοντας υπόψη ότι δεν μίλησα καν για τις ετικέτες που υπάρχουν σε κάθε σελίδα, θα δημιουργήσουμε απλώς ένα αρχείο με οποιοδήποτε όνομα και επέκταση.html. Είναι δυνατό (και καλύτερο) να χρησιμοποιήσετε το Notepad++ γιατί σε αυτή την περίπτωση πρόγραμμα επεξεργασίας κειμένουΧρησιμοποιείται η επισήμανση κώδικα, η οποία είναι πολύ βολική κατά την επεξεργασία κώδικα και τα αρχεία μπορούν να αποθηκευτούν σε διάφορες μορφές. Υπάρχουν επίσης προγράμματα στα οποία, όταν πληκτρολογείτε έναν κωδικό, το αποτέλεσμα εμφανίζεται αμέσως σε επεξεργασμένη μορφή.
Έτσι, πρέπει απλώς να ανοίξουμε το Notepad++ και να αποθηκεύσουμε ένα αρχείο με αυθαίρετο κείμενο (μπορεί να είναι κενό), αλλά σε μορφή .html. Για να το κάνετε αυτό, ως συνήθως, κάντε κλικ στην επιγραφή του αρχείου, στη συνέχεια «αποθήκευση ως» και αναζητήστε το «Αρχείο γλώσσας σήμανσης υπερκειμένου (επεκτάσεις αρχείων)» μεταξύ της μεγάλης λίστας επεκτάσεων. Αυτό είναι όλο, στην πραγματικότητα. Θα προσθέσουμε τις πρώτες γραμμές σε αυτό το αρχείο στο επόμενο άρθρο από την ενότητα "Δημιουργία ιστότοπου από την αρχή"